Webサイトを作成するには、WordpressなどのCMSを使うより、HTML、cssを直接タグ打ちした方が楽と考えてい人は、一定数存在します。
だからといって、汎用テキストエディタでいいかというと、テキストエディタのマクロを使って、ガリガリ入力補助ツールを作るのは、かなり面倒です。
個人でホームページを管理、更新している多くの人は、もう少し入力補助がほしい。アップロード機能、Webサイトごとの管理などを考えると、今まで使ってる環境から逃れられないけど、いろいろ不満を持っていると思います。
快適なホームーページ作成環境を求めて、HTMLエディタ環境について調べてみることにしました。
もちろん、正解が存在することはありませんし、詳細に探求することも現実的ではありません。自分のホームページを更新する傍ら、興味が湧き出た時に使用し、その時に気づいた使い方を記録しておきます。
テキスト入力環境
ホームーページは、HTMLとcssとスクリプト言語で表記された内容をブラウザで表示しているだけです。そのため、その情報の本質は、テキストデータです。テキスト情報を入力できる環境があれば、ホームーページは作成できます。作成したテキストデータをサーバー上に配置し、公開すれば、インターネットを経由してホームページを閲覧できます。
そのため、本質的には、快適にテキストを入力できる環境を考えればよいことになります。
- ブロックエディタ
あらかじめ用意されたcssやスクリプトをWYSIWYG エディタに切り貼りして、ページを作成するするスタイルのツールです。特定のデザイン表現を実現するためには、特定のHTMLとcssの記述を考える必要がありますが、あらかじめ誰かが考えたものをそのまま利用すれば、どのように記述するかを考える必要がありません。HTMLとcssを知らなくてもホームページを作成できるメリットがあります。また、文字を入力する手間も軽減できます。
- 汎用テキストエディタ
テキストを入力するためのツール。コードに色を付けて読み易くする強調表示機能や自動化するためのマクロ機能を持っている。
- 統合開発環境
プログラムを開発する機能を統合するための開発環境。
- ブラウザ上で動作するエディタ
WebサービスやCMSで使われる、サーバー上で動作しブラウザ経由で使用するエディタは、入力途中の文章が消え入るトラブルを経験することが多い。そのため、パソコンにインストールしたテキストエディタやワープロソフトに文章を作成し、完成後、コピー&ペーストで、貼りつけ、文字装飾やリンクの設定を提供されたエディタで追加する手順で利用したほうが使い勝手がよいことが多い。
HTMLエディタ
Expression Web 4 は、マイクロソフトから販売されていたWebサイト作成ツールです。2012年にサポートが終了しており、無料で利用することができます。HTML5&css3で利用できるメディアクエリーには、WYSIWYGエディタが対応していません。タグ打ちでHTMLを入力するために使用するには問題がありません。
OpenElementは、無料で利用できるWYSIWYGのHTMLエディタです。バージョン1.57R19では、テンプレート機能が利用できません。そのため、実際に、Webサイトの作成に使用するのは難しい状態だと思います。
Atom系エディタ
webkit 系のフレームワークを使ったクロスプラットホームデスクトップアプリケーションフレームワーク「electron」を使用して作成されたフリーなエディタ群です。 そのプラットフォームを作成したリームが作成した大本が「Atom」です。 Windowsでも、MacOSXでも、Linuxでも使えるのが特徴です。
Visual Studio Code

Visual Studio Codeは、統合開発環境の他のVisual Studioと異なり、コード編集に特化したテキストエディタです。無料で利用できます。Atom系エディタのなかでは、操作が軽い、落ちにくいなどの特徴があるようです。
汎用エディタ
汎用エディタを使用する最大のメリットは、マクロ機能です。汎用エディタは、マクロを作成するための情報が豊富で、困ったときに尋ねることができるコミュニティが活発なアプリケーションが、選別されて生き残っています。
秀丸エディタとマクロ

秀丸エディタは、Windows初期のアプリケーションがほとんど存在しなかった時代から存在するユーザーに高く評価されているテキストエディタです。
マクロの記録機能とコミュニティにより提供されている多くのマクロが人気の高い理由です。
通常のテキストエディタを超えて、htmlエディタとして便利に使用するためには、使い始める前に、必要なマクロや設定を探す手間が必要です。
Webサイト作成ツールとWebサイト作成サービス
Webサイトを作成しようとするとき、まず頭に浮かぶのは、Webサイト作成ツールです。Webサイト作成ツールの使い方を覚える必要があるという問題は、あるものの、テンプレートや写真やアイコン、イラストなどの素材も一緒に含まれているので、有効に使うことができれば、Webサイトを素早く公開することができます。
基本的には、どのWebサイト作成ツールもクセが強いので、体験版を使用し、使い勝手を確認してから、導入を判断することをお勧めします。
統合開発環境
統合開発環境を使って、htmlを作成する方法もあります。
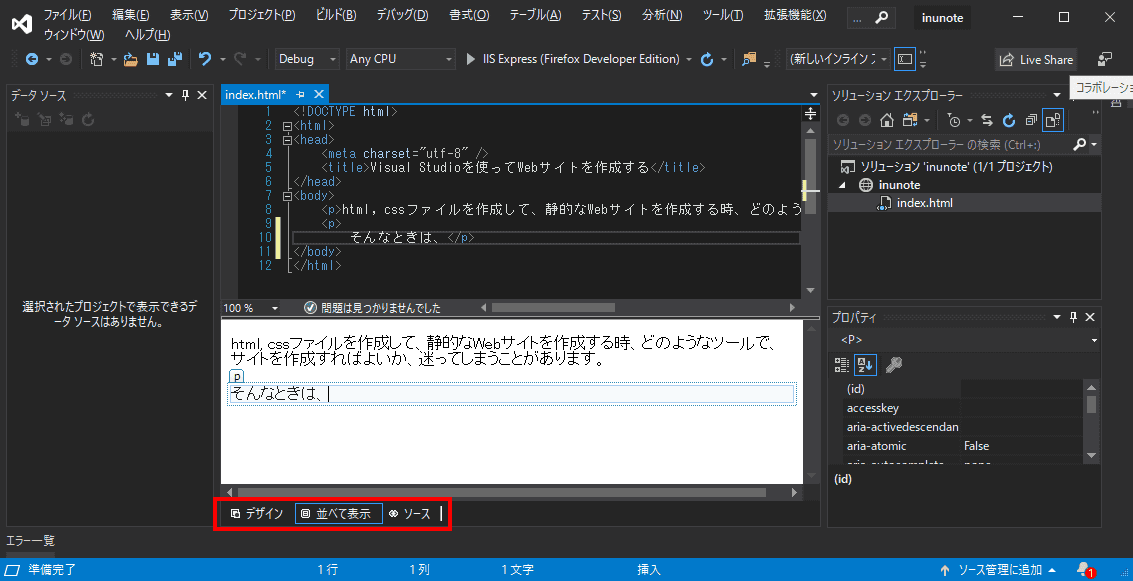
Visual Studioで、html, cssサイトでWebサイトを作成する環境を整える

OSに、Windowsを使っている場合、統合開発環境であるVisual Studioが利用できます。Visual Studioは、プログラムを開発するための統合開発環境ですが、htmlでWebサイトを作成するための十分な機能を持っています。
ワープロソフト
ワープロソフトを使用して、htmlテキストを作成する
ホームページやプログのページの下書きをワープロソフトで作成している人は多いのではないかと思います。そこから、手作業でhtmlファイルに変換しています。その作業が自動化できれば、かなり作業が軽減できそうです。
ブラウザのアドオンとエディタ機能
もともとエディタ機能を持っているブラウザやアドオンで、エディタ機能を利用できるブラウザが存在します。
FireFoxのAdd-onでエディター環境を構築する
FireFoxのAdd-onに、htmlエディタを含むサイト開発のためのAdd-onが存在します。 それを使用して、ホームページを作成する環境が構築できないか確認します。 ブラウザ上のAdd-onを使用することで、プレビューは簡単に実現できます。
ChromeのAdd-onでエディター環境を構築する
ChromeのAdd-onには、Chrome Dev EditorやWeb Starter Kitなど、 サイト開発に関係するものが用意されています。それらを利用し、 ホームページを作成する環境が構築できないか確認します。
SeaMonkey Composer

本来は、webブラウザですが、Htmlエディタが秀逸です。 2.19になって、 広告コードが存在しても、軽快に動作するようになっています。 [ウィンドウ]→[Composer]でエディタが起動します。
ブログ投稿ツール
貧弱なブログ内のエディタでは、記事の作成が不便なことから、ローカルパソコンで、記事を作成し、アップロードする機能を備えたツールです。効率的にブログの投稿を行うことができます。
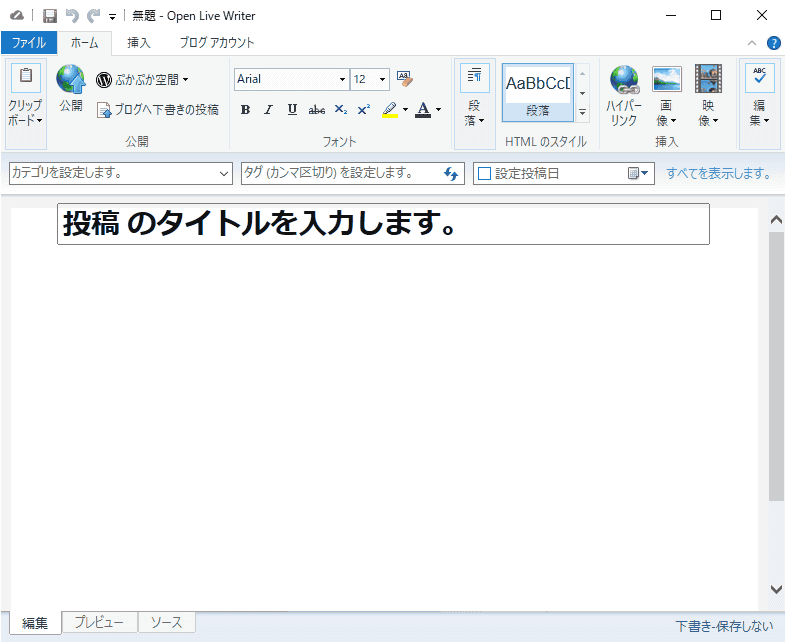
Open Live Writer

Open Live Writerは、Windows環境で利用できるブログ投稿ツールです。Open Live Writerを使うと、ブログのダッシュボードの投稿画面のエディタで記事を書くことなく、ブログに記事を投稿することができます。