原文
Color Themes(外部サイト)
訳文
カラー・テーマは、あなたが、あなたの環境設定と作業環境を適切にするための、VS Codeの背景、テキストと言語文法の色付けを変更できます。 VS Codeは、Dark、Hight Contrast、Lightテーマをサポートしています。

カラー・テーマを選択する
Selecting the Color Theme
あなたが、試してみるために、VS Codeには、いくつかのすぐに使えるカラー・テーマを持っています。
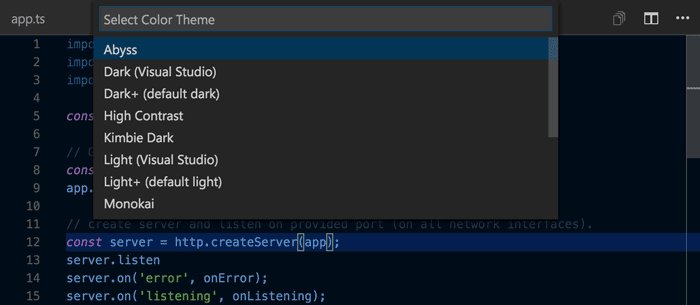
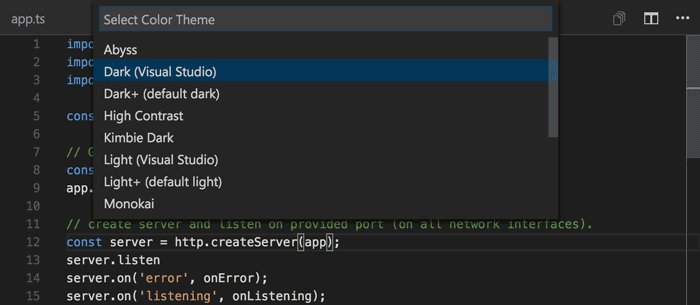
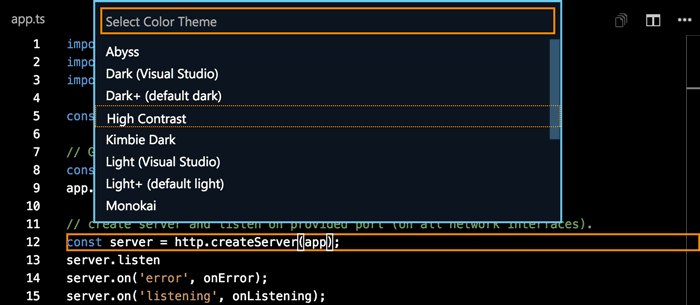
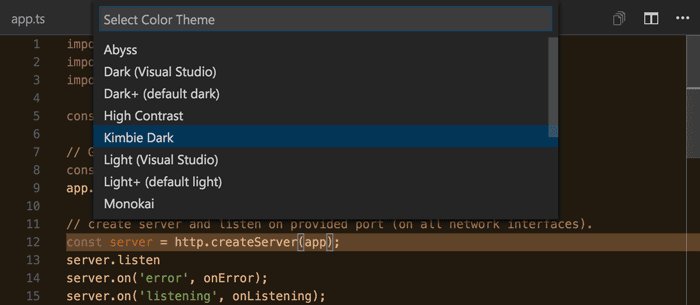
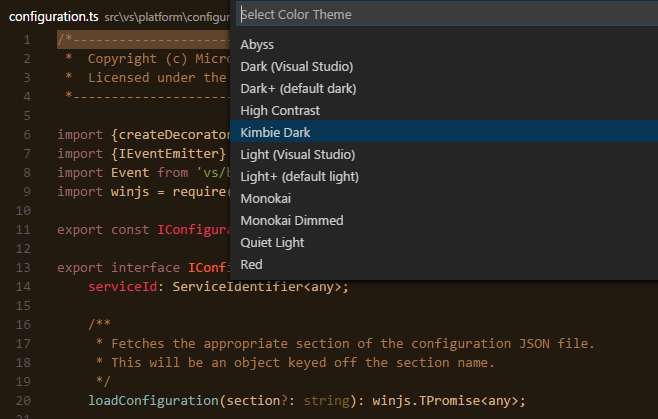
- 1. ファイル>設定>カラーテーマでカラーテーマピッカーを開きます。(Macでは、コード>設定>カラー・テーマ)
- テーマの色をプレビューするために、カーソル・キーを使用します。
- あなたが望むテーマを選択し、Enterを押します。

拡張機能マーケットプレイスから、テーマを追加する。
Adding Themes from the Extension Marketplace
多くのテーマは、コミュニティによって、VS Codeの拡張Marketplaceにアップロードされています。 あなたが、使いたいものを見つけたら、単純に、それをインストールし、VS Codeを再起動して、新しいテーマを利用できます。
ヒント:
テーマを検索には、拡張機能View(Ctrl+Shift+X)検索ボックスに、'theme'と入力します。
![]()


![]()

![]()

![]()
また、あなたは、利用可能なテーマを見つけるために、直接、VS Code Marketplaceサイトを閲覧することができます。
新しいテーマを追加する
Adding a new Theme
また、あなたは、Yeoman拡張機能ジェネレーター(yoコード)を使用して、新しいTextMateテーマ・ファイル(.tmTheme)を、VS Codeのインストールに追加することができます。 拡張機能ジェネレーターは、VS Codeで使用するために、既存のTextMateテーマ・ファイルとパッケージを取得します。
ColorSublimeは、それから選択する何百もの既存のTextMateテーマを持っています。 あなたが、好きなテーマを選択し、Yeomanジェネレーターで使用するDownloadリンクをコピーします。 それは、"http://colorsublime.com/theme/download/(number)"のような書式です。 'code' ジェネレータは、URLやtmThemeファイルのファイルの場所、テーマの名前、そして、テーマと関連づけられる他の情報の入力を求めます。
作成されたthemeフォルダを、あなたの.vscode/extensionsフォルダの下の新しいフォルダにコピーし、そして、VS Codeを再起動します。
ファイル>環境設定>カラーテーマを選択し、カラー・テーマのピッカー・テーマを開き、そして、あなたは、ドロップダウンでテーマを見ることができます。 あなたは、矢印の上下で、テーマのライブプレビューを表示します。
拡張機能マーケットプレイスに、テーマを公開する
Publishing a Theme to the Extension Marketplace
あなたが、コミュニティで一緒に、あなたの新しいテーマを共有したい場合、あなたは、拡張機能Marketplaceに、それを公開することができます。 あなたのテーマをパッケージ化するために、vsce公開ツールを使用し、それを、VS Codeマーケットプレースに公開します。
ヒント:
ユーザーが簡単に、あなたのテーマを見つけるために、拡張の説明に「theme」という単語を含めます。 そして、あなたのpackage.jsonにテーマの分類を設定します。
また、私たちは、VS Code Marketplaceで、どのように、あなたの拡張の外観を素敵に作成するか、 推奨しています。Marketplace・プレゼンテーション・ヒントを参照してください。
ユーザー定義したテーマを作成する
Creating a Custom Theme
また、あなたは、ゼロから、あなた独自のTextMateテーマを編集することができます。 詳細については、TextMateのテーマと言語文法の命名規則のドキュメントを参照してください。
- クイックオープン機能や検索機能のような強調表示された領域の背景色。
- 選択中に強調表示された領域の背景色。
- フォーカスされていないときの選択の背景色
- 変数の読み込みのような、読み込み-アクセス時の記号の背景色。
- 変数への書込みのような、書き込みアクセス時の記号の背景色。
- 検索と一致している領域の背景色。
- 検索と一致している現在の領域の背景色。
- 検索のために選択された領域の背景色。
- アクティブなリンクの色。
- カーソルを重ねたときの背景色。
- すべての参照を検索するときの参照の背景色。
- 入れ子の深さを示すために表示されるガイドの色。
あなたは、ここで、VS Codeテーマの例を見つけることができます。ユーザー定義した設定が含まれています。
文法の振る舞いが少し違っているので、テーマを作成するのは、かなり注意が必要です。TextMate規則に従うようにしてください。 そして、また、文法は拡張機能によって置き換えることができるため、あなたのテーマで、言語固有の規則を避けます。
アイコンテーマ
Icon Themes
ファイルのアイコンテーマは、拡張機能によって提供され、ファイル・アイコンのお気に入りの設定として、ユーザーが選択することができます。 ファイル・アイコンは、File Explorerで表示されます。
アイコンテーマを選択します
Select an Icon Theme
- ファイル>環境設定>ファイル・アイコン・テーマで、アイコンテーマ・ピッカーを開きます。(Macでは、コード>設定>ファイル・アイコン・テーマ)
- テーマのアイコンをプレビューするために、カーソルキーを使用します。
- あなたが望むテーマを選択し、Enterを押します。
既定では、ファイル・アイコン設定は設定されていません。その結果、File Explorerはアイコンを表示しません。 一旦、アイコンテーマが選択される場合、VS Codeが、次回起動されるとき、選択されたテーマは記憶され、再び設定されます。
VSコードには、2つのアイコンテーマが付属しています。;MinimalとSeti。 より多くのアイコンテーマをインストールするために、アイコンテーマ・ピッカーでMarketplace...の項目のFind moreを選択します。
また、あなたは、利用可能なテーマを見つけるために、直接、VS Code Marketplaceサイトを閲覧することができます。
新しいアイコンテーマを追加する
Adding a new Icon Theme
あなたは、アイコン(好ましくはSVG)から、そして、アイコンフォントから、あなた独自のアイコンテーマを作成することができます。 例として、2つの組み込みのテーマを受け取ります: Minimalと Seti。
開始するために、VS Codeの拡張を作成して、iconTheme投稿ポイントを追加します。
"contributes": {
"iconThemes": [
{
"id": "turtles",
"label": "Turtles",
"path": "./fileicons/turtles-icon-theme.json"
}
]
}IDは、アイコンテーマの識別子です。それは、現在、内部でのみ使用されています。将来、それは、設定で使用されるかもしれないので、それを一意で作成します。 しかし、また、readable.labelは、アイコンテーマ・ピッカー・ドロップダウンで表示されます。パスは、アイコン設定を定義する拡張機能のファイルを示しています。 あなたのアイコン設定名が、*icon-theme.jsonの名前スキームに従う場合、あなたは、VS Codeの補完サポートとホバーを手に入れることになります。
アイコン設定ファイル
Icon Set File
アイコン設定ファイルは、ファイル・アイコン関連付け、そして、アイコン定義で構成されるJSONファイルです。
アイコン関連付けは、ファイル形式('file'、'folder'、'json-file'...)を、アイコンの定義にマッピングします。 アイコン定義は、アイコンが配置されるところを定義します。:これは、イメージファイルでも、フォント内のグリフでもかまいません。
アイコン定義
Icon definitions
iconDefinitionsセクションには、すべての定義が含まれています。 それぞれ定義は、定義を参照するために使用されるIDを持っています。 また、定義は、複数のファイルの関連づけによって参照することができます。
"iconDefinitions": {
"_folder_dark": {
"iconPath": "./images/Folder_16x_inverse.svg"
}
}上記のアイコンの定義には、_folder_darkという識別子を持つ定義が含まれています。
次のプロパティが、サポートされます。:
- iconPath:svg/pngを使用するとき:画像へのパス。
- fontCharacter:シンボル・フォントを使用するとき:フォントの文字に使用します。
- fontColor:シンボル・フォントを使用するとき:シンボルのために使用する色。
- fontSize:フォントを使用するとき:フォントサイズ。既定では、フォント仕様で指定されたサイズが、使用されます。 親のフォントサイズへの相対サイズ(例えば150%)である必要があります。
- fontId:フォントを使用するとき:フォントのid。指定されていない場合、フォント指定セクションで指定された最初のフォントが、選択されます。
ファイルの関連づけ
File association
アイコンは、フォルダ、フォルダ名、ファイル、ファイル拡張子、ファイル名と言語idに関連付けることができます。
さらに、これらの各々の関連付けは、'light'と'highContrast'カラー・テーマに改良することができます。
各々のファイルの関連付けは、アイコン定義を示しています。
"file": "_file_dark",
"folder": "_folder_dark",
"folderExpanded": "_folder_open_dark",
"folderNames": {
".vscode": "_vscode_folder",
},
"fileExtensions": {
"ini": "_ini_file",
},
"fileNames": {
"win.ini": "_win_ini_file",
},
"languageIds": {
"ini": "_ini_file"
},
"light": {
"folderExpanded": "_folder_open_light",
"folder": "_folder_light",
"file": "_file_light",
"fileExtensions": {
"ini": "_ini_file_light",
}
},
"highContrast": {
}- fileは、どの拡張子、ファイル名、言語IDとも一致しない、すべてのファイルのために表示される既定のファイル・アイコンです。現在、ファイル・アイコン定義で定義されるすべてのプロパティは、継承されます。(フォントグリフにのみ関連し、フォントサイズに役に立ちます)
- folderは、折り畳まれたフォルダのためのフォルダ・アイコンです。そして、folderExpandedが、設定されていない場合、また、固有のフォルダ名のための拡張されたfolders.Iconsは、folderNamesプロパティを使用して関連付けることができます。フォルダ・アイコンは、選択可能です。設定されていない場合、アイコンは、フォルダに表示されません。
- folderExpandedは、展開されたフォルダのフォルダアイコンです。展開されたフォルダ・アイコンは、選択可能です。設定されていない場合、フォルダのために定義されるアイコンが、表示されます。
- folderNamesは、アイコンにフォルダ名を関連付けます。設定内のキーは、パス部分が含まれないフォルダ名です。パターンやワイルドカードは、サポートされていません。フォルダ名の一致では、大文字と小文字を区別しません。
- folderNamesExpandedは、拡張されたフォルダのために、フォルダ名をアイコンに関連付けます。設定内のキーは、パス部分が含まれないフォルダ名です。パターンまたはワイルドカードは、サポートされません。フォルダ名の一致では、大文字と小文字を区別しません。
- languageIdsは、アイコンに言語を関連付けます。設定内のキーは、言語投稿ポイントで定義される言語IDです。ファイルの言語は、言語投稿で定義される、ファイル拡張子とファイル名に基づいて評価されます。言語投稿の「最初の行の一致」が、考慮されないことに注意してください。
- fileExtensionsは、アイコンにファイル拡張子を関連付けます。設定内のキーは、ファイル拡張子の名前です。拡張機能の名前は、ドット(ドットが含まれない)の後のファイル名部分です。lib.d.tsなどの複数のドットを含むファイル名は、複数の拡張子と一致することがあります。;'d.ts'とts'。拡張機能は、大文字と小文字を区別せずに比較します。
ファイル名は、アイコンにファイル名を関連付けます。設定内のキーは、完全なファイル名であり、パス部分は含まれていません。 パターンまたはワイルドカードは、サポートされません。ファイル名の一致は、大文字と小文字を区別しません。'fileName'の一致は、最も強い一致です。 そして、ファイル名に関連付けられるアイコンは、一致するfileExtensionのアイコンより、そして、さらに、一致する言語idより、優先されます。
ファイルの拡張子の一致は、言語の一致よりも優先されますが、ファイル名の一致に比べて弱いです。
lightとhighContrastセクションは、一覧として、同じファイルの関連付けプロパティを持っています。 それらは、対応するテーマのアイコンを上書きすることができます。
フォント定義
Font definitions
'fonts'セクションは、あなたは、あなたが、使いたい多くのグリフ・フォントを宣言できます。 あなたは、アイコン定義内で、これらのフォントを後で参照することができます。 アイコン定義が、フォントidを指定していない場合、最初に宣言されたフォントは、既定で使用されます。
あなたの拡張機能に、フォントファイルをコピーします。そして、それに対応してパスを設定します。WOFFフォントを使用することをお勧めします。
- 書式として、'woff'を設定します。
- weightプロパティの値は、ここで定義されています。
- スタイルプロパティの値は、ここで定義されています。
- サイズは、アイコンが使用されているフォントサイズの相対値にする必要があります。その結果、常に、パーセンテージを使用します。
"fonts": [
{
"id": "turtles-font",
"src": [
{
"path": "./turtles.woff",
"format": "woff"
}
],
"weight": "normal",
"style": "normal",
"size": "150%"
}
],
"iconDefinitions": {
"_file": {
"fontCharacter": "\\E002",
"fontColor": "#5f8b3b",
"fontId": "turtles-font"
}
}次の手順
Next Steps
テーマは、VS Codeをカスタマイズする適切な方法の1つです。あなたが、VS Code拡張について、さらに学びたいと思う場合、これらの項目に挑戦してください:
- 色付け機能と括弧一致機能-TextMate色付け機能をインポートする方法を学びます
- スニペット-あなたのお気に入りの言語に、追加されたスニペットを追加します。
- Visual Studio Codeを拡張する-VS Codeを拡張するための、他の方法について学びます
一般的な質問
Common Questions
Q:私は、ユーザー定義したカラー・テーマで、VSコードのどんな部分にテーマにすることができますか?
VS Codeのカラー・テーマは、(テキストの前景、背景、選択、ライン・ハイライト、キャレットと構文トークン)ユーザー定義したUIの一部と同様に、エディタの入力領域に影響を及ぼします。 (テーマの作成のリストを参照してください)。テーマを提供するとき、また、あなたは、基準となるテーマを指定しました。: light (vs)、dark (vs-dark)とhigh contrast (hc-black)。基準となるテーマは、ワークベンチの他の全ての領域のために使用されます。 File Explorerのような、基準となるテーマは、拡張機能で、よってカスタマイズ可能、あるいは、提供可能ではありません。
Q: 自分のユーザー定義したカラー・テーマを使用することができる範囲の一覧がありますか?
VS Codeのテーマは、標準的なTextMateテーマです。そして、VSコードで使用されるトークナイザーは、十分に確立されたTextMateトークナイザーです。 大部分はコミュニティによって維持され、そして、他の製品で使用されています。
どこで、どのスコープを使用するかについては、TextMateのドキュメントと この役に立つブログの記事を確認してください。 テーマを調べるのに最適な場所は、ここです。
原文 最終更新日 2016-12-14