グローバルメニューのデザインは、パソコンから閲覧する場合だけでなく、スマホなどの携帯端末から閲覧する場合を考えてデザインする必要があります。
サイトのデザインを変更する際、グローバルメニューをどのようなデザインにするかを考えるのではと思います。 そして、サイトへのアクセスは、その操作性から、ほぼパソコンから閲覧するものと考えられます。 しかし、移動中や移動先から情報を確認する場合は、携帯端末から閲覧する可能性も考えておく必要があります。 特に、移動先や移動中に調べたい内容に特化したサイトを運営したい場合は、その操作性は、慎重に考える必要があります。
一方で、サイト全体のデザインでは、スマホの表示では、凝ったデザインが行えないので、どのサイトでもほぼ同じデザインになります。ページに移行した際に、記事をアピールする領域が重要と考えることができます。


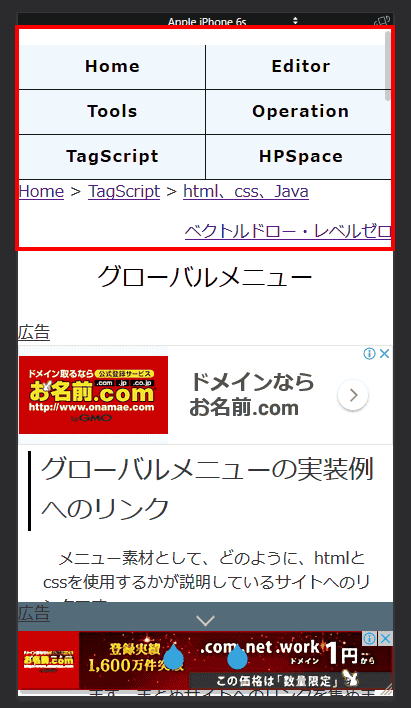
左が、グーグルニュースのトップページ、右が、レスポンシブデザイン初期のフルールドデザインの1つです。
メニュー部分は、閲覧者に対してサイトのアピールとして機能しません。赤で囲んだメニュー部分が画面の大部分を占めるデザインは、スマホからの閲覧を期待するサイトでは不利になります。また、スクロールする前に広告表示があると、サイトをアピールする領域が少なくなります。実際に右の例では、ページの内容がほんのわずかしかありません。
結論としては、携帯端末からサイトの訪問を増やすためには、携帯端末でのサイトの表示は、メニューは、クリックしない限り表示されないボタンに格納した状態にすることが最適解になります。
サイトのトップページに、イメージ画像だけのスプラッシュ画像ページを使うサイトは、恐らく、携帯端末からのアクセスを期待しているのだと思います。ただ、このデザインは、実際の内容を見るために、動作が余分に必要なので、アクセスに、どのような影響が現れるか疑問があります。
htmlで、タッチパネルで操作する携帯端末を操作する場合、cssで、スワイプなど操作に対する擬似要素が用意されていないので操作しやすくするためには、Javascript具体的は、jQueryを使って実現する事になります。
このあたりを自分で用意するのは、面倒なので、cssジェネレーターやcssフレームワークを使用して、サイトテンプレートを作成する方法が取られる場合が多いと思います。それでも、用意されたクラスとcssの内容の把握、用意されたクラスとhtmlタグをどのように組み合わせて望むデザインを実現するか理解するために、それなりの試行錯誤と時間が必要です。結果として、既に完成しているテンプレートを使用することが、サイトを作成する負担が一番少なくなります。既に完成しているテンプレートを使用する場合、少しずつ必要なデザインを追加していくと結果、cssジェネレーターやcssフレームワークでは用意されていない大量のカスタムcssを追加する結果になります。
個人で運営するサイトで、多少なりともhtml, cssを扱える場合は、cssジェネレーターやcssフレームワークで提供されるcssクラスやその使い方について学ぶ手間と、自分でテンプレートを作成する手間のどちらが良いか悩みどころです。一方で、仕事で作成するサイトでは、cssジェネレーターやcssフレームワークで簡単に実現できる範囲でデザインすることが大切です。
ボタンを押すとメニューが表示されるデザイン
先に述べたように、携帯端末であれば、ボタンを押すまでメニューが表示されないメニューを使うことが必須です。iPhoneで使われるブラウザでは、マウスホバーがうまく動作しない問題があります。結果、htmlとcssだけで、グローバルメニューを作成するより、jQueryと組み合わせて使用したほうが、操作し易いサイトになります。
一方、パソコンで操作する場合は、クリックしないとメニューが表示されないのは使いにくいので、メディアクエリーを利用して、パソコンのメニューと携帯端末のメニューを違い展開して表示し操作性を重視する必要があります。
メニューで使用するリンクを重複して記述しないで、パソコンにも携帯端末にも対応したメニューは、特徴のある記述が必要です。
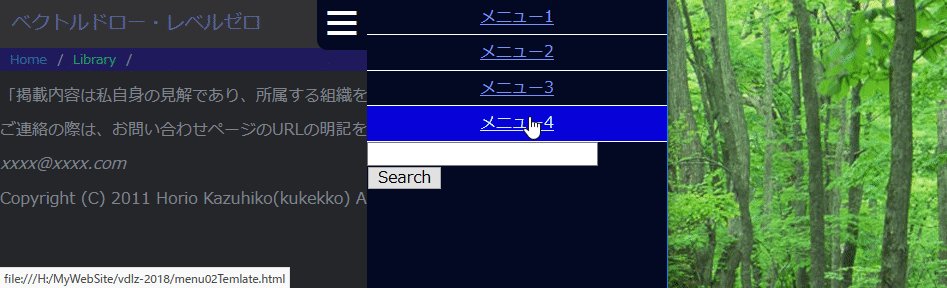
携帯端末では、画面が小さいので、必要な時以外はメニューを表示しないことで、画面上を広く使用するメニューが好まれます。三本線のメニューアイコンを使用することが多いことから、ハンバーガーメニューとも呼ばれます。
Bootstrapのサンプルでメニューの動作を確認する
Bootstrapは、広く使用されているcssフレームワークの1つです。
提供されている単純なサンプル例について動作を確認してみます。
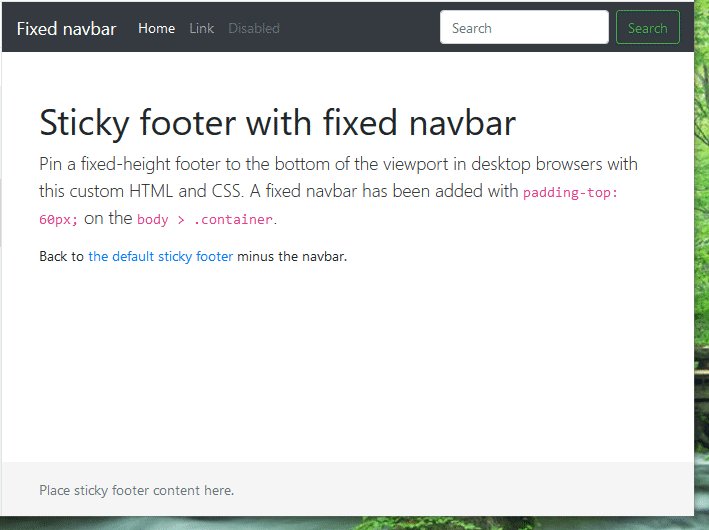
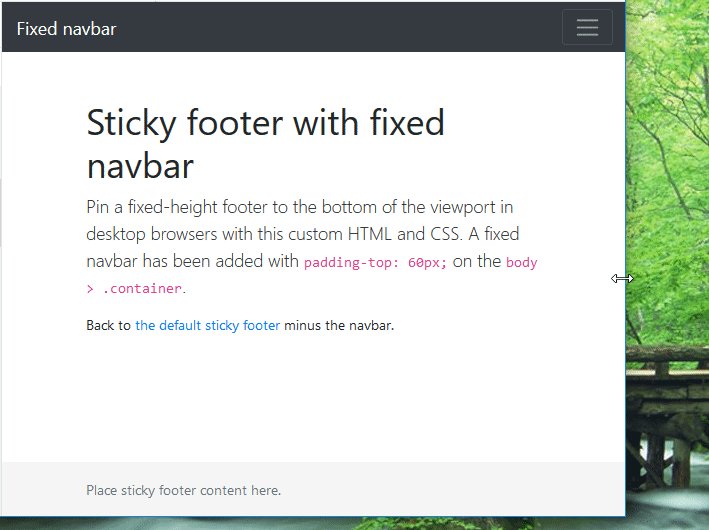
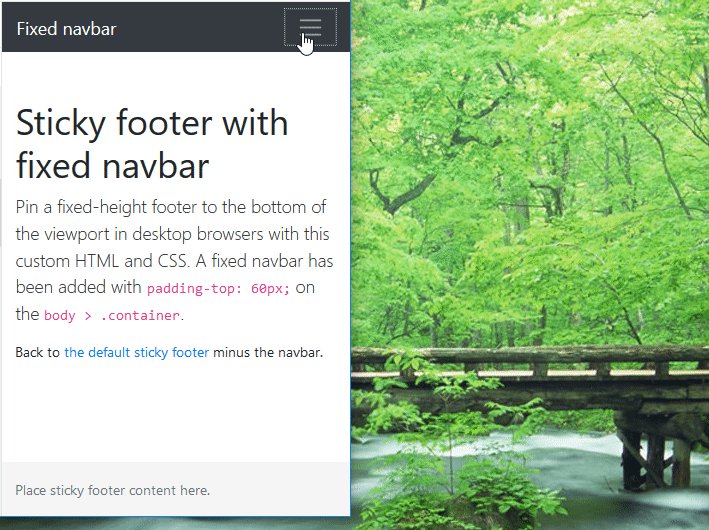
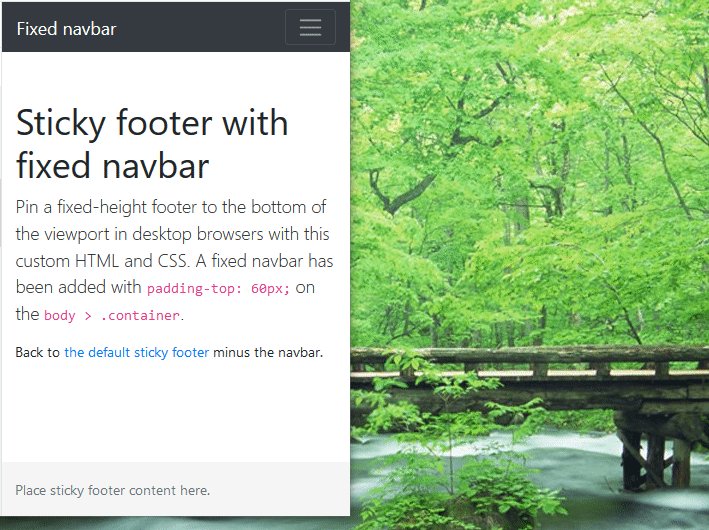
Sticky footer with fixed navbar

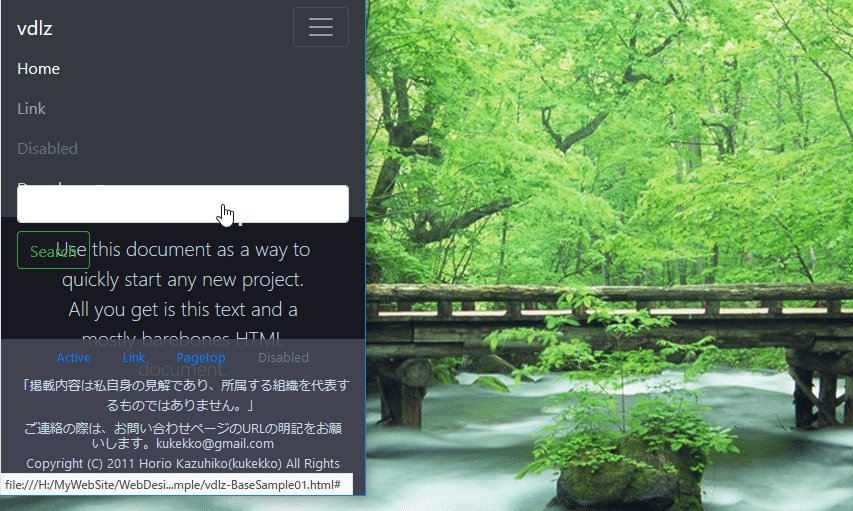
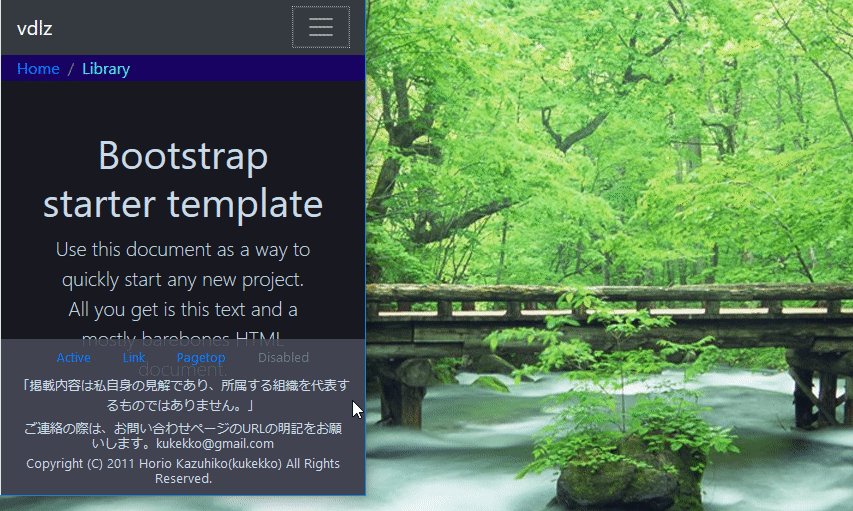
幅が広い状態のときは、メニューが、表示されていますが、幅を小さくすると、メニューが切り替わり、ボタンに変化します。ボタンをクリックするとメニューが現れます。
このスタイルが、携帯端末に対応したレスポンシブデザインのメニューの現時点での最適解の1つと思われます。
メニュー部分は、サンプルのデザインそのままですが、実際に、Bootstrap4を触ってみました。
メニューについては、サンプル例をそのまま使えば、作業は最小化できますが、cssの設定を追加していく必要があるので、制作作業の軽減に効果があるのかどうかは、判断がつきません。
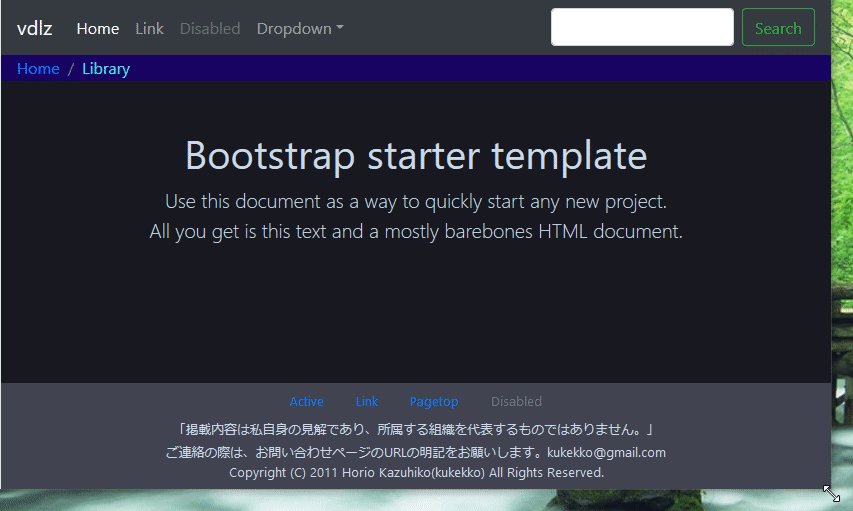
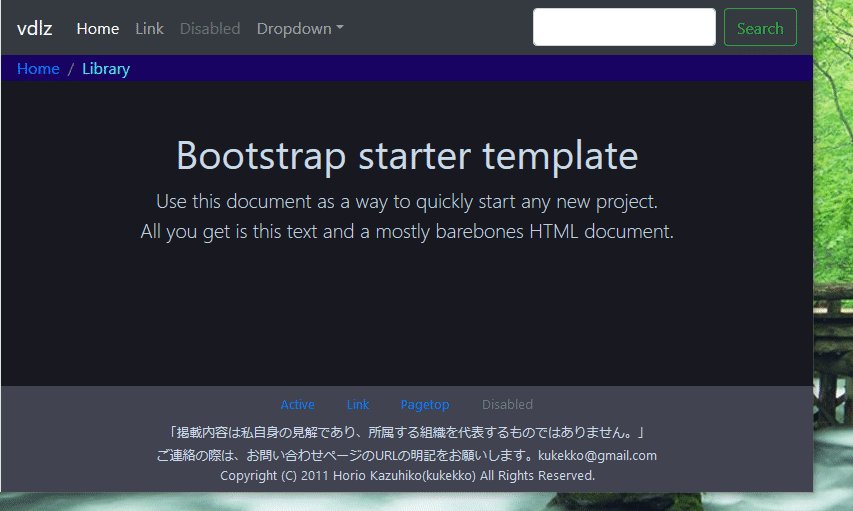
Starter templateでメニュー部分の動作とコードを確認する
Bootstrap 4のデザインに、フッタとパンくずリストとgoogle検索窓を追加する

CSSで、ボタンを押すと表示されるメニューを作成する
サイトが、携帯端末からも閲覧されることから、グローバルメニューは、携帯端末から表示される際は、ボタンを押すとメニューが表示される、ボタンに格納するデザインにすると、情報を表示する領域を広く取ることができます。cssで実現する方法を確認します。
Javascriptを使ったボタンを押すと表示されるメニュー
Javascriptを使ったボタンを押すと表示されるメニューを実現する方法があります。Javascriptのプログラミングスキルをお持ちの場合は、自分でプログラミングをしても良いのですが、幾つかのスクリプトが公開されているので、自分でプログラムできなくても利用できます。また、既存のJavascriptで、実装された方法では、htmlの変更が少なくてすむ利点があります。
メニューリンクの自動生成
メニューに使用するリンク先を作成する操作をjavascriptで生成する試みを詳細されているサイトが幾つかあります。
- 開閉可能パネル/リスト・ビュー/ナビゲーション・バーを使いこなそう
モバイル向けのサイト向けのJQueryの作成記事です。
ナビゲーションの開閉ができるドロップダウンリスト
モバイル端末では、ボタン式のナビゲーションでは、表示領域を圧迫するので、ボタンでメニューを開閉するスタイルのメニューが使われることがあります。
クリックで開閉するスライド・ナビゲーション「bigSlide」(外部サイト)
クリックすると左側にメニューが開きます。
TinyNav.js(原文リンク)
軽量で簡単にナビゲーションを切り替えて表示できるjQueryのプラグインです。最小時は、リストボックスになります。