Visual Studioを使用して、Web開発環境を整えるには、Web Essentials拡張機能とテンプレートをインストールする必要があります。
Visual Studioのインストール
Visual Studio 2017にWeb Essentials 2017を導入する
確認した時点(2017-06-10)では、インストールに失敗しました。Windoes10を再インストールした後、再度インストールし直しました。
Visual Studio 2015に、「Web Essentials 2015.3」をインストールする
Visual Studio 2017で、インストールに失敗したので、Visual Studio 2015で試します。(2017-06-10)
テンプレートを確認する
Web Essentialsをインストールできました。見た面は何も変わりません。新規にローカルサイトを作成する場合は、テンプレートを利用するといいかもしれません。

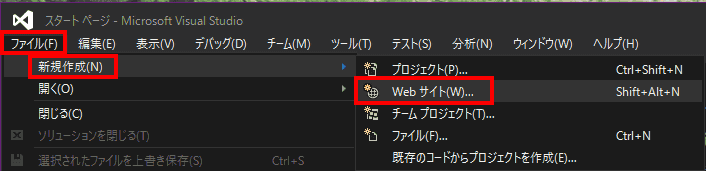
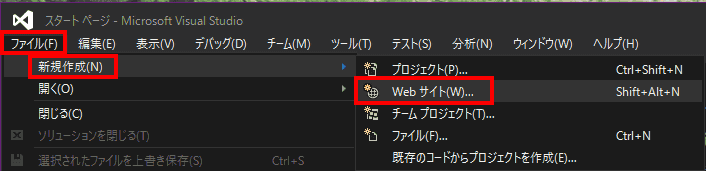
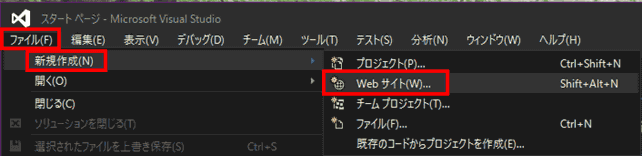
ファイル→新規作成→Webサイトを選択します。

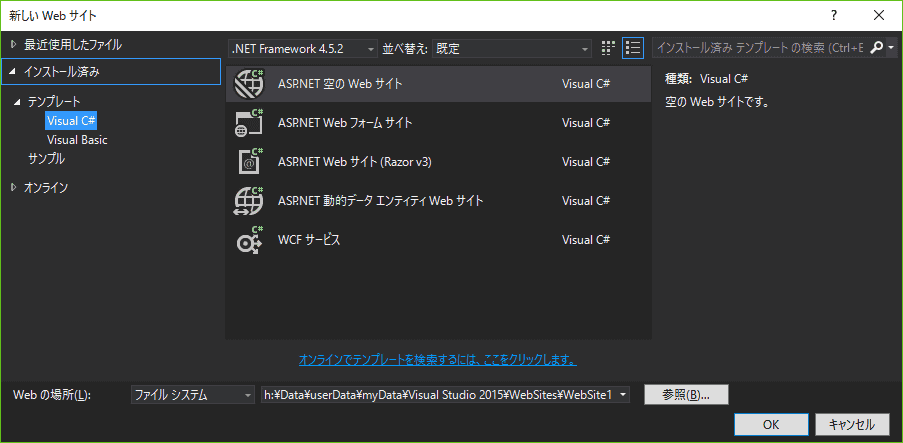
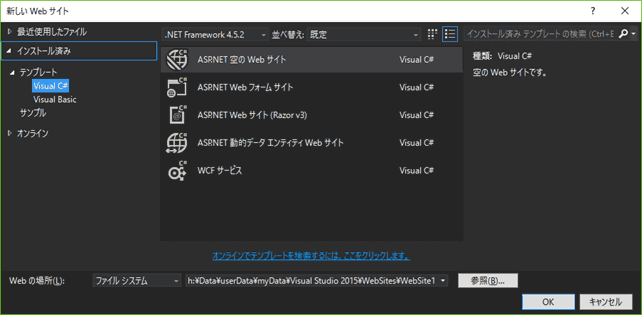
ASP.NETとWCFのテンプレートしか存在しません。使えない...。キャンセルを押してダイアログを閉じてください。
Web関連のテンプレートを入手する
不親切なことに、デフォルト状態では、htmlページを作成するためのテンプレートが存在しないので、自分で作成するか、既存のものをどこかから見つけてくるしかありません。
Visual Studio extensions for web developers
自分でテンプレートを作成するのは、大変なのでまた別の機会に方法を探そうかと思います。まずは、既存のテンプレートを使ってみます。

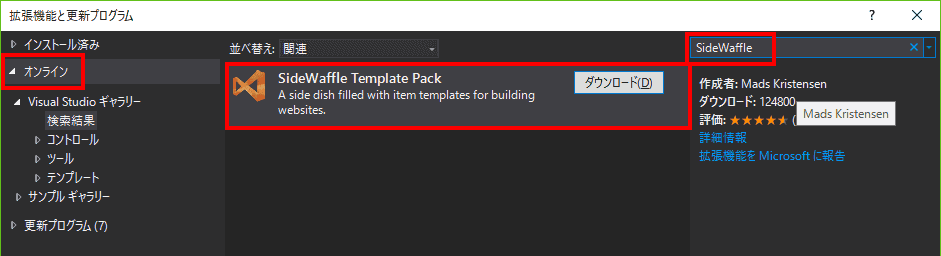
これも、先程と同じように、「ツール」から「機能拡張と更新プログラム」を選択します。

左側で、「オンライン」を選択し、右上の検索ボックスに、「SideWaffle」を入力します。検索結果に表示された「SideWaffle Template Pack」内のダウンロードボタンをクリックします。

保存した「templatepack.vsix」をダブルクリックするとVSIXインストーラーが起動します。私は、Visual Studioを終了して、実行しました。

インストールをクリックします。

インストールが完了しました。
テンプレートが追加されているか確認する

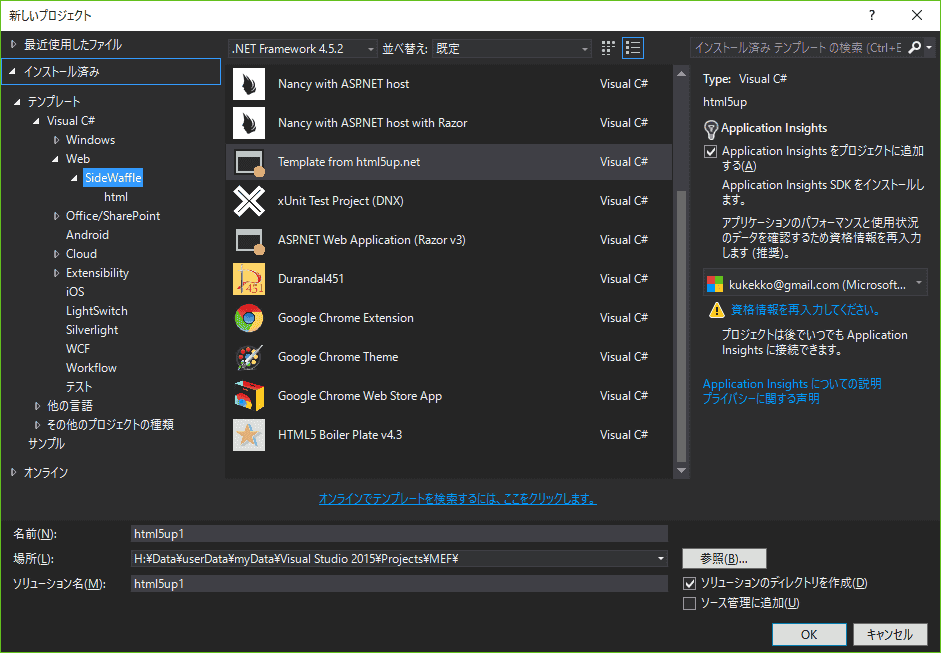
Visual Studioを起動して、ファイル→新規作成→プロジェクトを選択します。

Webの項目の中に、SideWaffleが追加され、その中にテンプレートがあることが確認できます。

ファイル→新規作成→Webサイトを選択します。

こちらには、ASP.NETとWCFのテンプレートしか存在しません。