Webサイトでよく使われるカード(パネル)型デザインは、画像と文章とタイトルをまとめてブロック要素に格納し、同じ大きさで並べるデザインです。htmlとcssを使って自分でデザインを作成する際につまずきやすい均等配置が含まれているので、注意が必要です。
カード(パネル)型デザインは、画像と文章とタイトルの組み合わせをまとめて並べる仕組みです。サイト内のリンクを提示する方法として極めて有効です。
使用するhtml表記は統一し、クラスを指定して、cssを切り替えることで、様々なスタイルに変更できる実装を目指すことがおすすめです。
既存の表記を参考にする
全くなにもないところから、スタイルを作成するのは難しいので、既存の表記を参考にします。
CGIやJavascriptで動的にWebページを生成しているページは、コードが長く参考にするには使いにくいので、以下に示すものが使いやすいと思います。
- Webデザインの本で使われているもの
- cssフレームワークのサンプルサイトで使われているもの
- テンプレートで使われているもの
優れたデザインを考え出すことは難しいので、インターネット上で、デザインを紹介している記事を参考にしても良いと思います。
使用するhtml表記の例
ほとんどの場合、htmlの記述は異なっています。比較して、使用しやすいと思うものを使います。自分で利用する記述は統一したほうが楽です。
参考にする情報から、必要な部分のhtmlとcssを抜き出して、デザイン確認用のテンプレートに貼り付けます。cssファイルは新たに作成します。htmlヘッダのcssファイルの関連付けの修正を忘れないように注意して下さい。
タイトルに使用するタグは、使用する場所によって変化するので、タグにスタイルを紐付けるのではなく、クラスに紐付けたほう使いやすい可能性があります。
<div class="clearfix">
<div class="box_title"></div>
<div class="inner clearfix">
<!--画像はここに貼り付けます-->
</div>
<p></p>
</div><article>
<h3></h3>
<img src="" alt="">
<p></p>
</article>ブロク要素を横に並べる
カード(パネル)型デザインは、同じ大きさのカードを横に並べることでスッキリとした見た目になるメリットがあります。
ブロック要素を横に並べる方法については、以下を参考にして下さい。
想定する配置
カードのスタイルとして、縦配置、横配置、画像の位置など、複数のスタイルが想定できます。 html表記は、そのままで、表示スタイルの変更に対応できるようにすると、ページの内容を流用しやすくなること、レスポンシブWebデザインに対応させやすいこと、同じ、html表記で、cssを変更するだけで、見た目が変化するテンプレートを作成する際などに有効に働きます。
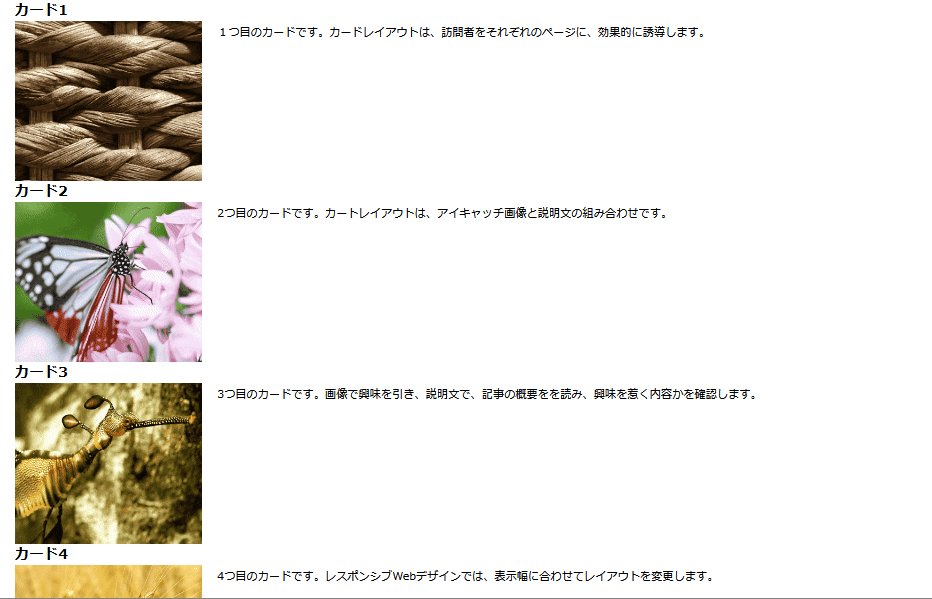
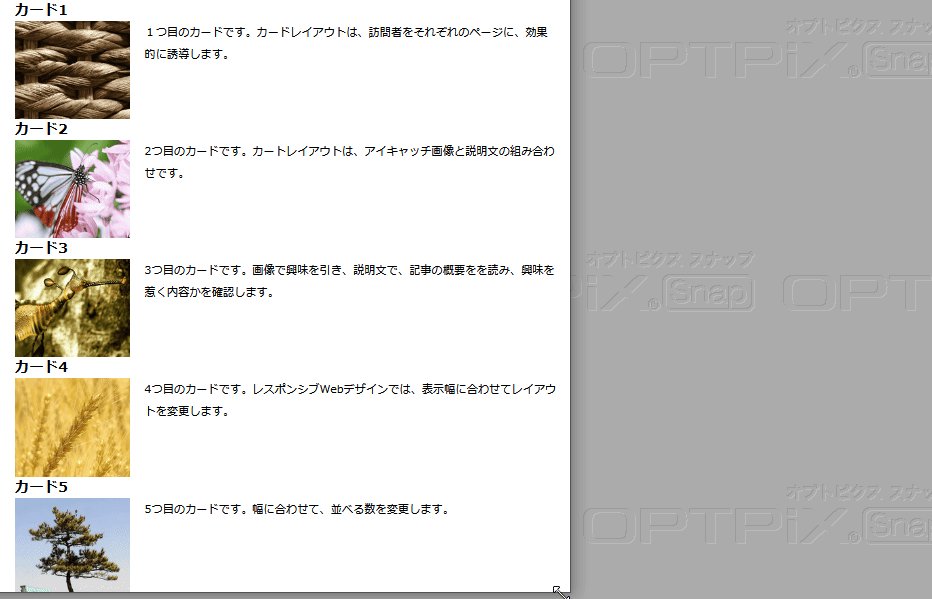
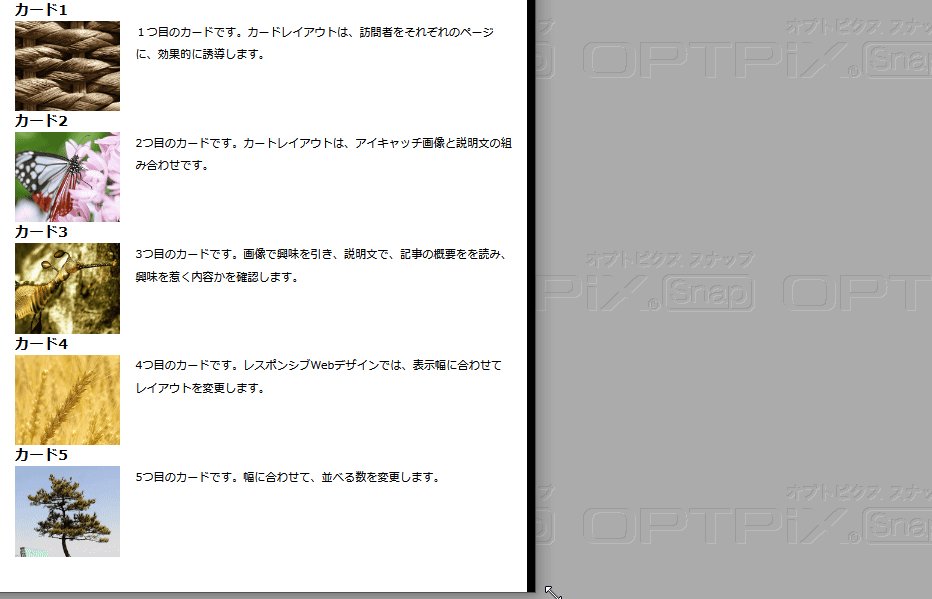
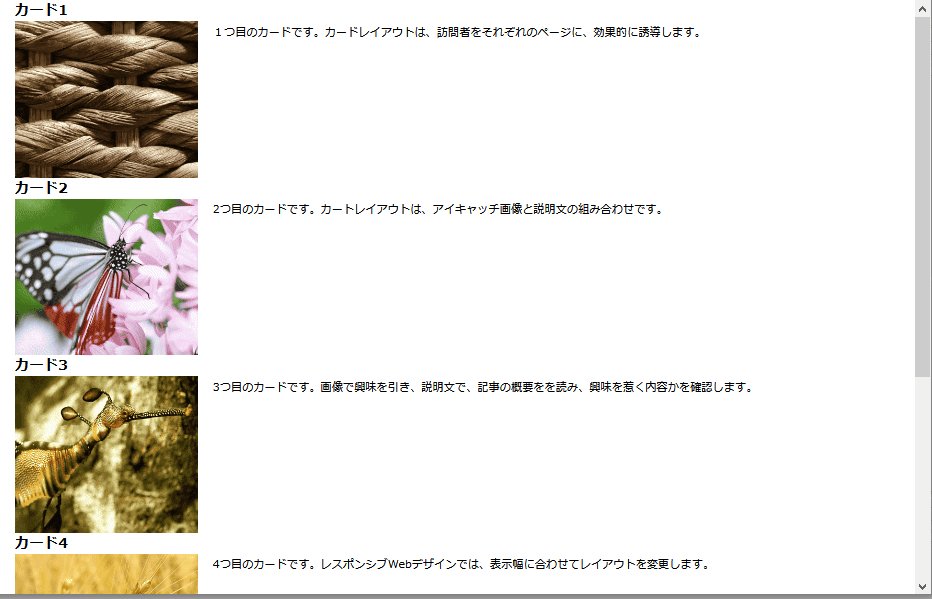
縦型のカードを横に並べる
ブロック要素をfloatを使って並べる方法で、縦型のカードを横に並べてみます。
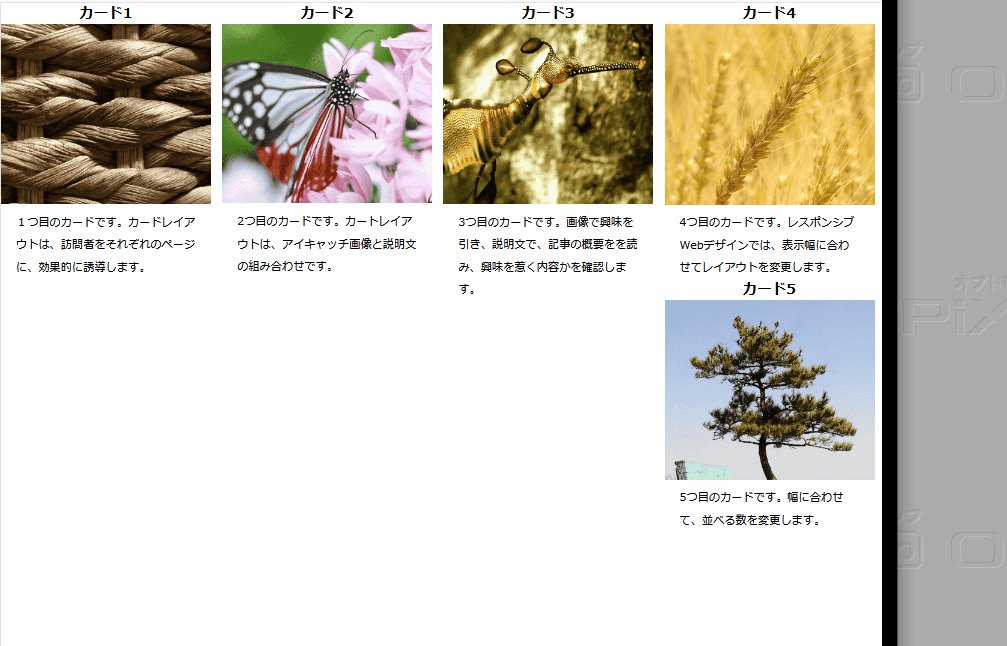
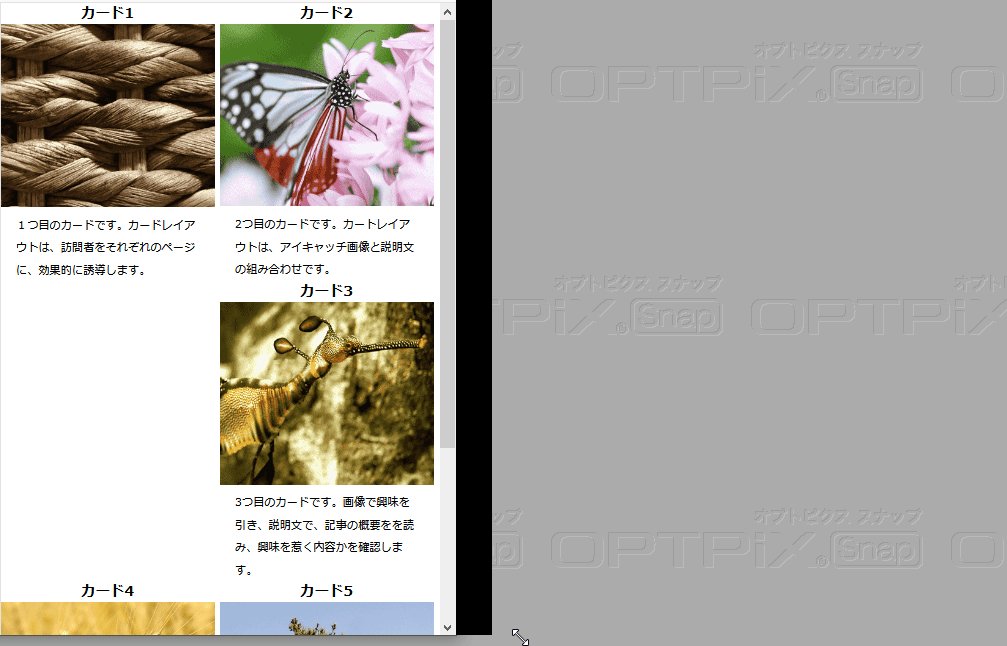
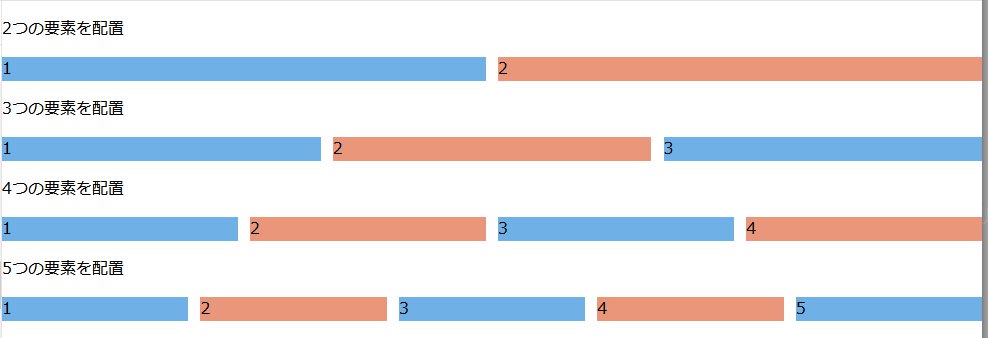
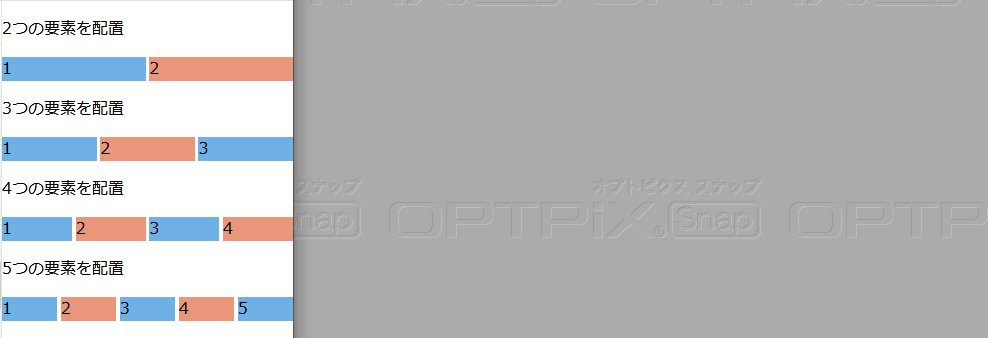
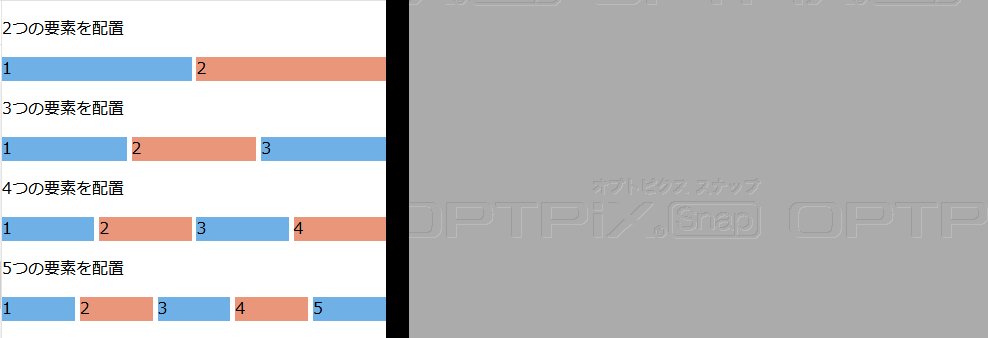
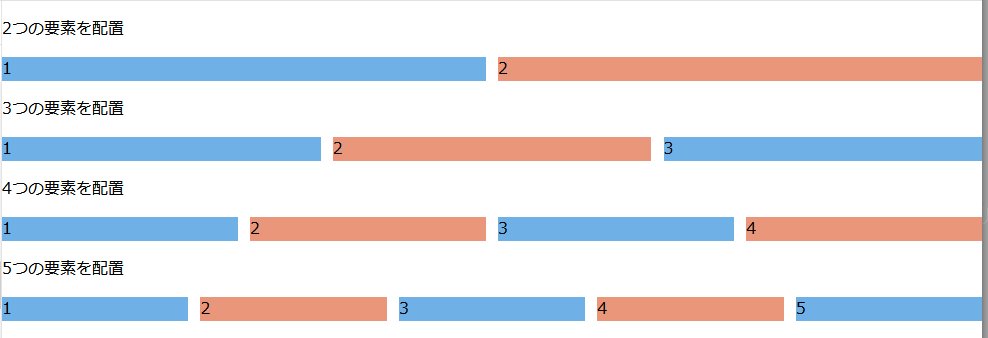
@media規則を使用して、ブラウザのウインドウ幅に応じてカードを並べる数を変更しています。これは、レスポンシブWebデザインと呼ばれる一連の手法の1つです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="author" content="Horio Kazuhiko(kukekko)">
<title>Document</title>
<meta name="description" content="ページの内容の概要を記入します。">
<meta name="keywords" content="">
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<link rel="stylesheet" href="css/styleCheck01.css" type="text/css">
</head>
<body>
<div id="contents"><!-- ポイント! 外側をdivタグで囲むこと、bodyタグ直下では、横並びにならない。 -->
<!-- 横に3つ並んだカード -->
<section class="Card">
<article>
<h3>カード1</h3>
<img src="Images/amime.png" alt="網目">
<p>1つ目のカードです。カードレイアウトは、訪問者をそれぞれのページに、効果的に誘導します。</p>
</article>
<article>
<h3>カード2</h3>
<img src="Images/chou.png" alt="蝶">
<p>2つ目のカードです。カートレイアウトは、アイキャッチ画像と説明文の組み合わせです。</p>
</article>
<article>
<h3>カード3</h3>
<img src="Images/tatunootosigo.png" alt="タツノオトシゴ">
<p>3つ目のカードです。画像で興味を引き、説明文で、記事の概要をを読み、興味を惹く内容かを確認します。</p>
</article>
<article>
<h3>カード4</h3>
<img src="Images/mugi.png" alt="麦">
<p>4つ目のカードです。レスポンシブWebデザインでは、表示幅に合わせてレイアウトを変更します。</p>
</article>
<article>
<h3>カード5</h3>
<img src="Images/matu.png" alt="松">
<p>5つ目のカードです。幅に合わせて、並べる数を変更します。</p>
</article>
</section>
</div>
</body>
</html>/* スタイルチェック用 css */
/*==========================================
コンテンツエリア -> WORKSのスタイル
===========================================*/
.Card article img {
width: 100%;
height: auto;
margin: 0;
}
.Card article h3 {
font-size: 0.9em;
font-weight: bold;
margin: 0;
}
.Card article p {
text-align: left;
font-size: 0.7em;
line-height: 2.0em;
padding: 0 15px;
margin: 0;
}
/* 2カラム */
.Card article {
text-align: center;
float: left;
width: 48.75%;
margin-right: 1.25%;
}
.Card article:last-child {
margin-right: 0;
}
/* PC向けおよび大型タブレット向けのレイアウトの指定:769px~960px */
@media only screen and (min-width: 769px) {
/* 3カラム */
.Card article {
float: left;
width: 32.08%;
margin-right: 1.25%;
}
.Card article:last-child {
margin-right: 0;
}
}
/* PC向けレイアウトの指定:961px以上では固定レイアウト */
@media only screen and (min-width: 865px) {
/* 4カラム */
.Card article {
float: left;
width: 23.4375%;
margin-right: 1.25%;
}
.Card article:last-child {
margin-right: 0;
}
}
/* PC向けレイアウトの指定:961px以上では固定レイアウト */
@media only screen and (min-width: 961px) {
div#contents {
max-width: 1200px;
}
/* 5カラム */
.Card article {
float: left;
width: 19%;
margin-right: 1.25%;
}
.Card article:last-child {
margin-right: 0;
}
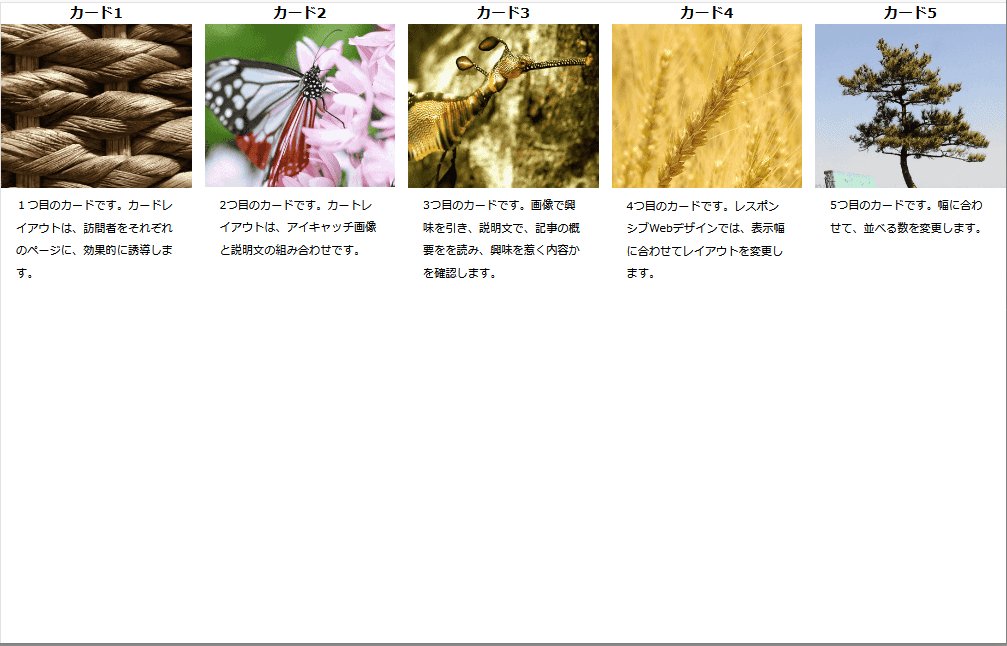
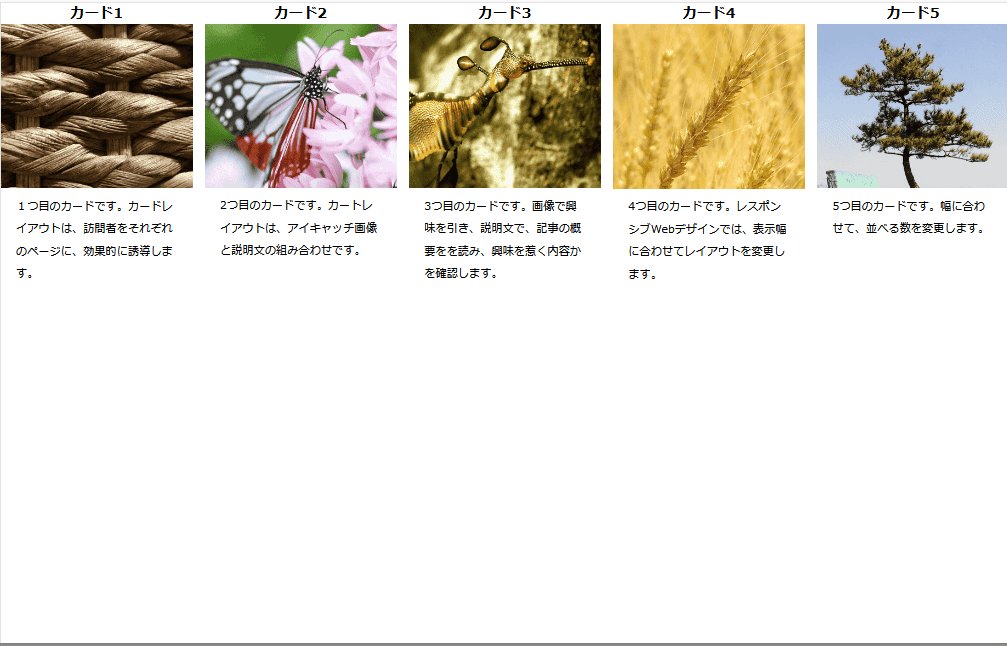
}実行結果

このデザインを使用する際に重要なのは、カードの幅の設定です。
実際にコード化すると、ブロック要素を並べて時の値では、期待した通りに動作しませんでした。そこで、試行錯誤で値を決定しました。何らかの設定が影響しているのか、ブラウザの問題なのかは特定できませんでした。
| 分割する数 | 空間の数 | 1つのブロック要素の幅 | 1つの空間の幅 | 1つのカード要素の幅 |
|---|---|---|---|---|
| 1 | 0 | 100% | - | 100% |
| 2 | 1 | 49.375% | 1.25% | 48.75% |
| 3 | 2 | 32.5% | 32.5% | 32.08% |
| 4 | 3 | 24.0625% | 1.25% | 23.4375% |
| 5 | 4 | 19% | 1.25% | 19% |
関連ページ

カードは、タイトル、画像、文章をまとめたコンテンツ単位です。同じhtml表記で、クラスを使ってcssの指定を変更することで横型のカードに変更できると、縦と横の配置の変更が簡単になることでコードの流用性が高くなり、デザインの変更が楽になります。

Webレイアウトで、同じ大きさのブロック要素を並べると、スッキリとしたデザインになります。しかし、ブラウザの幅でデザインの変化するレスポンシブWebデザインで、同じ大きさのブロック要素を並べるには、少し考える必要があります。