既存テーマをカスタマイズする場合は、「子テーマ」と呼ばれるテーマを作成し、元のテーマは変更ぜずに、「子テーマ」を変更します。
「子テーマ」は、元のテーマつまり「親テーマ」の機能やスタイルを継承するので、修正する部分のみを指定してカスタマイズを進めることができます。
テーマに新しい機能やテーマの修正がある場合、WordPress公式テーマなどは自動でアップデートが行われます。既存のテーマを直接カスタマイズしてしまうと、アップデートの際にファイルがすべて上書きされてしまい、カスタマイズした内容がなくなってしまいます。
必要なファイルを作成する
まず、twentyseventeenーchild」という名称のフォルダを作成します。そのフォルダ中に、テキストエディタ等で、「functions.php」と「style.css」を作成します。※ファイル名が、大文字と小文字を区別することに注意して下さい。
※子テーマのフォルダの名前は、親テーマの名前のあとに、「ーchild」を付けた名前にするのが、WordPressでは、推奨されています。
「twenty seventeen」の子テーマを作成する例
「functions.php」
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>「style.css」
/*
Theme Name: twentyseventeen-child
Template: twentyseventeen
*/大きく2つの方法があります。
- フォルダごとzipファイルで圧縮し、それをダッシュボードから、新しいテーマとしてアップロードする。
- レンタルサーバーで用意されているファイルマネージャーを使用して、Ftpクライアントを使用して、サーバー上の「WordPressインストールディレクトリ / wp-content / themes」の中に「twentyseventeenーchild」という名称のフォルダを作成し、その中に作成した「functions.php」と「style.css」をコピーする。
zipファイルとして、圧縮し、新しいテーマとして追加する。
「Twenty Seventeen」の子テーマの圧縮したzipファイル

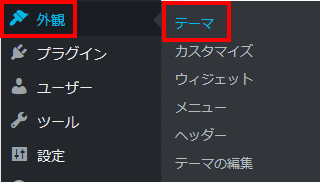
ダッシュボードから、外観、テーマを選択します。

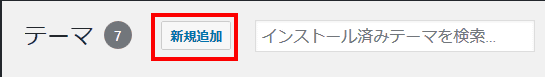
新規追加を選択します。

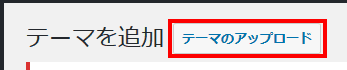
テーマをアップロードします。

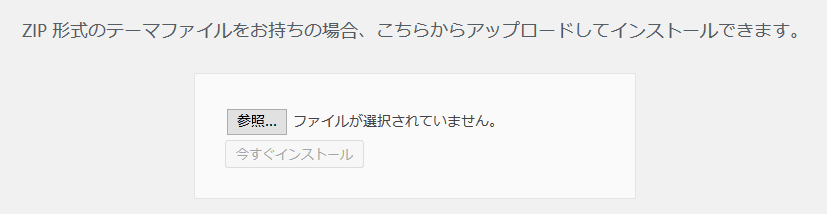
ファイルを指定して、今すぐインストールをクリックして下さい。正常にテーマが追加されていない場合は、「functions.php」と「style.css」のファイル名を確認して下さい。ファイル名の大文字、小文字が区別することに注意が必要です。
他の方法として、ftpクライアント機能を持つテキストエディタを使う方法があります。
- Visual Studio(統合開発環境です)
- Expression Web 4(開発が終了しています)
などがあります。
Visual Studioで、操作する方法を試してみましたが、テキストエディタで内容を操作する作業が頻繁に発生するわけでは無いので、先程挙げた、テキストエディタでファイルを作成し、ftpプライアントでサーバーに書き込む方法が便利だと思います。

子テーマが追加されます。
参考サイト
子テーマ作成するプラグイン「One-Click Child Theme」も存在します。