カードは、タイトル、画像、文章をまとめたコンテンツ単位です。
同じhtml表記で、クラスを使ってcssの指定を変更することで横型のカードに変更できると、縦と横の配置の変更が簡単になることでコードの流用性が高くなり、デザインの変更が楽になります。
clearfix
floteは、横に配置するために使用するスタイル表記です。floteを指定した後の要素すべてが横に配置されるため、活用するためには、floteを解除する方法がポイントになります。
具体的には、cleafixと呼ばれるクラスに指定したスタイルを使います。
clearfixは、横並びにした後の要素を巻き込んで、横並びになる問題を解消するためのおまじないです。レイアウトに問題が生じる場合に使用すると問題を解消することができます。
floteを使って、横配置をする部分の別のブロック要素で囲み、cleafixクラスを指定します。これで、それ以降、floteが無効になります。
/*css*/
/* 回り込みを終了する定型表現。 */
/*clearfix*/
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}今回は、htmlコードをカードの縦配置と横配置で共用したかったので、「.CardList article」に、clearfixと同じスタイルを指定しています。
カードを横配置にする
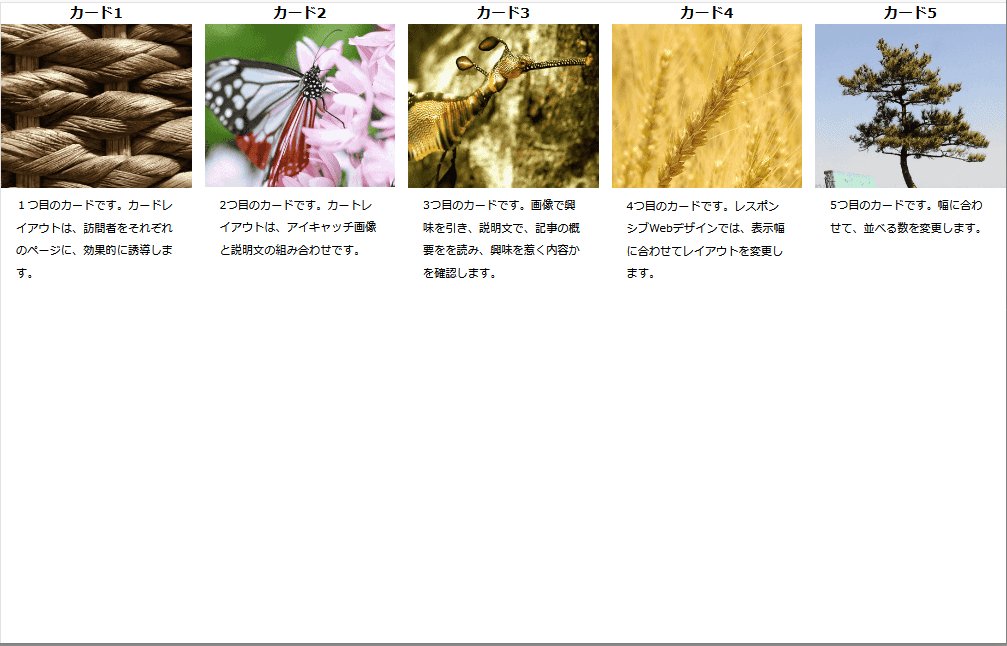
htmlのコードは、カードで紹介した例とほとんど同じです。
sectionタグのクラスを、Cardから、CardListに変更しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="author" content="Horio Kazuhiko(kukekko)">
<title>Document</title>
<meta name="description" content="ページの内容の概要を記入します。">
<meta name="keywords" content="">
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<link rel="stylesheet" href="css/styleCheck02.css" type="text/css">
</head>
<body>
<div id="contents"><!-- ポイント! 外側をdivタグで囲むこと、bodyタグ直下では、横並びにならない。 -->
<!-- 横に3つ並んだカード -->
<section class="CardList">
<article>
<h3>カード1</h3>
<img src="Images/amime.png" alt="網目">
<p>1つ目のカードです。カードレイアウトは、訪問者をそれぞれのページに、効果的に誘導します。</p>
</article>
<article>
<h3>カード2</h3>
<img src="Images/chou.png" alt="蝶">
<p>2つ目のカードです。カートレイアウトは、アイキャッチ画像と説明文の組み合わせです。</p>
</article>
<article>
<h3>カード3</h3>
<img src="Images/tatunootosigo.png" alt="タツノオトシゴ">
<p>3つ目のカードです。画像で興味を引き、説明文で、記事の概要をを読み、興味を惹く内容かを確認します。</p>
</article>
<article>
<h3>カード4</h3>
<img src="Images/mugi.png" alt="麦">
<p>4つ目のカードです。レスポンシブWebデザインでは、表示幅に合わせてレイアウトを変更します。</p>
</article>
<article>
<h3>カード5</h3>
<img src="Images/matu.png" alt="松">
<p>5つ目のカードです。幅に合わせて、並べる数を変更します。</p>
</article>
</section>
</div>
</body>
</html>/* スタイルチェック用 css */
/*clearfix*/
.clearfix, .CardList article {
zoom: 1;
}
.clearfix:after, .CardList article:after {
content: "";
display: block;
clear: both;
}
/* カードの横レイアウト */
.CardList article img {
width: 20%;
height: auto;
margin: 0;
padding: 0 15px;
float: left;
}
.CardList article h3 {
font-size: 0.9em ;
font-weight: bold;
margin: 0;
padding-left: 15px;
}
.CardList article p {
text-align: left;
font-size: 0.7em;
line-height: 2.0em;
padding: 0 15px;
margin: 0;
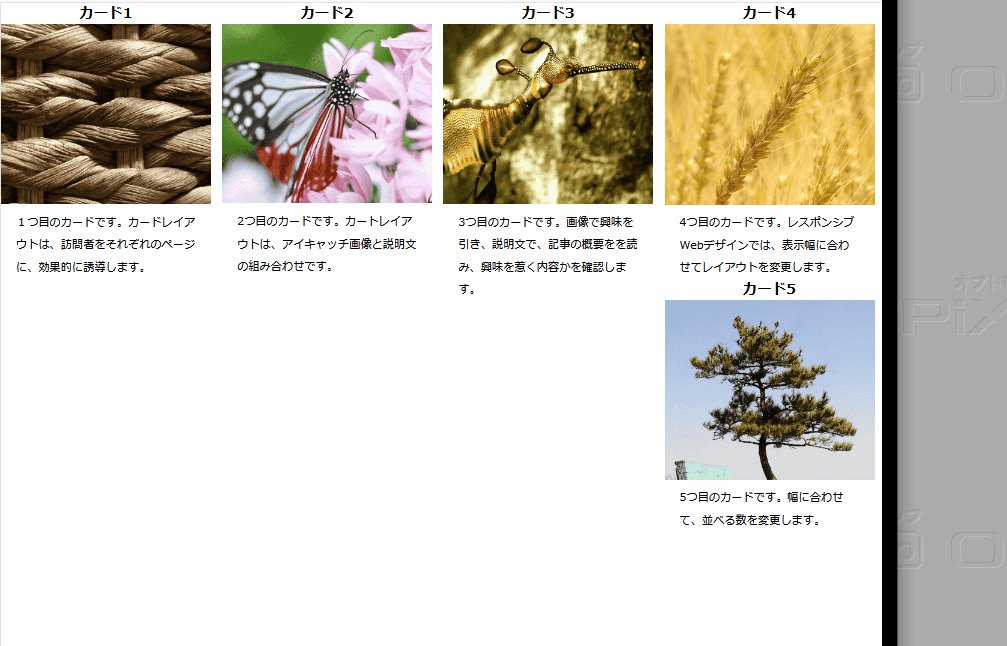
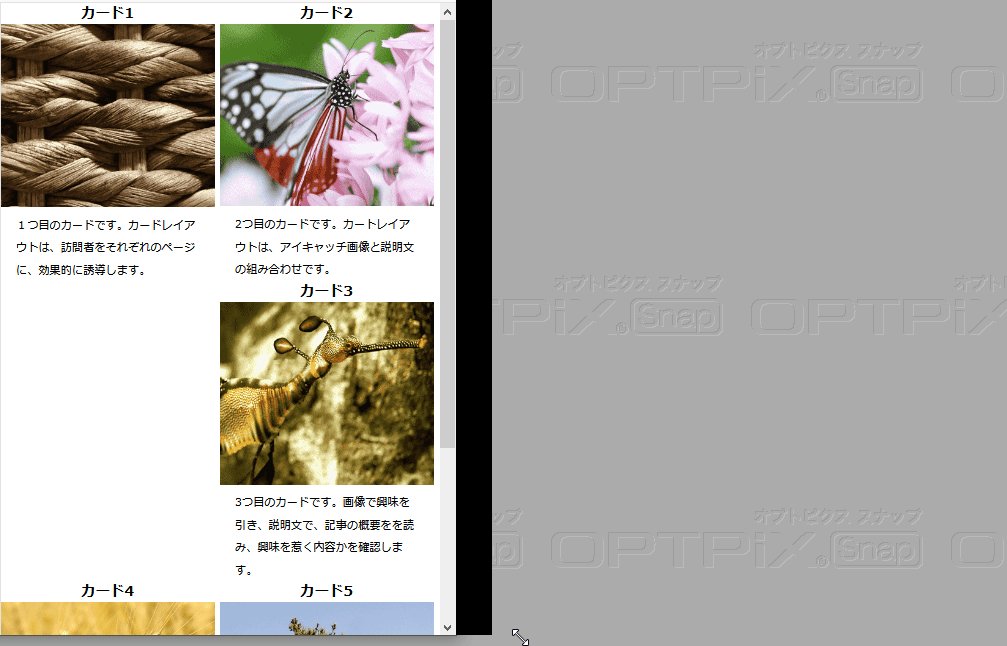
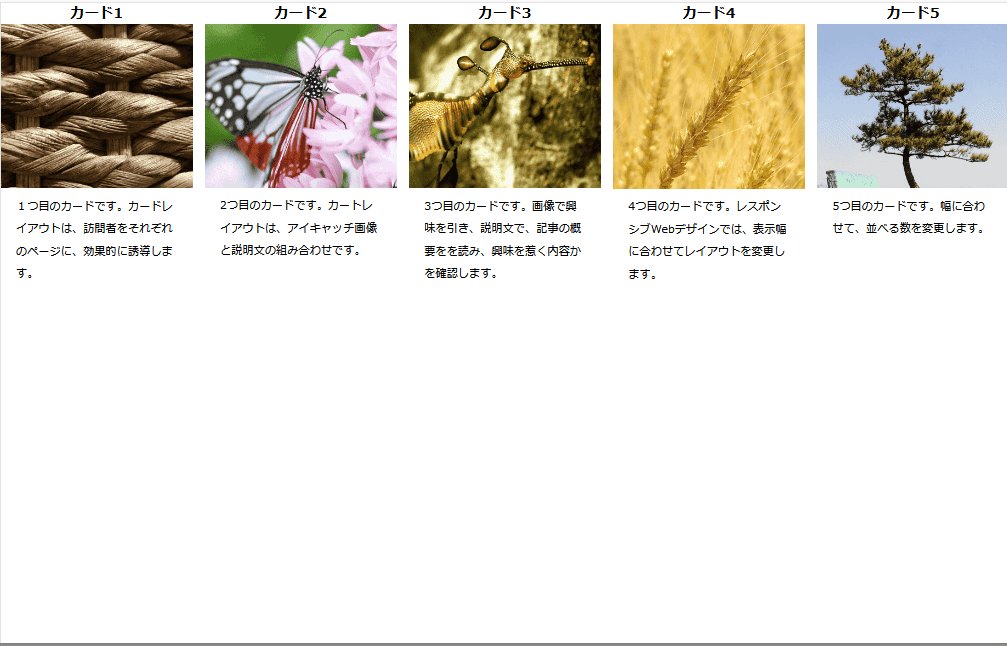
}実行結果
画像の幅を%(パーセント)で指定しているので、ウインドウ幅に応じて画像の大きさが変化します。

関連ページ

Webサイトでよく使われるカード(パネル)型デザインは、画像と文章とタイトルをまとめてブロック要素に格納し、同じ大きさで並べるデザインです。