新規作成日 2017-02-08
最終更新日
サイトが、携帯端末からも閲覧されることから、グローバルメニューは、携帯端末から表示される際は、ボタンを押すとメニューが表示される、ボタンに格納するデザインにすると、情報を表示する領域を広く取ることができます。cssで実現する方法を確認します。
まず、最小サイズを想定した、メニューをcssで作成します。
Javascriptを使わずに、cssでメニューを作成しようと思います。
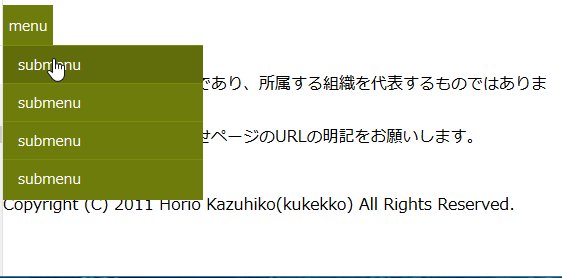
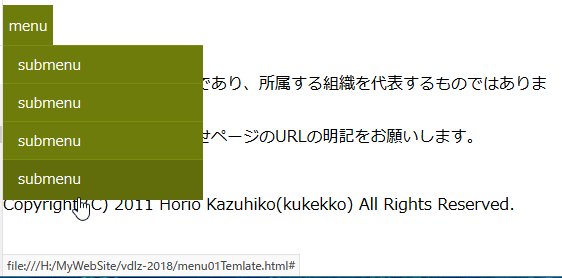
マウスホバーを使用したドロップダウンメニューを使用して、ボタンメニューを作成する
ドロップダウンメニューを使用して、ボタンメニューを作成しようと思います。この方法の問題は、iPhoneで使われているブラウザが、ホバー(カーソルをボタンの上に重ねる)動作に対応していないため、動作しないことです。

トグルボタンを使用して、メニューを作成する
参考サイト
今回、参考しにしたcssとは別に、レスポンシブ対応のナビゲーションのcssが紹介されています。