Visual Studio Codeのドキュメントの和訳です。
原文
JavaScript in VS Code(外部サイト)
訳文
Visual Studio Codeは、インテリセンス、デバッグとJavaScriptのための強力なエディタ機能を提供します。 VS Codeは、簡単にJavaScriptを編集して作成するために、JavaScript言語サービスを使用します。 フォーマットのような構文上の機能に加えて、データ型と概要の書式、また、あなたは、Peek(ピーク)、 Go to Definition(定義に移動)、Find All References(すべての参照の検索)、 およびRename Symbol(シンボル名の変更)のような、言語サービスの機能も取得できます。

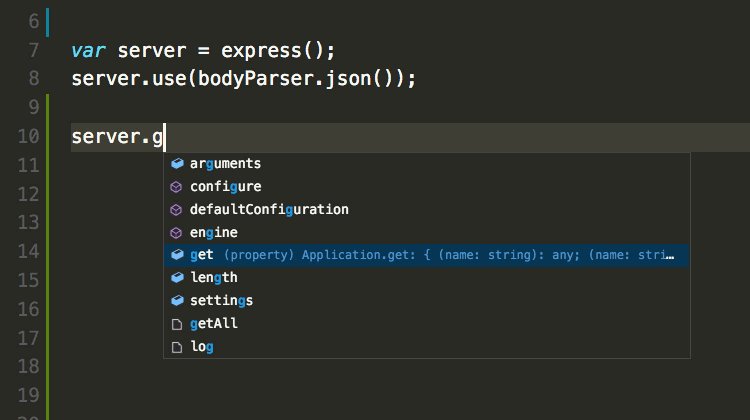
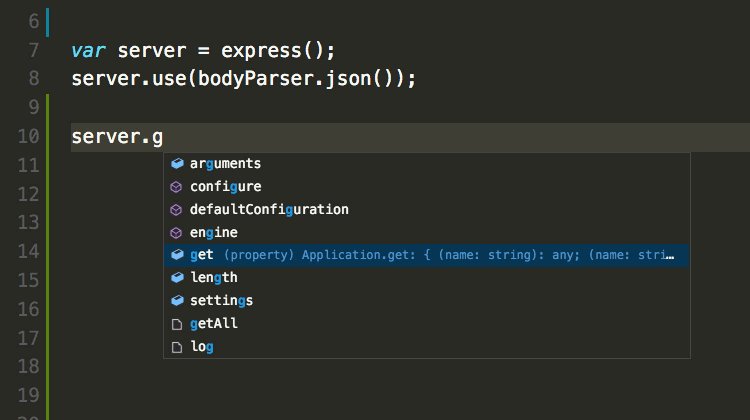
インテリセンス
IntelliSense
VS Codeのインテリセンスは、パラメータ情報とメンバリストの高機能なコード補完機能です。 VS Codeは、アプリケーションで使用しているJavaScriptに基づくフレームワークに関するメタデータを提供するために、 TypeScript定義ファイル(たとえばnode.d.ts)を使用してIntelliSenseを提供します。 TypeScriptの定義ファイルが、TypeScriptで記述されているため、 それらは、VS Codeが、提供できる高機能なIntelliSenseエクスペリエンスをパラメータと関数の型で表現することができます。
Automatic Typing Acquisition(自動入力補足)と呼ばれる機能のおかげで、ユーザーとして、 あなたは、これらのタイプ入力ファイルについて気にする必要はありません。 VS Codeは、あなたのために、それらを自動的にインストールします。

JavaScriptのインテリセンスがどのように動作するかの詳細に付いては、型推論、JsDocの注釈、 TypeScriptの宣言とJavaScriptとTypeScriptプロジェクトの混合に基づいてが含まれているJavaScript言語サービス・ドキュメントを参照してください。
型推論が目的の情報を提供しない場合、型情報は、JSDocの注釈で明示的に提供されるかもしれません。 この文書は、現在サポートされているJSDocの注釈について説明します。 オブジェクト、メソッドとプロパティに加えて、また、JavaScript IntelliSenseウィンドウは、 あなたのファイルの記号のための基本的な単語の補完を提供します。
VS Codeには、JavaScript言語サービスで、最も安定したバージョンが付属しています。 同じ言語サービスは、JavaScriptとTypeScriptの両方を駆動します。 このように、あなたが、より新しいバージョンを使いたい場合、 あなたは、TypeScript tsserver.jsファイルが含まれるディレクトリへ示すために、ypescript.tsdk設定を定義することができます。 詳細についてはこちら(原文リンク)を参照してください。
全自動式取得
Automatic Type Acquisition
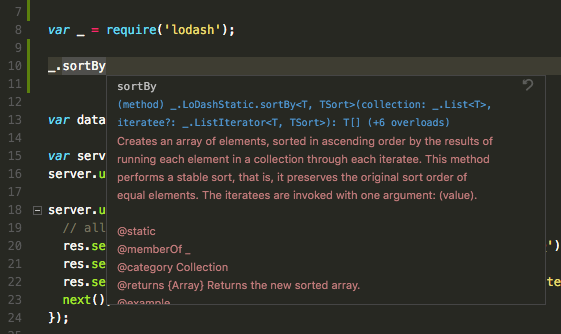
サードパーティ製のライブラリのためのVS CodeのJavaScriptのインテリセンス、そして、モジュールは、型定義*.d.tsファイルで駆動します。 TypeScriptの定義ファイルは、TypeScriptで記述されています。 このように、それらは、パラメータと関数の型を表現することができます。VS Codeは、高機能なインテリセンスを提供できます。
この画像では、あなたは、インテリセンスを見ることができます。 lodashと呼ばれる人気のあるライブラリのための、メソッド・シグネチャ、パラメータ情報とメソッドのドキュメントが含まれています。

あなたのプロジェクトのpackage.json内のパッケージの一覧のため、タイプ入力ファイルは、Visual Studio Codeで、自動的にダウンロードされ、管理されます。
"dependencies": {
"lodash": "^4.17.0"
}あなたが、Visual Studio Code 1.8+を使用している場合、あるいは、あなたは、jsconfig.jsonでタイプ入力を取得するために、パッケージを明示的に一覧にすることができます。
"typeAcquisition": {
"include": [
"lodash"
]
}次に、あなたが、lodashを必要とするか、インポートするとき、Visual Studio Codeは、高機能なIntellisenseを提供するために、 ライブラリのために、自動的にダウンロードされたタイプ入力ファイルを使用するでしょう。最も一般的なJavaScriptライブラリは、利用可能なタイプ入力を持っています。
修正されたNPMは、自動の型取得が、インストールされていません。
Fixing NPM not installed warning for Automatic Type Acquisition
自動の型取得(ATA)は、型宣言(入力)ファイルをインストールして、管理するために、Node.jsパッケージ・マネージャーのnpmを使用します。自動の型取得が適切に動作する事を確実にするために、まず、あなたが、確実に、マシン上にnpmをインストールして下さい。
npmがインストールされ、利用可能であるか簡単に確認するには、ターミナル、あるいは、コマンド・プロンプトから、npm --versionを実行することです。
npmは、Nodejs.orgからダウンロードできるNode.jsランタイムでインストールされます。現在のLTS(Long Term Support)バージョンをインストールします。そして、npmの実行可能ファイルは、既定で、あなたのシステムのパスに追加されます。
あなたが、npmがインストールされているが、それでも警告メッセージが表示される場合、あなたは、VS Codeに、npmが、typescript.npm設定でインストールされる場所を明示的に伝えることができます。これは、あなたのマシンで、npmの実行可能ファイルの完全なパスが、設定されている必要があります。そして、これは、あなたが、作業スペースでパッケージを管理するために使用しているnpmのバージョンと一致している必要はありません。
typescript.npmは、TypeScript 2.3.4+を必要とします。
たとえば、Windowsでは、あなたは、このようなパスを、あなたのsettings.jsonファイルに追加できます。:
"typescript.npm": "C:\\Program Files\\nodejs\\npm.cmd"JavaScriptプロジェクト(jsconfig.json)
JavaScript Project (jsconfig.json)
ディレクトリ内のjsconfig.jsonファイルの存在は、そのディレクトリが、JavaScript project.jsconfig.jsonのルートが、 JavaScript言語サービスによって提供されるルート・ファイルと言語機能のオプションを指定していることを示します。 一般的な設定では、jsconfig.jsonファイルは必要ありません。しかしながら、あなたが、jsconfig.jsonを追加したい場合があります。
- すべてのファイルが、JavaScriptプロジェクト内にある必要はありません。 (すなわち、あなたは、一部のファイルのインテリセンスを表示から除外することを望みます)。 この状況は、フロントエンドとバックエンド・コードで一般的です。
- あなたの作業スペースには、1つ以上のプロジェクト・コンテキストが含まれています。 この状況では、あなたは、各々のプロジェクトのためのルート・フォルダに、jsconfig.jsonファイルを追加する必要があります。
- あなたは、下のレベルをコンパイルするために、JavaScriptソース・コードに、TypeScriptコンパイラを使用しています。
jsconfig.jsonの位置
Location of jsconfig.json
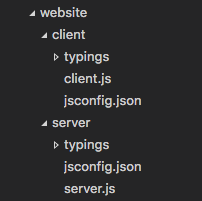
JavaScriptプロジェクトとして、私たちのコードを定義するために、 以下に示すように、あなたのJavaScriptコードのルートでjsconfig.jsonを作成します。 JavaScriptプロジェクトは、プロジェクトのソースファイルです。 そして、派生、あるいは、パッケージ化されたファイルを含めないでください。(distディレクトリなど)。

更に複雑なプロジェクトでは、あなたは、1つ以上のjsconfig.jsonファイルを作業スペースの中に定義しておくかもしれません。 あなたは、1つのプロジェクトのソース・コードが、他のプロジェクトのインテリセンスで表示されないようにしたいでしょう。
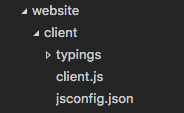
以下に、2つの別々のJavaScriptプロジェクトを表示するクライアントとサーバー・フォルダを持つプロジェクトを示します。:

jsconfig.jsonに書き込む
Writing jsconfig.json
下記は、JavaScriptを対象をES6に定義するjsconfig.jsonファイルのための簡単なテンプレートです そして、exclude属性は、node_modulesフォルダを除外します。あなたは、jsconfig.jsonファイルに、このコードをコピー&ペーストします。
{
"compilerOptions": {
"target": "ES6"
},
"exclude": [
"node_modules",
"**/node_modules/*"
]
}exclude属性は、どのファイルが、あなたのソース・コードの一部か、そうでないか、言語サービスに伝えます。 インテリセンスが、遅い場合、あなたの除外リストに、フォルダを追加します。 (VS Codeは、遅い補完を発見した場合、あなたに、これを行うように促します)。あなたは、ビルド工程によって作成されるファイルを除外したいでしょう。 (distディレクトリなど)。これらのファイルは、提案が、2回表示されるようになります。そして、IntelliSenseが遅くなります。
あなたは、明示的に、ファイル属性を使用して、あなたのプロジェクトのファイルを設定することができます。ファイル属性が存在しない場合、 続いて、これは、ディレクトリと子ディレクトリ内に含まれる、すべてのファイルが含まれることが、既定です。ファイル属性が指定されるとき、それらのファイルだけが、含まれます。
ここに、明示されたファイル属性の例があります。:
{
"compilerOptions": {
"target": "ES6"
},
"include": [
"src/**/*"
]
}最も効率のよい手法と最もエラーが発生しにくい経路は、単一のsrcフォルダーに含まれる属性を使用することです。 excludeとincludeのファイルパスは、jsconfig.jsonの場所からの相対パスであることに注意してください。
jsconfig.jsonの全てのドキュメントについては、ここを参照してください。
備考
jsconfig.jsonは、allowJSが、trueに設定されているだけで、tsconfig.jsonファイルと同じです。 他の利用可能な選択肢を見るために、ここにある、tsconfig.jsonのためのドキュメントを参照してください。
デバッグ
Debugging
VS Codeには、JavaScriptのための優れたデバッグ・サポートが付属しています。 デバッグ・コンソールで、ブレークポイント、オブジェクトを検査、呼出しスタックを移動、コードの実行を設定します。 詳細については、ここにあるデバッグを参照してください。
クライアント側でディバグする
Debug Client Side
あなたは、Debugger for Chromeや Debugger for Edgeのような、ブラウザ・デバッガを使用して、クライアント側のコードをデバッグできます。
サーバー側でディバグする
Debug Server Side
組み込みのデバッガを使用して、VS Codeで、Node.jsをデバッグします。設定は簡単です。 そして、あなたは、ここで、Node.jsデバッグのための手順を読むことができます。
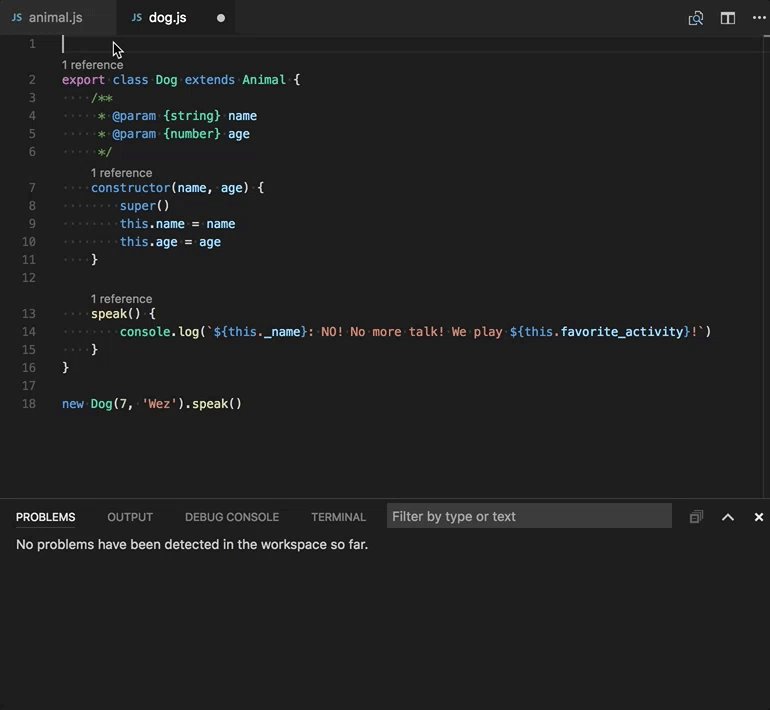
JavaScriptファイルのための入力の確認と簡単な修正をする
Type Checking and Quick Fixes for JavaScript Files
VS Codeは、あなたが、確認するために、いくつかのTypeScriptの進化した型と正規のJavaScriptファイルのエラー報告機能を活用できます。これは、一般的なプログラミングの間違いを捕える優秀な方法です。また、これらの型の確認は、JavaScriptのための、不足しているインポートを追加し、不足しているプロパティを追加する、いくつかの刺激的なquickfixesを有効にします。

TypeScriptは、.tsファイルの場合と同じように、.jsファイルで、型を推測することができます。型が、推測できないとき、それらは、JSDocコメントを使用して指定できます。あなたは、ここで、TypeScriptがJSDocを使用してJavaScriptの型検証を行う方法について詳しく読むことができます。
JavaScriptのデータ型の照合は、既存のJavaScriptの妥当性検証ツールのオプションと選択です。例えば、ESLintは、機能を確認する新しい組込み型と一緒に使用できます。
必要に応じて、いくつかの異なる方法で型の確認を開始することができます。
ファイルごとに
Per file
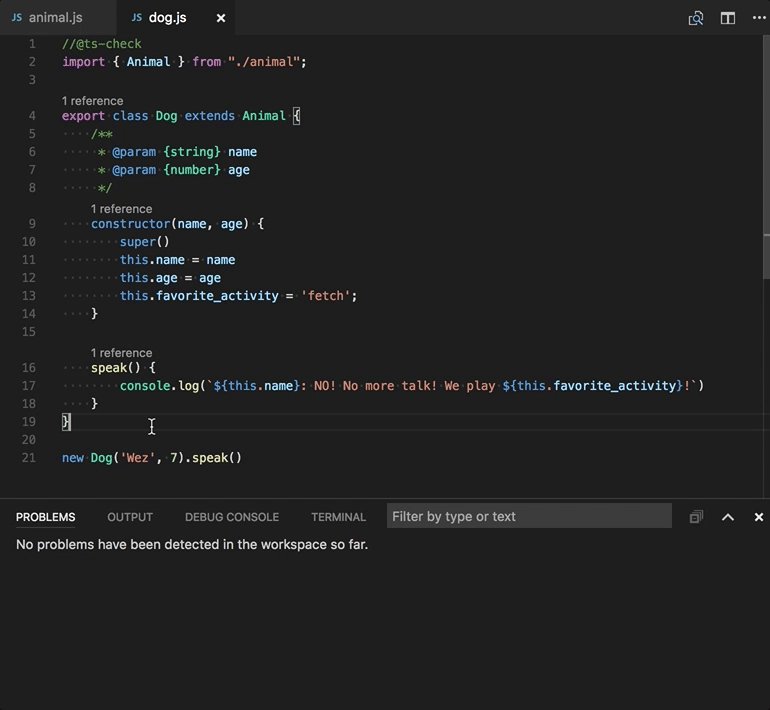
JavaScriptファイルで型の確認を有効にする最も簡単な方法は、// @ts-checkをファイルの先頭に追加することです。
// @ts-check
let easy = 'abc'
easy = 123 // Error: Type '123' is not assignable to type 'string'
// エラー:型 '123' は、型 'string' を指定するために割り当てることができません。あなたが、ちょうど、コードベース全体に対してはまだ有効にしていませんが、いくつかのファイルで確認している型を試したい場合、// @ts-checkを使用することは、素晴らしい方法です。
設定を使用する
Using a Setting
コードを変更せずにすべてのJavaScriptファイルの型チェックを有効にするためには、ちょうど、"javascript.implicitProjectConfig.checkJs":true を、あなたの作業スペース、あるいは、ユーザー設定に追加します。これは、jsconfig.jsonやtsconfig.jsonプロジェクトの一部ではないJavaScriptファイルで、型の確認を有効にします。
あなたは、ファイルの一番上で、// @ts-nocheckコメントで、型の確認とは無関係に、それぞれのファイルを選ぶことができます:
// @ts-nocheck
let easy = 'abc'
easy = 123 // no errorまた、あなたは、エラーの前の行に、// @ts-ignoreコメントを使用して、JavaScriptファイル内の、それぞれのエラーを無効にすることができます。:
let easy = 'abc'
// @ts-ignore
easy = 123 // no errorJSConfigやTSConfigを使用する
Using a JSConfig or TSConfig
jsconfig.jsonやtsconfig.jsonの一部であるJavaScriptファイルの型の確認を有効にするために、単純に、"checkJs":true をプロジェクトのコンパイラ・オプションに追加します。
jsconfig.json:
{
"compilerOptions": {
"checkJs": true
},
"exclude": [
"node_modules",
"**/node_modules/*"
]
}
tsconfig.json:
{
"compilerOptions": {
"allowJs": true,
"checkJs": true
},
"exclude": [
"node_modules",
"**/node_modules/*"
]
}これは、プロジェクト内のすべてのJavaScriptファイルで、型の確認を有効にします。あなたは、ファイルごとに、型の確認るを無効にする// @ts-nocheckを使用することができます。
JavaScript型の確認は、TypeScript 2.3を必要とします。あなたのワークスペースで、現在、どのバージョンのTypeScriptが有効か、わからない場合、単純に、TypeScriptを実行します。:確認するために、TypeScriptのバージョン・コマンドを選択します。
グローバル変数とデータ型の確認
Global Variables and Type Checking
あなたが、グローバル変数や標準ではないDOM APIを使用する、従来のJavaScriptコードで作業しているとしましょう。:
window.onload = function() {
if (window.webkitNotifications.requestPermission() === CAN_NOTIFY) {
window.webkitNotifications.createNotification(null, 'Woof!', '����').show()
} else {
alert('Could not notify')
}
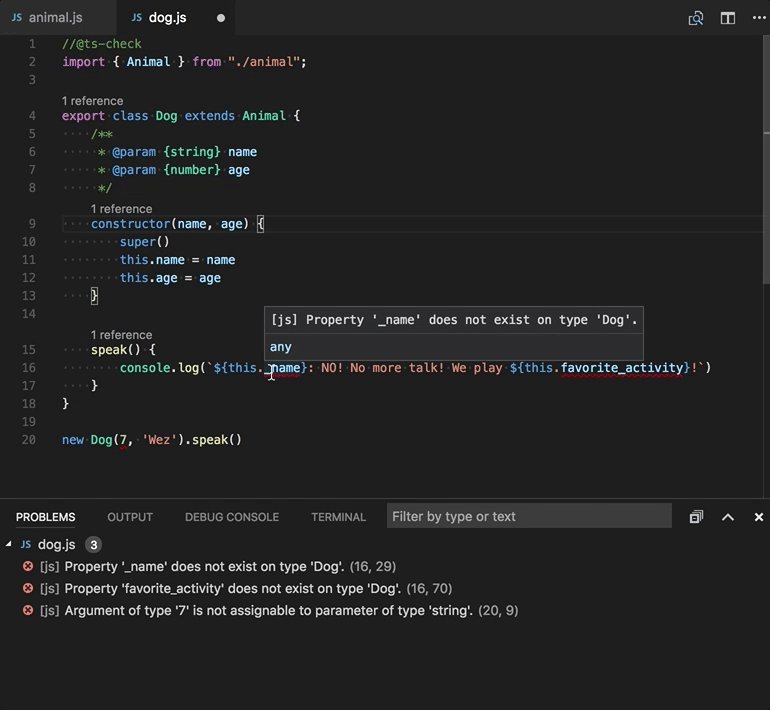
}あなたが、上記のコードで、// @ts-checkを使用しようとすると、あなたは、グローバル変数の使用に関する多くのエラーを見るでしょう。:
- Line 2-プロパティ 'webkitNotifications' は、型 'Window' に存在しません。
- Line 2-名前 'CAN_NOTIFY' を見つけることができません。
- Line 3-プロパティ 'webkitNotifications' は、型 'Window' に存在しません。
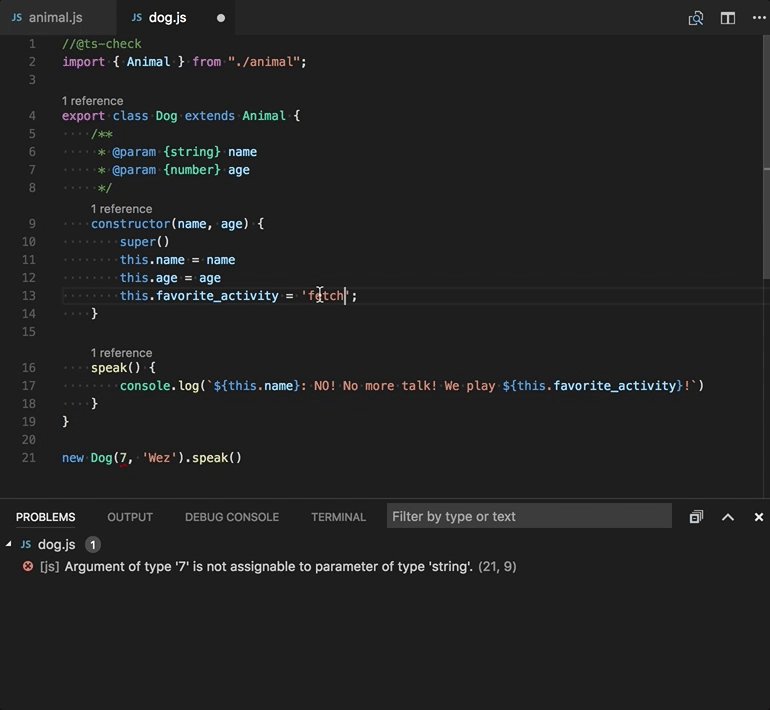
これらが、あなたのアプリケーションに関する、実際の問題でないと確信していますが、あなたが、// @ts-checkを引き続き使用したい場合、あなたは、これらのグローバル変数について、TypeScriptに知らせる必要があります。
開始するには、あなたのプロジェクトのルートに、jsconfig.jsonを作成します。:
{
"compilerOptions": { },
"exclude": [
"node_modules",
"**/node_modules/*"
]
}その次に、変更が適用されたことを確認するために、VS Codeを再読み込みします。jsconfig.jsonの存在は、あなたのJavascriptファイルが、大きなのプロジェクトの一部であることをTypeScriptに知らせます。
次に、あなたの作業スペースのどこかで、globals.d.tsファイルを作成します。:
interface Window {
webkitNotifications: any;
}
declare var CAN_NOTIFY: number;d.tsファイルは、型宣言です。この場合、globals.d.tsは、TypeScriptをグローバルなCAN_NOTIFYが存在するということを知らせます。そして、webkitNotificationsプロパティが、ウインドウに存在します。あなたは、ここで、d.tsについて、更に多くの記述を読むことができます。d.tsファイルは、JavaScriptをどのように評価するか変更しません。それらは、より優れたJavaScript言語サポートを提供するためにだけ使用されます。
リンター
Linters
リンターは、疑わしいコードを探すための警告を提供するツールです。 VS Codeは、拡張機能を通してリンターをサポートしています。リンターは、警告、エラーと電球動作を提供します。
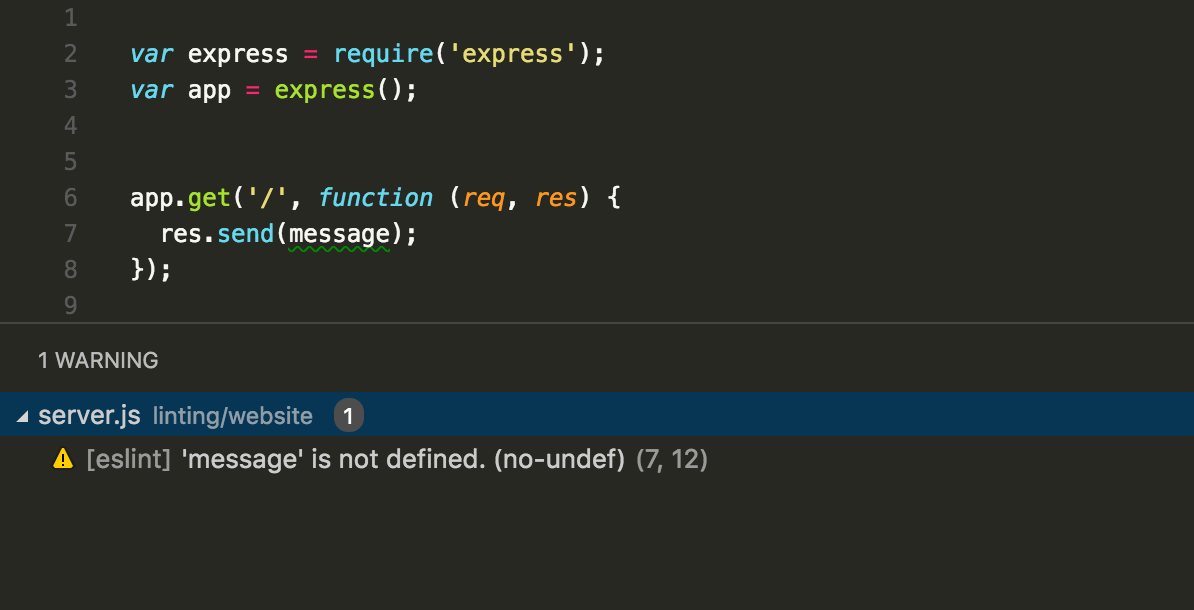
VS Codeは、ESLint、 JSHint、 StandardJSを含むJavaScriptリンターのサポートを提供します。 有効の場合、あなたが、入力するとき、JavaScriptコードが検証されます。 そして、あなたは、報告された問題に移動することができ、そして、VS Codeの中で、それらを修正することができます。

ヒント:
上記の例では、エラーは、eslintから来ます。エラーメッセージは、メッセージの発信者によって前に配置されます (上記の[eslint]を参照)。JavaScript言語サービスからのエラーメッセージには接頭辞jsが付きます。
ヒント:
このリストは、VS Code Marketplaceから動的に問い合わせられます。 拡張機能が、あなたのための適切な場合、決定するために、説明とレビューを読み込みます。
リンター拡張機能は、外部ツールを必要とするかもしれません。 下記の手順は、ESLintを、どのように設定するかを示しています。工程は、他のリンターと類似しています。
- グローバルに、あるいは、検証されるJavaScriptコードが含まれている作業スペース・フォルダの内側に、リンターをインストールします。例えば、npm install -g eslintを使用します。
- ESLint拡張機能をインストールします。
- あなたの作業スペースのルート内に、.eslintrc.jsonファイルを作成し、リンターを設定します。あなたは、.eslintrc.jsonファイルの最初のバージョンを作成するために、eslint --initを使用することができます。
ヒント:
あなたは、インテリセンスを取得し、.eslintrc.jsonファイル内をホバリングします。
ヒント:
リンターは、インストール後に有効になります。あなたは、対応する.enable設定で、リンターを無効にすることができます。ESLintの場合、これは、"eslint.enable"が設定されます。:false。
未定義の変数や未使用の変数について警告するリンター規則を有効にすることをお勧めします。 これを実行するには、.eslintrc.jsonファイルに、次のオプションを配置します。
"no-undef": 1,
"no-unused-vars": 1,また、あなたは、リンター.run設定で、リンターを実行するとき、制御することができます。2つの利用可能な選択肢は、各キーストローク後のデフォルトのonTypeと、ファイルを保存した後のonSaveです。
ここに、ESLintを使用するとき、いくつかの役に立つリソースがあります。
スニペット
Snippets
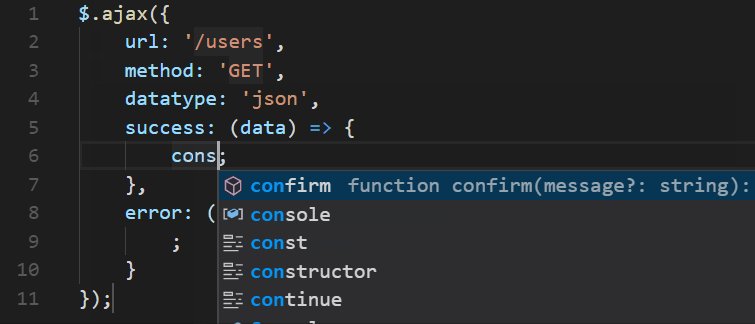
VS Codeは、あなたが、入力すると表示される、いくつかの組み込みのスニペットを持っています。 あるいは、あなたは、Ctrl + Space(トリガー候補)を押すことができます。そして、あなたは、コンテキスト固有の提案リストを見るでしょう。

ヒント:
あなたは、JavaScriptのための独自のスニペットを追加することができます。どのように行うかは、ユーザー定義スニペットを参照してください。
あなたは、スニペットを表示したくないかもしれません。 あなたは、あなたの設定ファイル内のeditor.snippetSuggestionsを"none"に設定することによって、それらを無効にすることができます。 あなたが、スニペットを見たいと思う場合、あなたは、提案の相対的な順序を指定することができます。; 上側("top")で、一番下("bottom")で、あるいは、アルファベット順に並べるインライン("inline")。省略時設定は、「インライン」です。
あなたは、editor.tabCompletion設定で、タブの補完を有効にすることができます。スニペットの接頭辞を入力した後に、それを挿入するために、Tabを押します。
次世代のJavaScriptを使用する
Use Next Generation JavaScript
VS Code内でBabelを実行する
Run Babel inside VS Code
Babel transpilerは、ソースマップで、ES6ファイルを読み込み可能なES5 JavaScriptに変換します。 あなたは、下記の設定を、あなたのtasks.jsonファイルに追加することによって、作業の流れに、Babelを簡単に統合することができます。 (作業スペースの.vscodeフォルダの下に配置されています)。isBuildCommandスイッチは、このタスクにタスクを作成します: ビルド・タスク・gesture.isWatchingの実行は、このタスクの完了を待たないようにVS Codeに伝えます。詳細については、タスクを参照してください。
{
"version": "2.0.0",
"tasks": [
{
"label": "watch",
"command": "${workspaceFolder}/node_modules/.bin/babel",
"args": ["src", "--out-dir", "lib", "-w", "--source-maps"],
"type": "shell",
"group": { "kind": "build", "isDefault": true },
"isBackground": true
}
]
}一旦、あなたが、これを追加すると、Ctrl+Shift+B(ビルド作業の実行)コマンドで、あなたは、Babelを開始することができます。 そして、それは、srcディレクトリからlibディレクトリに、すべてのファイルをコンパイルします。
ヒント:
Babel CLIのヘルプについては、こちらの手順を参照してください。上記の例では、CLIオプションを使用しています。
TypeScriptコンパイラを使用する
Use the TypeScript Compiler
TypeScriptが提供する重要な機能の1つは、最新のJavaScript言語機能を使用して、より新しい機能を、 まだ、それほど理解していないJavaScriptランタイムを実行することができるコードを発行する能力です。 同じ言語サービスを使用するJavaScriptでは、今も、同じ機能を利用することができます。
TypeScriptコンパイラtscは、JavaScriptファイルのES6から他の言語レベルまで下のレベルのコンパイルができます。 jsconfig.jsonに望むオプションを設定します。 そして、その次に、あなたのjsconfig.jsonファイルを使用して、tscを作成するために、?p 引数を使用します。 例えば 、tsc -p jsconfig.jsonを下位レベルのコンパイルに変更します。
下位レベルのコンパイルのためのコンパイラ・オプションの詳細については、こちらをご覧ください。
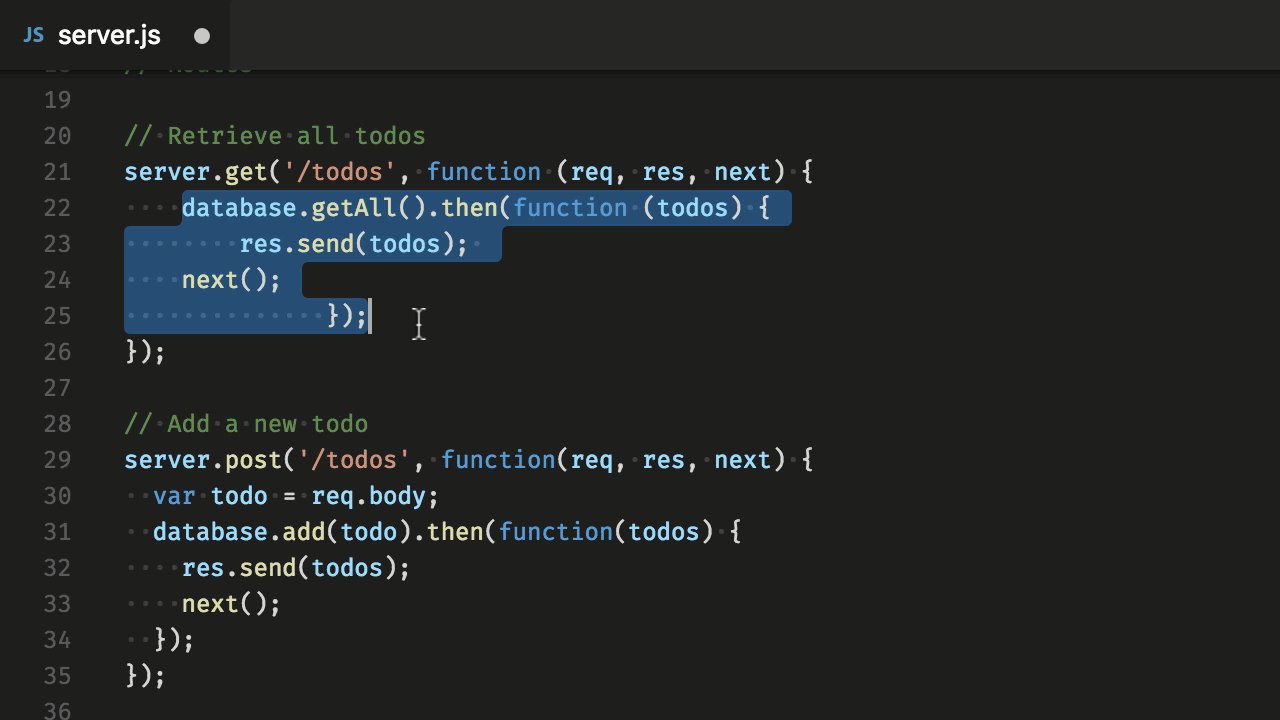
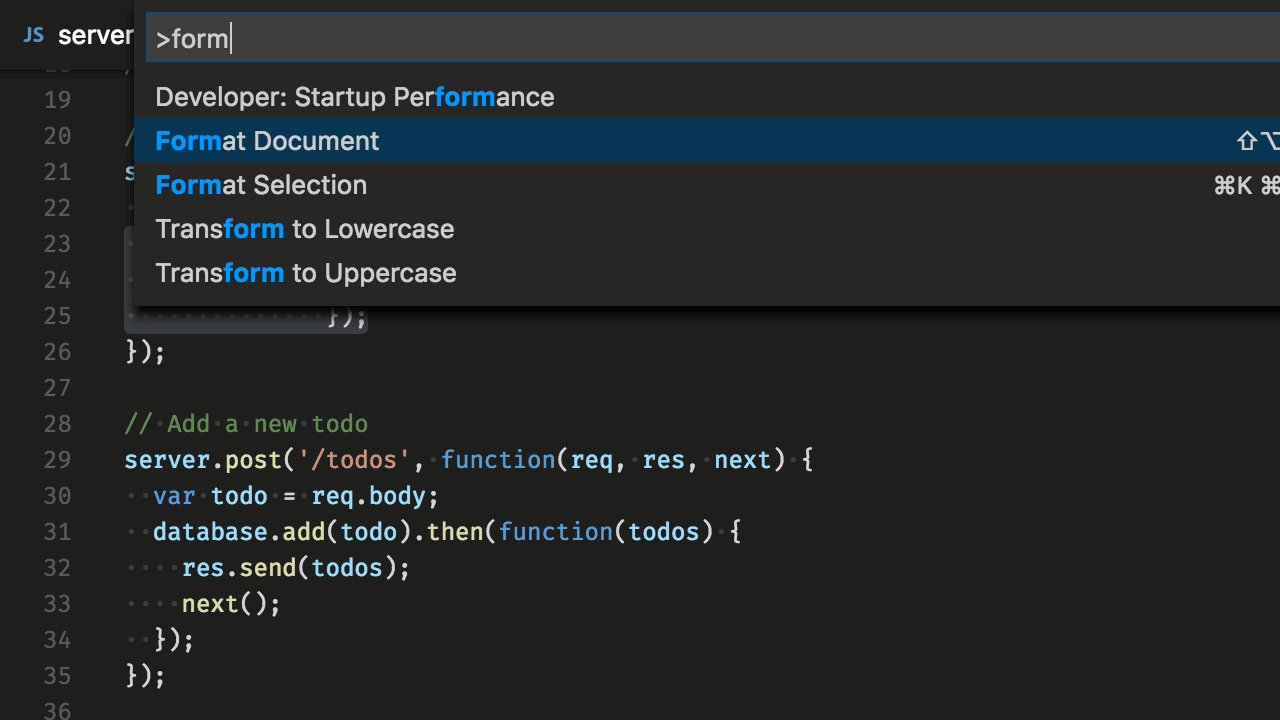
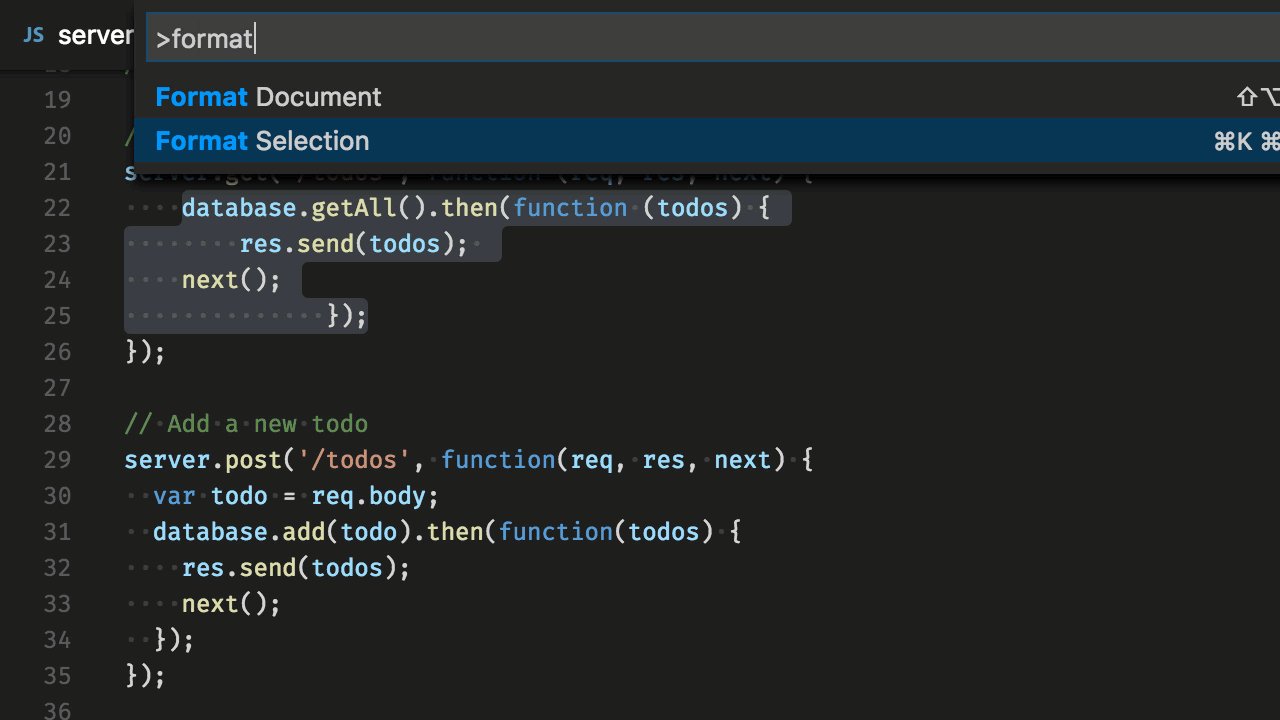
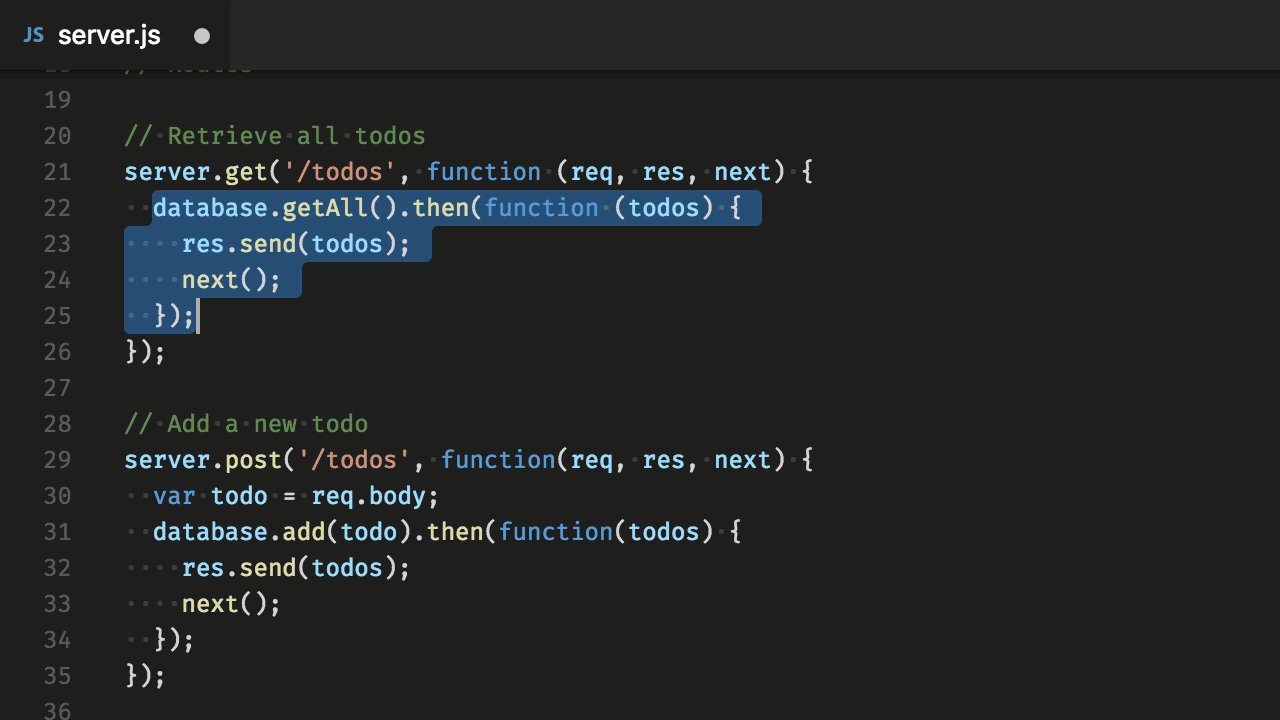
書式設定
Formatting
他の言語と同様に、あなたは、VS Codeで、JavaScriptコードの書式を設定することができます。

VS Codeは、JavaScriptのために、いくつかの書式設定を提供します。それらのすべては、javascript.format設定名前空間で見つけることができます。
// Defines space handling after a comma delimiter
//コンマ区切り文字の後のスペース処理を定義します。
"javascript.format.insertSpaceAfterCommaDelimiter": boolean,
// Defines space handling after a semicolon in a for statement
// for文でセミコロンの後のスペース処理を定義します。
"javascript.format.insertSpaceAfterSemicolonInForStatements": boolean,
// Defines space handling after a binary operator
// 2項演算子の後のスペース処理を定義します。
"javascript.format.insertSpaceBeforeAndAfterBinaryOperators": boolean,
// Defines space handling after keywords in control flow statement
//制御フロー・ステートメントのキーワードの後のスペース処理を定義します。
"javascript.format.insertSpaceAfterKeywordsInControlFlowStatements": boolean,
// Defines space handling after function keyword for anonymous functions
//匿名関数のためのfunctionキーワードの後のスペース処理を定義します。
"javascript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": boolean,
// Defines space handling after opening and before closing non empty parenthesis
//空でない丸括弧の開いた後、そして、閉じる前のスペース処理を定義します。
"javascript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyParenthesis": boolean,
// Defines space handling after opening and before closing non empty brackets
//空でない角括弧の開いた後、そして、閉じる前のスペース処理を定義します。
"javascript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyBrackets": boolean,
// Defines whether an open brace is put onto a new line for functions or not
//関数の開いた中括弧を、新しい行に配置するか、どうかを定義します。
"javascript.format.placeOpenBraceOnNewLineForFunctions": boolean,
// Defines whether an open brace is put onto a new line for control blocks or not
//コントロール・ブロックの開いた中括弧を、新しい行に配置するか、どうかを定義します。
"javascript.format.placeOpenBraceOnNewLineForControlBlocks": boolean,
自動インポート
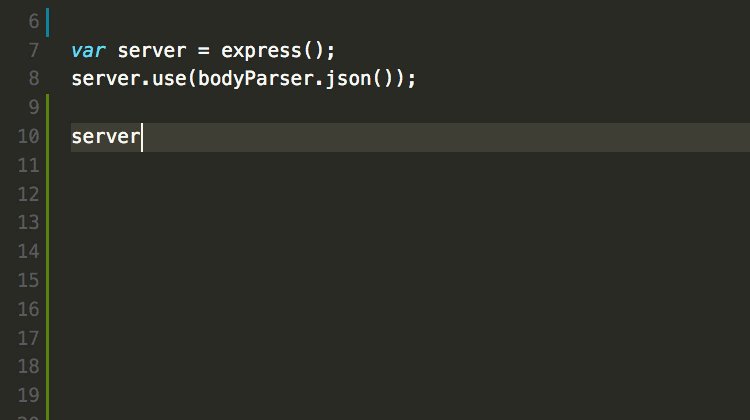
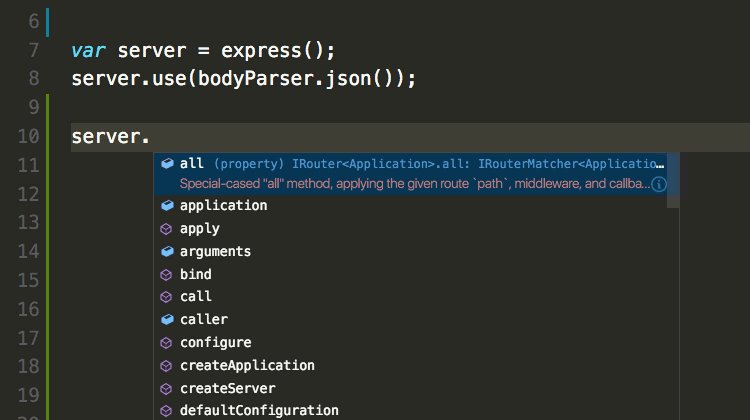
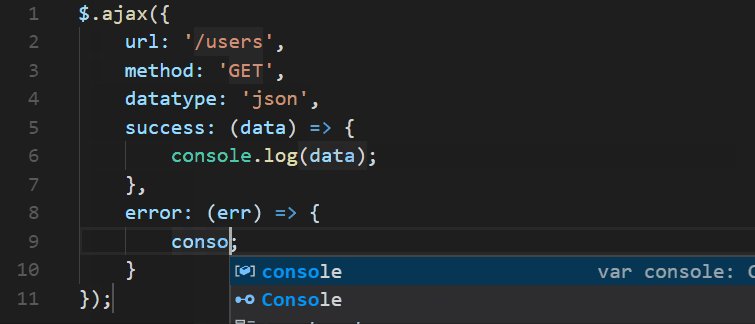
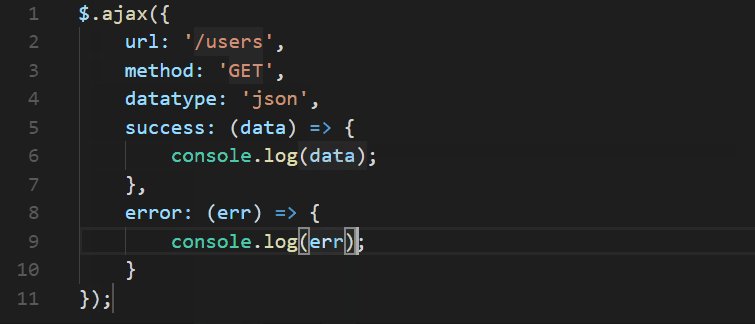
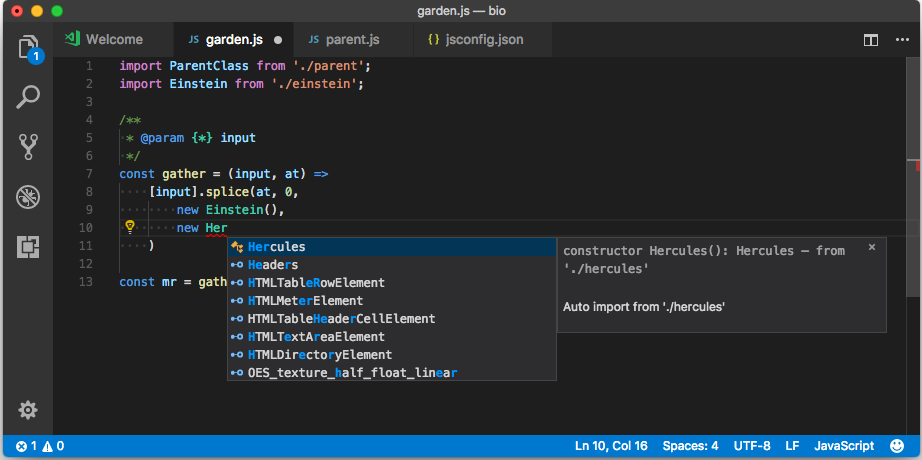
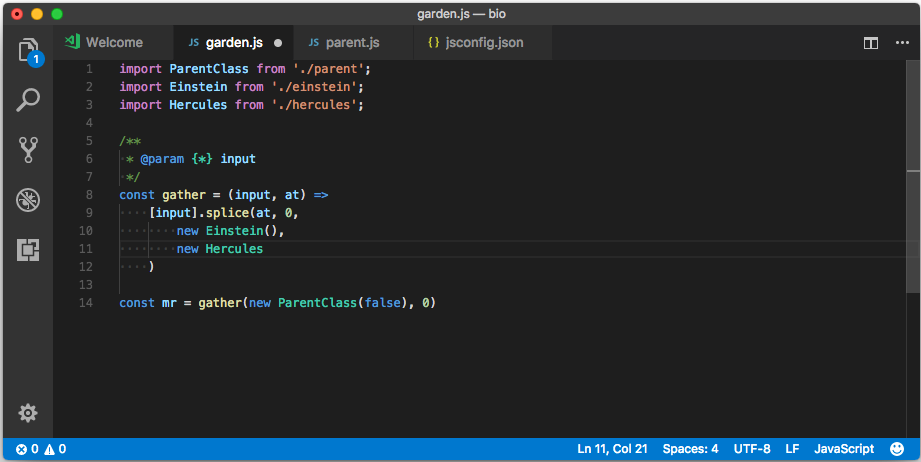
自動インポートは、あなたが利用可能な記号を見つけるのを手助けし、それらのための自動的にインポートを追加することによって、コーディングを高速化します。
入力を開始するだけで、あなたの現在のプロジェクトで利用可能なすべてのJavaScriptのシンボルの候補が表示されます。

あなたが、他のファイルやモジュールから提案の1つを選択する場合、VS Codeは、自動的にインポートをそれに追加します。この例では、VS Codeは、ファイルの一番上に、Herculesのためのインポートを追加します。:

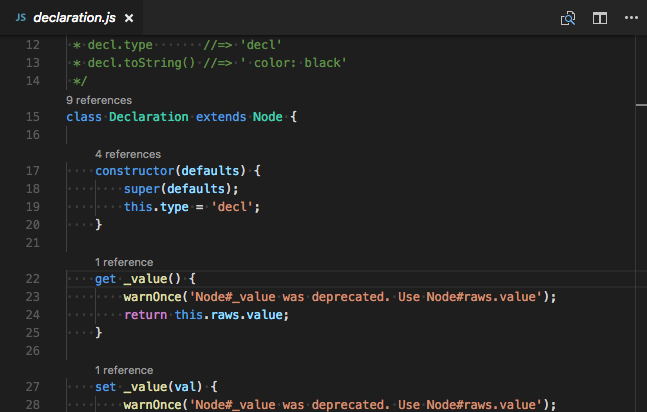
CodeLensの参考
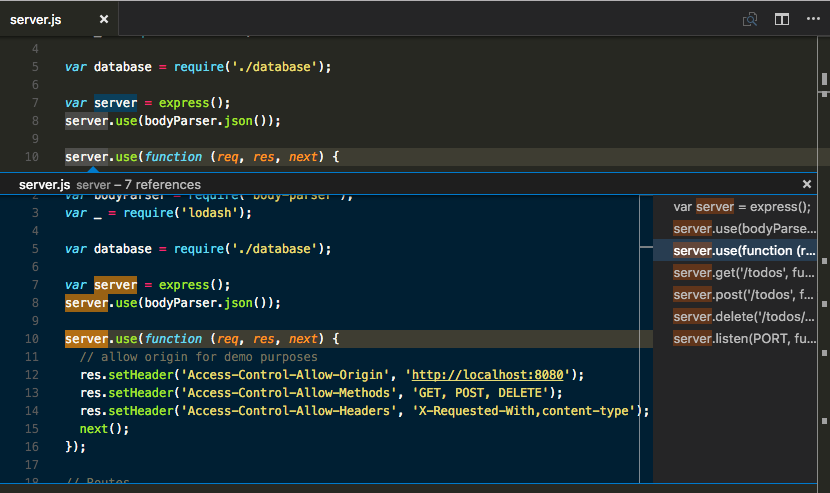
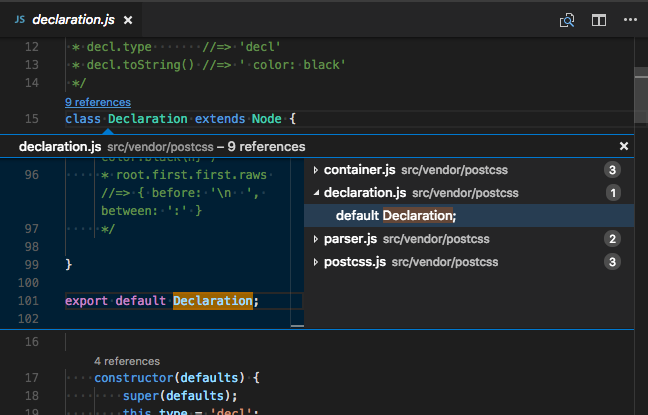
CodeLensを参照するJavaScriptは、クラス、メソッド、プロパティとエクスポートされたオブジェクトのための参照のインライン計算を表示します。:

あなたは、"javascript.referencesCodeLens.enabled": trueに設定することによって、これを有効にすることができます。参照数をクリックすると、参照の一覧をすばやく参照できます。:

人気がある拡張機能
Popular Extensions
VS Codeは、JavaScriptのための優れたサポートが付属しています。しかし、 あなたは、さらに、拡張機能を通して、デバッガ、スニペット、リンターと他のJavaScriptツールをインストールすることができます。
ヒント:
上記の拡張機能は、動的に問い合わせられます。決定するために説明とレビューを読み、そして、上記の拡張機能のタイルをクリックします。 どの拡張機能が、あなたに最も良いか、詳細については、Marketplaceを参照してください。
次の手順
Next Steps
以下について調べるためにお読みください:
- jsconfig.json(原文リンク)-jsconfig.jsonプロジェクト・ファイルの詳細な説明。
- インテリセンス-インテリセンスとあなたの言語のために、どのように、それを効果的に使用するかの詳細
- デバッグ-あなたのアプリケーションのためのデバッグを設定する方法を学びます。
- Node.js-Express Node.jsアプリケーションを作成するためのチュートリアル。
- TypeScript-VS Codeは、あなたのJavaScriptコードに、構造と強固な型指定を導入するTypeScriptのための素晴らしいサポートを持っています。
以下の紹介のビデオをご覧ください。:
- JavaScriptを使用した簡単な旅行-VSコードで、JavaScriptを使用した3分の概要を参照してください。
- インテリセンス-JavaScriptによるインテリセンスのチュートリアル。
- デバッグ-Node.jsアプリケーションを、どのようにデバッグするかを学びます。
一般的な質問
Common Questions
Q:VS Codeは、JSXとReact Nativeをサポートしていますか?
A:VS Codeは、JSXとReact Nativeをサポートしています。React/JSXのためのインテリセンスを取得するには、 ターミナルから、typings install dt~react --global --saveを実行することによって、reactのための型分類機能をインストールします。 React Nativeのためのインテリセンスを取得するには、typings install dt~react-native --global --saveを実行します。 さらに、あなたは、Marketplaceから、人気があるReact Native拡張機能をインストールすることができます。
React Nativeの例では、多くの場合、実験的なObject Rest/Spread演算子を使用します。これは、VS Codeで、まだサポートされていません。 あなたが、それを使いたい場合、組み込みの構文チェックを無効にすることをお勧めします(下記参照)。
React NativeのためのES6インポート・ステートメントを使用可能にするために、 あなたは、allowSyntheticDefaultImportsコンパイラ・オプションをtrueに設定する必要があります。 これは、合成したデフォルト・メンバーを作成することをコンパイラに伝え、そして、あなたは、インテリセンスを取得します。 React Nativeは、厳密な実行時コードと既定のメンバーを作成するために、背後でBabelを使用します。 あなたが、同様に、React Nativeコードのデバッグをしたい場合、続いて、あなたは、React Native拡張機能をインストールすることができます。
Q:IntelliSenseは、外部ライブラリでは機能しません。
A:自動の型取得は、npm(package.jsonで指定)、Bower(bower.jsonで指定) そして、あなたのフォルダ構造(すなわち、jquery-3.1.1.min.js)内の最も一般的な多くのライブラリの一覧のためにダウンロードした依存関係に対して動作します。
ES6スタイルのインポートが、機能しません。
あなたが、ES6形式のインポートを使用したい場合、しかし、タイプ入力は、ES6形式のエクスポートをまだ使用していません。 それで、TypeScriptコンパイラ・オプションallowSyntheticDefaultImportsを、trueに設定します。
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
// This is the line you want to add
// これは、あなたが、追加したい行です
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules"
]
}Q:私は、minified/uglified JavaScriptをデバッグすることができますか?
A:はい、できます!あなたは、Node.jsデバッグ(原文リンク)のトピックで、JavaScriptソースマップを使用して、この動作を見ることができます。
Q:非ES6構成を使用するとき、どのように、私は、構文の妥当性検証を無効にすればいいですか?
A:一部のユーザーは、提案されたObject Rest/Spreadプロパティのような構文構造を使用することを望みます。 しかしながら、これらは、現在、VS CodeのJavaScript言語サービスでサポートされていません。そして、エラーとして、フラグが立ちます。 これらのまだ将来の機能を使用したいユーザーのために、私たちは、javascript.validate.enable設定を提供します。
javascript.validate.enableで:false、あなたは、組み込みの構文検証をすべて無効にします。 あなたが、これを行う場合、私たちは、あなたのソース・コードを検証するESLintのようなリンターを使用することを推奨します。 VSコードのJavaScriptサポートは、ES7の構造を理解していないので、インテリセンスのような機能は、完全に正確でないかもしれません。
原文 最終更新日 2018-07-03







code.png)