原文
HTML Programming in VS Code(外部サイト)
訳文
VS Codeは、すぐに使えるHTMLプログラミングのために、基本的なサポートを提供します。より素晴らしい機能のために、拡張機能をインストールします。
ヒント:
上記の拡張機能は、動的に問い合わせられます。 どの拡張機能が、あなたに最も良いか決定するために説明とレビューを読み、そして、上記の拡張機能のタイルをクリックします。 詳細については、Marketplaceを参照してください。
IntelliSense
IntelliSense
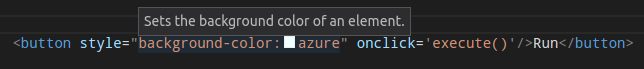
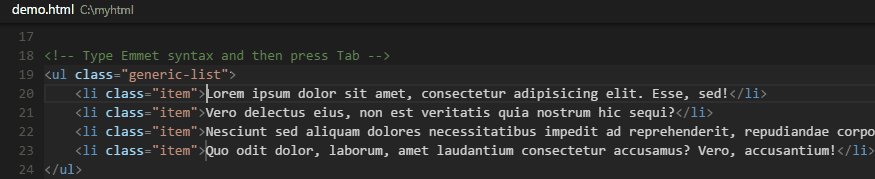
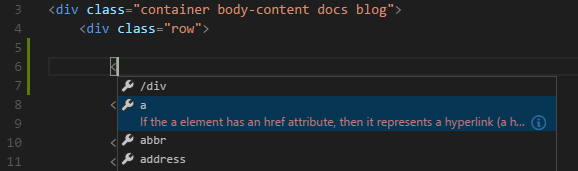
あなたが、HTMLで入力すると、私たちは、HTML IntelliSenseによって提案を提供します。 下記の画像で、あなたは、提案されたHTML要素の終了

また、私たちは、要素、タグ、いくつかの値(HTML 5で定義される)、IonicとAngularJSタグのための、提案を提供します。
また、あなたは、組み込まれたCSSとJavaScriptで作業することができます。 しかしながら、スクリプトとスタイルのインクルードが、追跡されないことに注意します、言語サポートは、HTMLファイルの内容だけを調べます。
あなたは、Ctrl+Spaceを押すことによって、いつでも、提案を起動することができます。
また、あなたは、アクティブな、組み込みのコード補完機能プロバイダを制御することができます。 あなたが、対応する提案を表示しないようにするために、これらのあなたのユーザーや作業スペース設定を上書します。
// Configures if the built-in HTML language suggests Angular V1 tags and properties.
// 組み込みのHTML言語が、Angular V1タグとプロパティの提案をサポートするかどうかを設定します。
"html.suggest.angular1": true,
// Configures if the built-in HTML language suggests Ionic tags, properties and values.
// 組み込みのHTML言語が、Ionicタグ、プロパティと値を提起する場合、設定します。
"html.suggest.ionic": true,
// Configures if the built-in HTML language suggests HTML5 tags, properties and values.
// 組み込みのHTML言語が、HTML5タグ、プロパティと値を提起する場合、設定します。
"html.suggest.html5": true