スニペット(snippet)とは、よく使う短いコードを開発ツールから呼び出す機能、あるいは、呼び出される短いコードの事を示します。
htmlで作成するページでは、できるだけ同じコードの組み合わせで構成したほうが、わかりやすく、管理しやすくなります。 そのため、スニペット機能は、うまく使うと、素早く、管理しやすいページが作成できます。
htmlは、デザイン部分をcssとして切り離しています。デザインモードで入力する操作にも対応させたい場合は、デザインモードで入力したコードをスニペットとして登録する工夫が必要です。
Expression Web 4は、スニペットを簡単に登録できるので、積極的に登録して、コード入力を効率化しましょう。
スニペットを登録する

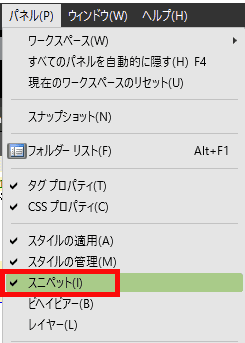
パネルメニューから、「スニペット」を選択します。

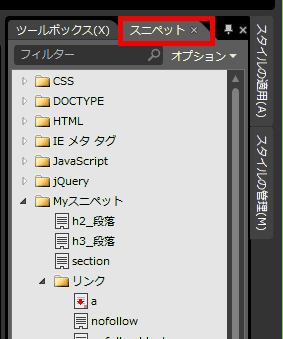
スニペットペインが表示されます.私の環境では、右側に表示されます。ドッキングパネルなので、好きな位置に移動できます。

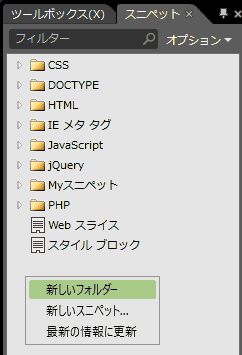
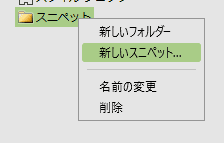
まず、自分のスニペットを格納するフォルダを作成します。右クリックして、「新しいフォルダ」を選択します。

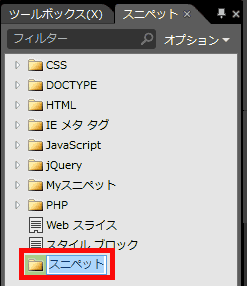
スニペットというフォルダが作成されるので、クリックして、好きな名前に変更します。私は、すでに、Myスニペットという名前のフォルダを作成しています。

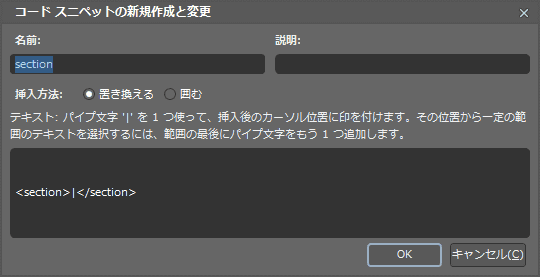
登録したいフォルダで、右クリックして、新しいスニペットを選択するとスニペットの登録ダイアログが表示されます。
使用するときは、「置き換える」ときは、カーソルを挿入したい位置移動した後、登録したスニペットをクリックします。「囲む」ときは、文字を選択して、登録したスニペットをクリックします。スニペットの間に選択した文字が挿入されます。 スニペットのアイコンに、赤い丸がついているものが、「囲む」スニペットです。
登録しているスニペット
自分の好みで登録すればいいのですが、私の登録しているスニペットの一部を紹介します。

sectionタグが挿入されます。sectionタグの間にある「|」(パイプ)文字は、このスクリプトが挿入されたときに、カーソルが移動する位置です。

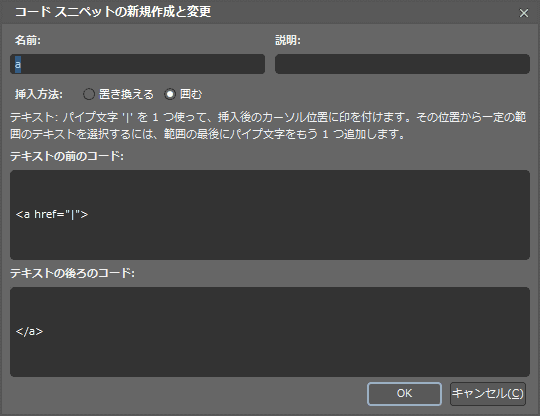
aタグ、つまり、リンクタグです。「囲む」スニペットです。リンクテキストを選択して、スニペットをクリックすると、選択テキストが、aタグに囲まれます。 ブラウザや、下書きの文書から、リンク先のURLをコピーして貼り付けるときに便利です。

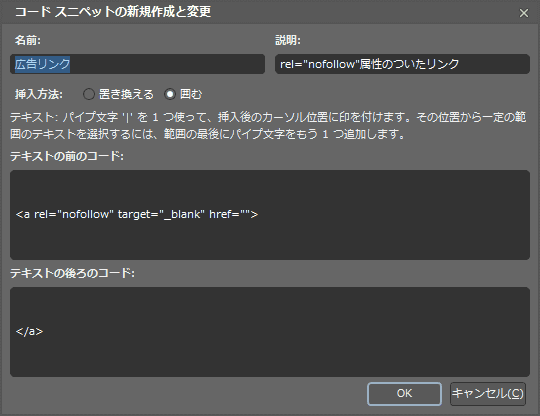
属性のついたaタグです。