原文
訳文
VS Codeには、素晴らしい文法の強調表示(色付け)、括弧の一致などを与えているボックス内に、多くの言語のためのサポートが含まれています。 また、あなたとコミュニティは、VS Codeに、新しい言語を追加することができます。 このトピックでは、拡張機能Marketplaceからだけでなく、自分自身で作成するものも、どのようにンストールするかを説明しています。
Marketplaceから色付け機能を追加します。
Adding Colorizers from the Gallery
多くの言語の色付け機能は、コミュニティによって、VS Code Extension マーケットプレイスにアップロードされています。 あなたが、使いたいものを見つけたら、単純に、それをインストールし、VS Codeを再起動すると、新しい言語が利用できます。
ヒント:
特定の言語の言語サポートを検索するには、拡張機能ビュー(Ctrl+Shift+X)検索ボックスに、言語の名前を入力します。
また、あなたは、利用可能な色付け機能と言語サポートを見つけるために、直接、VS Code Marketplaceサイトを閲覧することができます。
新しい言語を追加する
Adding a New Language
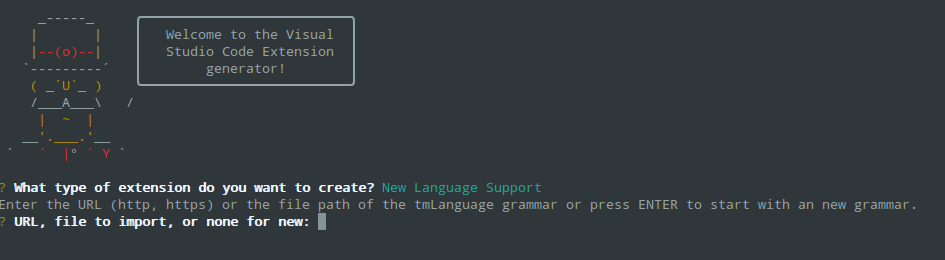
『コード』Yeomanジェネレータを使用して、あなたは、あなたのVS Codeのインストールに、言語のための文法の強調表示と括弧の一致を追加する拡張機能を作成することができます。
既存のTextMate .tmLanguageファイルを探すための優れた場所は、GitHub上にあります。 あなたが、興味がある言語のために、TextMateバンドルを検索し、続いて、Syntaxesフォルダに移動します。 『コード』Yeomanジェネレーターは、.tmLanguageや.plistファイルをインポートすることができます。URLやファイルの場所を入力するように求められると、 .tmLanguageファイルに生のパスを渡します。例えばhttp://raw.githubusercontent.com/textmate/ant.tmbundle/master/Syntaxes/Ant.tmLanguage.。 内容を表示しているHTMLファイルではなく、パスが、ファイルの内容を指していることを確認してください。

ジェネレーターは、固有の名前(これは、他の拡張機能と衝突を避けるために一意である必要があります)、そして、言語名、別名とファイル拡張子のような他の情報の入力を求めます。 また、あなたは、文法の最上位のスコープ名を提供する必要があります。そのスコープ名は、tmLanguageファイルで、スコープ名と一致する必要があります。
ジェネレーターが、完了すると、Visual Studio Codeで、作成されたフォルダを開きます。生成された
ここに、XMLのような角括弧を含む言語の例を示します。
{
"comments": {
"lineComment": "",
"blockComment": ["<!--", "-->"]
},
"brackets": [
["<", ">"]
],
"autoClosingPairs": [
["<", ">"],
["'", "'"],
["\"", "\""]
],
"surroundingPairs": [
["<", ">"],
["'", "'"],
["\"", "\""]
]
}詳細については、言語の貢献ポイントのドキュメンテーション(原文リンク)を確認してください。
また、作成されたvsc-extension-quickstart.mdファイルには、あなたの拡張機能を、どのように実行して、デバッグするかに関するより多くの情報が含まれています。
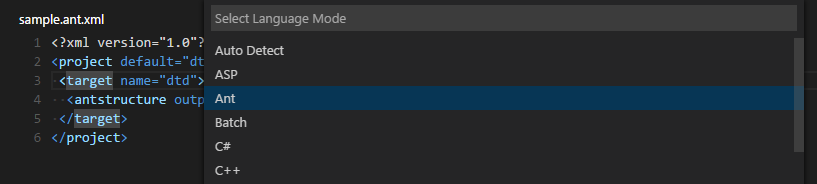
あなたの安定したVS Codeのインストールの中で、あなたの拡張機能を使用するには、 あなたの.vscode/extensionsフォルダ(原文リンク)と再起動VS Code下の完成な出力フォルダを、新しいフォルダにコピーします。 あなたが、VS Codeを再起動すると、あなたの新しい言語は、言語で指定されるドロップダウンに表示されます。 そして、あなたは、言語のファイル拡張子と一致するファイルのために、完全な色付けと括弧/タグの一致を手に入れるでしょう。

拡張ギャラリーに、言語サポートを公開する
Publishing Language Support to the Extension Gallery
あなたが、コミュニティとともに、あなたの新しい言語を共有したい場合、あなたは、拡張ギャラリーに、 それを公開することができます。あなたの拡張をパッケージ化するために、vsce公開ツールを使用し、それを、VS Codeギャラリーに公開します。
ヒント:
ユーザーが簡単に、あなたの言語サポートを見つけるために、拡張の説明に、言語名と"language" や "language support"の単語を含めます。そして、あなたのpackage.json内の言語に分類を設定します。
また、私たちは、VS Code Marketplaceで、どのように、あなたの拡張の外観を素敵に作成するか、推奨しています。 Marketplace・プレゼンテーション・ヒントを参照してください。
拡張機能マーケットプレイスに、言語サポートを公開する
Publishing Language Support to the Extension Marketplace
あなたが、コミュニティとともに、あなたの新しい言語を共有したい場合、あなたは、拡張機能Marketplaceに、それを公開することができます。 あなたの拡張をパッケージ化するために、vsce公開ツール(原文リンク)を使用し、それを、VS Codeマーケットプレイスに公開します。
ヒント:
ユーザーが簡単に、あなたの言語サポートを見つけるために、拡張の説明に、言語名と"language" や "language support"の単語を含めます。 そして、あなたのpackage.json内の言語に分類を設定します。
また、私たちは、VS Code Marketplaceで、どのように、あなたの拡張の外観を素敵に作成するか、推奨しています。Marketplace・プレゼンテーション・ヒントを参照してください。
あなたの言語サポートを拡張に追加する
Add to your Language Support Extension
あなたが、新しい言語をVS Codeに追加するとき、また、一般的な編集動作をサポートするための、言語スニペット(原文リンク)を追加することは、素晴らしいです。 同じ拡張にスニペットと色付け機能のような、複数の拡張を結合(原文リンク)することは、簡単です。 あなたは、スニペットの貢献とsnippets.jsonが含まれるように、色付け機能の拡張機能マニフェストpackage.jsonを修正することができます。
{
"name": "language-latex",
"description": "LaTeX Language Support",
"version": "0.0.1",
"publisher": "someone",
"engines": {
"vscode": "0.10.x"
},
"categories": [
"Languages",
"Snippets"
],
"contributes": {
"languages": [{
"id": "latex",
"aliases": ["LaTeX", "latex"],
"extensions": [".tex"]
}],
"grammars": [{
"language": "latex",
"scopeName": "text.tex.latex",
"path": "./syntaxes/latex.tmLanguage"
}],
"snippets": [
{
"language": "latex",
"path": "./snippets/snippets.json"
}
]
}
}次の手順
一般的な質問
Common Questions
Q:私は、色付け機能に、もっと多くのファイル拡張子を追加することができますか?
A:はい、できます。yoコードジェネレータは、.tmLanguageファイルから、既定のファイル拡張子を提供します。しかし、あなたは、言語貢献拡張配列へ、 もっと多くのファイル拡張子を、簡単に、追加することができます。例えば、下記において、.aspファイル拡張子は、既定の.asaファイル拡張子に追加されています。
{
"name": "asp",
"version": "0.0.1",
"engines": {
"vscode": "0.10.x"
},
"publisher": "none",
"contributes": {
"languages": [{
"id": "asp",
"aliases": ["ASP", "asp"],
"extensions": [".asa", ".asp"]
}],
"grammars": [{
"language": "asp",
"scopeName": "source.asp",
"path": "./syntaxes/asp.tmLanguage"
}]
}
}Q:私は、既存の色付け機能に、もっと、多くのファイル拡張子を追加することができますか?
A:はい。既存の色付け機能を拡張するために、あなたは、files.associations設定で、既存の言語識別子にファイル拡張子を関連付けることができます。 インテリセンスは、あなたに現在利用可能な言語idのリストを表示します。
例えば、下記の設定では、Markdown色付け機能に、.mmdファイル拡張子を追加します。:
"files.associations": {
"*.mmd": "markdown"
}Q:私が、完全に、既存の色付け機能を上書きしたい場合、どうすればいいですか?
A:はい。既存の言語idの新しい文法要素を提供することによって、あなたは、色付け機能を上書きします。 また、あなたが置き換えたい文法を定義する拡張機能の名前が含まれているextensionDependencies属性を追加します。
{
"name": "override-xml",
"version": "0.0.1",
"engines": {
"vscode": "0.10.x"
},
"publisher": "none",
"extensionDependencies": [
"xml"
],
"contributes": {
"grammars": [{
"language": "xml",
"scopeName": "text.xml",
"path": "./syntaxes/BetterXML.tmLanguage"
}]
}
}原文 最終更新日 2016-12-14