スニペットは、Expression Web 4 をコード入力で利用する際の強い味方
Expression Web 4デザイン入力モードは、私は使いにくいと思っているので、私は、コード入力で利用しています。いわゆる「タグ打ち」です。
ダイナミックテンプレートとスニペット挿入機能を使うと、それほど面倒ではありません。もちろん、テキストエディタのマクロやスクリプト言語を使って、もっと効率化したいとは思いますが、簡単には思いつきません。
ダイナミックテンプレートとスニペット挿入を支援機能として利用し、キーボードで入力していくことが現在一番効率的な方法です。
記事の内部の装飾は、結局、htmlとcss
Webサイト作成にワープロのように操作できるビジュアルエディタが登場しても、記事内部の装飾は、結局、htmlとcssで作成する必要があります。cssテンプレートを使う方法もありますが、これも微調整が必要なので、cssファイルを操作する必要があります。結局、htmlとcssとは無関係でいられません。
ツールバーボタンを押すとコードが挿入される機能は、登録されている内容を変更できません。
そのため、Expression Web 4のスニペットを登録しできる機能は、とても便利なのです。
cssのクラス定義とスニペットの登録を活用して、読みやすく装飾したページを効率的に作成しましょう。
コードスニペットのおさらい
Expression Web 4は、スニペットを登録しコード編集時に、カーソル位置に挿入する機能を持っています。カーソル位置に挿入する機能と、選択範囲の前後にスニペットを挿入する機能を持っています。
カーソル位置に挿入する、選択範囲を置き換える
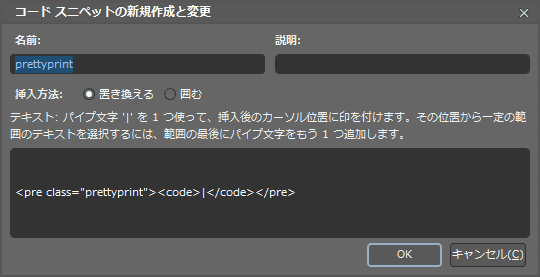
カーソル位置に挿入する場合は、登録時に、挿入方法に置き換えるを選択します。カーソル位置に指定したコードが挿入されます。選択している場合は、置き換わります。

カーソル位置に挿入する、選択範囲の前後に挿入する
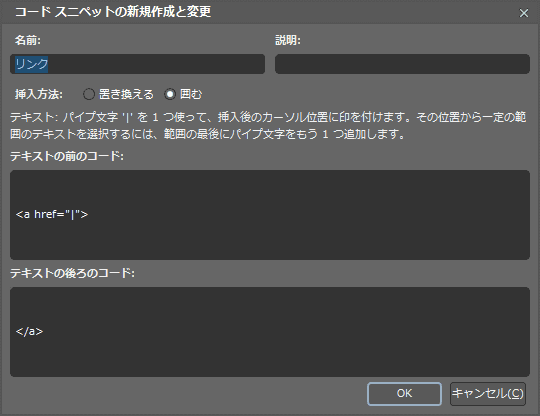
もう1つの指定方法は、コードが選択範囲の前後に挿入されます。選択していない場合は、カーソル位置にそのまま挿入されます。登録方法に、囲むを選択すると選択した場所の前に挿入するコードと後ろに挿入するコードを入力する枠が現れます。

スニペットの挿入方法

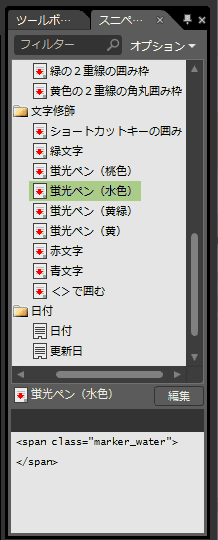
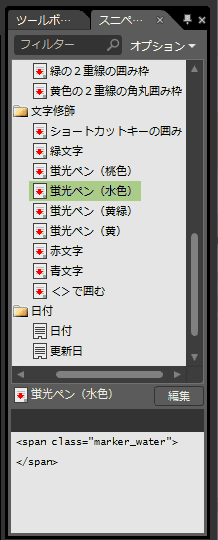
スニペットを挿入するには、挿入位置にカーソルを置いて、あるいは文字を選択して、挿入したいスニペットをダブルクリックするだけです。

スニペット枠が表示されていない場合、パネルから表示することができます。
お勧めのスニペット
コードハイライト
記事中で、htmlやcss、あるいは、プログラミング言語のコードを掲示する際、コードを色分けしたい時があります。その際に、私は、「google-code-prettify」を使用しています。
google-code-prettifyのJavaスクリプトをheadタグ内に入れておき、記事内で、シンタックス・ハイmaライトを適用したいコードを<pre class="prettyprint">と</pre>の間に記述します。
コードの例
<pre class="prettyprint"><code><!-- html -->
<div class="SideBySide">
<p><img src="画像のファイル名" alt="画像の説明"></p>
<p>テキストを配置<p>
</div></code></pre>
表示の例
<!-- html -->
<div class="SideBySide">
<p><img src="画像のファイル名" alt="画像の説明"></p>
<p>テキストを配置<p>
</div>改行もスペースもタブも無視されずに表示されます。 また、html内で使用するため、「<」「>」「&」は エスケープ・シーケンス「<」「>」「&」で表現する必要があります。
| 名前 | prettyprint |
|---|---|
| 挿入方法 | 置き換える |
| コード | |
リンク
ハイパーリンクを挿入機能がありますが、コード入力からは、機能が有効なときもありますが、無効ときが大いのでその場合は、デザイン入力側から入力する必要があります。コード側では、文字を選択し、デザイン入力に変更して、ハイパーリンクの挿入を使う必要があります。
サイト内のリンクで相対パスで指定する場合は、自動で相対パスの位置が変更されるので便利ですが、ほかのサイトのURLを絶対パスで指定する場合は、ハイパーリンクの挿入機能は、タブで切り替えるデザインモードに移行する必要があるので面倒です。そこで、スニペットの挿入機能で、リンクタブを入力すると便利です。(emet入力アドインが存在していたようなのですが、現時点での入手先は不明なので使えません。そのため、スニペット挿入機能で、リンクタグ(aタグ)をスニペットで挿入すると便利です)
| 名前 | リンク |
|---|---|
| 挿入方法 | 囲む |
| テキストの前のコード | |
| テキストの後ろのコード | |
合わせて、別のタブで開くリンクも登録しておきます。
| 名前 | |
|---|---|
| 挿入方法 | 囲む |
| テキストの前のコード | |
| テキストの後ろのコード | |
囲み枠
囲み枠も登録します。文書で注釈を入れる時に使用します。色を変えていくつか登録しておきます。使う用途ごとに同じ色を使うと統一感を演出できます。
囲み枠を使うと視線を惹くことができます。また、記事のデザインが単調になることも防いでくれます。
| 名前 | タイトル付き枠 水色 注釈 |
|---|---|
| 挿入方法 | 囲む |
| テキストの前のコード | |
| テキストの後ろのコード | |
cssを使ってスタイルを指定しています。
/* タイトル付き枠 */
/* 水色 注釈 */
.title-boder-up-lightblue{
color: #fff;
background: #6ab0de;
margin-top: 10px;
padding-left: 10px;
text-indent: 0;
}
.title-boder-bottom-lightblue{
border: 2px solid #6ab0de;
background: #e7f2fa;
margin-bottom: 0 10px;
padding: 0 10px;
}
.title-boder-bottom-lightblue ul{
margin: 0;
}囲み枠は、いろいろな表現があります。cssを使って、いろいろな囲み枠を表現できます。
| 名前 | 2重線の囲み枠 |
|---|---|
| 挿入方法 | 囲む |
| テキストの前のコード | |
| テキストの後ろのコード | |
cssを使ってスタイルを指定しています。
/* 黄色の2重線の角丸囲み枠 */
.double_roundbox_yellow{
border: double Orange 10px;
border-radius: 20px;
padding: 10px;
border: 10px;
}囲み枠は、穏やかに協調するさいに適しています。いろいろな、スタイルの囲み枠を活用しましょう。
文字修飾
文字の色やスタイルを使って、文章内の文字を修飾するために使用します。あまり多くのスタイルを使わずに、いくつか決まったスタイルを使用したほうがすっきりしたデザインになります。そのためには、属性を直接指定せずに、スタイルをクラスにまとめ、クラスでスタイルを指定します。
赤文字
| 名前 | 赤文字 |
|---|---|
| 挿入方法 | 囲む |
| テキストの前のコード | |
| テキストの後ろのコード | |
cssを使ってスタイルを指定しています。
蛍光ペン
| 名前 | 蛍光ペン |
|---|---|
| 挿入方法 | 囲む |
| テキストの前のコード | |
| テキストの後ろのコード | |
cssを使ってスタイルを指定しています。
/* 蛍光ペンのような文字装飾 */
/* 黄色の蛍光ペン */
.marker_yellow {
background: linear-gradient(transparent 60%, #ffff66 60%);
}ショートカットキーの囲み
Ctrl+C[コピー](Copy)のような、ショートカットキーなどのキー入力を表す時に使う文字の囲みです。
| 名前 | ショートカットキーの囲み |
|---|---|
| 挿入方法 | 囲む |
| テキストの前のコード | |
| テキストの後ろのコード | |
cssを使ってスタイルを指定しています。
/* ショートカット・キーの枠 */
.key-border{
border-style: solid;
margin: 0 5px;
border-width: 1px;
padding: 0 3px;
border-radius:5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}文章と画像を並べて表示する

テキストを配置
| 名前 | 文章と画像を並べて表示する |
|---|---|
| 挿入方法 | 置き換える |
| コード | |
cssを使ってスタイルを指定しています。
img { /* 画像は、画面サイズに合わせて変化させます。 */
max-width: 100%;
height: auto;
}
/*clearfix*/ /* 回り込みを終了します。 */
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}