新規作成日 2016-01-06
最終更新日 2017-01-14
TypeScriptは、普通のJavaScriptにコンパイルする、JavaScriptの型指定された上位版です。
それは、あなたが、強健なコンポーネントを構築することを支援するために、クラス、モジュールとインターフェイスを提供します。
言語仕様は、ここ で見つります。
VS CodeのTypeScriptサポートは、2つの異なるモードで操作することができます:
ファイルの有効範囲:
このモードでは、Visual Studio Code内で開かれたTypeScriptファイルは、独立したユニットとみなされます。ファイルa.tsが、明示的に、ファイルb.tsを参照しない限り、
(///参照ディレクティブ 、あるいは、外部モジュールを使用して)2つのファイル間に、共通のプロジェクト・コンテキストがありません。
明示的なプロジェクト:
TypeScriptプロジェクトは、tsconfig.jsonファイルによって定義されます。
ディレクトリ内のそのようなファイルの存在は、ディレクトリが、TypeScriptプロジェクトのルートであることを示しています。
ファイル自体は、プロジェクト、ならびに、コンパイラ・オプションに関係するファイルの一覧を示します。tsconfig.jsonファイルについての詳細は、ここで見つかります。
ヒント:
私たちは、あなたが、ファイル有効範囲プロジェクト上の明示されたプロジェクトを使用することを推奨します。明示的なプロジェクトでは、
プロジェクト言語に属するファイルを一覧表示するので、Find All References Shift+F12のような機能は、プロジェクトを有効範囲をファイル有効範囲だけでは無いと考えます。
tsconfig.json
tsconfig.json
一般的に、どんな新しいTypeScriptプロジェクトでも、最初の手順は、内部で、tsconfig.jsonファイルを追加することです。
これは、コンパイラ・オプションと含める必要のあるファイルのような、TypeScriptプロジェクト設定を定義します。これを実行するには、
あなたが、ソースを保存したい場所で、新しいファイルに名前を付けたtsconfig.jsonを追加したいフォルダを開きます。
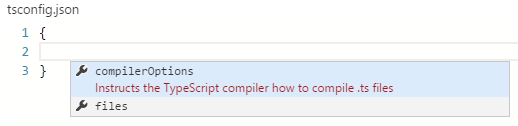
このファイルで一度、インテリセンスは、途中で、あなたの役に立ちます。加したいフォルダを開きます。
一度、このファイルのIntelliSenseは、way.jsconfig.jsonインテリセンスに沿って、あなたを助けるでしょう。
簡単なtsconfig.jsonは、ES5、CommonJSモジュールとソースマップでは、このように見えます。:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"sourceMap": true
}
}
次に、あなたが、プロジェクトの一部として、.tsファイルを作成するとき、私たちは、高機能な編集経験と構文の妥当性検証を提供します。
TypeScriptをJavaScriptにトランスパイルします
Transpiling TypeScript into JavaScript
VS Codeは、私たちの統合された、タスク実行環境 を通じて、tscと統合されます。
私たちは、.tsファイルを、.jsファイルにトランスパイルするために、これを使用することができます。
簡単な、TypeScriptのHello Worldプログラムをトランスパイルすることについて、ざっと調べてみましょう。
Step 1:簡単な、TSファイルを作成する
Step 1: Create a simple TS file
空のフォルダ上で、VS Codeを開きます。そして、HelloWorld.tsファイルを作成します。そのファイルに、次のコードを配置します。:
class Startup {
public static main(): number {
console.log('Hello World');
return 0;
}
}Step 2:tasks.jsonを作成する
Step 2: Create tasks.json
次の手順は、タスク設定を設定することです。
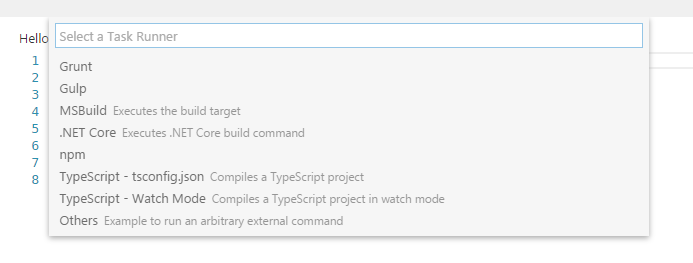
これを行うには、Ctrl + Shift + Pでコマンドパレットを開き、そして、Configure Task Runnerを入力し、
それを選択するために、Enterを押します。これは、テンプレートで選択ボックスを表示します。あなたは、以下から選択することができます。:
TypeScript-tsconfig.jsonを選択します。これは、作業スペース.vscodeフォルダの中で、tasks.jsonファイルを作成するでしょう。
tasks.jsonファイルの内容は、次のようになります。:
{
// See http://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
// http://go.microsoft.com/fwlink/?LinkId=733558を参照してください
// tasks.json形式に関するドキュメント
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}ヒント:
サンプルが、一般的な構成の設定を助けるために、
そこにある間、IntelliSenseは、あなたを一緒に助けるために、tasks.jsonファイルのために利用できます。
使用可能な設定を見るために、Ctrl+Spaceを使用します。
カバーの下で、私たちは、厳密に1つのタスクを公開し、外部タスク実行環境として、tscを解釈します。
:TypeScriptファイルをJavaScriptファイルにコンパイル。私たちが実行するコマンドは、以下の通りです:tsc -p .
ヒント:
カバーの下で、私たちは、厳密に1つのタスクを公開し、外部タスク実行環境として、tscを解釈します。:
TypeScriptファイルをJavaScriptファイルにコンパイル。私たちが実行するコマンドは、tsc HelloWorld.tsです。
ヒント:
あなたが、TypeScriptコンパイラをインストールしていない場合、あなたは、ここで、それを取得することができます。
手順3:ビルド・タスクを実行します
Step 3: Run the Build Task
これがファイル内の唯一のタスクとして、あなたは、単純に、Ctrl+Shift+B(ビルド作業の実行)を押すことによって、それを実行することができます。
ここで重要な点は、あなたは、ファイルリストHelloWorld.jsで追加ファイルが表示されるのを見るでしょう。
例えば、TypeScriptファイルは、どんな、コンパイルの問題も持っていませんでした。
そのため、実行しているすべてのタスクは、対応するHelloWorld.jsファイルとHelloWorld.js.mapファイルに作成されます。
Node.js がインストールされている場合は、あなたは、ターミナルを開いて、実行することで、簡単なHello Worldの例を実行することができます。:
node HelloWorld.jsヒント:
また、あなたは、VS Codeの実行/デバッグ機能を使用して、プログラムを実行することができます。
VS Codeで実行する、ノード・アプリケーションのデバッグの詳細については、こちらをご覧ください。
Step 4:ビルド問題の再検討
Step 4: Reviewing Build Issues
残念ながら、ほとんどの構築は、それほどスムーズに行きません。そして、結果は、多くの場合、いくつかの追加の情報です。
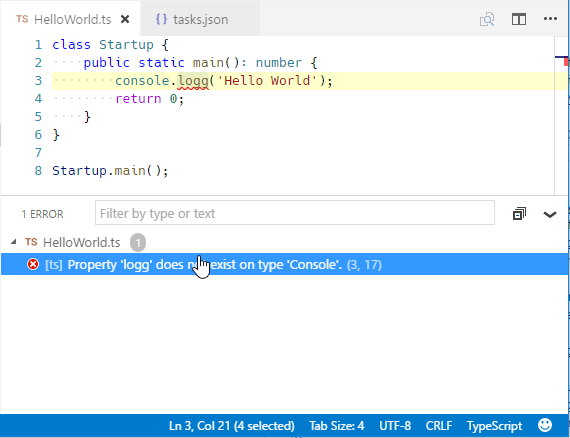
例えば、私たちのTypeScriptファイルに、簡単なエラーがある場合、私たちは、tscから、以下の出力を取得するかもしれません。:
HelloWorld.ts(3,17): error TS2339: Property 'logg' does not exist on type 'Console'.これは、出力ウインドウで表示されます。(Ctrl + Shift + Uで開くことができます)そして、出力ビュー・ドロップダウンでタスクを選択する。
私たちは、あなたのための、この出力を解析し、そして、ステータス・バーで、検出された問題を強調します。
あなたは、問題のリストを取得し、そして、それらに移動する、そのアイコンをクリックすることができます。
また、あなたは、リストを開くために、Ctrl+Shift+Mで、キーボードを使用することができます。
ヒント:
タスクは、多くの動作のために、高機能なサポートを提供します。
それらの設定を、どのように構成するかの詳細については、タスクのトピックを確認してください。
Goto記号とすべての記号表示
Goto Symbol & Show All Symbols
Ctrl+Shift+O:
現在の開かれているTypeScriptのすべての定義済みシンボルの一覧を示し、あなたが、その中に移動できます。
Ctrl+T:
あなたは、現在のプロジェクト、あるいは、ファイル有効範囲で定義される、すべての記号を検索できます。
あなたは、アクティブなエディタで、TypeScriptファイルを開く必要があります。
コードの書式設定
Format Code
Shift+Alt+F:ドキュメント全体の書式を設定します。
Ctrl+K Ctrl+F:現在選択されたソース・コードの書式を設定します。
JSDocのサポート
JSDoc Support
VS Codeは、TypeScriptのために、JSDocサポートを提供します。
構文の色分けに加えて、私たちは、あなたが、JSDocコメントを入力するのを助けます。
単純に、/**とそれが、自動的に閉じる終端の*/をタイプします。
Enterを押すとJSDocブロックは、次の行で、インデントされ、そして、自動的に*が内側に挿入されます。
JavaScriptのソースマップ・サポート
JavaScript Source Map Support
TypeScriptデバッグは、JavaScriptソースマップをサポートしています。プロジェクトの起動構成ファイルのlaunch.json内で、
sourceMaps属性の設定をtrueにすることで、これを有効にします。加えて、あなたは、プログラム属性とTypeScriptファイルを指定することができます。
あなたのTypeScriptファイルのソースマップを作成するために、-sourcemapオプションでコンパイルする、
あるいは、sourceMapプロパティのtsconfig.jsonファイルをtrueに設定します。
インライン・ソースは、まだサポートされていませんが、また、インライン・ソースマップ
(内容が、分離したファイルの代わりにデータURLとして格納されているソースマップ)がサポートされています。
作成されたファイルのために、異なるoutDirを設定する
Setting a different outDir for generated files
作成された(transpiledされた)JavaScriptファイルが、それらの次のソースで生きていない場合、
起動構成で、outFiles属性を設定することによって、VS Codeのデバッガが、それらを配置するのを助けることができます。
outFiles内のglobパターンで、指定されたファイルを検索することで、
あなたが、ブレークポイントを元のソースにセットする時はいつでも、VS Codeは、作成されたソースを検索しようとします。
派生したJavaScriptファイルを隠す
Hiding Derived JavaScript Files
あなたが、TypeScriptで作業しているとき、あなたは、多くの場合、エクスプローラーで、
あるいは、検索結果として、生成されたJavaScriptファイルを見たくありません。VS Codeは、files.exclude設定で、フィルタリング機能を提供します。
(ファイル>設定>作業スペース設定)そして、あなたは、それらの派生したファイルを隠すために、簡単に式を作成することができます。:
"**/*.js": { "when": "$(basename).ts"}このパターンは、同じ名前の同類のTypeScriptファイルが存在する場合だけ、どんなJavaScriptファイル(**/*.js)でも一致します。
ファイル・エクスプローラーは、それらが、同じ場所にコンパイルされる場合、JavaScriptのための派生したリソースをもはや表示しません。
TypeScriptとJavaScriptを混合したプロジェクト
Mixed TypeScript and JavaScript projects
TypeScriptとJavaScriptを混合したプロジェクトは、現在、使用できます。
TypeScriptプロジェクトの内で、JavaScriptを有効にするために、あなたは、tsconfig.jsonで、allowJsプロパティをtrueに設定することができます。
ヒント:
tscコンパイラは、自動的にjsconfig.jsonファイルの存在を検出しません。
あなたのjsconfig.jsonファイル(例えばtsc-p jsconfig.json)が使用するtscを作成するために、?p 引数を使用します。
より新しいTypeScriptのバージョンを使用する
Using Newer TypeScript Versions
VS Codeには、TypeScriptの最近の安定したバージョンが付属しています。
また、それは、TypeScriptのバージョンのために、バージョン検査を実行します。
あなたは、グローバル、あるいは、ローカルに、作業スペースの中で、インストールされている可能性があります。
既定では、VS Codeは、あなたのグローバルなバージョンが、VS CodeのTypeScriptバージョンと異なる場合、
VS Codeと外部ターミナルで、あなたのプロジェクトを構築するとき、矛盾したコンパイラエラーを引き起こす可能性があるため、あなたに警告します。
あなたは、typescript.check.tscVersionユーザー設定(ファイル > 設定 > ユーザー設定)をfalseに設定する、
警告の上のDont Check Againボタンで、このチェックを無効にすることができます。:
{
"typescript.check.tscVersion": false
}また、VS Codeは、TypeScriptのローカル作業スペースのバージョンが、バンドルされたバージョンと異なる場合、検出します。
このチェックは、typescript.check.workspaceVersionを使用して、ユーザー、あるいは、ワークスペースの設定で無効にすることができます。
また、あなたは、VS Codeに、typescript.tsdk設定で、TypeScriptのtsserver.jsファイルが含まれているディレクトリを示すことで
、あなたの作業スペースのTypeScriptバージョンを指示することができます。
最新のTypeScriptバージョンをインストールするために、次のコマンドを実行します。:
npm install typescript@nextヒント:
特定のTypeScriptのバージョンを取得するためには、@versionを指定します。
例えば、TypeScript 2.0の場合、npm install typescript@2.0.0を使用します。
あなたは、TypeScriptのnpmリストを使用して、インストールする場所を見つけることができます。
tsserver.jsは、通常、libフォルダの下にあります。
例えば、
{
"typescript.tsdk": "./node_modules/typescript/lib"
}ディレクトリ・パスは、絶対パスや作業スペース・ディレクトリへの相対パスが使用できます。相対パスを使用して、あなたは、この作業スペース設定をチームと簡単に共有できます。
TypeScriptの毎夜のビルドを、どのようにインストールするかについてのより多くの内容については、このブログの記事 を参照して下さい。
typescript.tsdkを設定した後に、VS Codeを再起動します。
そして、あなたが、JavaScript、あるいは、TypeScriptファイルを開くとき、TypeScriptバージョンは、ステータス・バーの右下に表示されます。
TypeScriptの拡張機能
TypeScript Extensions
VS Codeは、すぐに使えるTypeScriptのために、多くの機能を提供します。
組み込まれているものに加えて、あなたは、より素晴らしい機能のために、拡張機能をインストールすることができます。
ヒント:
上記の拡張機能は、動的に問い合わせられます。どの拡張機能が、あなたに最も良いか決定するために説明とレビューを読み、
そして、上記の拡張機能のタイルをクリックします。詳細については、Marketplace を参照してください。
次の手順
Next Steps
OK、以下について調べるためにお読みください:
JavaScript -私たちは、VS Codeで、いくつかのJavaScript固有の機能を持っています。
タスク -私たちは、あなたのTSファイルをトランスパイルするために、タスクを使用しました。タスクが、他に何ができるか見つけるために、続きを読んでください。
進化した編集 -マルチ・カーソル、スニペットなどを探求します
デバッグ -私たちは、TypeScript Node.jsアプリのデバッグをサポートしています。
一般的な質問
Common Questions
Q:
どのように、私は、TypeScriptの「Cannot compile external module」エラーを解決すれば良いのでしょうか?
A:
そのエラーが発生する場合、あなたのプロジェクトのルート・フォルダに、tsconfig.jsonファイルを作成することで、それを解決します。
tsconfig.jsonファイルは、Visual Studio Codeが、あなたのTypeScriptコードを、どのようにコンパイルするか、あなたが、コントロールできます。
詳細については、typescript.jsonの概要 を参照してください。
現在の制限によって、あなたは、tsconfig.jsonファイルを追加した後に、VS Codeを再起動する必要があります。
原文 最終更新日 2016-12-14