Webレイアウトで、同じ大きさのブロック要素を並べると、スッキリとしたデザインになります。しかし、ブラウザの幅でデザインの変化するレスポンシブWebデザインで、同じ大きさのブロック要素を並べるには、少し考える必要があります。
グリッドシステム
同じ大きさのブロック要素を並べる考え方に、グリッドシステムがあります。cssフレームワークの根幹となるレイアウトの考え方です。
レイアウトを切り替えるウィンドウ幅を、カラムとガーター(カラムの左右の余白)幅の倍数で管理する方法です。この倍数の幅で作成した部品をを用いると、簡単に整ったレイアウトを行うことができます。つまり、簡単にコンテンツとその余白の幅を計算することができ、レイアウトを整えることができます。
幅の指定方法
ブロック要素をfloatを使って並べる方法を考えることにします。まずは、幅の指定方法を違いについて確認します。
ブロック要素の幅を%を使って指定すると表示するブラウザのウインドウ幅に追従して、要素の大きさが変化します。一方、px(ピクセル)などの固定した幅で指定するとウィンドウからはみ出た部分は表示されなくなります。
そのため、さまざまな画面の大きさの端末で問題なく表示するためには、%で幅を指定したほうが有利です。
ブロック要素をfloatを使って並べる
要素にfloatを指定すると、次の要素が横に配置されます。配置される幅がなければ、下に配置されます。
clearfixを理解する
floatは、一度指定するとそれ以降の要素が、floatの配置属性を持つため、floatで、横並びにする場合、横並びにした後の要素を巻き込んで、横並びになる問題が発生することがあります。これは、ブラウザの実装が進化すると解消する可能性がありますが、問題が発生することがあると考えたおいた方が安全です。
clearfixは、横並びにした後の要素を巻き込んで、横並びになる問題を解消するためのおまじないです。レイアウトに問題が生じる場合に使用すると問題を解消することができます。
/*css*/
/* 回り込みを終了する定型表現。 */
/*clearfix*/
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
使い方は、回り込みをさせたい領域のブロック要素に、clearfixクラスを指定するだけです。
横幅を計算する
ウインドウ幅いっぱいに、ブロック要素を均等にならべ、ウインドウ幅に合わせて拡大縮小させるためには、ブロック要素の大きさを%(パーセント)で指定する必要があります。
まず、ウインドウ幅の大きさを仮定します。ここでは、1200pxの幅を使用します。ここで、ブロック要素の間の空間は、15pxにします。
ウインドウ幅いっぱいに、2つのブロック要素を並べると、あいだの空間は、1つだけで、15pxです。
間の空間を除いたウインドウ幅は、1185pxです。
1200px - 15px = 1185px
1185pxに、2つのブロック要素があるので、1つのブロック要素の幅は、
1185px ÷ 2 = 592.5pxです。
この値から、要素1つの幅を%で表すと、49.375%です。
592.5px ÷ 1200px × 100 = 49.375%
あいだの空間は、1.25%です。
15px ÷ 1200px × 100 = 1.25%
このように計算すると以下の表の値が得られます。
| 分割する数 | 空間の数 | 1つのブロック要素の幅 | 1つの空間の幅 |
|---|---|---|---|
| 1 | 0 | 100% | - |
| 2 | 1 | 49.375% | 1.25% |
| 3 | 2 | 32.5% | 32.5% |
| 4 | 3 | 24.0625% | 1.25% |
| 5 | 4 | 19% | 1.25% |
コードで表現する
この値を使用して、コードを作成し、実際にどのように動作するかを確認します。
スタイルを確認するための単純なテンプレートを使ってスタイルの挙動を確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="author" content="Horio Kazuhiko(kukekko)">
<title>Document</title>
<meta name="description" content="ページの内容の概要を記入します。">
<meta name="keywords" content="">
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<link rel="stylesheet" href="css/EqualAllocation.css" type="text/css">
</head>
<body>
<!-- ここに、デザインを確認する htmlを記入する -->
<!-- 2つの要素を並べる -->
<p>2つの要素を配置</p>
<article class="harf clearfix">
<div id="one">1</div>
<div id="two">2</div>
</article>
<p>3つの要素を配置</p>
<article class="oneThird clearfix">
<div id="one">1</div>
<div id="two">2</div>
<div id="one">3</div>
</article>
<p>4つの要素を配置</p>
<article class="quarter clearfix">
<div id="one">1</div>
<div id="two">2</div>
<div id="one">3</div>
<div id="two">4</div>
</article>
<p>5つの要素を配置</p>
<article class="oneFifth clearfix">
<div id="one">1</div>
<div id="two">2</div>
<div id="one">3</div>
<div id="two">4</div>
<div id="one">5</div>
</article>
</body>
</html>/*clearfix*/ /* 回り込みを終了します。 */
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* 区別しやすいように背景色を付ける */
#one{
background-color: #6fb0e6;
}
#two{
background-color: darksalmon;
}
/* 2つの要素を並べる */
.harf div{
float: left;
width: 49.375%;
margin-right: 1.25%;
}
.harf div:last-child {
margin-right: 0;
}
/* 3つの要素を並べる */
.oneThird div{
float: left;
width: 32.5%;
margin-right: 1.25%;
}
.oneThird div:last-child {
margin-right: 0;
}
/* 4つの要素を並べる */
.quarter div{
float: left;
width: 24.0625%;
margin-right: 1.25%;
}
.quarter div:last-child {
margin-right: 0;
}
/* 5つの要素を並べる */
.oneFifth div{
float: left;
width: 19%;
margin-right: 1.25%;
}
.oneFifth div:last-child {
margin-right: 0;
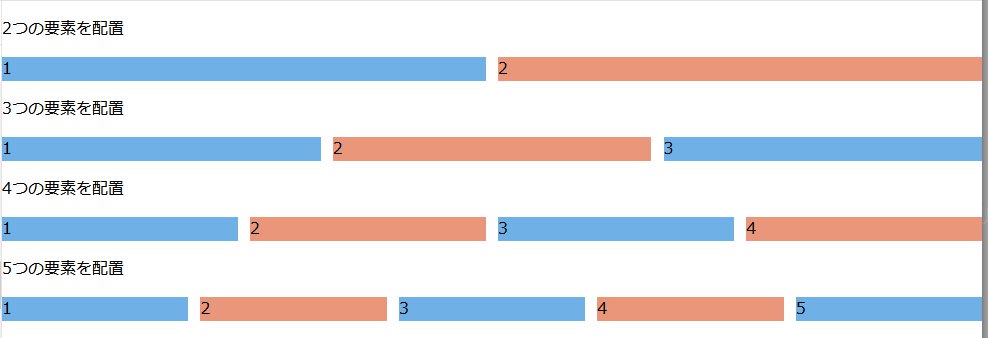
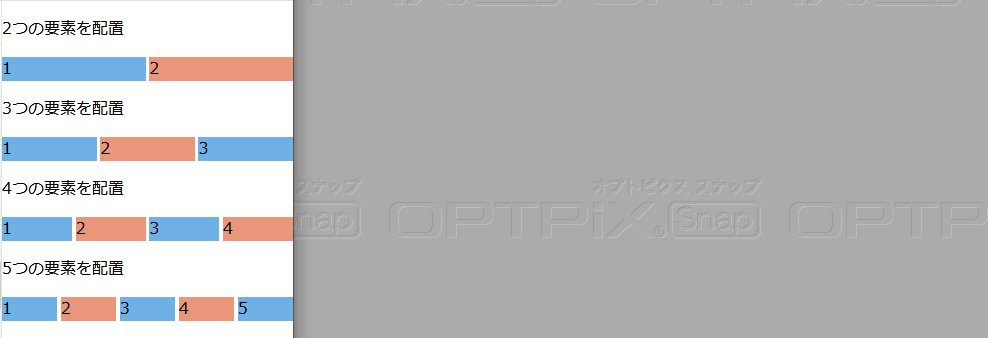
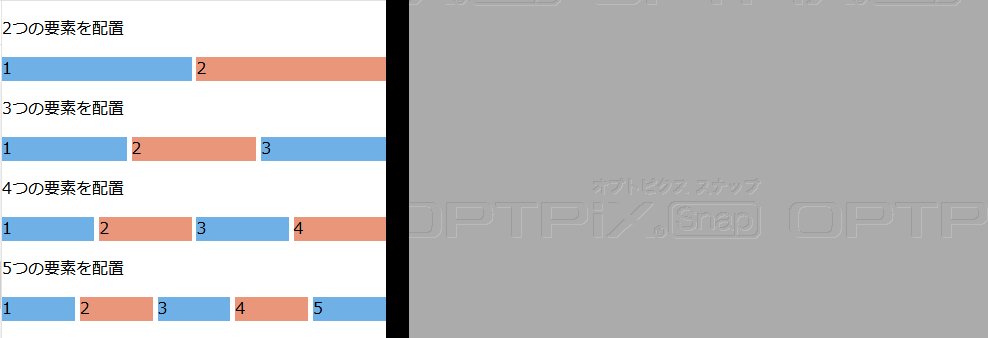
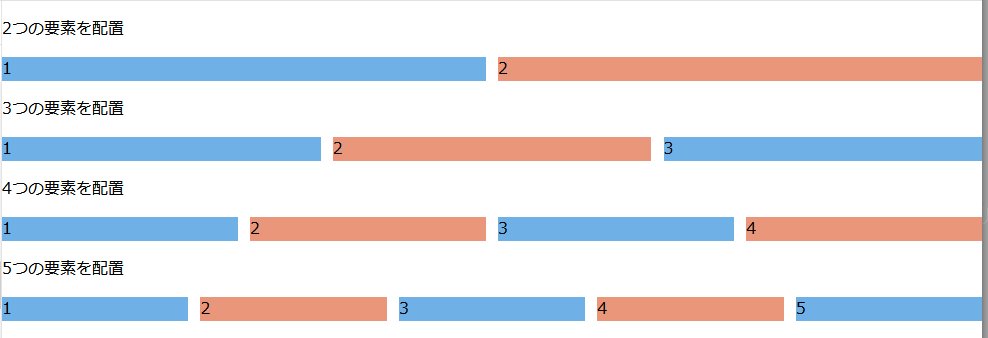
}表示結果
Window幅を変更すると追従して大きさが変化します。