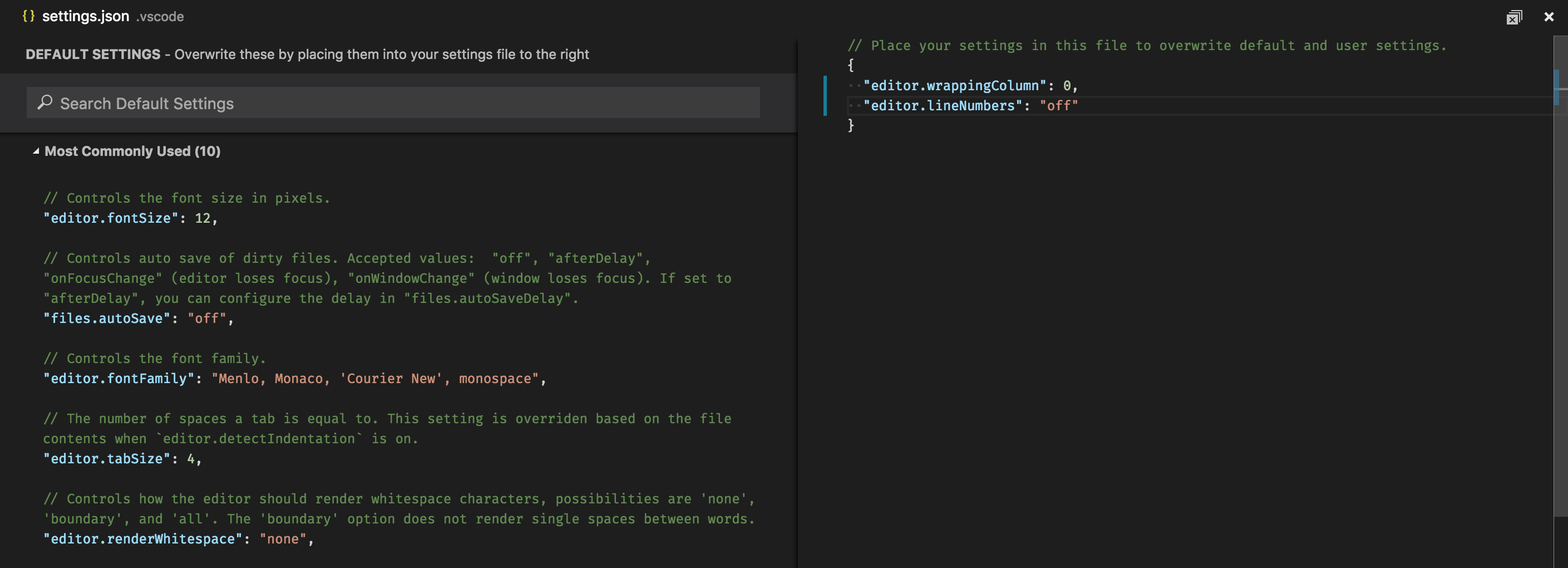
あなたが、設定を開くと、私たちは、あなたが、検索し、
そして、発見する設定を発見するために、既定の設定を表示します。
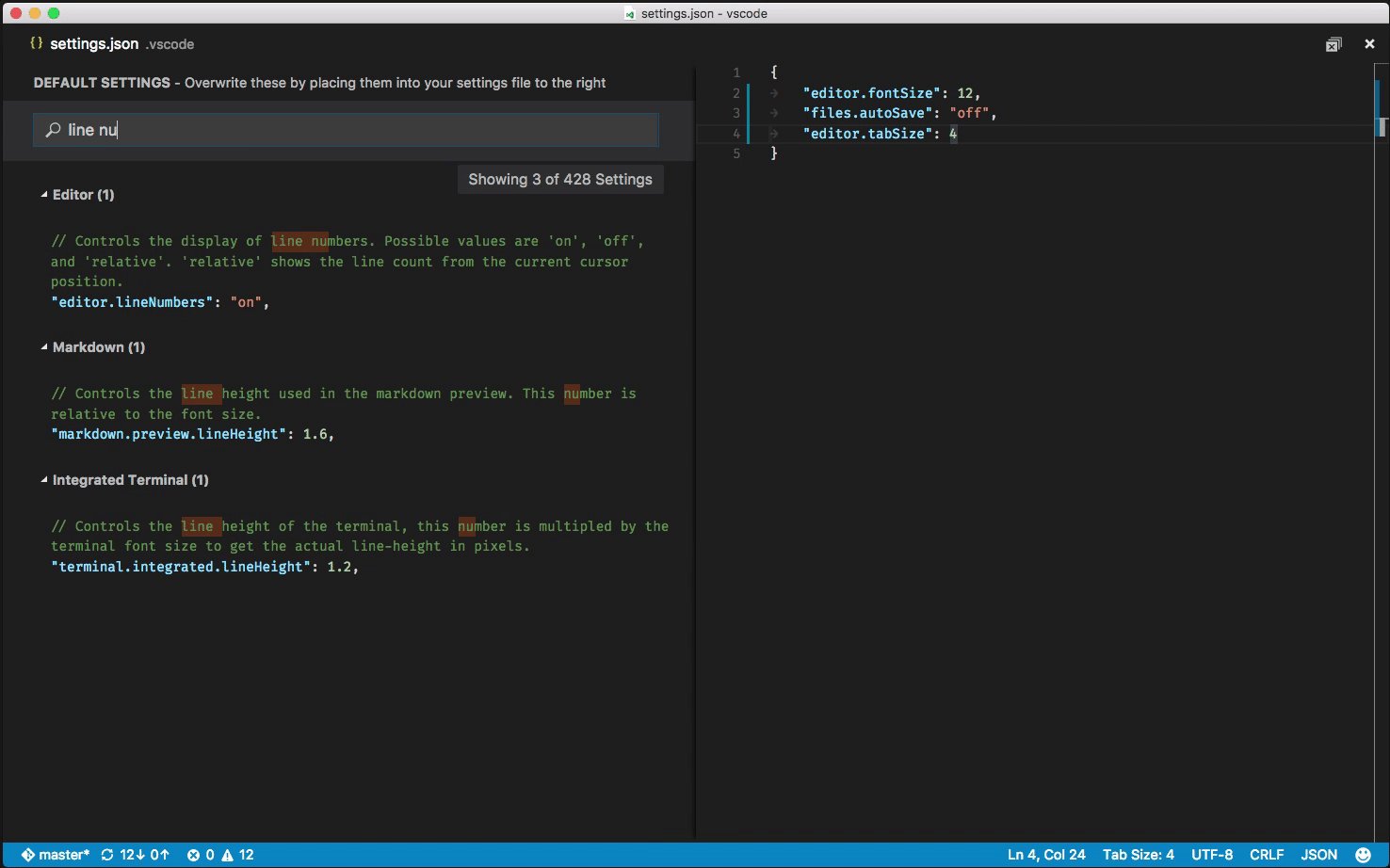
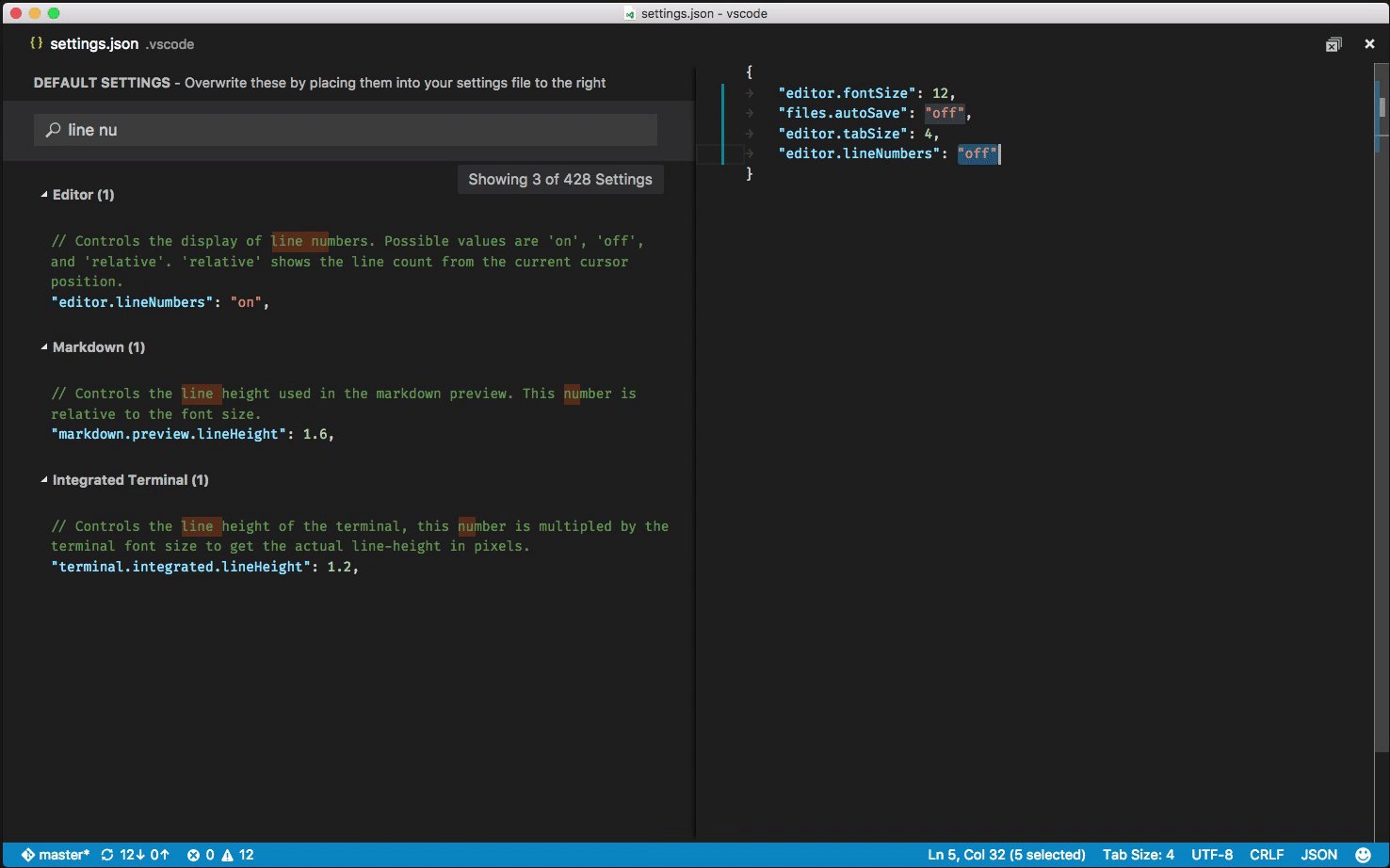
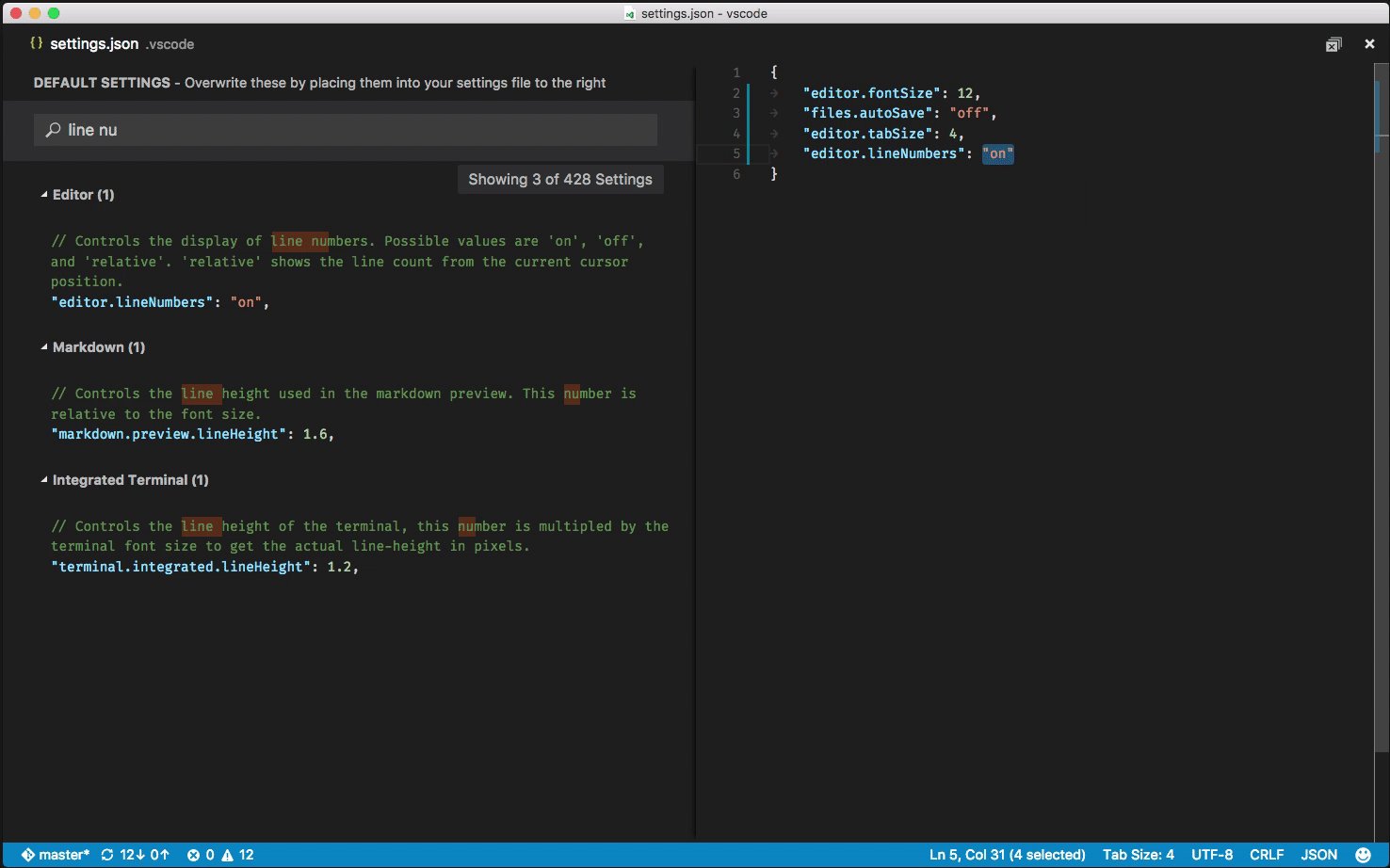
あなたが、大きな検索バーを使用して検索するとき、
それは、あなたの基準と一致する設定を表示、そして、協調表示するだけでなく、一致しない設定を除外します。
これは、素早く簡単に、設定を見つける事ができます。
内部の既定の設定とsettings.jsonエディタは、
あなたが、設定を素早くコピーする、あるいは、更新する動作は、利用可能で役に立ちます。
設定グループ
Settings groups
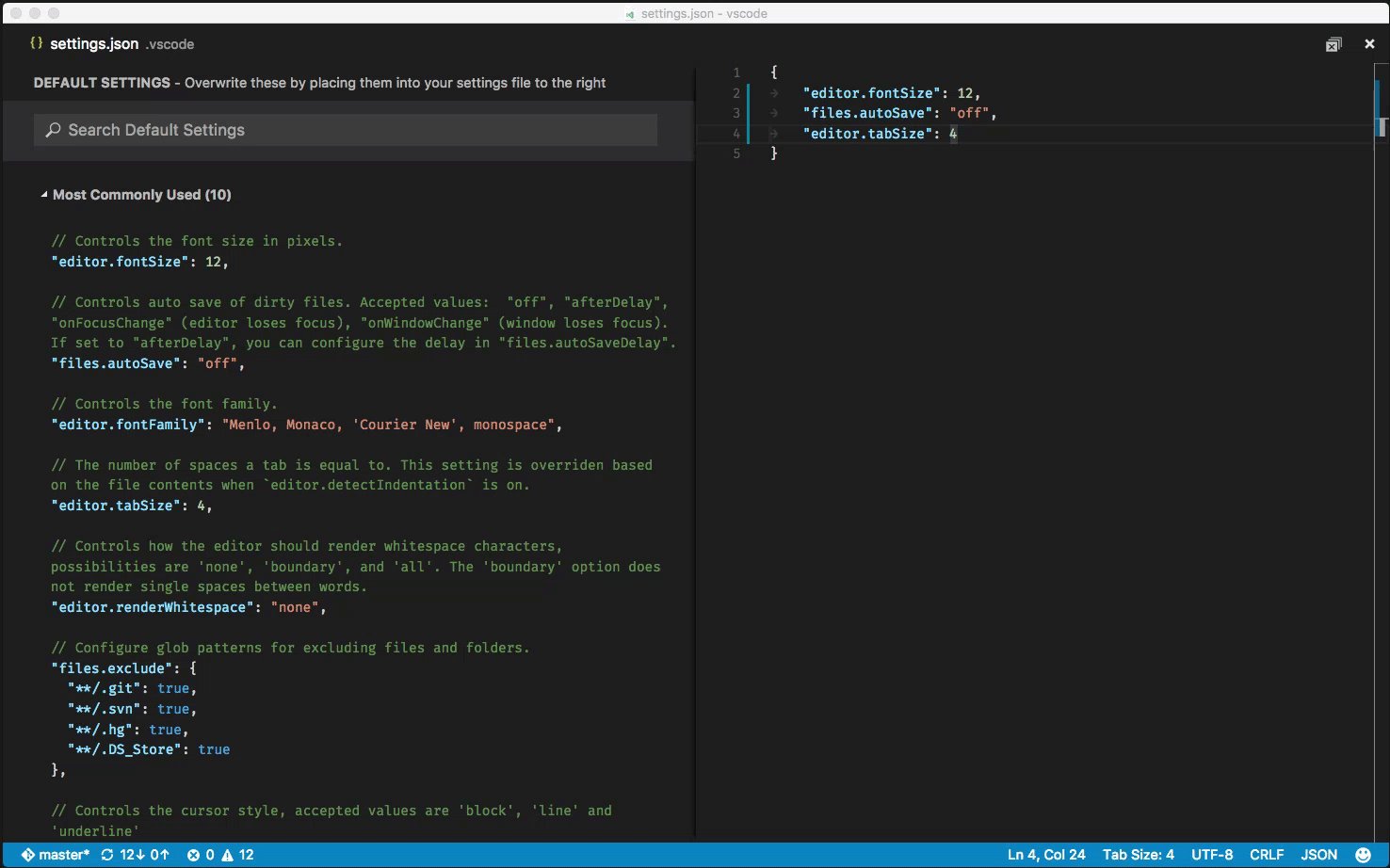
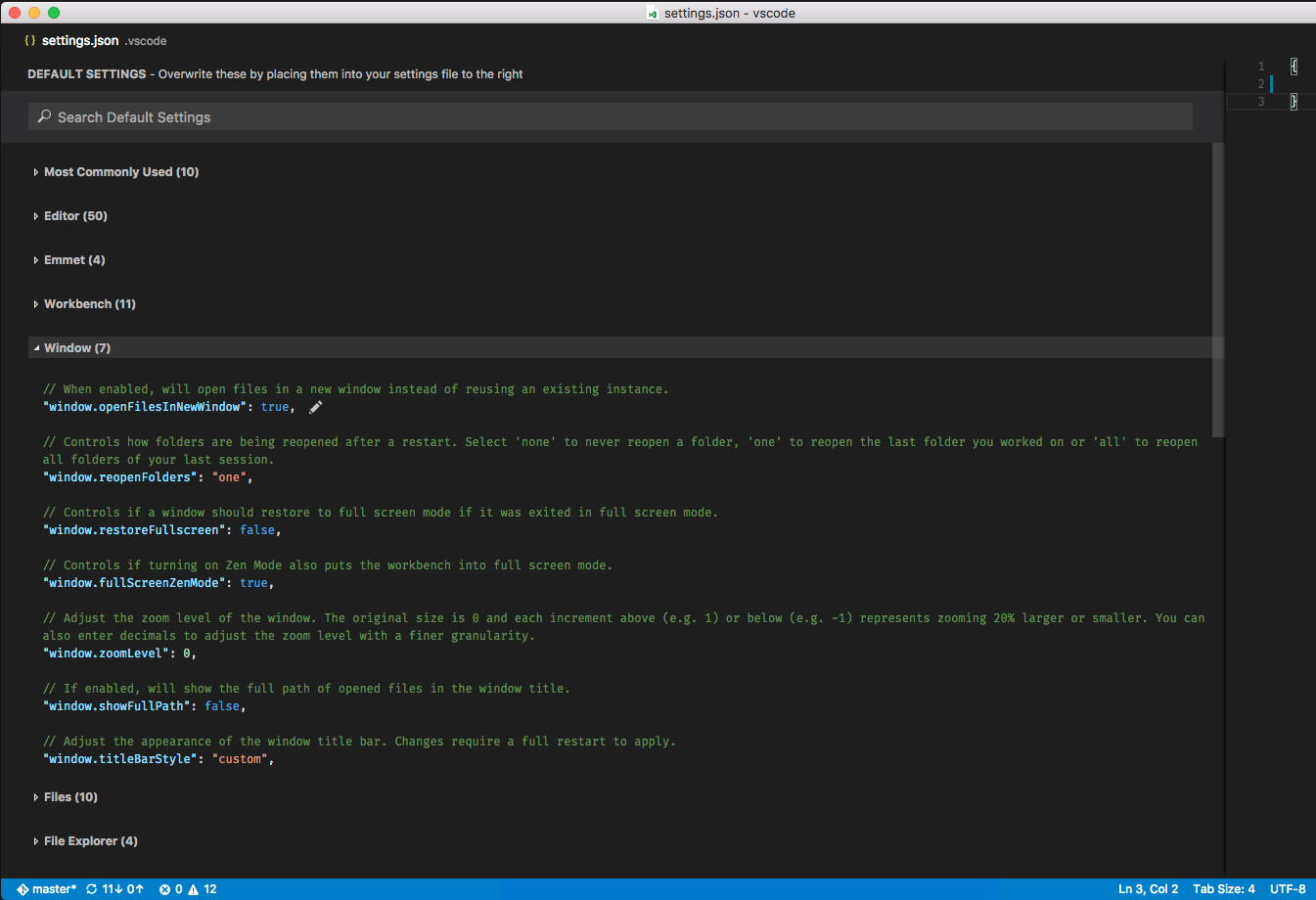
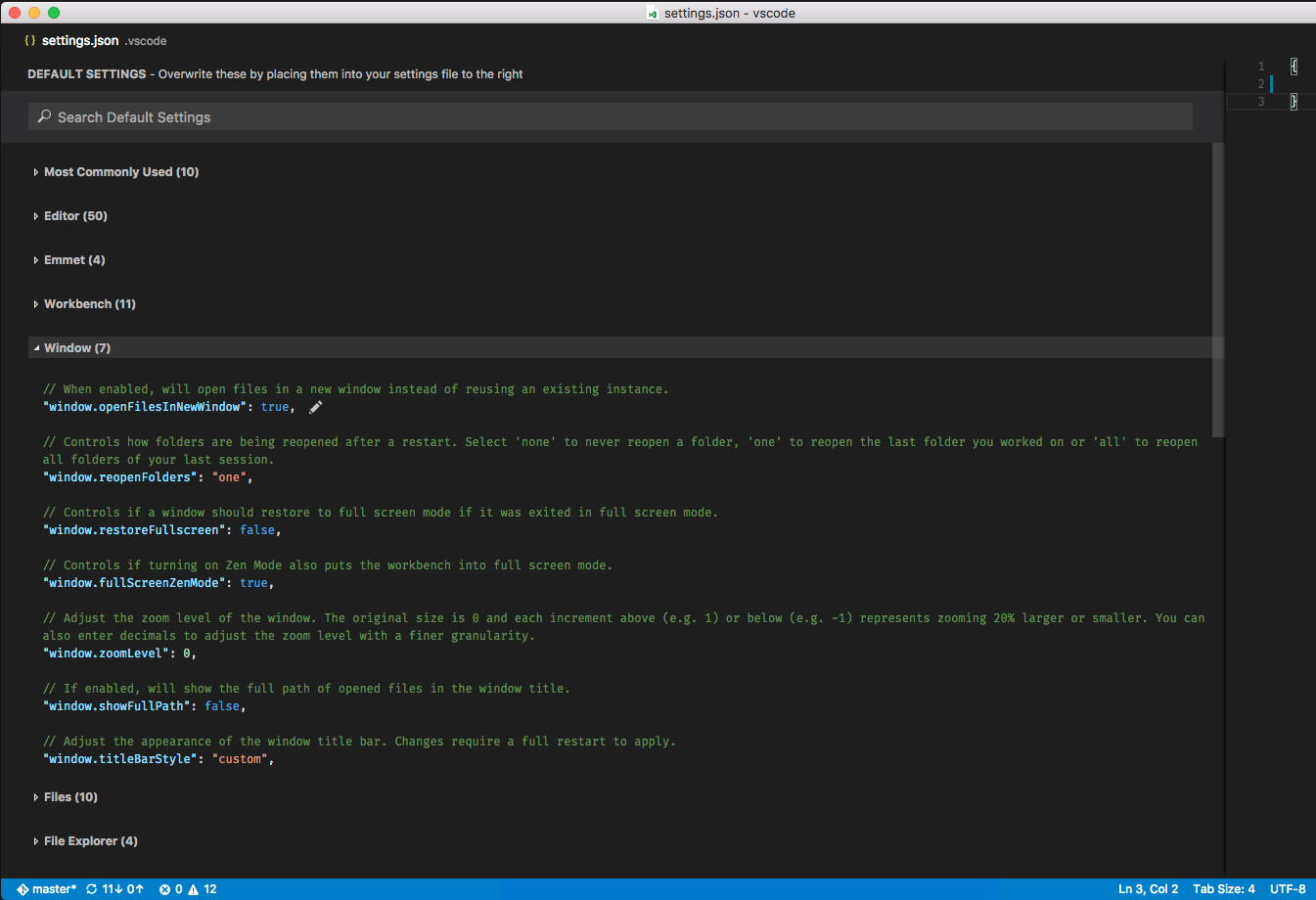
既定の設定は、グループで表現されます。そのため、あなたは、それらを簡単に移動することができます。
それは、VS Codeユーザーにより、最も一般的に行われたカスタマイズを表示するために、最上部に、もっとも一般的に使用されるグループがあります。

下記は、VS Codeに付属する既定の設定のコピーです。
{
// Most Commonly Used
// もっとも一般的に使用される
// Controls the font size in pixels.
// フォントサイズをピクセル単位で制御します。
"editor.fontSize": 14,
// Controls auto save of dirty files. Accepted values: "off", "afterDelay", "onFocusChange" (editor loses focus), "onWindowChange" (window loses focus). If set to "afterDelay", you can configure the delay in "files.autoSaveDelay".
//更新されたファイルの自動保存を制御します。使用できる値:"off"、"afterDelay"、"onFocusChange"(エディタはフォーカスを失います)、"onWindowChange"(ウィンドウはフォーカスを失います)。"afterDelay"に設定した場合、あなたは、"files.autoSaveDelay"で遅延を設定することができます。
"files.autoSave": "off",
// Controls the font family.
// フォントファミリーを制御します。
"editor.fontFamily": "Consolas, 'Courier New', monospace",
// The number of spaces a tab is equal to. This setting is overriden based on the file contents when `editor.detectIndentation` is on.
// タブと等しいスペースの数。この設定は、『editor.detectIndentation』がオンとき、ファイルの内容に基づいて上書きされます。
"editor.tabSize": 4,
// Controls how the editor should render whitespace characters, possibilities are 'none', 'boundary', and 'all'. The 'boundary' option does not render single spaces between words.
// タブと等しいスペースの数。この設定は、『editor.detectIndentation』がオンとき、ファイルの内容に基づいて上書きされます。可能な値は、'none'、'boundary'と'all'で、エディタが、空白文字を描画する方法を制御します。'boundary'オプションは、単語の間でシングルスペースを描画しません。
"editor.renderWhitespace": "none",
// Configure glob patterns for excluding files and folders.
// ファイルとフォルダを除外するための、globパターンを設定します。
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/.DS_Store": true
},
// Controls the cursor style, accepted values are 'block', 'line' and 'underline'
// カーソル・スタイルを制御します。受け入れられる値は 'block'、 'line'、 'underline'です。
"editor.cursorStyle": "line",
// Insert spaces when pressing Tab. This setting is overriden based on the file contents when `editor.detectIndentation` is on.
// Tabを押すと、スペースを挿入します。この設定は、『editor.detectIndentation』がオンとき、ファイルの内容に基づいて上書きされます。
"editor.insertSpaces": true,
// Controls after how many characters the editor will wrap to the next line. Setting this to 0 turns on viewport width wrapping (word wrapping). Setting this to -1 forces the editor to never wrap.
// どれくらいの文字の後、エディタが、次の行に重なるかについて制御します。これを0に設定すると、ビューポートの幅の折り返し(ワードラッピング)がオンになります。これを-1に設定すると、エディタは強制的に折り返しをしません。
"editor.wrappingColumn": 300,
// Configure file associations to languages (e.g. "*.extension": "html"). These have precedence over the default associations of the languages installed.
// ファイルの言語への関連づけを制御します。("*.extension": "html"のように)。これらは、インストールされている言語の既定の関連付けよりも優先されます。
"files.associations": {},
// Editor
// Controls the font family.
//フォントファミリーを制御します。
"editor.fontFamily": "Consolas, 'Courier New', monospace",
// Controls the font weight.
// フォントの太さを制御します。
"editor.fontWeight": "normal",
// Controls the font size in pixels.
// フォントサイズをピクセル単位で制御します。
"editor.fontSize": 14,
// Controls the line height. Use 0 to compute the lineHeight from the fontSize.
//行の高さを制御します。0を使用すると、fontSizeからlineHeightを計算します。
"editor.lineHeight": 0,
// Controls the display of line numbers. Possible values are 'on', 'off', and 'relative'. 'relative' shows the line count from the current cursor position.
//行番号の表示を制御します。可能な値は、'on'、'off'、'relative'です。'relative'は、現在のカーソル位置からの行数を示します。
"editor.lineNumbers": "on",
// Columns at which to show vertical rulers
// 垂直ルーラーを表示する列
"editor.rulers": [],
// Characters that will be used as word separators when doing word related navigations or operations
//単語関連の移動や操作をするとき、単語を分離するために使用される文字
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/?",
// The number of spaces a tab is equal to. This setting is overriden based on the file contents when `editor.detectIndentation` is on.
// タブと等しいスペースの数。この設定は、`editor.detectIndentation`がオンとき、ファイルの内容に基づいて上書きされます。
"editor.tabSize": 4,
// Insert spaces when pressing Tab. This setting is overriden based on the file contents when `editor.detectIndentation` is on.
// Tabを押すと、スペースを挿入します。この設定は、`editor.detectIndentation`がオンとき、ファイルの内容に基づいて上書きされます。
"editor.insertSpaces": true,
// When opening a file, `editor.tabSize` and `editor.insertSpaces` will be detected based on the file contents.
// ファイルを開くとき、`editor.tabSize`と`editor.insertSpaces`は、ファイルの内容に基づいて検出されます。
"editor.detectIndentation": true,
// Controls if selections have rounded corners
//選択が丸い角を持つかどうかを制御します
"editor.roundedSelection": true,
// Controls if the editor will scroll beyond the last line
// エディタが、最終行を越えてスクロールするかを制御します
"editor.scrollBeyondLastLine": true,
// Controls after how many characters the editor will wrap to the next line. Setting this to 0 turns on viewport width wrapping (word wrapping). Setting this to -1 forces the editor to never wrap.
// どれくらいの文字の後、エディタが、次の行に重なるかについて制御します。これを0に設定すると、ビューポートの幅の折り返し(ワードラッピング)がオンになります。これを-1に設定すると、エディタは強制的に折り返しをしません。
"editor.wrappingColumn": 300,
// Controls if lines should wrap. The lines will wrap at
// 行を折り返すかどうかを制御します。行は、min(editor.wrappingColumn, viewportWidthInColumns)で折り返されます。
min(editor.wrappingColumn, viewportWidthInColumns).
"editor.wordWrap": false,
// Controls the indentation of wrapped lines. Can be one of 'none', 'same' or 'indent'.
//重なった行のインデントを制御します。'none'、'same'や'indent'のいずれかになります。
"editor.wrappingIndent": "same",
// A multiplier to be used on the `deltaX` and `deltaY` of mouse wheel scroll events
//乗数は、マウス・ホイール・スクロール・イベントの`deltaX`と`deltaY`の上で使用されることになっています
"editor.mouseWheelScrollSensitivity": 1,
// Controls if quick suggestions should show up or not while typing
//入力している間、迅速な提案を表示するかしないかを制御します。
"editor.quickSuggestions": true,
// Controls the delay in ms after which quick suggestions will show up
//迅速な提案を表示するmsの遅れを制御します
"editor.quickSuggestionsDelay": 10,
// Enables parameter hints
// パラメータ・ヒントを有効にします
"editor.parameterHints": true,
// Controls if the editor should automatically close brackets after opening them
// エディタが、括弧を開いた後で、自動的に閉じるかどうかを制御します
"editor.autoClosingBrackets": true,
// Controls if the editor should automatically format the line after typing
// エディタが、入力した後に行を自動的にフォーマットするかどうかを制御します
"editor.formatOnType": false,
// Controls if suggestions should automatically show up when typing trigger characters
// トリガとなる文字を入力すると、提案が自動的に表示されるかどうか制御します
"editor.suggestOnTriggerCharacters": true,
// Controls if suggestions should be accepted 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions.
//提案が、'Tab'に加えて、'Enter'で受け入れるかを制御します。新しい行の挿入、あるいは、提案を受け入れるかの間で、曖昧さを避けることに役立ちます。
"editor.acceptSuggestionOnEnter": true,
// Controls whether snippets are shown with other suggestions and how they are sorted.
// スニペットが、他の提案と一緒に表示されるか、そして、それをどのように並べるかを制御します。
"editor.snippetSuggestions": "bottom",
// Controls whether copying without a selection copies the current line.
// 選択したコピーを除外して、現在の行にコピーするかどうかを制御します。
"editor.emptySelectionClipboard": true,
// Enable word based suggestions.
//単語に基づいた提案を有効にします。
"editor.wordBasedSuggestions": true,
// Font size for the suggest widget
// おすすめウィジェットのフォントサイズ
"editor.suggestFontSize": 0,
// Line height for the suggest widget
// おすすめウィジェットの行の高さ
"editor.suggestLineHeight": 0,
// Insert snippets when their prefix matches. Works best when 'quickSuggestions' aren't enabled.
// それらの接頭辞が一致するとき、スニペットを挿入します。'quickSuggestions'が有効になっていないときに最もうまく動作します。
"editor.tabCompletion": false,
// Controls whether the editor should highlight similar matches to the selection
// エディタが、選択したものと一致するものを強調するかどうかを制御します
"editor.selectionHighlight": true,
// Controls the number of decorations that can show up at the same position in the overview ruler
//概略のルーラーと同じ位置に表示することができる装飾の数を制御します
"editor.overviewRulerLanes": 3,
// Control the cursor animation style, possible values are 'blink', 'smooth', 'phase', 'expand' and 'solid'
//可能な値は、'blink'、'smooth'、'phase'、'expand'と'solid'で、カーソルのアニメーション・スタイルを制御します。
"editor.cursorBlinking": "blink",
// Zoom the font of the editor when using mouse wheel and holding Ctrl
// Ctrlを押しながらマウス・ホイールを使用して、エディタのフォントを拡大します。
"editor.mouseWheelZoom": false,
// Controls the cursor style, accepted values are 'block', 'line' and 'underline'
//受け入れられる値は 'block'、 'line'、 'underline'で、カーソル・スタイルを制御します。
"editor.cursorStyle": "line",
// Enables font ligatures
// フォントの合字を有効にする
"editor.fontLigatures": false,
// Controls if the cursor should be hidden in the overview ruler.
// カーソルを、概略のルーラー内で隠す必要があるかどうかを制御します。
"editor.hideCursorInOverviewRuler": false,
// Controls how the editor should render whitespace characters, possibilities are 'none', 'boundary', and 'all'. The 'boundary' option does not render single spaces between words.
//可能な値は、'none'、'boundary'と'all'で、エディタが、空白文字を描画する方法を制御します。
"editor.renderWhitespace": "none",
// Controls whether the editor should render control characters
// 'boundary'オプションは、単語の間でシングルスペースを描画しません。
"editor.renderControlCharacters": false,
// Controls whether the editor should render indent guides
// エディタが、制御文字を描画するかどうかを制御します。
"editor.renderIndentGuides": false,
// Controls how the editor should render the current line highlight, possibilities are 'none', 'gutter', 'line', and 'all'.
// エディタが、インデント・ガイドを描画するかどうかを制御します。可能性は、'none'、'gutter'、'line'と'all'で、エディタが、現在の行の強調表示をどのように描画するかを制御します。
"editor.renderLineHighlight": "line",
// Controls if the editor shows code lenses
// エディタが、コード・レンズを表示するかどうか制御します。
"editor.codeLens": true,
// Controls whether the editor has code folding enabled
// エディタで、コードの折りたたみを有効にするかどうかを制御します。
"editor.folding": true,
// Controls whether the editor should render the vertical glyph margin. Glyph margin is mostly used for debugging.
// エディタが、垂直シンボル・マージンを描画するかどうかを制御します。シンボル・マージンは、主にデバッグのための使用されます。
"editor.glyphMargin": true,
// Inserting and deleting whitespace follows tab stops
//空白文字の挿入と削除は、タブストップの後に続きます。
"editor.useTabStops": true,
// Remove trailing auto inserted whitespace
//末尾に自動挿入された空白文字を削除します。
"editor.trimAutoWhitespace": true,
// Keep peek editors open even when double clicking their content or when hitting Escape.
// それらの内容をダブルクリックするとき、あるいは、エスケープキーを入力とき、覗き見エディタを開いたままにします。
"editor.stablePeek": false,
// Controls if the diff editor shows the diff side by side or inline
//差分エディタが、差分を並べて、あるいは、インラインで表示するかどうかを制御します
"diffEditor.renderSideBySide": true,
// Controls if the diff editor shows changes in leading or trailing whitespace as diffs
// 差分エディタが、差分として空白文字を導く、あるいは、追跡する変更を表示するかどうかを制御します
"diffEditor.ignoreTrimWhitespace": true,
// Controls if the diff editor shows +/- indicators for added/removed changes
//差分エディタが、追加/削除された変更の+/-インジケータを表示するかを制御します。
"diffEditor.renderIndicators": true,
// Format a file on save. A formatter must be available, the file must not be auto-saved, and editor must not be shutting down.
//保存時にファイルをフォーマットします。フォーマッタが、使用可能な必要があります。ファイルを自動保存しないでください。そして、エディタをシャットダウンしてはいけません。
"editor.formatOnSave": false,
// Emmet
// When enabled, emmet abbreviations are expanded when pressing TAB.
// 有効にすると、Tabを押すとき、Emmet略号が、展開されます。
"emmet.triggerExpansionOnTab": true,
// Preferences used to modify behavior of some actions and resolvers of Emmet.
// 環境設定は、一部の動作の振る舞いとEmmetの分解器を変更するために使用されます。
"emmet.preferences": {},
// Define profile for specified syntax or use your own profile with specific rules.
//指定された構文のためのプロファイルを定義します。あるいは、固有の規則であなた独自のプロファイルを使用します。
"emmet.syntaxProfiles": {},
// An array of languages where emmet abbreviations should not be expanded.
// Emmet略号が展開されるべきではない言語の配列。
"emmet.excludeLanguages": [],
// Workbench
// Controls if opened editors should show in tabs or not.
// 開かれたエディタが、タブを表示するかどうか制御します。
"workbench.editor.showTabs": true,
// Controls if editor tabs should have a visible close button or not.
// エディタのタブが、表示された閉じるボタンを持つかどうかを制御します。
"workbench.editor.showTabCloseButton": true,
// Controls if opened editors should show with an icon or not. This requires an icon theme to be enabled as well.
//開かれたエディタが、アイコンで表示されるかどうかを制御します。また、これは、アイコンテーマも有効にする必要があります。
"workbench.editor.showIcons": true,
// Controls if opened editors show as preview. Preview editors are reused until they are kept (e.g. via double click or editing).
// 開かれたエディタが、プレビューとして表示されるかどうかを制御します。プレビューエディタは、保存されるまで再利用されます。(例えば、ダブルクリックや編集を通して)。
"workbench.editor.enablePreview": true,
// Controls if opened editors from Quick Open show as preview. Preview editors are reused until they are kept (e.g. via double click or editing).
// Quick Openからの開かれたエディタがプレビューとして表示するかどうか制御します。プレビューエディタは、保存されるまで再利用されます。(例えば、ダブルクリックや編集を通して)。
"workbench.editor.enablePreviewFromQuickOpen": true,
// Controls where editors open. Select 'left' or 'right' to open editors to the left or right of the current active one. Select 'first' or 'last' to open editors independently from the currently active one.
// エディタを開く場所を制御します。現在アクティブなエディタの左側、あるいは、右側のエディタを開くには、 'left'または 'right'を選択します。現在アクティブなエディタとは別にエディタを開くには、 'first'または 'last'を選択します。
"workbench.editor.openPositioning": "right",
// Controls if Quick Open should close automatically once it loses focus.
// クイックオープンがフォーカスを失うと、自動的に閉じるように制御します。
"workbench.quickOpen.closeOnFocusLost": true,
// Controls if opening settings also opens an editor showing all default settings.
// また、設定を開くと、すべての既定の設定を表示するエディタが、開かれるか制御します。
"workbench.settings.openDefaultSettings": true,
// Controls the location of the sidebar. It can either show on the left or right of the workbench.
// サイドバーの位置を制御します。それは、ワークベンチの左右どちらにも表示することができます。
"workbench.sideBar.location": "left",
// Controls the visibility of the status bar at the bottom of the workbench.
// ワークベンチの下部にあるステータスバーの表示を制御します。
"workbench.statusBar.visible": true,
// Controls the visibility of the activity bar in the workbench.
// ワークベンチ内のアクティビティバーの表示を制御します。
"workbench.activityBar.visible": true,
// Window
// When enabled, will open files in a new window instead of reusing an existing instance.
//有効にすると、既存のインスタンスを再利用する代わりに、新しいウィンドウでファイルを開きます。
"window.openFilesInNewWindow": true,
// Controls how folders are being reopened after a restart. Select 'none' to never reopen a folder, 'one' to reopen the last folder you worked on or 'all' to reopen all folders of your last session.
// 再起動の後、フォルダが、どのように再開するかを制御します。フォルダを決して再び開かないための 'none'、あなたが作業した、最後のフォルダを再び開くための'one'、あるいは、あなたの最終セッションのすべてのフォルダを再び開くための'all'を選択します。
"window.reopenFolders": "one",
// Controls if a window should restore to full screen mode if it was exited in full screen mode.
// フルスクリーン・モードで終了した場合にウィンドウをフルスクリーン・モードに戻すかどうかを制御します。
"window.restoreFullscreen": false,
// Controls if turning on Zen Mode also puts the workbench into full screen mode.
// また、Zenモードをオンにした場合、フルスクリーンモードで、ワークベンチを配置するように制御します。
"window.fullScreenZenMode": true,
// Adjust the zoom level of the window. The original size is 0 and each increment above (e.g. 1) or below (e.g. -1) represents zooming 20% larger or smaller. You can also enter decimals to adjust the zoom level with a finer granularity.
// ウィンドウのズームレベルを調整します。最初のサイズは、越える(例えば1つ)0とそれぞれ増分ですあるいは、下記(例えば-1)は、20%より大きいかより小さなズーミングを表現します。また、あなたは、より細密なデータの塊と一直線にズームを調整するために、十進数を入力することができます。
"window.zoomLevel": 0,
// If enabled, will show the full path of opened files in the window title.
// 有効の場合、ウィンドウ・タイトル内の開かれたファイルの完全なパスを表示するでしょう。
"window.showFullPath": false,
// Adjust the appearance of the window title bar. Changes require a full restart to apply.
// ウィンドウのタイトル・バーの外観を調整します。変更を適用するには、完全再起動が必要です。
"window.titleBarStyle": "custom",
// Files
// Configure glob patterns for excluding files and folders.
// ファイルとフォルダを除外するための、globパターンを設定します。
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/.DS_Store": true
},
// Configure file associations to languages (e.g. "*.extension": "html"). These have precedence over the default associations of the languages installed.
// ファイルの言語への関連付けを構成する("*.extension": "html"のように)。これらは、インストールされている言語の既定の関連付けよりも優先されます。
"files.associations": {},
// The default character set encoding to use when reading and writing files.
// ファイルを読み書きするとき使用する既定の文字のエンコーディングを設定します。
"files.encoding": "utf8",
// The default end of line character.
// 既定の行末文字。
"files.eol": "\r\n",
// When enabled, will trim trailing whitespace when saving a file.
// 有効にすると、ファイルを保存するときに末尾の空白が削除されます。
"files.trimTrailingWhitespace": false,
// When enabled, insert a final new line at the end of the file when saving it.
// 有効にすると、それを保存するとき、ファイルの末尾に新しい行を挿入します。
"files.insertFinalNewline": false,
// Controls auto save of dirty files. Accepted values: "off", "afterDelay", "onFocusChange" (editor loses focus), "onWindowChange" (window loses focus). If set to "afterDelay", you can configure the delay in "files.autoSaveDelay".
//更新されたファイルの自動保存を制御します。使用できる値:"off"、"afterDelay"、"onFocusChange"(エディタはフォーカスを失います)、"onWindowChange"(ウィンドウはフォーカスを失います)。"afterDelay"に設定した場合、あなたは、"files.autoSaveDelay"で遅延を設定することができます。
"files.autoSave": "off",
// Controls the delay in ms after which a dirty file is saved automatically. Only applies when "files.autoSave" is set to "afterDelay"
//更新されたファイルが、自動的に保存されたミリ秒後の遅延を制御します。"files.autoSave"が"afterDelay"に設定されている場合のみ適用されます。
"files.autoSaveDelay": 1000,
// Configure glob patterns of file paths to exclude from file watching. Changing this setting requires a restart. When you experience Code consuming lots of cpu time on startup, you can exclude large folders to reduce the initial load.
//監視ファイルから除外するファイル・パスのglobパターンを設定します。この設定を変更するには、再起動が必要です。あなたが、起動時に、多くのcpu時間を使用するコードを感じるとき、あなたは、開始時の読み込みを減らす大きなフォルダを除外することができます。
"files.watcherExclude": {
"**/.git/objects/**": true
},
// Controls whether unsaved files are restored after relaunching. If this is enabled there will be no prompt to save when exiting the editor.
//再起動後に未保存のファイルを復元するかどうかを制御します。これを有効にすると、エディタを終了するとき、保存を促すプロンプトが表示されません。
"files.hotExit": true,
// File Explorer
// Number of editors shown in the Open Editors pane. Set it to 0 to hide the pane.
// 開いたエディタ枠で表示されるエディタの数。枠を非表示にするには、0に設定します。
"explorer.openEditors.visible": 9,
// Controls if the height of the open editors section should adapt dynamically to the number of elements or not.
// 開いたエディタの項目の高さを動的に要素数に適応する必要があるか制御します。
"explorer.openEditors.dynamicHeight": true,
// Controls if the explorer should automatically reveal files when opening them.
// エクスプローラがファイルを開くとき、自動的に表示するかどうかを制御する。
"explorer.autoReveal": true,
// Controls if the explorer should allow to move files and folders via drag and drop.
// エクスプローラが、ファイルとフォルダをドラッグ&ドロップで移動できるかを制御します。
"explorer.enableDragAndDrop": true,
// Search
// Configure glob patterns for excluding files and folders in searches. Inherits all glob patterns from the files.exclude setting.
//検索で、ファイルとフォルダを除外するための、globパターンを設定します。files.exclude設定から、すべてのglobパターンを継承します。
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true
},
// Configure to include results from a global symbol search in the file results for Quick Open.
// クイックオープンのファイルの結果にグローバルシンボル検索の結果を含めるために設定します。
"search.quickOpen.includeSymbols": false,
// Git
// Is git enabled
// Gitは、有効になっています
"git.enabled": true,
// Path to the git executable
// Gitが、実行可能なPath
"git.path": null,
// Whether auto refreshing is enabled
// 自動更新が有効かどうか
"git.autorefresh": true,
// Whether auto fetching is enabled.
// 自動取り込みが有効かどうか。
"git.autofetch": true,
// Whether long commit messages should be warned about.
// 長いコミットメッセージに警告するかどうか。
"git.enableLongCommitWarning": true,
// Always allow large repositories to be managed by Code.
// コードによって、常に、大きいリポジトリーを管理できるようにします。
"git.allowLargeRepositories": false,
// Confirm before synchronizing git repositories.
// Git リポジトリを同期する前に確認します。
"git.confirmSync": true,
// Controls the git badge counter.
// Gitバッジ・カウンターを制御します。
"git.countBadge": "all",
// HTTP
// The proxy setting to use. If not set will be taken from the http_proxy and https_proxy environment variables
//使用するプロキシ設定。設定されていない場合、http_proxyとhttps_proxy環境変数から取得されます。
"http.proxy": "",
// Whether the proxy server certificate should be verified against the list of supplied CAs.
// プロキシサーバーの証明書が、与えられたCAリストに照らして、確認する必要があるかどうか。
"http.proxyStrictSSL": true,
// The value to send as the 'Proxy-Authorization' header for every network request.
// すべてのネットワーク要求のための'Proxy-Authorization'ヘッダとして送信する値。
"http.proxyAuthorization": null,
// Update
// Configure whether you receive automatic updates from an update channel. Requires a restart after change.
//あなたが、更新されたチャネルから自動更新を受け取るかどうかを設定します。変更後の再起動が必要です。
"update.channel": "default",
//
// CSS
// Controls CSS validation and problem severities.
// CSS妥当性検証と深刻度を制御します。
// Enables or disables all validations
// すべての妥当性検証を使用可能、あるいは、使用不可にします
"css.validate": true,
// When using a vendor-specific prefix make sure to also include all other vendor-specific properties
// ベンダー固有の接頭辞を使用する場合、他のすべてのベンダー固有のプロパティが含まれていることを確認してください
"css.lint.compatibleVendorPrefixes": "ignore",
// When using a vendor-specific prefix also include the standard property
// ベンダー固有の接頭辞を使用する場合、標準のプロパティも含まれています。
"css.lint.vendorPrefix": "warning",
// Do not use duplicate style definitions
// 重複するスタイル定義を使用しないでください
"css.lint.duplicateProperties": "ignore",
// Do not use empty rulesets
// 空のルール・セットを使用しないでください。
"css.lint.emptyRules": "warning",
// Import statements do not load in parallel
// Import文は、並列に読み込まれません。
"css.lint.importStatement": "ignore",
// Do not use width or height when using padding or border
// paddingやborderを使用するとき、widthやheightを使用しません
"css.lint.boxModel": "ignore",
// The universal selector (*) is known to be slow
// 一般的なセレクタ(*)は、遅いことが知られています
"css.lint.universalSelector": "ignore",
// No unit for zero needed
// ゼロには、単位が必要ありません。
"css.lint.zeroUnits": "ignore",
// @font-face rule must define 'src' and 'font-family' properties
// @font-faceルールは、'src'と'font-family'プロパティを定義する必要があります。
"css.lint.fontFaceProperties": "warning",
// Hex colors must consist of three or six hex numbers
// 16進数色は、3、あるいは、6桁の16進数から構成されている必要があります。
"css.lint.hexColorLength": "error",
// Invalid number of parameters
// パラメータの数が無効です
"css.lint.argumentsInColorFunction": "error",
// Unknown property.
// 不明なプロパティ。
"css.lint.unknownProperties": "warning",
// IE hacks are only necessary when supporting IE7 and older
// IEハックは、IE7とそれより古いバージョンをサポートするときだけ必要です。
"css.lint.ieHack": "ignore",
// Unknown vendor specific property.
// 不明なベンダー固有のプロパティ。
"css.lint.unknownVendorSpecificProperties": "ignore",
// Property is ignored due to the display. E.g. with 'display: inline', the width, height, margin-top, margin-bottom, and float properties have no effect
// プロパティは、表示によって無視されます。例えば、'display: inline'では、width, height, margin-top, margin-bottomとfloatプロパティは無効です。
"css.lint.propertyIgnoredDueToDisplay": "warning",
// Avoid using !important. It is an indication that the specificity of the entire CSS has gotten out of control and needs to be refactored.
// !importantを使用しないでください。それは、全てのCSSの特性の再構成は、制御できなくなり、再構成が必要となることが暗示されます。例えば、'display: inline'では、width, height, margin-top, margin-bottomとfloatプロパティは無効です。
"css.lint.important": "ignore",
// Avoid using 'float'. Floats lead to fragile CSS that is easy to break if one aspect of the layout changes.
// 『フロート型』を使用しないでください。レイアウトの1つの測面が変更される場合、フロート型は、簡単に壊れる脆いCSSの原因になります。
"css.lint.float": "ignore",
// Selectors should not contain IDs because these rules are too tightly coupled with the HTML.
// これらのルールが、HTMLに極めて密接に結合しているため、SelectorにIDを含めるべきではありません。
"css.lint.idSelector": "ignore",
// Traces the communication between VS Code and the CSS language server.
// VS CodeとCSS言語サーバー間の通信を追跡します。
"css.trace.server": "off",
// SCSS (Sass)
// Controls SCSS validation and problem severities.
// SCSSの妥当性検証と深刻度を制御します。
// Enables or disables all validations
// すべての妥当性検証を使用可能、あるいは、使用不可にします
"scss.validate": true,
// When using a vendor-specific prefix make sure to also include all other vendor-specific properties
// ベンダー固有の接頭辞を使用する場合、他のすべてのベンダー固有のプロパティが含まれていることを確認してください
"scss.lint.compatibleVendorPrefixes": "ignore",
// When using a vendor-specific prefix also include the standard property
// ベンダー固有の接頭辞を使用する場合、標準のプロパティも含まれています。
"scss.lint.vendorPrefix": "warning",
// Do not use duplicate style definitions
// 重複するスタイル定義を使用しないでください
"scss.lint.duplicateProperties": "ignore",
// Do not use empty rulesets
// 空のルール・セットを使用しないでください。
"scss.lint.emptyRules": "warning",
// Import statements do not load in parallel
// Import文は、並列に読み込まれません。
"scss.lint.importStatement": "ignore",
// Do not use width or height when using padding or border
// paddingやborderを使用するとき、widthやheightを使用しません
"scss.lint.boxModel": "ignore",
// The universal selector (*) is known to be slow
// 一般的なセレクタ(*)は、遅いことが知られています
"scss.lint.universalSelector": "ignore",
// No unit for zero needed
// ゼロには、単位が必要ありません。
"scss.lint.zeroUnits": "ignore",
// @font-face rule must define 'src' and 'font-family' properties
// @font-faceルールは、'src'と'font-family'プロパティを定義する必要があります。
"scss.lint.fontFaceProperties": "warning",
// Hex colors must consist of three or six hex numbers
// 16進数色は、3、あるいは、6桁の16進数から構成されている必要があります。
"scss.lint.hexColorLength": "error",
// Invalid number of parameters
// パラメータの数が無効です
"scss.lint.argumentsInColorFunction": "error",
// Unknown property.
// 不明なプロパティ。
"scss.lint.unknownProperties": "warning",
// IE hacks are only necessary when supporting IE7 and older
// IEハックは、IE7とそれより古いバージョンをサポートするときだけ必要です。
"scss.lint.ieHack": "ignore",
// Unknown vendor specific property.
// 不明なベンダー固有のプロパティ。
"scss.lint.unknownVendorSpecificProperties": "ignore",
// Property is ignored due to the display. E.g. with 'display: inline', the width, height, margin-top, margin-bottom, and float properties have no effect
// プロパティは、ディスプレイによって無視されます。例えば'display: inline'で、width, height, margin-top, margin-bottomとfloatプロパティは、視覚効果を備えていません
"scss.lint.propertyIgnoredDueToDisplay": "warning",
// Avoid using !important. It is an indication that the specificity of the entire CSS has gotten out of control and needs to be refactored.
// !importantを使用しないでください。それは、全てのCSSの特性の再構成は、制御できなくなり、再構成が必要となることが暗示されます。
"scss.lint.important": "ignore",
// Avoid using 'float'. Floats lead to fragile CSS that is easy to break if one aspect of the layout changes.
// 『フロート型』を使用しないでください。レイアウトの1つの測面が変更される場合、フロート型は、簡単に壊れる脆いCSSの原因になります。
"scss.lint.float": "ignore",
// Selectors should not contain IDs because these rules are too tightly coupled with the HTML.
// これらのルールが、HTMLに極めて密接に結合しているため、SelectorにIDを含めるべきではありません。
"scss.lint.idSelector": "ignore",
// Controls LESS validation and problem severities.
// LESS妥当性検証と深刻度を制御します。
// Enables or disables all validations
// すべての妥当性検証を使用可能、あるいは、使用不可にします
"less.validate": true,
// When using a vendor-specific prefix make sure to also include all other vendor-specific properties
// ベンダー固有の接頭辞を使用する場合、他のすべてのベンダー固有のプロパティが含まれていることを確認してください
"less.lint.compatibleVendorPrefixes": "ignore",
// When using a vendor-specific prefix also include the standard property
// ベンダー固有の接頭辞を使用する場合、標準のプロパティも含まれています。
"less.lint.vendorPrefix": "warning",
// Do not use duplicate style definitions
// 重複するスタイル定義を使用しないでください
"less.lint.duplicateProperties": "ignore",
// Do not use empty rulesets
// 空のルール・セットを使用しないでください。
"less.lint.emptyRules": "warning",
// Import statements do not load in parallel
// Import文は、並列に読み込まれません。
"less.lint.importStatement": "ignore",
// Do not use width or height when using padding or border
// paddingやborderを使用するとき、widthやheightを使用しません
"less.lint.boxModel": "ignore",
// The universal selector (*) is known to be slow
// 一般的なセレクタ(*)は、遅いことが知られています
"less.lint.universalSelector": "ignore",
// No unit for zero needed
// ゼロには、単位が必要ありません。
"less.lint.zeroUnits": "ignore",
// @font-face rule must define 'src' and 'font-family' properties
// @font-faceルールは、'src'と'font-family'プロパティを定義する必要があります。
"less.lint.fontFaceProperties": "warning",
// Hex colors must consist of three or six hex numbers
// 16進数色は、3、あるいは、6桁の16進数から構成されている必要があります。
"less.lint.hexColorLength": "error",
// Invalid number of parameters
// パラメータの数が無効です
"less.lint.argumentsInColorFunction": "error",
// Unknown property.
// 不明なプロパティ。
"less.lint.unknownProperties": "warning",
// IE hacks are only necessary when supporting IE7 and older
// IEハックは、IE7とそれより古いバージョンをサポートするときだけ必要です。
"less.lint.ieHack": "ignore",
// Unknown vendor specific property.
// 不明なベンダー固有のプロパティ。
"less.lint.unknownVendorSpecificProperties": "ignore",
// Property is ignored due to the display. E.g. with 'display: inline', the width, height, margin-top, margin-bottom, and float properties have no effect
// プロパティは、ディスプレイによって無視されます。例えば、'display: inline'では、width, height, margin-top, margin-bottomとfloatプロパティは無効です。
"less.lint.propertyIgnoredDueToDisplay": "warning",
// Avoid using !important. It is an indication that the specificity of the entire CSS has gotten out of control and needs to be refactored.
// !importantを使用しないでください。それは、全てのCSSの特性の再構成は、制御できなくなり、再構成が必要となることが暗示されます。
"less.lint.important": "ignore",
// Avoid using 'float'. Floats lead to fragile CSS that is easy to break if one aspect of the layout changes.
// 『フロート型』を使用しないでください。レイアウトの1つの測面が変更される場合、フロート型は、簡単に壊れる脆いCSSの原因になります。
"less.lint.float": "ignore",
// Selectors should not contain IDs because these rules are too tightly coupled with the HTML.
// これらのルールが、HTMLに極めて密接に結合しているため、SelectorにIDを含めるべきではありません。
"less.lint.idSelector": "ignore",
// Debug
// Allows setting breakpoint in any file
// どのファイルにもブレークポイントを設定できます。
"debug.allowBreakpointsEverywhere": false,
// Automatically open explorer view on the end of a debug session
// デバッグ・セッションの終了時に、自動的に、エクスプローラー・ビューを開きます。
"debug.openExplorerOnEnd": false,
// HTML
// Enable/disable default HTML formatter (requires restart)
// 既定のHTMLフォーマッタを有効/無効にする(再起動が必要)
"html.format.enable": true,
// Maximum amount of characters per line (0 = disable).
// 行ごとの最大文字数(0 =無効)。
"html.format.wrapLineLength": 120,
// List of tags, comma separated, that shouldn't be reformatted. 'null' defaults to all tags listed at https://www.w3.org/TR/html5/dom.html#phrasing-content.
// タグのリスト、カンマ区切り、それは、再フォーマットするべきではありません。'null'のデフォルトは、https://www.w3.org/TR/html5/dom.html#phrasing-contentで、一覧にされているすべてのタグです。
"html.format.unformatted": "a, abbr, acronym, b, bdo, big, br, button, cite, code, dfn, em, i, img, input, kbd, label, map, object, pre, q, samp, select, small, span, strong, sub, sup, textarea, tt, var",
// Indent and sections.
// とセクションをインデントします。
"html.format.indentInnerHtml": false,
// Whether existing line breaks before elements should be preserved. Only works before elements, not inside tags or for text.
//要素の前の既存の改行が、維持されるかどうか。内部タグやテキストではなく、要素の前でのみ動作します。
"html.format.preserveNewLines": true,
// Maximum number of line breaks to be preserved in one chunk. Use 'null' for unlimited.
// 1つの塊に保存される改行の最大数。無制限には 'null'を使用します。
"html.format.maxPreserveNewLines": null,
// Format and indent .
// 書式とインデント。
"html.format.indentHandlebars": false,
// End with a newline.
// 改行で終了します。
"html.format.endWithNewline": false,
// List of tags, comma separated, that should have an extra newline before them. 'null' defaults to "head, body, /html".
// タグのリスト、カンマ区切りは、それらの前に追加の改行を持っている必要があります。'null'は、"head, body, /html"を既定の設定にします。
"html.format.extraLiners": "head, body, /html",
// Configures if the built-in HTML language support suggests Angular V1 tags and properties.
//組み込みのHTML言語サポートが、角度のV1タグとプロパティを提案するかどうかを設定します。
"html.suggest.angular1": true,
// Configures if the built-in HTML language support suggests Ionic tags, properties and values.
//組み込みのHTML言語サポートが、Ionicタグ、プロパティと値を提案するかどうかを設定します。
"html.suggest.ionic": true,
// Configures if the built-in HTML language support suggests HTML5 tags, properties and values.
//組み込みのHTML言語が、HTML5タグ、プロパティと値を提案するかどうかを設定します。
"html.suggest.html5": true,
// Traces the communication between VS Code and the HTML language server.
// VS CodeとHTML言語サーバ間の通信を追跡します。
"html.trace.server": "off",
// JSON
// Associate schemas to JSON files in the current project
// 現在のプロジェクトで、JSONファイルにスキーマーを関連付けます
"json.schemas": [],
// Enable/disable default JSON formatter (requires restart)
// 既定のJSONフォーマッタを有効/無効にする(再起動が必要)
"json.format.enable": true,
// Traces the communication between VS Code and the JSON language server.
// VS CodeとJSON言語サーバ間の通信を追跡します。
"json.trace.server": "off",
// Markdown
// A list of URLs or local paths to CSS style sheets to use from the markdown preview. Relative paths are interpreted relative to the folder open in the explorer. If there is no open folder, they are interpreted relative to the location of the markdown file. All '\' need to be written as '\\'.
// URLのリストやマークダウン・プレビューから使用するためのCSSスタイル・シートへのローカル・パス。相対パスは、エクスプローラーで開いているフォルダを基準として解釈されます。開いているフォルダがない場合、それらは、マークダウン・ファイルの位置を基準として解釈されます。すべての'\'は、'\\'として記述する必要があります。
"markdown.styles": [],
// Sets how YAML front matter should be rendered in the markdown preview. 'hide' removes the front matter. Otherwise, the front matter is treated as markdown content.
// マークダウン・プレビューで、YAMLのフロントトピックを、どのようにレンダリングするかを設定します。'hide'は、前面の問題を取り除きます。それ以外の場合には、前面の問題は、マークダウンの内容と扱われます。
"markdown.previewFrontMatter": "hide",
// Controls the font family used in the markdown preview.
// マークダウン・プレビューで、使用するフォント・ファミリを制御します。
"markdown.preview.fontFamily": "'Segoe WPC', 'Segoe UI', 'SFUIText-Light', 'HelveticaNeue-Light'",
// Controls the font size in pixels used in the markdown preview.
// マークダウン・プレビューで、使用するフォントサイズをピクセル単位で制御します。
"markdown.preview.fontSize": 14,
// Controls the line height used in the markdown preview. This number is relative to the font size.
// マークダウン・プレビューで、使用する行の高さを制御します。この数値は、フォントサイズに相対的です。
"markdown.preview.lineHeight": 1.6,
// PHP
// Whether php validation is enabled or not.
// php妥当性検証が、使用可能にされるかどうかには、関係ありません。
"php.validate.enable": true,
// Points to the php executable.
// phpが、実行可能な点
"php.validate.executablePath": null,
// Whether the linter is run on save or on type.
// リンターは、保存されたものから、あるいは、キーボードから入力されたものにかかわらず、実行されます。
"php.validate.run": "onSave",
// TypeScript
// Specifies the folder path containing the tsserver and lib*.d.ts files to use.
//使用するtsserverとlib*.d.tsファイルが含まれているフォルダ・パスを指定します。
"typescript.tsdk": null,
// Disables automatic type acquisition. Requires TypeScript >= 2.0.6 and a restart after changing it.
// 自動の型取得を無効にします。それを変更した後、TypeScript >= 2.0.6と再起動を必要とします。
"typescript.disableAutomaticTypeAcquisition": false,
// Check if a TypeScript version is available in the workspace.
// 作業スペースで、TypeScriptのバージョンが利用可能であるかを確認します。
"typescript.check.workspaceVersion": true,
// Check if a global install TypeScript compiler (e.g. tsc) differs from the used TypeScript language service.
// グローバルインストールTypeScriptコンパイラ(例:tsc)が使用されたTypeScript言語サービスと異なるかどうかを確認します。
"typescript.check.tscVersion": true,
// Enables tracing of messages send to the TS server.
// メッセージの追跡をTSサーバに送信することを有効にします。
"typescript.tsserver.trace": "off",
// Complete functions with their parameter signature.
// それらのパラメータの署名の完全な機能。
"typescript.useCodeSnippetsOnMethodSuggest": false,
// Enable/disable TypeScript validation.
// TypeScriptの妥当性検証を有効/無効にします。
"typescript.validate.enable": true,
// Enable/disable default TypeScript formatter.
// 既定のTypeScriptフォーマッタを有効/無効にします。
"typescript.format.enable": true,
// Defines space handling after a comma delimiter.
// コンマ区切り文字の後のスペース処理を定義します。
"typescript.format.insertSpaceAfterCommaDelimiter": true,
// Defines space handling after a semicolon in a for statement.
// for文でセミコロンの後のスペース処理を定義します。
"typescript.format.insertSpaceAfterSemicolonInForStatements": true,
// Defines space handling after a binary operator.
// 2項演算子の後のスペース処理を定義します。
"typescript.format.insertSpaceBeforeAndAfterBinaryOperators": true,
// Defines space handling after keywords in control flow statement.
// 制御フロー・ステートメントのキーワードの後のスペース処理を定義します。
"typescript.format.insertSpaceAfterKeywordsInControlFlowStatements": true,
// Defines space handling after function keyword for anonymous functions.
// 匿名関数のためのfunctionキーワードの後のスペース処理を定義します。
"typescript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": true,
// Defines space handling after opening and before closing non empty parenthesis.
// 空でない丸括弧の開いた後、そして、閉じる前のスペース処理を定義します。"typescript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyParenthesis": false,
// Defines space handling after opening and before closing non empty brackets.
// 空でない角括弧の開いた後、そして、閉じる前のスペース処理を定義します。
"typescript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyBrackets": false,
// Defines space handling after opening and before closing template string braces. Requires TypeScript >= 2.0.6.
// テンプレート文字列の括弧を開いた後、そして、閉じる前のスペース処理を定義します。TypeScriptの>= 2.0.6を必要とします。
"typescript.format.insertSpaceAfterOpeningAndBeforeClosingTemplateStringBraces": false,
// Defines space handling after opening and before closing JSX expression braces. Requires TypeScript >= 2.0.6.
// JSX式の中括弧を開いた後、そして、閉じる前のスペース処理を定義します。TypeScriptの>= 2.0.6を必要とします。
"typescript.format.insertSpaceAfterOpeningAndBeforeClosingJsxExpressionBraces": false,
// Defines whether an open brace is put onto a new line for functions or not.
//関数の開いた中括弧を、新しい行に配置するか、どうかを定義します。
"typescript.format.placeOpenBraceOnNewLineForFunctions": false,
// Defines whether an open brace is put onto a new line for control blocks or not.
// コントロール・ブロックの開いた中括弧を、新しい行に配置するか、どうかを定義します。
"typescript.format.placeOpenBraceOnNewLineForControlBlocks": false,
// Enable/disable JavaScript validation.
// JavaScriptの妥当性検証を有効/無効にします。
"javascript.validate.enable": true,
// Enable/disable default JavaScript formatter.
// 既定のJavaScriptフォーマッタを有効/無効にします。
"javascript.format.enable": true,
// Defines space handling after a comma delimiter.
// コンマ区切り文字の後のスペース処理を定義します。
"javascript.format.insertSpaceAfterCommaDelimiter": true,
// Defines space handling after a semicolon in a for statement.
// for文でセミコロンの後のスペース処理を定義します。
"javascript.format.insertSpaceAfterSemicolonInForStatements": true,
// Defines space handling after a binary operator.
// 2項演算子の後のスペース処理を定義します。
"javascript.format.insertSpaceBeforeAndAfterBinaryOperators": true,
// Defines space handling after keywords in control flow statement.
// 制御フロー・ステートメントのキーワードの後のスペース処理を定義します。
"javascript.format.insertSpaceAfterKeywordsInControlFlowStatements": true,
// Defines space handling after function keyword for anonymous functions.
// 匿名関数のためのfunctionキーワードの後のスペース処理を定義します。
"javascript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": true,
// Defines space handling after opening and before closing non empty parenthesis.
// 空でない丸括弧の開いた後、そして、閉じる前のスペース処理を定義します。"javascript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyParenthesis": false,
// Defines space handling after opening and before closing non empty brackets.
// 空でない角括弧の開いた後、そして、閉じる前のスペース処理を定義します。
"javascript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyBrackets": false,
// Defines space handling after opening and before closing template string braces. Requires TypeScript >= 2.0.6.
// テンプレート文字列の括弧を開いた後、そして、閉じる前のスペース処理を定義します。TypeScriptの>= 2.0.6を必要とします。
"javascript.format.insertSpaceAfterOpeningAndBeforeClosingTemplateStringBraces": false,
// Defines space handling after opening and before closing JSX expression braces. Requires TypeScript >= 2.0.6.
// JSX式の中括弧を開いた後、そして、閉じる前のスペース処理を定義します。TypeScriptの>= 2.0.6を必要とします。
"javascript.format.insertSpaceAfterOpeningAndBeforeClosingJsxExpressionBraces": false,
// Defines whether an open brace is put onto a new line for functions or not.
//関数の開いた中括弧を、新しい行に配置するか、どうかを定義します。
"javascript.format.placeOpenBraceOnNewLineForFunctions": false,
// Defines whether an open brace is put onto a new line for control blocks or not.
// コントロール・ブロックの開いた中括弧を、新しい行に配置するか、どうかを定義します。
"javascript.format.placeOpenBraceOnNewLineForControlBlocks": false,
// Extensions
// Automatically update extensions
// 拡張機能を自動的に更新する
"extensions.autoUpdate": false,
// External Terminal
// Customizes which terminal to run on Windows.
// Windowsで、どのターミナルを実行するかカスタマイズします。
"terminal.external.windowsExec": "%COMSPEC%",
// Customizes which terminal application to run on OS X.
// OS X上で、どのターミナル・アプリケーションを実行するかカスタマイズします。
"terminal.external.osxExec": "Terminal.app",
// Customizes which terminal to run on Linux.
// Linuxで、どのターミナルを実行するかカスタマイズします。
"terminal.external.linuxExec": "xterm",
// Integrated Terminal
// The path of the shell that the terminal uses on Linux.
// ターミナルが、Linuxで使用するシェルのパス。
"terminal.integrated.shell.linux": "sh",
// The command line arguments to use when on the Linux terminal.
// Linuxターミナルで使用する、コマンドライン引数。
"terminal.integrated.shellArgs.linux": [],
// The path of the shell that the terminal uses on OS X.
// ターミナルが、OS Xで使用するシェルのパス。
"terminal.integrated.shell.osx": "sh",
// The command line arguments to use when on the OS X terminal.
// OS Xターミナルで使用する、コマンドライン引数。
"terminal.integrated.shellArgs.osx": [],
// The path of the shell that the terminal uses on Windows. When using shells shipped with Windows (cmd, PowerShell or Bash on Ubuntu), prefer C:\Windows\sysnative over C:\Windows\System32 to use the 64-bit versions.
// ターミナルが、Windowsで使用するシェルのパス。Windowsに付属しているシェルを使用するとき、(cmd、PowerShellやBash on Ubuntu)、64ビットバージョンを使用するには、C:\ Windows \ System32よりもC:\ Windows \ sysnativeが好ましいです。
"terminal.integrated.shell.windows": "C:\\WINDOWS\\system32\\cmd.exe",
// The command line arguments to use when on the Windows terminal.
// Windowsターミナルで使用する、コマンドライン引数。
"terminal.integrated.shellArgs.windows": [],
// Controls the font family of the terminal, this defaults to editor.fontFamily's value.
// ターミナルのフォントファミリーを制御します。これは、editor.fontFamilyの値が、既定です。
"terminal.integrated.fontFamily": "",
// Controls whether font ligatures are enabled in the terminal.
// 端末でフォントの合字を有効にするかどうかを制御します。
"terminal.integrated.fontLigatures": false,
// Controls the font size in pixels of the terminal.
// 端末のフォントサイズをピクセル単位で制御します。
"terminal.integrated.fontSize": 14,
// Controls the line height of the terminal, this number is multipled by the terminal font size to get the actual line-height in pixels.
// ターミナルの行の高さを制御します。この数は、取得するために、ピクセルで、ターミナル・フォントサイズと実際の行-高さを掛け合わせます。
"terminal.integrated.lineHeight": 1.2,
// Controls whether the terminal cursor blinks.
// ターミナルのカーソルが点滅するかどうかを制御します。
"terminal.integrated.cursorBlinking": false,
// Controls the maximum amount of lines the terminal keeps in its buffer.
// ターミナルが、そのバッファ内に維持する行の最大の値を制御します。
"terminal.integrated.scrollback": 1000,
// Controls whether locale variables are set at startup of the terminal, this defaults to true on OS X, false on other platforms.
// ターミナルのロケール設定変数が、起動時に設定されているかどうかを制御します。OS Xでは、既定は、trueです。他のプラットホームでは、falseです。
"terminal.integrated.setLocaleVariables": false,
// A set of command IDs whose keybindings will not be sent to the shell and instead always be handled by Code. This allows the use of keybindings that would normally be consumed by the shell to act the same as when the terminal is not focused, for example ctrl+p to launch Quick Open.
// キー割り当てのコマンドIDの設定は、シェルに送信されないでしょう。そして、その代わりに、常に、コードによって処理されます。ターミナルが、フォーカスされていない場合、例えば、Quick Openを起動するためのctrl+p、これは、通常と同じように動作するシェルによって、利用されるキー割り当てを使用可能にします。
"terminal.integrated.commandsToSkipShell": [
"editor.action.toggleTabFocusMode",
"workbench.action.debug.continue",
"workbench.action.debug.restart",
"workbench.action.debug.run",
"workbench.action.debug.start",
"workbench.action.debug.stop",
"workbench.action.openNextRecentlyUsedEditorInGroup",
"workbench.action.openPreviousRecentlyUsedEditorInGroup",
"workbench.action.quickOpen",
"workbench.action.showCommands",
"workbench.action.terminal.clear",
"workbench.action.terminal.copySelection",
"workbench.action.terminal.focus",
"workbench.action.terminal.focusNext",
"workbench.action.terminal.focusPrevious",
"workbench.action.terminal.kill",
"workbench.action.terminal.new",
"workbench.action.terminal.paste",
"workbench.action.terminal.runSelectedText",
"workbench.action.terminal.scrollDown",
"workbench.action.terminal.scrollDownPage",
"workbench.action.terminal.scrollToBottom",
"workbench.action.terminal.scrollToTop",
"workbench.action.terminal.scrollUp",
"workbench.action.terminal.scrollUpPage",
"workbench.action.terminal.toggleTerminal"
],
// Problems View
// Controls if Problems view should automatically reveal files when opening them
// 問題のビューを開くとき、ファイルを自動的に表示するかどうかを制御します。
"problems.autoReveal": true,
// Telemetry
// Enable usage data and errors to be sent to Microsoft.
// 使いかたのデータとエラーが、Microsoftに送信されるを有効にします。
"telemetry.enableTelemetry": true,
// Enable crash reports to be sent to Microsoft.
// This option requires restart to take effect.
// Microsoftに送信されるクラッシュ・レポートを有効にします。
// このオプションを有効にするには、再起動が必要です。
"telemetry.enableCrashReporter": true
}
一般的な質問
Common Questions
Q:いつ、それは、作業スペース設定を使用する意味がありますか?
A:あなたが、ユーザー定義した設定を必要とする作業スペースを使用している場合、
しかし、あなたは、それらを、あなたの他のVS Codeプロジェクトに適用したくありません。優れた例は、言語固有のリンティングルールです。