Visual Studioは、統合開発環境です。そのため、いろいろな事を行うことができます。ここでは、Webサイト開発を目的として、htmlエディタとして使用できます。
Visual Studio Community 2019では、拡張機能のWeb Essensialsを使わなくても、インテリセンスと呼ばれる入力支援機能やEmmet入力など、htmlエディタとして、かなりの支援機能が利用できます。
Visual Studioは、頻繁に更新されます。こだわりや使用しているOSやマシンスペックの制約がなければ、最新版を使用したほうが使いやすいことが多いです。
Visual Studio 2019 Communityを使って、Webサイトの編集を行おうとしたのですが、なぜだか、Visual Studio 2017 Communityでは使えていたftpが利用できません。
現時点(2019-08-31)で把握している回避方法は、Visual Studio 2017 Communityを使用することです。
Visual Studioを起動する

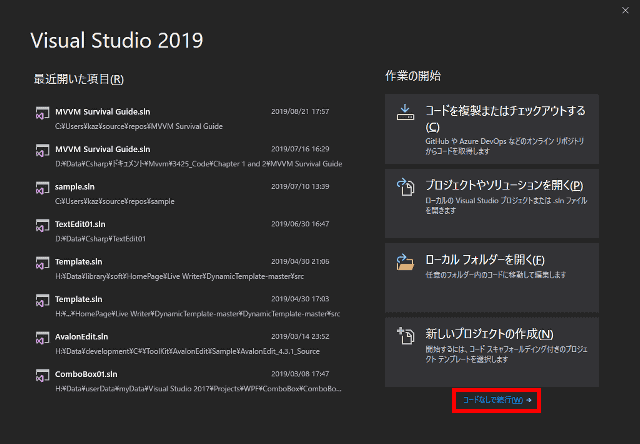
Visual Studioを起動すると、以下のような画面が表示されるので、「コードなしで実行」を選択します。

コードなしで実行(拡大)
ローカルサイトを作成する
ローカルサイトを作成する

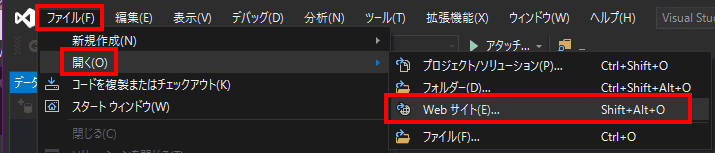
ファイルから、開く、Webサイトを選択します。

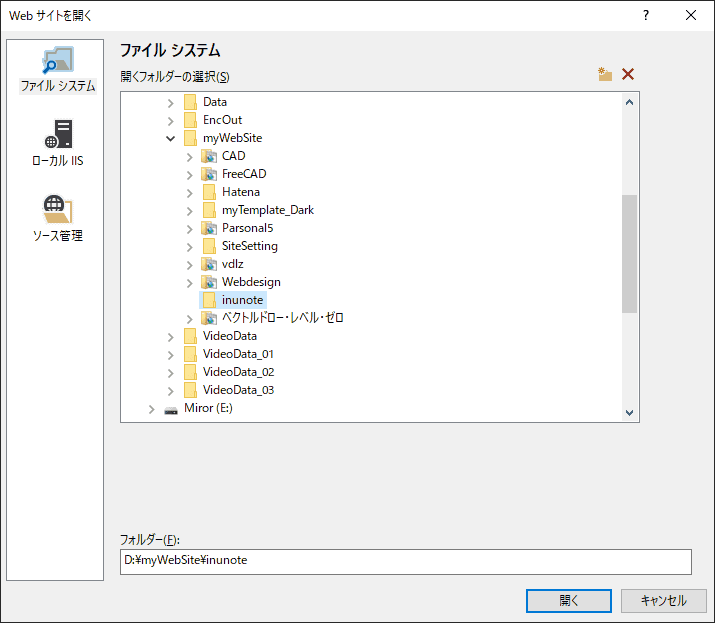
ローカルサイトを格納するフォルダを指定して、開きます。
ファイルを追加する

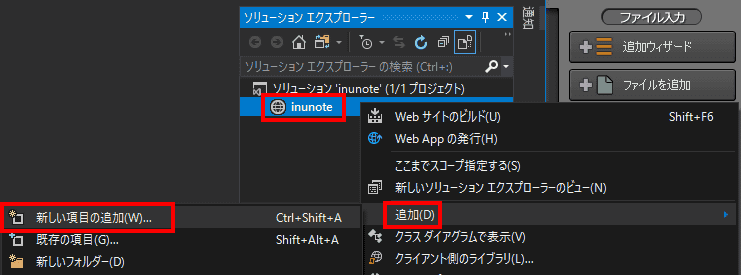
新しいファイルを追加する場合は、ソリューションエクスプローラーから、追加する位置で右クリクし、「追加」→「新しい項目の追加」を選択します。

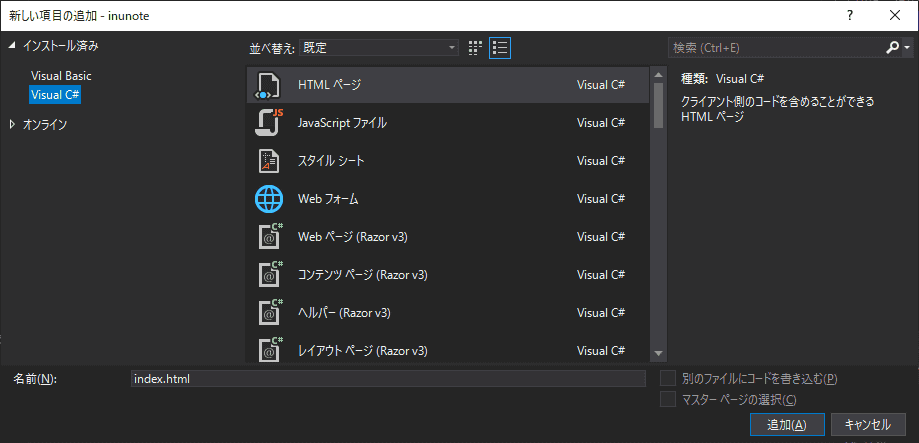
追加するファイルの種類を選択し、名前をつけて、追加をクリックします。
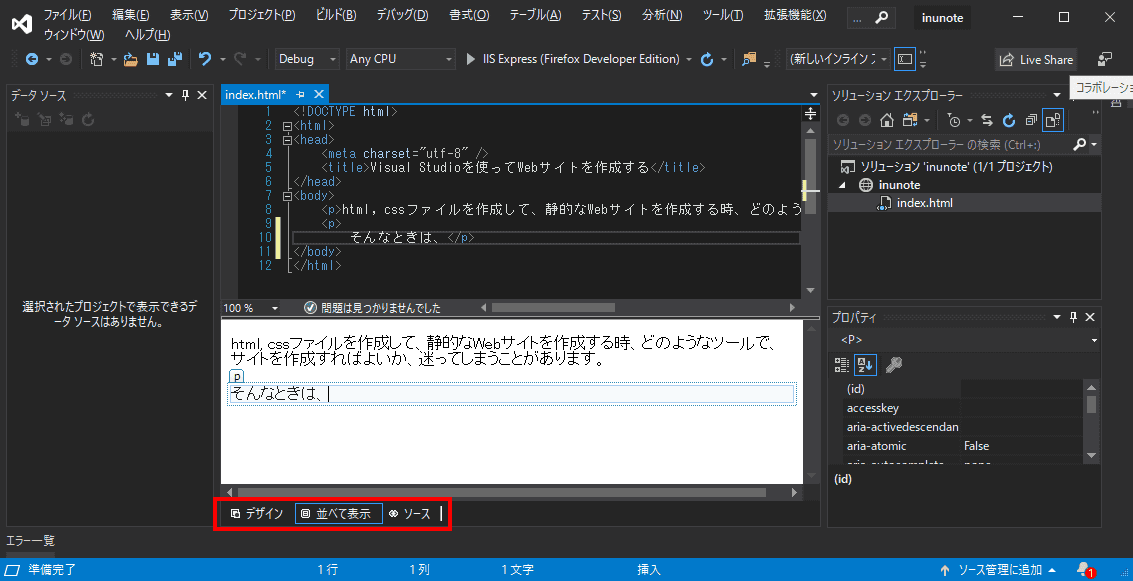
htmlファイルをHTML (Web フォーム)エディターで開く

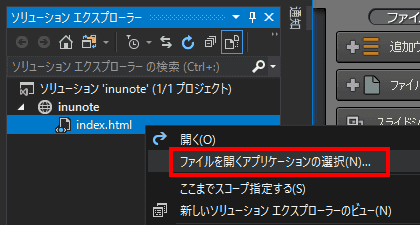
ソリューションエクスプローラーで、htmlファイルを右クリックし、ファイルを開くアプリケーションの選択をクリックします。

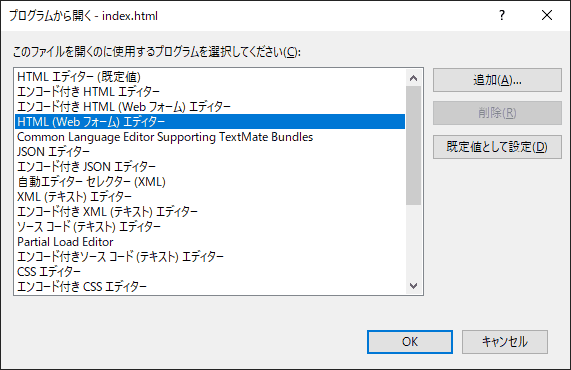
HTML(Webフォーム)エディタを選択し、OKをクリックします。

下部に、表示切り替えタブが表示され、デザインビューに、入力することで、コードに反映されます。
左側にタブを追加する
左側にタブが表示されていない場合、タブを追加します。

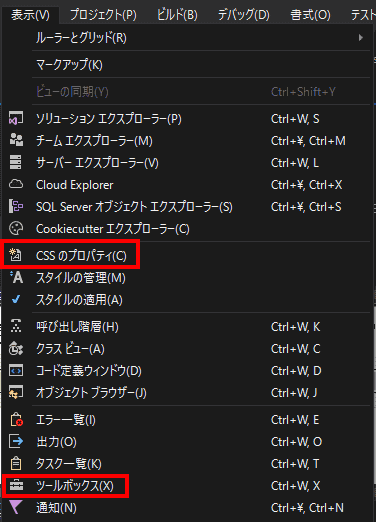
まずは、「表示」メニューから、ツールボックスとcssプロパティを追加しておきましょう。

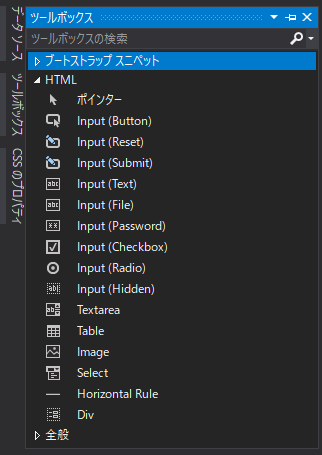
ツールボックスは、スニペットの挿入ができます。
ツールボックス・タブをクリックし、HTMLの項目を確認します。

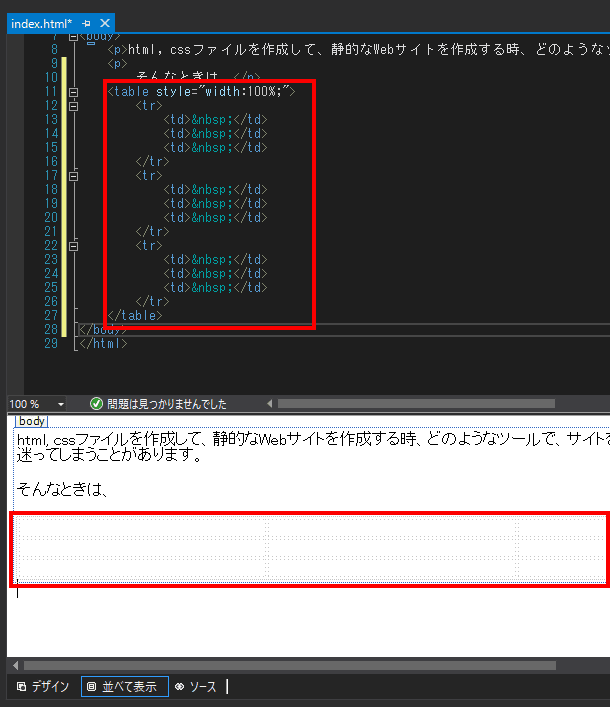
例えば、Tableを選択するとTableタグが挿入されます。
拡張機能を追加して機能を拡張する
Visual Studioには、さまざまな拡張機能が公開されており、その中には、HTMLに関連した支援ツールも存在します。便利な機能を探すは大変ですが、見つける努力をする価値はあります。

「拡張機能」から、「拡張機能の管理」を選択します。

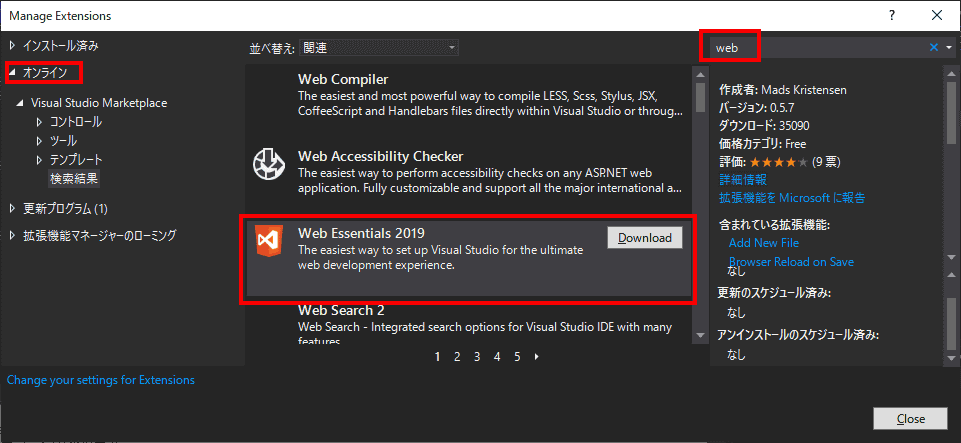
オンラインを選択し、検索窓にWebと入力します。すると、Webに関連する拡張機能が表示されます。
Visual Studioの拡張機能を作成する
Visual Studio の機能を拡張するためのVisual Studio SDKが配布されています。