メニュー部分のデザインは、ホームページやブログのデザインを作成する際、かなり悩む部分です。レスポンシブWebデザインも考える必要があるので、幅を変化させたときに、デザインをどう変化させるかを考える必要があります。
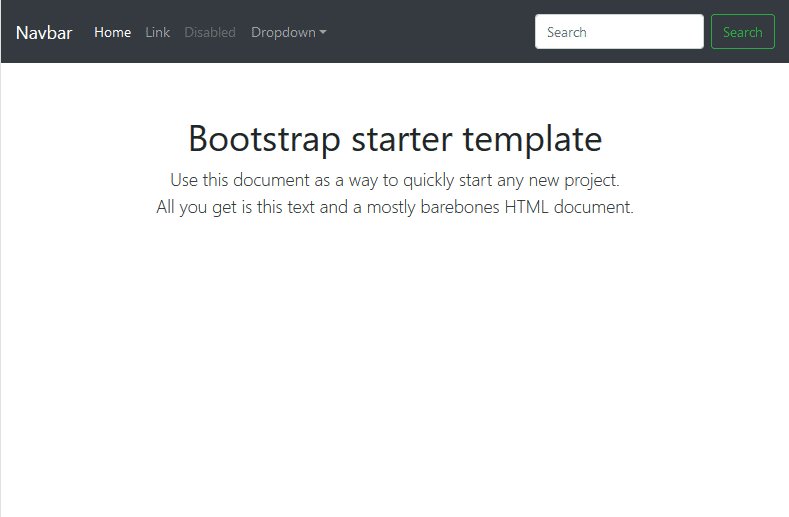
まずは、Starter templateを利用して、メニュー部分の動作とコードを確認します。
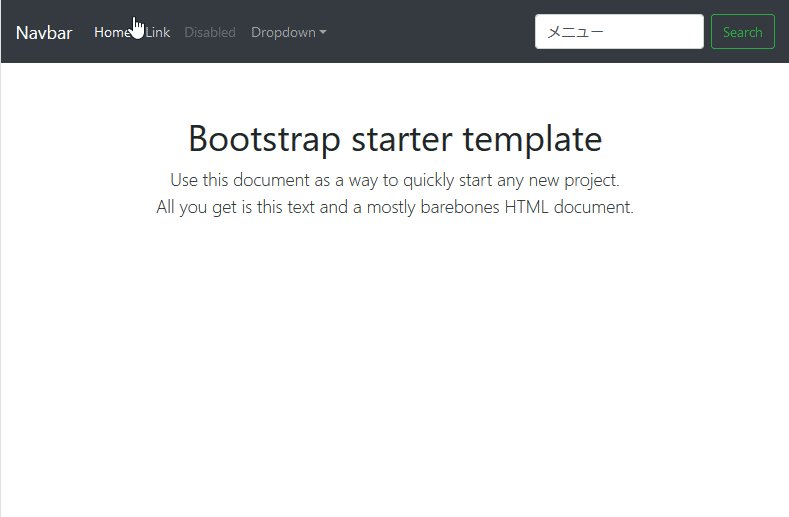
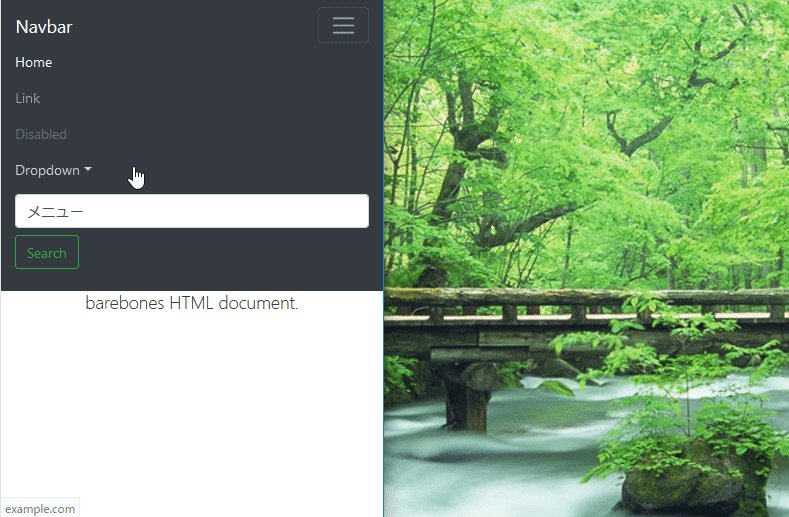
メニュー部分のデザインは、いろいろなデザインがありますが、最近では、パソコンでは、左寄せのメニューを表示し、スマホなどの携帯端末では、メニューボタンを用意し、メニューボタンを押すとメニューが表示されるスタイルが広く利用されています。
携帯情報端末では、画面が小さいので、パソコンと異なり、メニューが存在する分、画面が狭くなることを嫌います。左寄せにすることで、画面の大きさが変化したときの配置を変化させる必要がなくなります。
コードを確認する
Bootstrapのようなcssフレームワークでは、基本的には、cssを意識する必要はありません。あらかじめ用意されているcssに紐付けされたクラスを指定する部分のみを意識して、html部分のみを考えればデザインすることができます。
コードを確認するには、StarterTemplate.htmlを保存して、テキストエディタで開くか、ブラウザで、コードを表示します。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="../../../../dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main><!-- /.container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../../../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="../../../../assets/js/vendor/popper.min.js"></script>
<script src="../../../../dist/js/bootstrap.min.js"></script>
</body>
</html>テンプレートなので、基本的な部分のみを変更し、できるだけそのまま使用することがポイントです。
headとbodyで構成されています。bodyの中には、navとmainが存在します。bodyの下の方には、Javaスクリプトの指定が存在します。
- head
- ページに関する各種設定を記述します。
- body
- ここがページのコンテンツを記入する場所です。
- nav
- ナビゲーションです。クリックしてサイトの他のカテゴリーに移動するボタンやドロップダウンについて記述されています。
- main
- ページのコンテンツを記述する場所です。
<!doctype html>
<html lang="en">
<head>
<!-- head領域 -->
</head>
<body>
<!-- body領域 -->
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<!-- ナビゲーションは、navタグの中に記述する -->
</nav>
<main role="main" class="container">
<!-- 記事は、mainタグの中に記述する -->
</main><!-- /.container -->
<!-- Javaスクリプトは、bodyの最後に配置 -->
</body>
</html>ヘッダ部分までのコードを確認する
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="../../../../dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet">
</head>
は、html5で記述していることを示しています。<!doctype html>
は、ページが英語で記述されていることを示しています。日本語で記述する場合は、<html lang="en">
と変更します。<html lang="ja">
は、記述に使用している文字コードを指名しています。この指定の場合は、 utf-8で記述したテキストファイルで記述する必要があります。基本的には、BOMなし記述します。<meta charset="utf-8">
は、高解像度で、画面が小さい端末では、文字を大きく表示するための設定です。<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
は、ページの説明を記入します。content=""の2つのダブルクオーテーションの間に説明を記入します。基本的には、検索エンジンの検索結果に表示されたときに表示されるページの説明です。(指定が不適切な場合は、検索エンジンが説明文を作成します。)<meta name="description" content="">
は、このページの記事の内容を記述した人、あなたの名前、あるいは、サイトを管理する組織を記述します。<meta name="author" content="">
は、ページを表示した時、お気に入りに追加した時に表示されるアイコンのファイルを指定します。この例では、ページに明示してありますが、 favicon.icoをサイトトップに置いておけば、そのサイトのページ全てにそのアイコンが使用されます。ページごとにアイコンを変えたい場合は、この例のように、ページごとに指定します。<link rel="icon" href="../../../../favicon.ico">
は、このページをブラウザで表示した時、タブやタイルバーに表示される記述です。お気に入りに登録する場合もこの内容が使用されます。必ず、記入しましょう。<title>Starter Template for Bootstrap</title>
は、使用するスタイルシートの場所を指定しています。スタイルシートは、文字装飾などのスタイルを別のファイルでまとめて記述しているものです。Bootstrapの本体のcssファイルです。<link href="../../../../dist/css/bootstrap.min.css" rel="stylesheet">
Bootstrapのcssの内容と異なる指定をしたい場合、変更する内容のcssを作成し、後から読み込みます。cssは、あとから読み込んだ内容が上書きされます。<link href="starter-template.css" rel="stylesheet">
ナビゲーションの内容を確認する
ナビゲーションは、bodyタグの中に記述します。aタグのhref属性の#をリンク先のURLに書き換えて使用します「
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>ページ内に、記述する記事は、mainタグ内に記述する
<main role="main" class="container">
<!-- ページ内の記事は、mainタグ内に記述する -->
</main><!-- /.container -->ボディタブの最後にJavaスクリプトの指定を記入する
スクリプトタグは、最後に読み込みます。
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../../../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="../../../../assets/js/vendor/popper.min.js"></script>
<script src="../../../../dist/js/bootstrap.min.js"></script>
</body>
</html>文字色と背景色を変更する
文字色と背景色を変更します。Bootstrapで、文字色と背景色を変更するには、cssファイルを変更します。
この「Starter template」では、2つのcssファイルを使用しています。
<!-- Bootstrap core CSS -->
<link href="../../../../dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet">文字色と背景色を変更する場合は、下のカスタムスタイルを変更します。インターネット上では、変更できませんので、ダウンロードして、パソコン内の何処かのフォルダにローカルサイトを作成します。その際、cssファイルの相対位置を正しく変更することを忘れないでください。

ローカルサイトとして、新しくフォルダを作成し、その下に、cssとjsフォルダを作成し、Bootstrapのファイルを格納しました。StarterTemplate.htmlは、ローカルフォルダの直下に貼り付けて置きます。
StarterTemplate.htmlを開き、cssファイルの相対パスの位置を修正します。
cssファイルを設置し、相対位置を指定する代わりにCDNバーションを使用することもできます。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">htmlファイル内の下部にある、jsファイルのパスも合わせて変更します。jsファイルのパスを変更しておかないと、メニューのドロップダウンが動作しなくなります。
jQueryファイルは、https://jquery.com/から、Popper.jsファイルは、https://popper.js.org/から、ダウンロードできます。
こちらもCDNバーションを使用することができます。
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
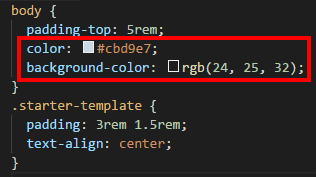
カスタムcssを修正し、colorとbackgraund-colorの値を変更します。

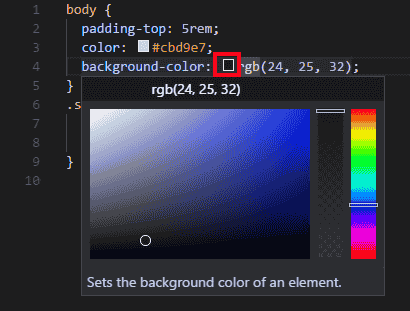
修正する際、エディタにはVisual Studio Codeを使用しました。色を変更する際、色の□をクリックすると、カラーパレットが表示され、そこから色が選択できるので色の調整に便利です。
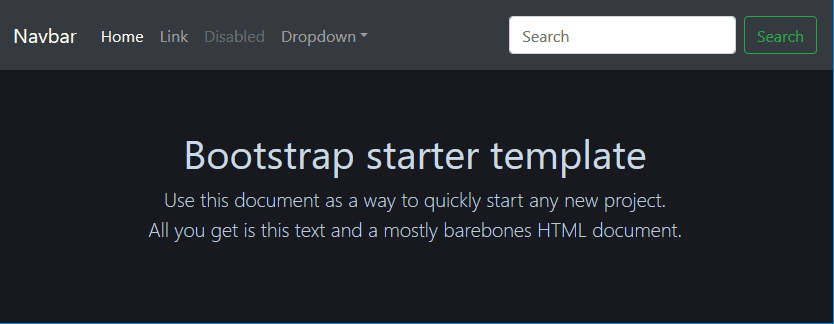
cssファイルを保存した後、ブラウザで、StarterTemplate.htmlを開くと、文字色と背景色が指定した色に変更されていることが確認できます。

同じようにナビゲーションの文字色と背景色を変更する場合、どのクラスで色が変更されているか確認するために、bootstrap.cssで該当するクラスを探します。
文字色は、bootstrap.css内で、navで検索をして、colorの項目を探します。
背景色は、StarterTemplate.html内の
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">