既存テーマをカスタマイズする場合は、「子テーマ」と呼ばれるテーマを作成し、元のテーマは変更ぜずに、「子テーマ」を変更します。
「子テーマ」を作成するには、「WordPressインストールディレクトリ / wp-content / themes」の中に「twentyseventeenーchild」という名称のフォルダを作成し、その中に作成した「functions.php」と「style.css」を作成する必要があります。
ここでは、Visual Studioを使って操作する方法を紹介します。Visual Studio Community 2017に、Web Essentialsを導入して使用しています。
Visual Studio Community 2017は、個人利用では、無料で利用できます。PHPでプログラムを作成する場合は、ライセンスキーは有料ですが、「PHP Tools」拡張機能をインストールしておくと便利です。
Visual Studio Expressも利用できるはずです。
Visual Studioは、いろいろなインストールオプションや拡張機能が存在するので、.Net Coreや ASP.netなどの項目をインストールしておくと他に便利な機能が存在するのかもしれません。
操作

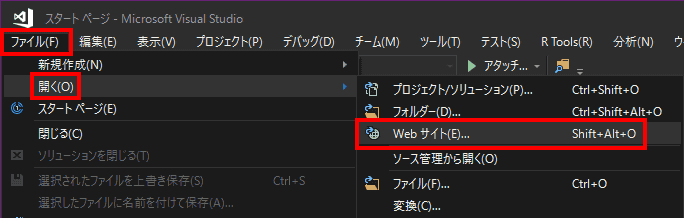
Visual Studioを起動し、ファイルから、開く、Webサイトを選択します。

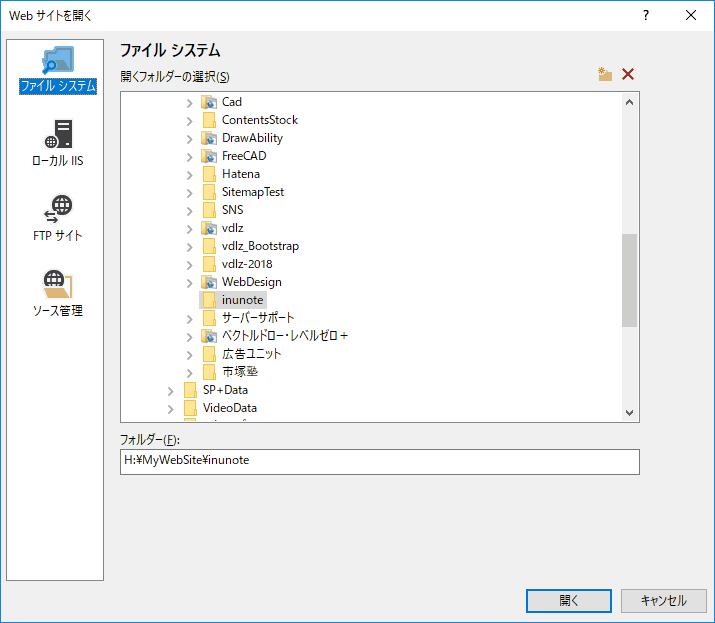
サーバーの内容を格納するフォルダを作成し、指定します。フォルダ名は、ドメインを示すものがわかりやすいと思います。

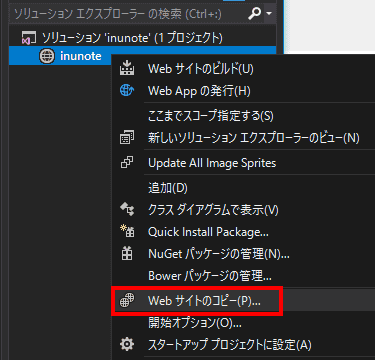
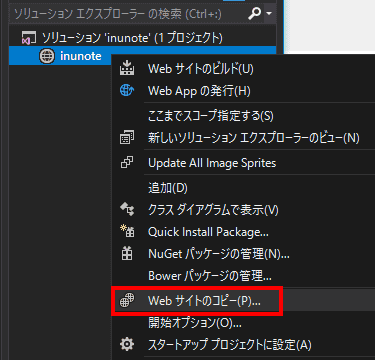
ソリューションエクスプローラーで、フォルダ名を右クリックし、Webサイトのコピーを選択します。

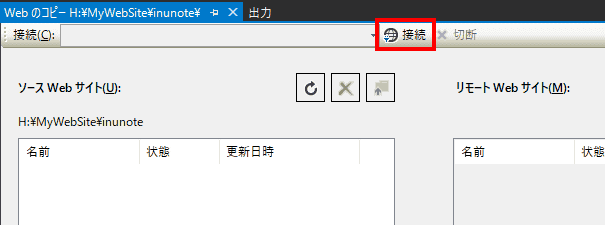
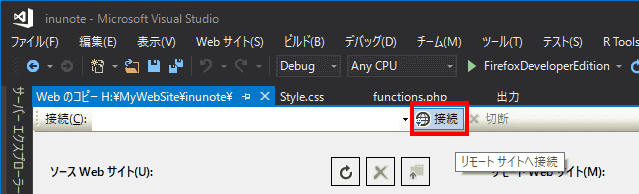
Ftpクライアントが表示されます。接続を選択します。

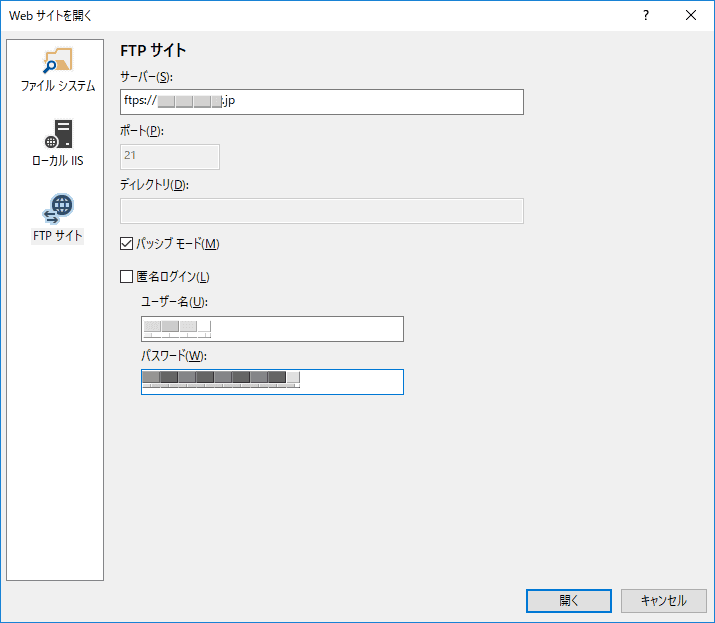
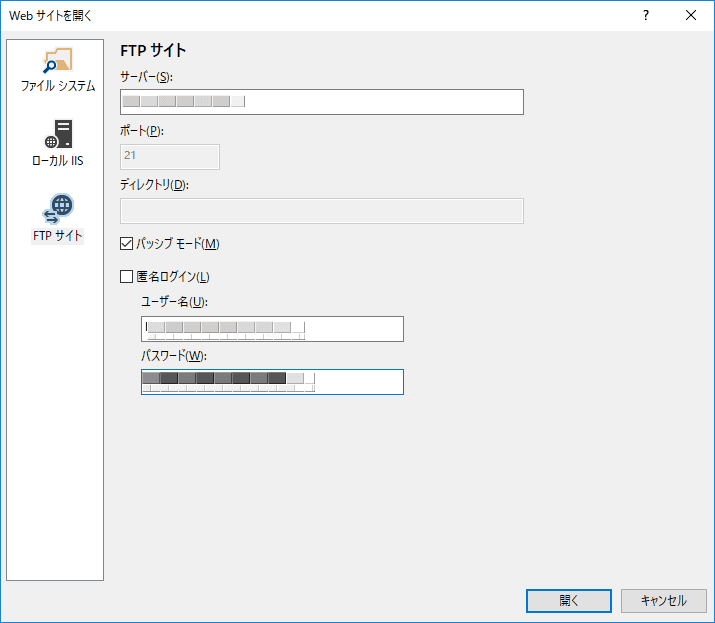
左側のカテゴリで、FTPサイトを選択し、レンタルサーバーのFtp設定を参考にパラメータを入力します。ディレクトリが指定できないのは、機能的に不備があるのではと思います。

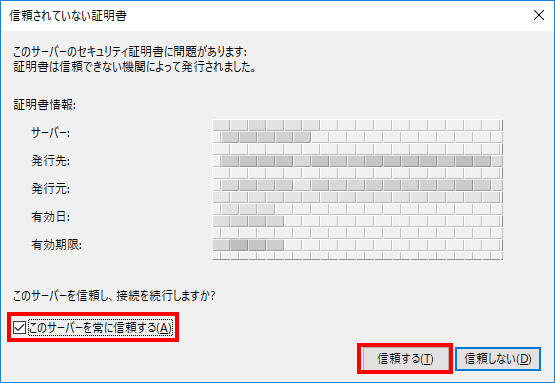
証明書の確認ウィンドウが表示されますので、「信頼する」をクリックします。

リモートWebサイトが開かれていない場合は、更新ボタンをクリックします。

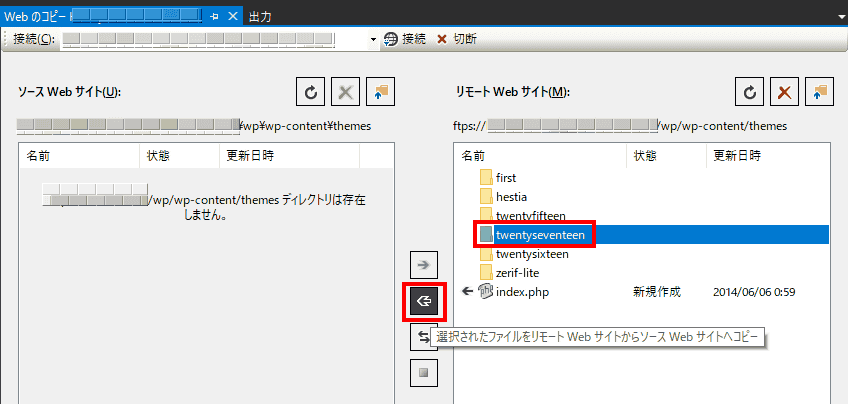
WordPressのテーマは、「WordPressインストールディレクトリ / wp-content / themes」の中にあります。

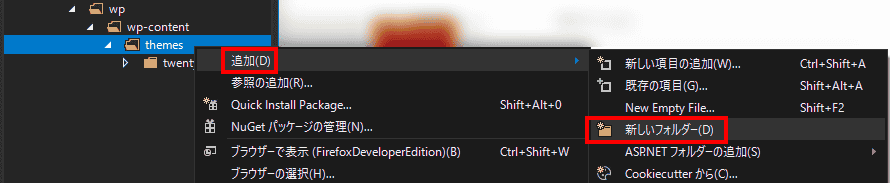
themeフォルダを右クリックし、追加、新しいフォルダを選択します。フォルダ名は「twentyseventeenーchild」にします。

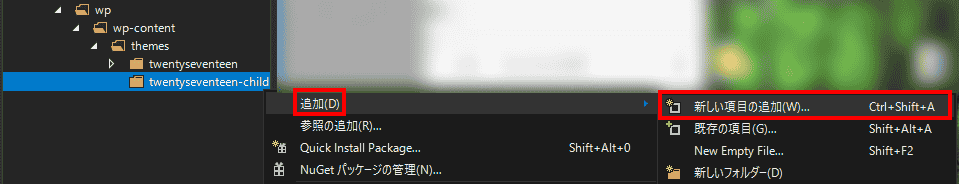
作成したフォルダに、新しい項目を追加します。

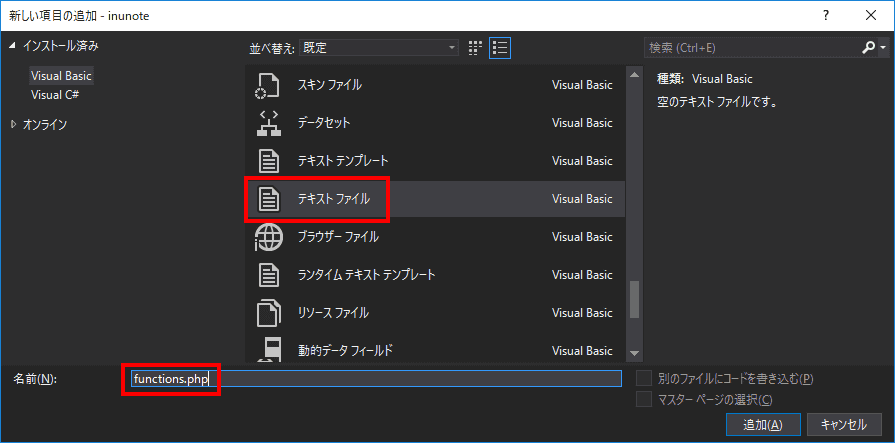
phpファイルを追加しますが、phpの項目は存在しないので、テキストファイルとして追加します。「PHP Tools」していても、項目の追加に、phpファイルは現れません。テキストファイルを選択し、「functions.php」を追加します。
「functions.php」を開き、以下のコードを入力し、保存します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>
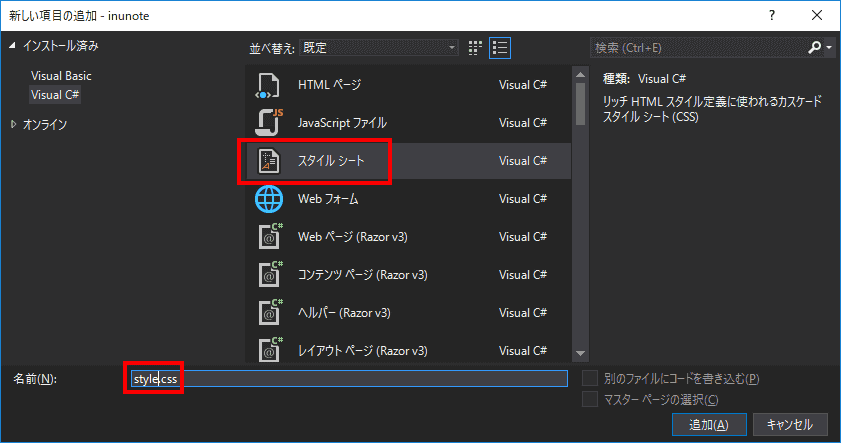
次に、新しい項目として、「style.css」を追加します。cssファイルには、「スタイルシート」という項目が存在します。※ファイル名は、大文字、小文字の区別があります。「Style.css」だと認識してくれないことに注意して下さい。
追加した「style.css」を開いて、以下のコードを入力し、保存します。
/*
Theme Name: twentyseventeen-child
Template: twentyseventeen
*/
ソリューションエクスプローラーで、フォルダ名を右クリックし、Webサイトのコピーを選択します。

「接続」をクリックします。

パスワードを指定して、「開く」をクリックします。

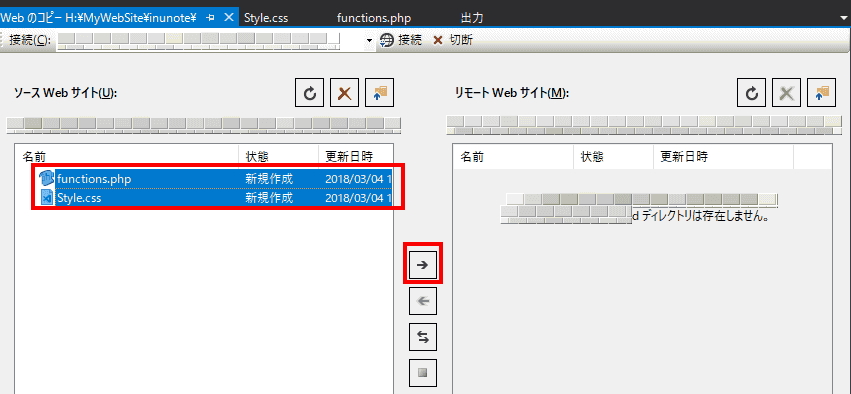
作成した2つのファイルをコピーし、接続を切断します。