テンプレートを使用するとメニューやフッタ、リンクのデザイン、サイドバーなど、こだわりたい部分の外観が既に出来上がっています。そのために必要な技法に関する知識は必要ありません。しかし、記事は自分で作成する必要があります。記事を作成するために必要な、文章や画像、リンクを配置したり、記事を読みやすくするために必要なhtmlやcssの知識は、探して使用する必要があります。
CSS3
cssは、スタイルシートにスタイルをまとめることで、サイト全体のスタイルを統一、変更が簡単にできる仕組みです。
css3に進化したことで、アニメーションも使えるようになりました。アニメーションを利用することで、訪問者の視線を誘導することができるので、より読みやすく、見やすいページにすることができます。上品なデザインをうまく配置して、サイトの居心地をより快適なものにしましょう。
自分で独自にcssアニメーションを作成するのは大変ですが、ネット上にいろいろなcssアニメーションの実装が公開されていますので、有効に利用し、運営するサイトのデザインを向上させましょう。
cssは、htmlタグとの組み合わせで、どのようなデザインの要素が表示されるか確認していきましょう。
cssをhtmlファイル内に記述する
htmlとcssを結びつけるには、cssファイルを作成して、htmlで、使用するcssファイルを指定する方法の他に、html内に記述する方法があります。cssファイルを使用すると、複数のページのデザインを統一する際に便利です。特定のページにしか使用しないcssを使用する場合には、ページ内に記述する方法が便利です。
スタイル表示を確認するテンプレート
cssで指定したスタイルが、意図したスタイルで表示されているか確認するための単純なテンプレートがあると便利だと思い作成しました。
リンク
サイトのリンクをデザインする
サイト上のページにリンクを配置すると、別のページに移動することができます。
内容をどのように分割して、どこにリンクを配置するかで、ページの読みやすさや理解しやすさが変わります。htmlに加えて、cssを使用することで、リンクの外観を変更できます。また、マウスホバーと呼ばれるカーソルが上に来たときだけのデザインと一度訪れたページへのリンクの外観を変更できます。
ページ内の特定の位置に移動する
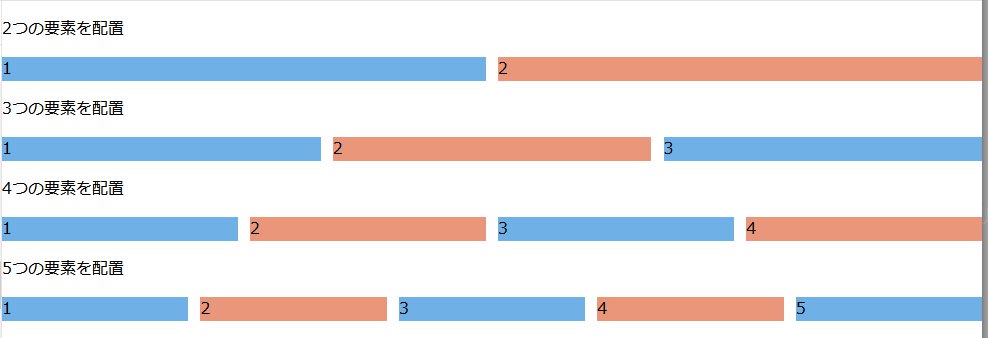
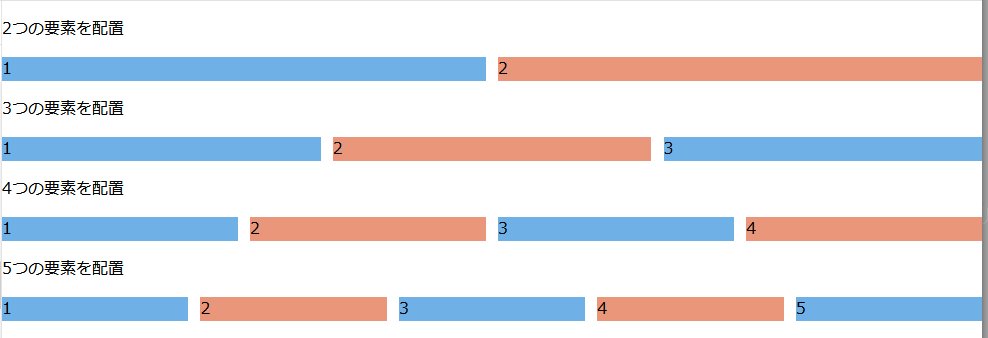
要素を配置する
画面サイズの変更に対応するレスポンシブWebデザインと呼ばれるhtml、cssの記述方法が現れたことで、それぞれの要素が、どのように表示されるかだけでなく、表示幅が変更された時、それぞれの要素がどのように移動するかまで考える必要があります。
テンプレートのhtmlフレームを作成する
Webサイトに使用するhtmlファイルには、基本的な構造があります。Webページを記述する際に使われる定型的な記述、いわゆる空のWebページです。
htmlの言語定義に依存するhtmlファイルの記述があります。これは、変更する部分がありません。そこに、ほとんど変更しない記述を加えて、空のWebページとして使用します。
配置に関するcssプロパティ
要素を配置するときに使用するcssプロパティです。htmlでページをデザインする際には、要素の位置と表示方法を頻繁に参照します。
htmlとcssで 文字と画像を横に並べる方法
html要素には、ブロック要素とインライン要素があります。ブロック要素には、margin、padding、borderプロパティを持っています。これらのプロパティと位置の関係を理解する必要があります。

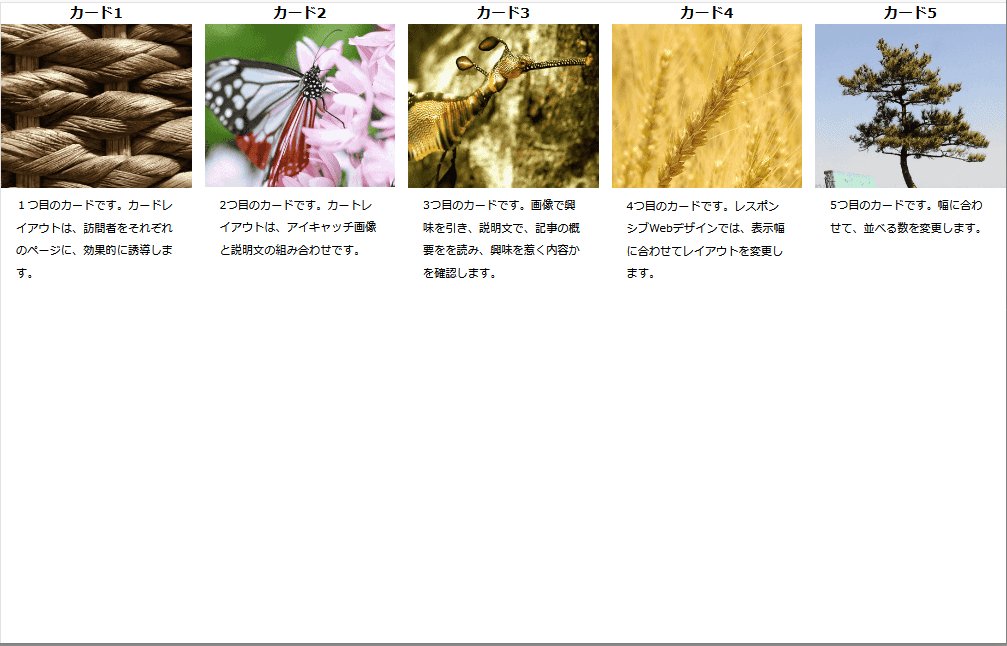
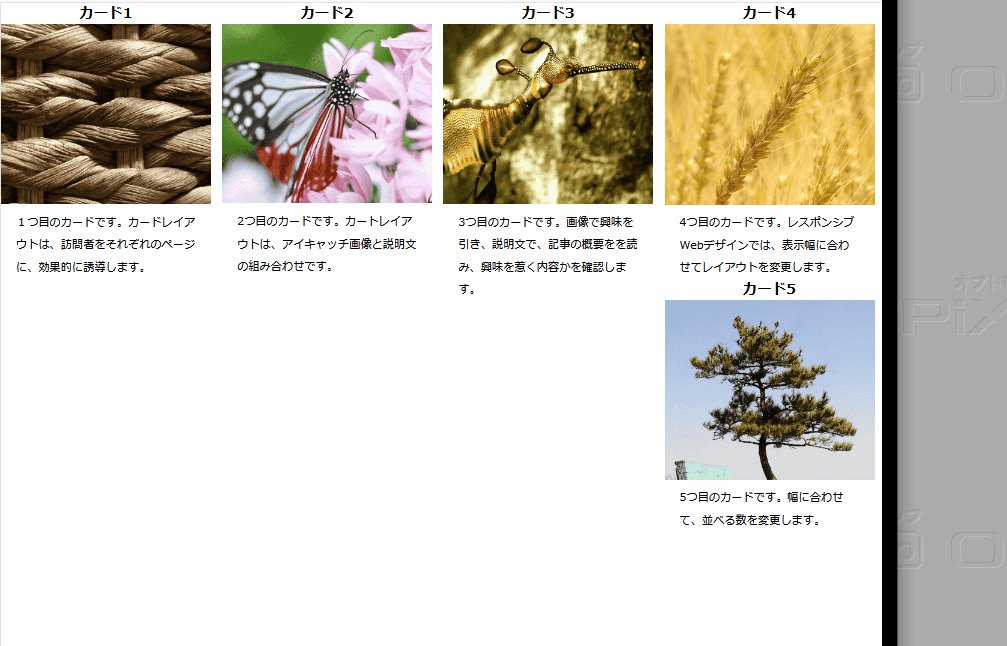
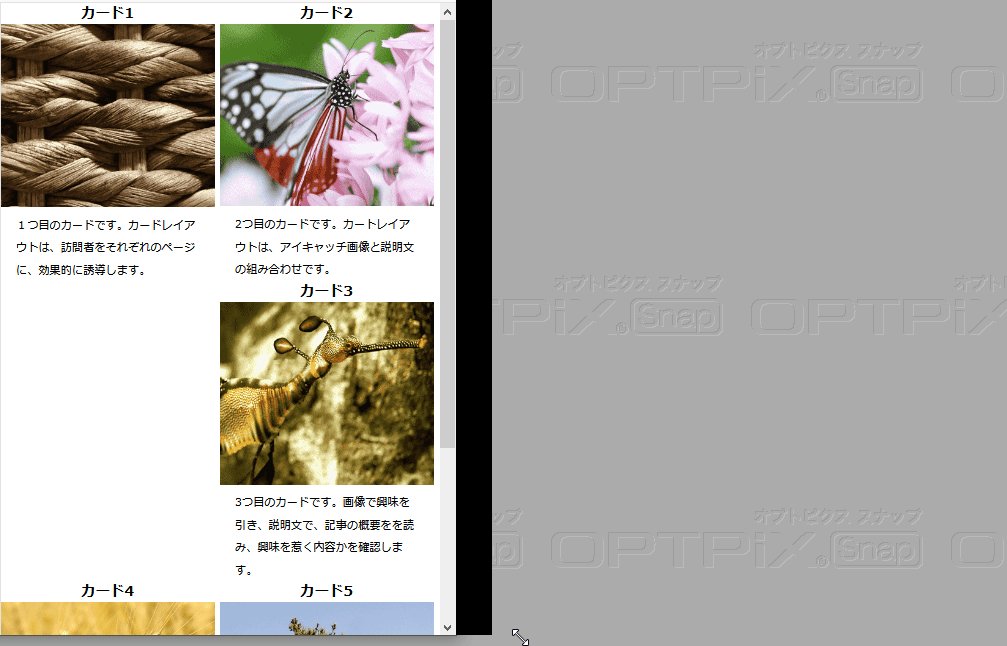
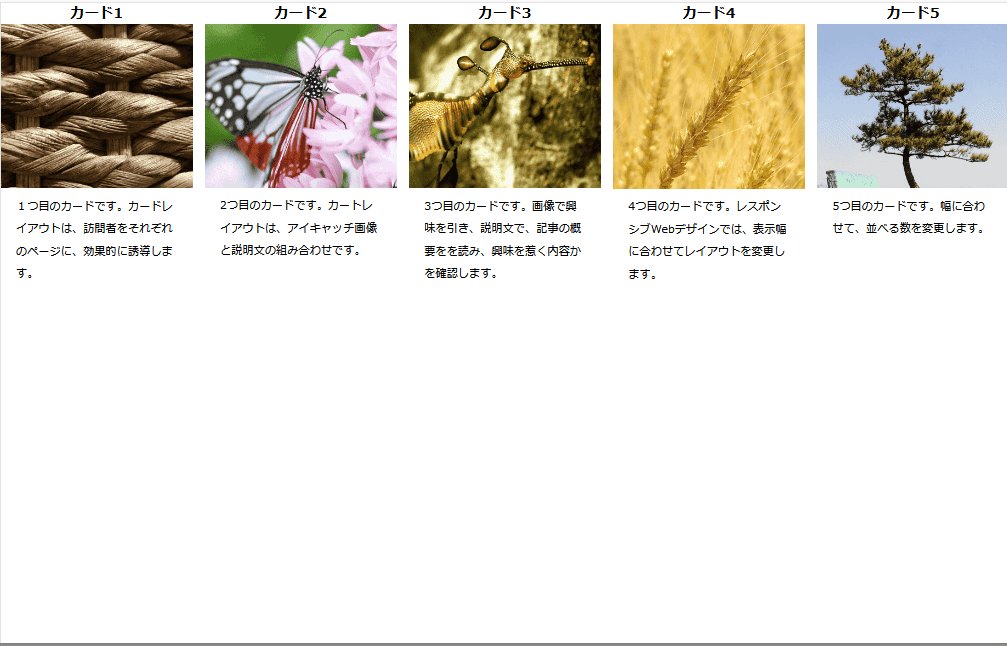
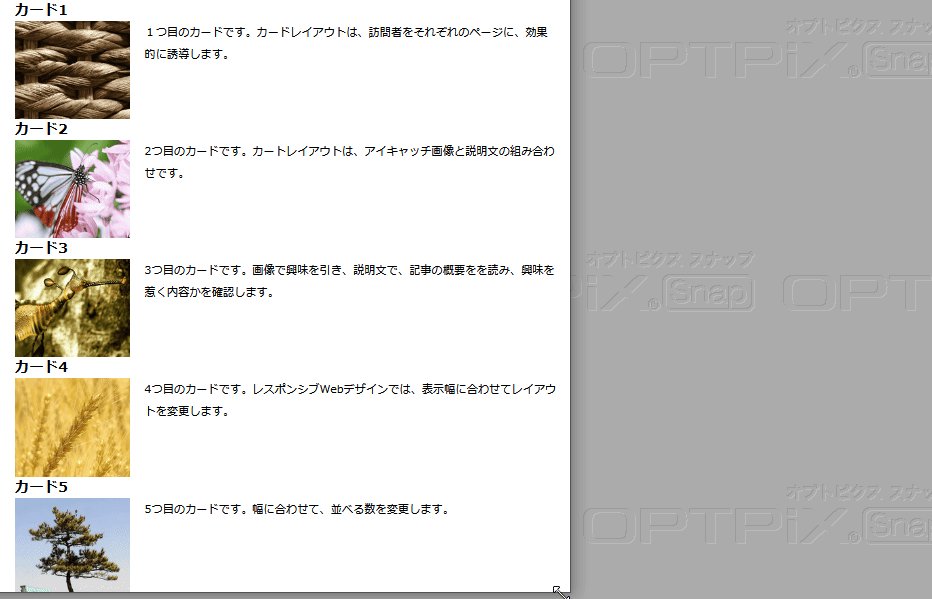
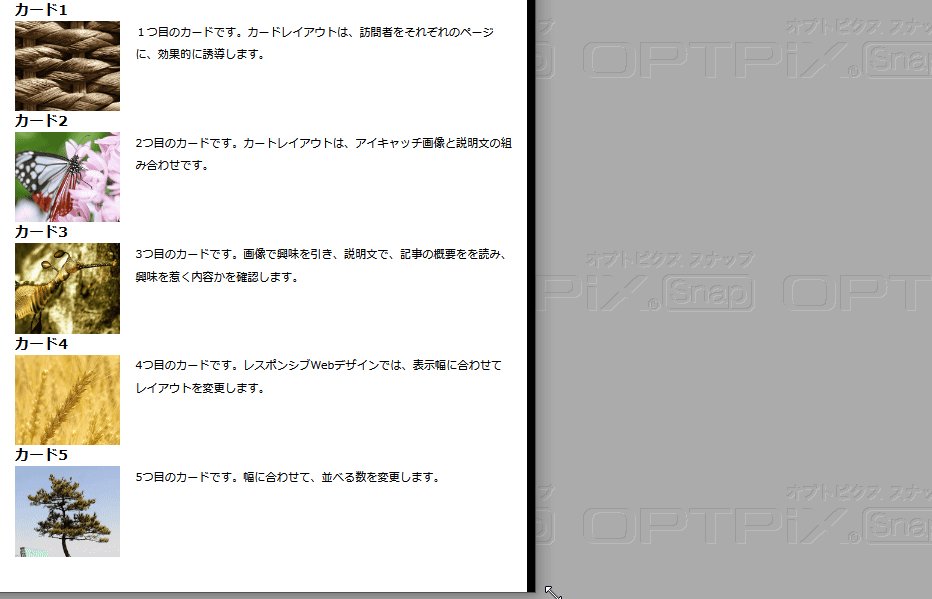
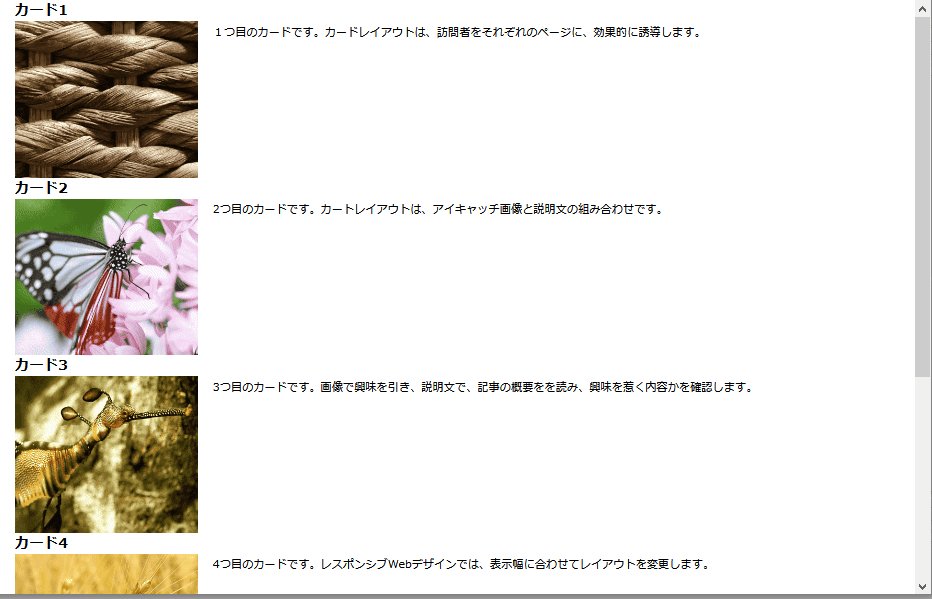
Webレイアウトで、同じ大きさのブロック要素を並べると、スッキリとしたデザインになります。しかし、ブラウザの幅でデザインの変化するレスポンシブWebデザインで、同じ大きさのブロック要素を並べるには、少し考える必要があります。

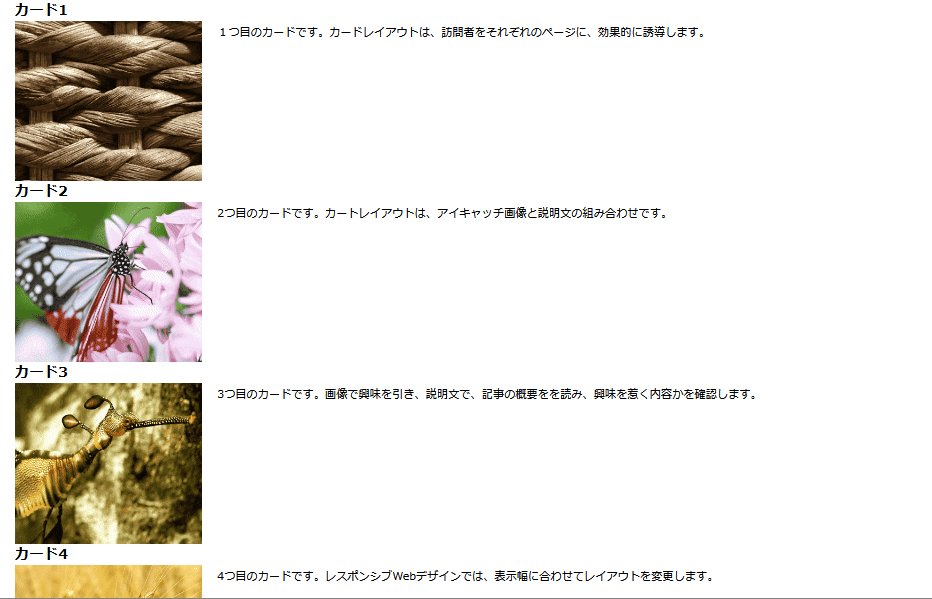
Webサイトでよく使われるカード(パネル)型デザインは、画像と文章とタイトルをまとめてブロック要素に格納し、同じ大きさで並べるデザインです。

カードは、タイトル、画像、文章をまとめたコンテンツ単位です。同じhtml表記で、クラスを使ってcssの指定を変更することで横型のカードに変更できると、縦と横の配置の変更が簡単になることでコードの流用性が高くなり、デザインの変更が楽になります。
html, cssで表現する囲み枠
使いたいデザインの1つに、囲み枠があります。ポイント、参照、注意などを色を変えた枠の中に書き込むデザインです。
リスト要素を使う
リスト要素は、箇条書きで使用する他にcssで、デザインを適用することで、さまざまな場面で使用されています。
htmlとcssでテーブル(表組)を利用する
Webページで表組は、面倒で、理解しにくい表記の1つです。流用しやすい定型の形を数種類作成しておいて、それを基に少しずつ改変していく方法が、現時点で私が、楽だと考えている方法です。
色表現
色見本
色見本は自分で作成したいものですが、まあそれはそれ、作成してくれている人のサイトを利用しましょう。
グラデーションを作成する
蛍光ペン風の文字強調
蛍光ペンで線を引いたような装飾は、やさしく強調するので、適切な量であれば、デザインがうるさくならない特徴を持っています。
記事の表現を広げるテクニック
cssをうまく使用するとhtmlタグからは想像ができないほど豊かな表示表現が可能になります。
videoタグを使ってmp4動画を再生する
ページ内に、動きがあると視線を誘導することができます。videoタグを使うとmp4ファイルを再生することができます。videoタグは、html5から導入された機能です。videoタグを使用して、mp4ファイルをページ内で再生する方法をまとめました。
定義リスト<dl><dt><dd>に、cssでスタイルを追加する
<dl><dt><dd>のタグを使用したものを定義・説明リストといいます。この<dl><dt><dd>タグは、cssを使用してスタイルを調整しないで使うことはまずありません。
サイト内に提示するコードに、シンタックス・ハイライトを適用する
サイト内で、コードを提示して使用方法を紹介したい場合があります。その際、コードをシンタックス・ハイライトと呼ばれるコードの色分けがされているとコードが読みやすくなります。
ソースコードのハイライト
サイト用のスクリプトを紹介するとき、プログラムのコードの説明をサイトに掲載する際、スクリプトやコードを色分けして見やすく表示するスクリプトです。
ソースコードの色分けが無いと、コードは読みにくいので、積極的に利用しましょう。
フォトスライド
ホームページで画像が勝手にクルクル切替わるフォトスライドという機能は、jQueryで実現されています。 ホームページ内に動きを取り入れることができるので、視点を集めることができます。
折りたたみ(アコーディオン)
文章や画像をページ内で表示したり、非表示にする機能は、PC表示では、使いにくいので意味はありませんが、 画面の小さいモバイルでの表示では、見やすくなる可能性があります。
項目ごとに折り畳むことができるので、モバイル端末に向けたサイトでは、上手く利用すると利用しやすいサイトにすることができるかもしれません。
その他
IEハックとIEのサポート期間
旧バージョンのIE(Internet Explorer)は、独自拡張が行われており、他のブラウザと表示が大きく異る問題が存在します。それを、スクリプトで無理やり矯正する方法がIEハックです。その方法と、いつまで対応する必要があるかの目安になるIEのサポート期間の話題です。