cssをコピーします。

そして、既存のサイトの「style.css」を名前を変更してコピーしておきます。 こうしておくことで、変更した結果、対処できなくなっても元に戻すことができます。
cssの内容を変更します。
このindex.htmlの内容に、既存のサイトの「style.css」を切り貼りしていきます。
この操作で、グローバルメニューのデザインを取り込みます。
ここでのポイント
<body></body>内のレイアウト構成を表すタグは変更しません。そのまま、利用します。
好みの問題ですが、Webフォントは、好きではないので、フォント指定は削除します。
大きな変更が必要なのは、navタブだけです。
navのスタイルを変更します。
ナビを設置することは、サイト訪問者をサイト内で回遊してもらい、サイト内のページをたくさん見てもらうことが期待できです。
参考にしている例では、レスポンシブルデザインについてはわかりやすいのですが、 ホバー機能や現在の位置を示すスタイルがないなど、ナビについてはスタイルが作り込まれていないので、ナビのスタイルを変更します。
グローバルナビ
タイトル付近に設定されるカテゴリーへのリンクです。
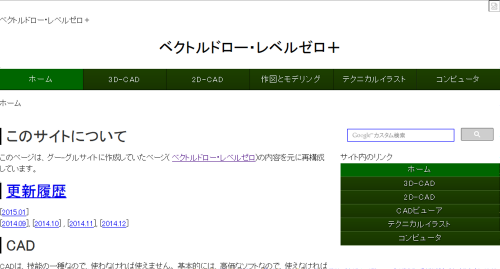
既存サイトでのデザイン

navタブの変更
変更するのは、navで始まる項目です。具体的には、このstyle.cssでは、
nav ul {}
nav ul li {}
nav ul li a {}
.ie7 ul{}
.ie7 ul li{}
nav ul li:nth-child(odd) a {}
nav ul li:last-child a {}
nav ul li.last a{}
です。
これらを、確認すれば終了です。ナビゲーションが導入できました。
これを元に修正していきます
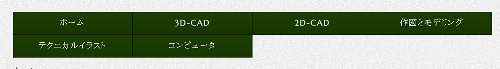
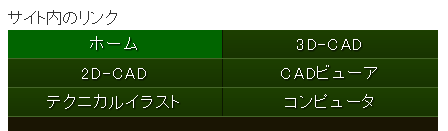
まず、項目の数が違うので、ナビが2段構成になっています。
内容を張り付けたサイトでのデザイン

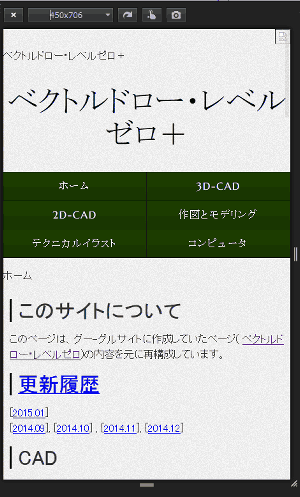
内容を張り付けたサイトでのデザインのモバイルビュー

モバイルビューでは、問題ありません。
/*media Queries
----------------------------------------------------*/
@media only screen and (min-width: 600px)
以降の設定を確認します。
nav ul li {}
.ie7 ul li{}
内のwidthのパーセント設定が原因です。パーセントの値を修正します。
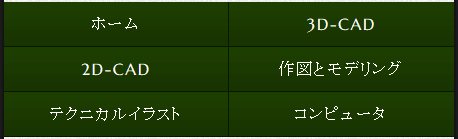
参考にした書籍では、p77に書かれています。 試行錯誤で、程よいサイズを探してもいいと思います。現在ページの表示とホバー設定を追加します。
現在存在する位置とマウスが重なったボタンの色が変化(ホバー)するように以下のコードを追加します。
nav ul li a:hover,
nav ul li.current a{
/* マウスが重なった時の背景色を変更する */
/* 現在のページの背景色を変更する */
background-color: #006600;
}
サイドナビ
既存サイトでのデザイン

サイドナビのサンプル
このテンプレートには、サイトナビが設定されていないので、次のセクションのサンプルを参考にします。
/*layout
----------------------------------------------------*/
の項目に以下を追加します。
aside nav ul li {
text-align: center;
text-shadow: 1px 1px 1px #000;
border-bottom: 1px solid #456729;
}
aside nav ul li a {
display: block;
padding: 2px 0;
}
/*media Queries
----------------------------------------------------*/
@media only screen and (min-width: 600px) {
の項目に以下を追加します。
aside nav ul li {
clear: both;
width: 100%;
}
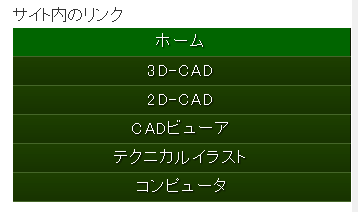
PCビュー

モバイルビュー

モバイルでのサイドナビは、指で押せるかどうか確認できませんが本来は確認すべきです。
パンくずリスト
既存サイトでのデザイン

cssを修正したあとのビュー
PCビュー

モバイルビュー

強調表示やインデントの文字装飾
何とか完成です。
あとはフォントサイズを見直し、色を自分の好みに変更します。画像は、サンプルについてきたものは使用しないようにしましょう。 少なくとも、同じ本を読んだ人に、参考にしたことがわからない程度まで、デザインの雰囲気を変えましょう。 そして、問題が発生した部分、気に入らない部分を追々直していくことにします。