Webサイトを作成する際、どんなツールで、Webサイトを作成するかは、作成速度や作業負荷に影響する重要な問題です。
Webサイトを作成、運営していく作業は、さまざまなコンテンツを作成し、組み合わせる総合的な作業です。
- 記事の文書
- htmlコード、cssスタイルの作成、及び調整
- 写真の撮影、クロップ、レタッチ
- イラストの作成
- Webサーバーへのアップロード
- Webサイトを構成するファイルの管理
htmlエディタは何を使う?
Webサイト作成で多くの時間を使うのは、キーボードから、テキストを入力する作業です。
- 記事の執筆
- htmlコードの入力
- cssスタイルの作成
汎用テキスト・エディタ
汎用テキスト・エディタ、htmlエディタやWeb制作ツールを複数組み合わせて使用する場合が多いですが、作成の効率を左右する重要なツールは、汎用テキスト・エディタ上で使用するマクロです。
マクロを使って、テキストを一括で、検索置換したり、特定のテキストを挿入することで、作業の負荷を軽減することができます。
ツールボタンの追加などのグラフィカルインターフェイスが貧弱なので、作成したマクロの数が増えてくるとマクロの選択が不便になってくることが、問題になります。そのため、単純な、Htmlタグの挿入ボタンを大量に作成するようなことはできません。
Visual Studio
OSに、Windowsを使っている場合、統合開発環境であるVisual Studioが利用できます。Visual Studioは、プログラムを開発するための統合開発環境ですが、htmlでWebサイトを作成するための十分な機能を持っています。
- コードのハイライト
- インテリセンスによる入力支援
- emmet入力
- ftpクライアント
- 拡張機能の作成機能

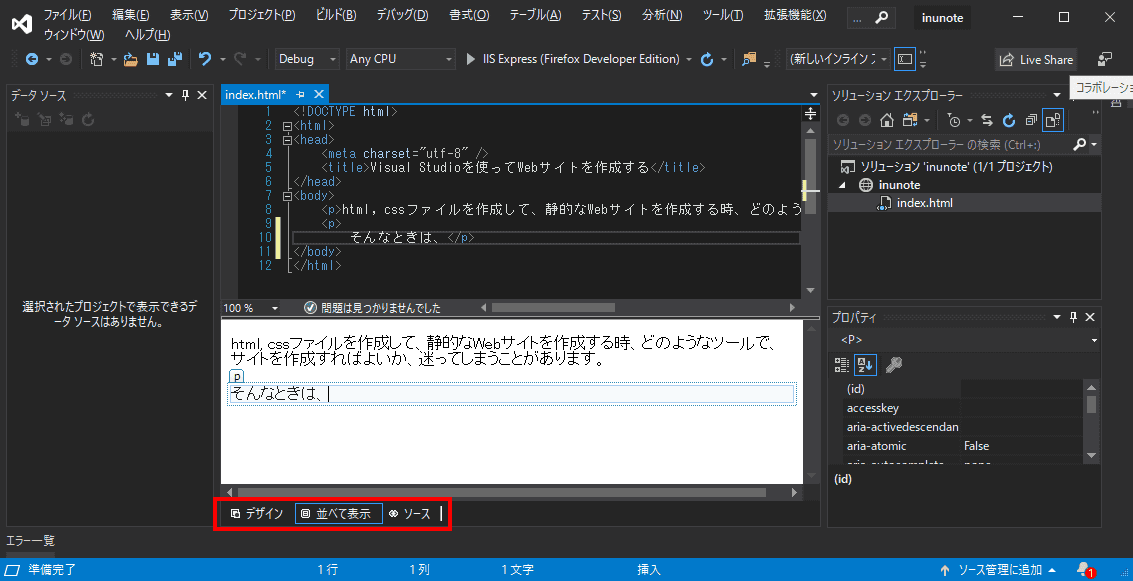
Visual Studioは、統合開発環境です。そのため、いろいろな事を行うことができます。ここでは、Webサイト開発を目的として、htmlエディタとして使用できます。
Expression WebとVisual Studio 2012 の比較
マイクロソフトは、以前、Expresson Webと呼ばれる製品群を販売していました。現在では、開発は終了し、無料で配布されています。
その、Expression WebとVisual Studio 2012 の機能を比較した記事が存在します。
Moving from Expression Web to Visual Studio 2012 for client-side HTML 5 Web Design by Don Burnett
Visual Studioで、Webサイトを作成・編集する
Webページに関しては、プロジェクトを作成する必要はなく、ローカルサイトを格納するフォルダを開くだけです。
テンプレートについては、「Visual StudioにWeb Essentialsを導入する」で紹介した、 「SideWaffle」の他にもテンプレートが存在するかもしれません。「機能拡張と更新プログラム」で探してみてください。
ローカルサイトを開く
すでに、ローカルサイトをパソコン内のフォルダに作成している場合は、ローカルサイトを開きます。
新規に作成する場合は、ローカルサイトフォルダを作成するか、SideWaffle などのテンプレートを使用して、新規にローカルサイトを作成します。
ローカルサイトをパブリッシュ(アップロード)する
Web Essentialsでは、作成したローカルサイトは、サーバーにアップロードする必要があります。外部のFtpアプリケーションを使用することなく、サイトをアップロードすることができます。
Visual StudioのWeb開発に関連した拡張機能
Visual Studioは、そのままでも十分高機能ですが、拡張機能を作成することができ、既に多くの人が拡張機能を作成し、公開しています。
Visual StudioにWeb Essentialsを導入する
Visual Studioをインストールします。今まで使用しなければ、互換性の問題は、存在しないので、あえて古いバージョンを使用する必要はありません。個人利用なので、community版を使用しています。
Visual Studioの拡張機能「PHP Tools for Visual Studio」をインストールする
PHP Tools for Visual Studioは、スクリプト言語“PHP”のコーディング支援機能を「Visual Studio」へ追加する拡張機能です。ライセンスキーは有料ですが、一部の機能は、無料で利用できるようです。
自分で拡張機能を作成する
自分でVisual Studio の拡張機能を作成するための情報が提供されています。