新規作成日 2016-12-18
最終更新日
文字と画像を横に並べるデザインを、どのように、htmlとcssで表現するかは、htmlとcssを使い始めてすぐに悩むことになるデザイン方法です。
いくつかの方法がありますので、そのうちの1つは、覚えて、使っているcssファイルに設定しておきましょう。
「display:inline-block;」を使って表現する
<!-- html -->
<div class="SideBySide">
<p><img src="画像のファイル名" alt="画像の説明"></p>
<p>テキストを配置<p>
</div>/*css*/
.SideBySide p{
display:inline-block;
vertical-align:top; /*縦方向の揃え位置を指定*/
}
テキストを配置
clearfix
floatで、横並びにする場合、横並びにした後の要素を巻き込んで、横並びになる問題が発生することがあります。これは、ブラウザの実装が進化すると解消する可能性がありますが、問題が発生することがあると考えたおいた方が安全です。
clearfixは、横並びにした後の要素を巻き込んで、横並びになる問題を解消するためのおまじないです。レイアウトに問題が生じる場合に使用すると問題を解消することができます。
/*css*/
/* 回り込みを終了する定型表現。 */
/*clearfix*/
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}「float」を使って表現する
<!-- html -->
<div class="clearfix">
<div class="inner clearfix"><img src="画像のファイル名" alt="画像の説明"></div>
<p>テキストを配置</p>
</div>/*css*/
/* 回り込みを終了する定型表現。 */
/*clearfix*/
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
/*画像と文書を並べて表示時する*/
.inner {
float: left ; /*左側に配置する*/
}
.inner p{
float:right; /*右側に配置する*/
}
テキストを配置
参考にした書籍
関連ページ

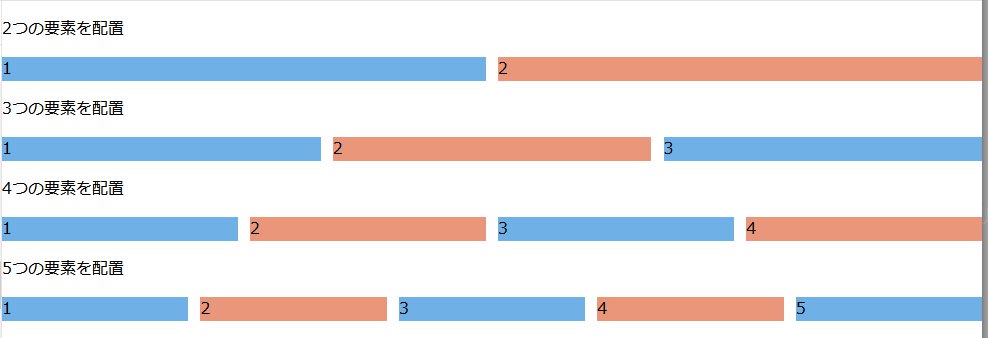
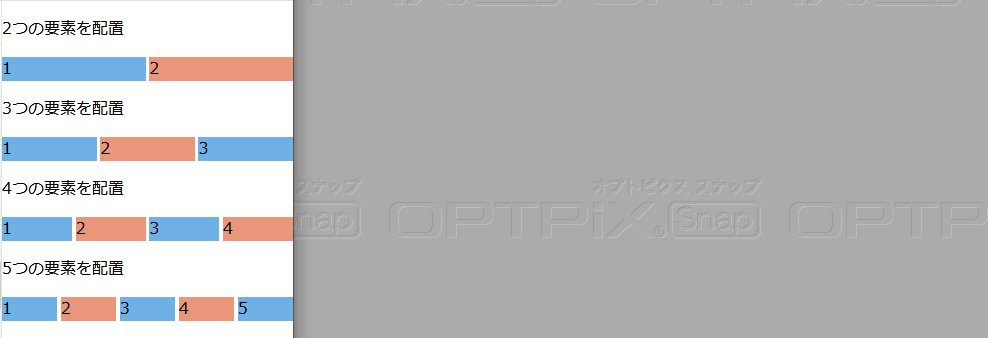
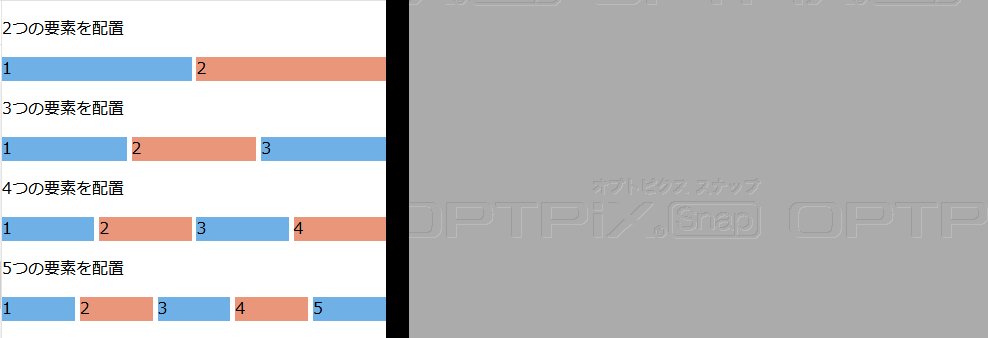
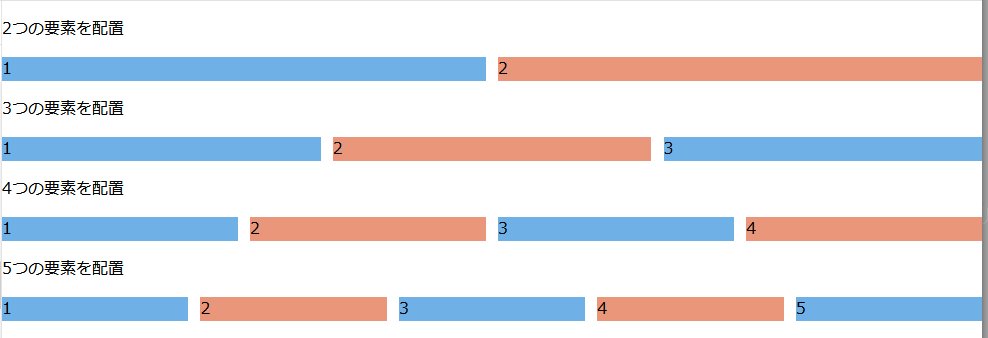
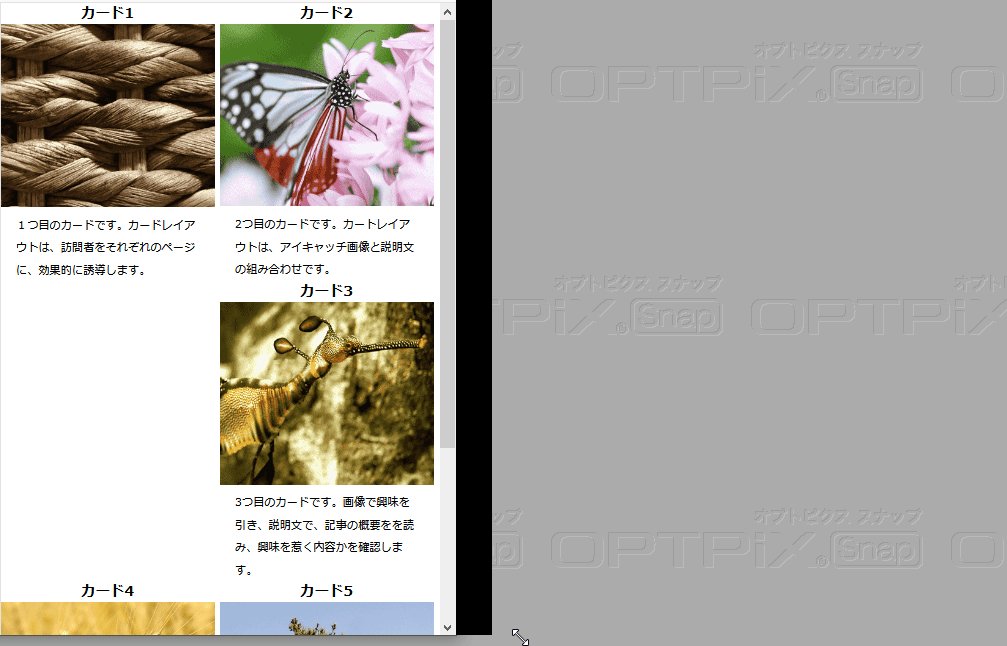
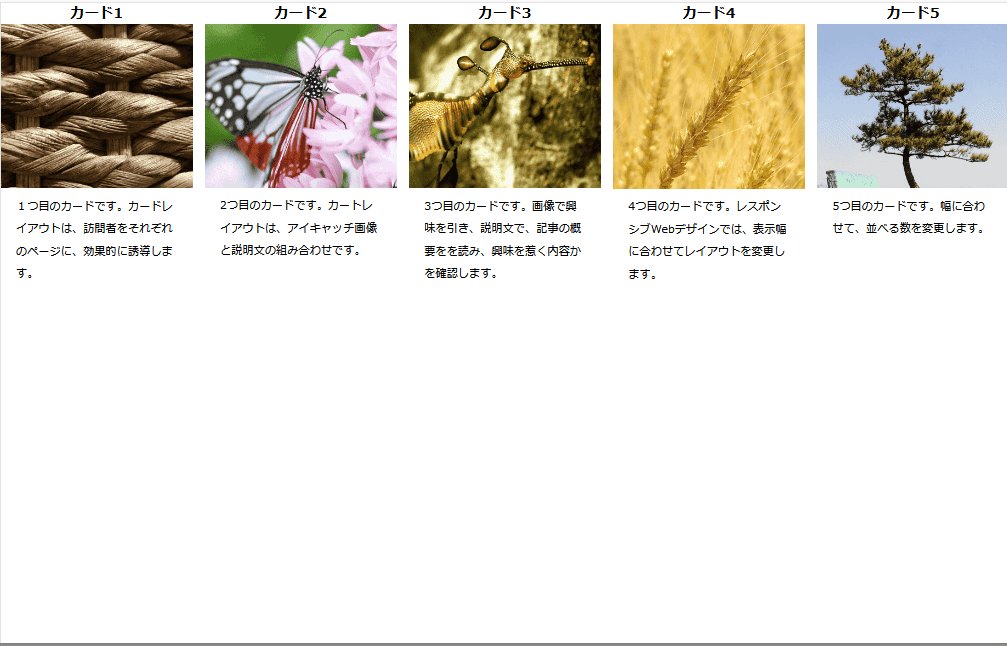
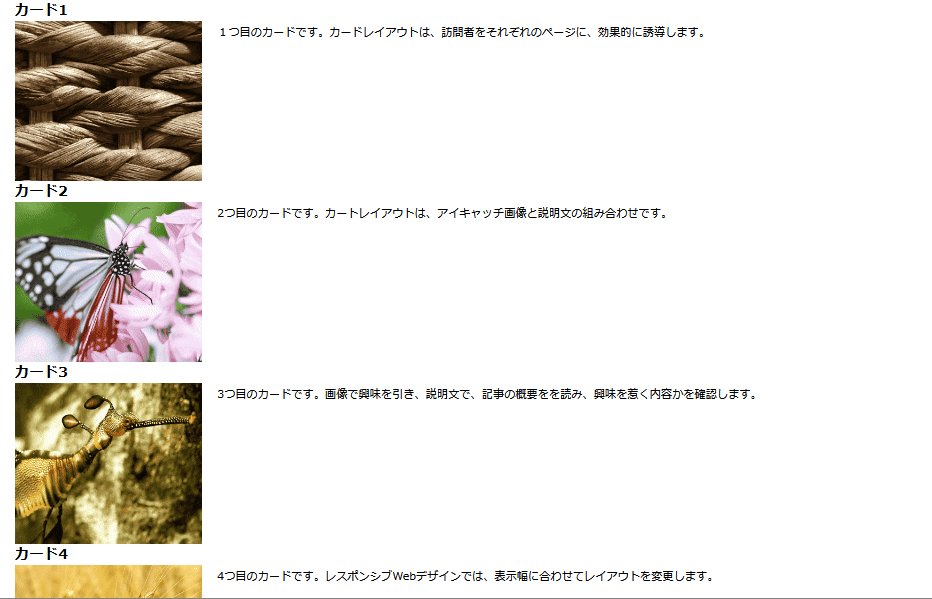
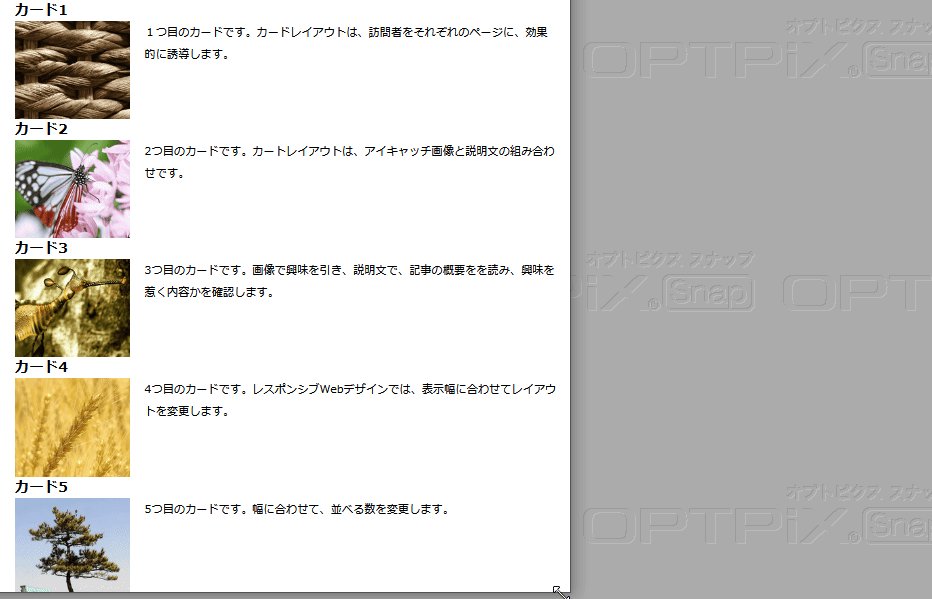
Webレイアウトで、同じ大きさのブロック要素を並べると、スッキリとしたデザインになります。しかし、ブラウザの幅でデザインの変化するレスポンシブWebデザインで、同じ大きさのブロック要素を並べるには、少し考える必要があります。

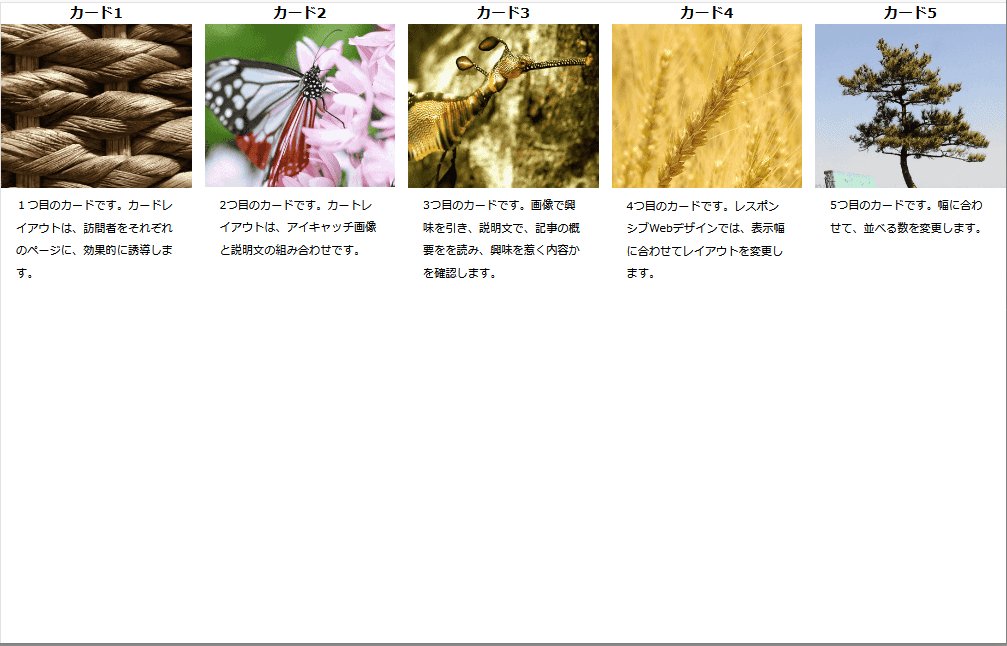
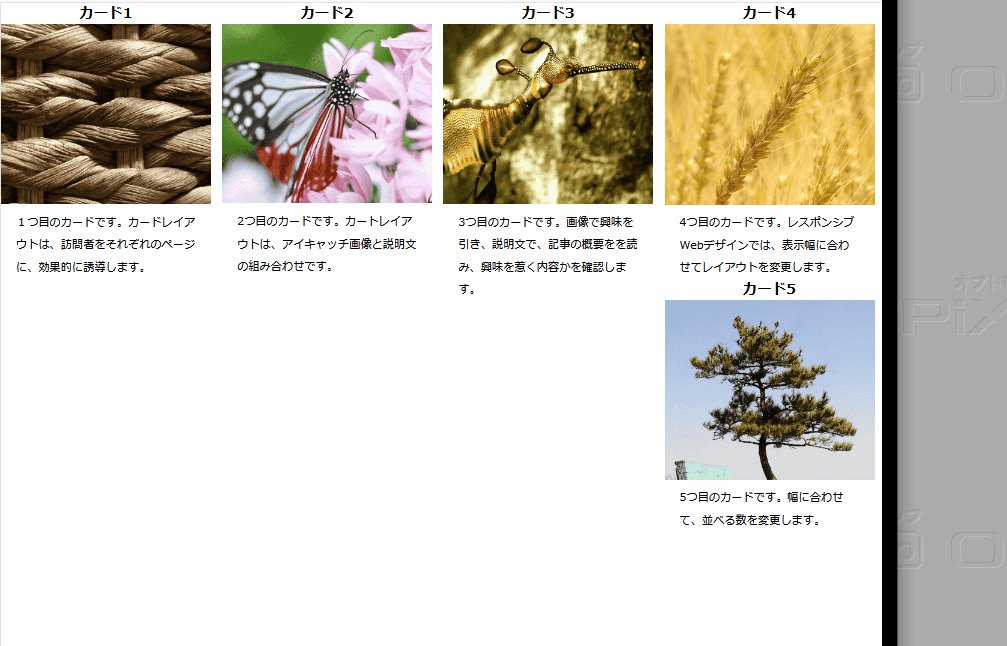
Webサイトでよく使われるカード(パネル)型デザインは、画像と文章とタイトルをまとめてブロック要素に格納し、同じ大きさで並べるデザインです。

カードは、タイトル、画像、文章をまとめたコンテンツ単位です。同じhtml表記で、クラスを使ってcssの指定を変更することで横型のカードに変更できると、縦と横の配置の変更が簡単になることでコードの流用性が高くなり、デザインの変更が楽になります。
