Luxeritasには、「定型文」機能が搭載されています。「コードスニペットの挿入機能」です。記事の装飾を行う際に便利であるため、使い方を理解しようと思います。
Wordpressで記事を装飾しようとした場合、cssで、クラス定義をしたスタイルを用意し、htmlで、クラスを指定する必要があります。クラス名を覚えて、コードを追加するのは面倒なので、スニペットを挿入する機能があるととても便利です。
Luxeritasでは、スニペットを挿入する機能のプラグインを新たに導入しなくても、テーマに、定型文という名前で機能が付属しています。
cssのクラス定義
Luxeritasは、Bootstrapを使用したテーマなので、Bootstrapのクラスを覚えれば、自分でcssを定義する必要はありません。しかし、探すのは面倒なので、自分でクラス名を定義したスタイルを用意します。テキストエディタで、cssファイルを用意し、Wordpressのダッシュボードから、cssを登録します。
記事を装飾するcssスタイルとhtmlの記述
私が、htmlとcssを学び始めた時、少し学べば、タグ辞典を眺めながら、望むデザインを実現するスタイルやタグの組み合わせを作り出せるようになると考えていました。
今では、そんな才能を持っている人は、ほとんど存在しないことを知っています。
望むデザインを実現するスタイルやタグの組み合わせをどこかから見つけてそれを流用して使います。Bootstrapから、探したり、デザインを紹介しているWebサイトから、望む組み合わせを探し、それを利用します。
自分の好みのデザインのスタイルやタグの組み合わせは、どこかに書き留めておき、いつでも使えるようにしておきましょう。
Webサイトを運営しているのでしたら、自分が運営するサイトの記事として公開しておくのも1つの方法です。
定型文機能の使い方
使用するCSSを登録する

ダッシュボードから、外観、カスタマイズを選択します。

追加CSSを選択します。
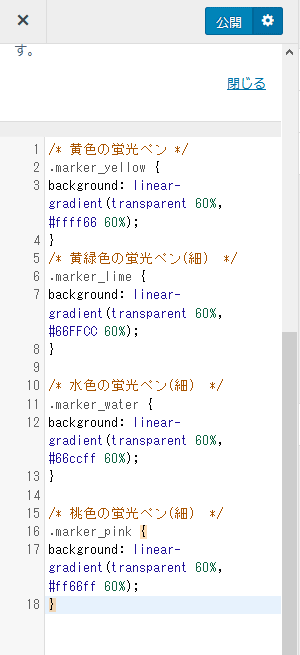
CSSを貼り付けます。
ここでは、「蛍光ペン風の文字強調」を行うCSSを貼り付けます。
/* 黄色の蛍光ペン */
.marker_yellow {
background: linear-gradient(transparent 60%, #ffff66 60%);
}
/* 黄緑色の蛍光ペン(細) */
.marker_lime {
background: linear-gradient(transparent 60%, #66FFCC 60%);
}
/* 水色の蛍光ペン(細) */
.marker_water {
background: linear-gradient(transparent 60%, #66ccff 60%);
}
/* 桃色の蛍光ペン(細) */
.marker_pink {
background: linear-gradient(transparent 60%, #ff66ff 60%);
}
CSSを貼り付けます。
定型文を登録する

ダッシュボードから、Luxeritas、定型文を選択します。

新規追加をクリックします。

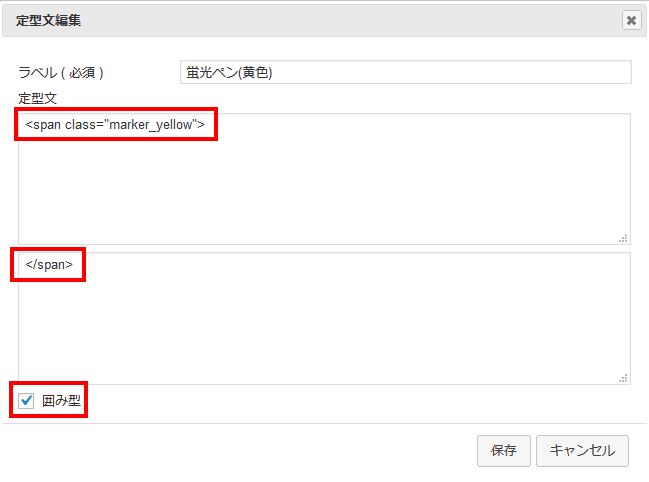
囲み枠にチェックを入れると、定型文の入力場所が、2つ現れます。前のタグ、後ろのタグを入力し、OKをクリックします。

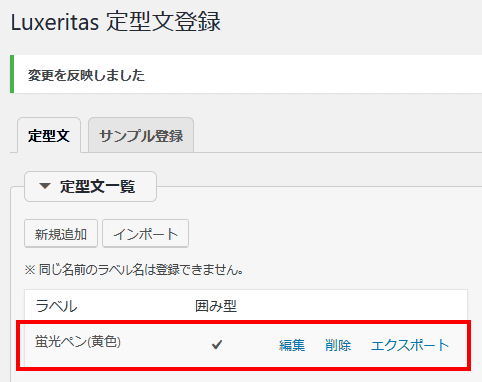
入力した定型文がリストに追加されます。

エディタで、どのように定型文ツールが表示されるかを確認してみます。
WordPressの標準のエディタは、新しくGutenbergブロック・エディタになりました。旧標準エディタTinyMCEで作成した部分は、クラシック・ブロック内のコンテンツとして扱われます。
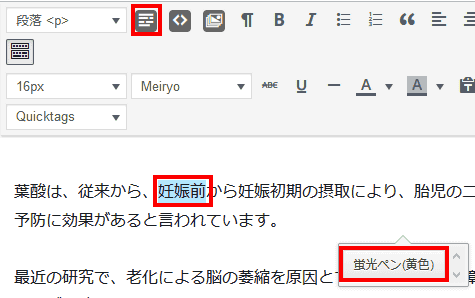
クラシック・ブロックをクリックすると、ツールバーが現れます。
ツールバーの左上に定型文アイコンが現れます。

クラシック・ブロックでは、「囲み枠」の場合、定型文で囲まれる部分を選択し、定型文アイコンをクリックし、適用する定型文のラベルを選択します。

今回の例のように、定型文に表示される要素がない場合、エディタ上では何も変化がありません。

プレビューをクリックします。

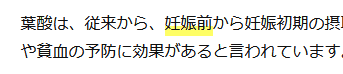
プレビューでは、確認できます。

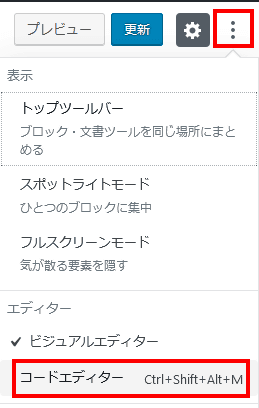
コードエディタで確認します。

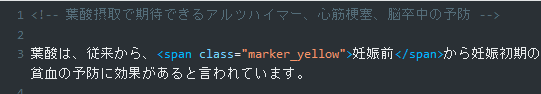
タグが追加されていることが確認できます。
追加した定型文を削除する

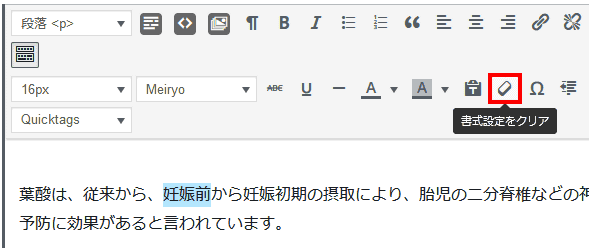
定型文を追加した部分を選択し、「書式設定をクリア」をクリックします。

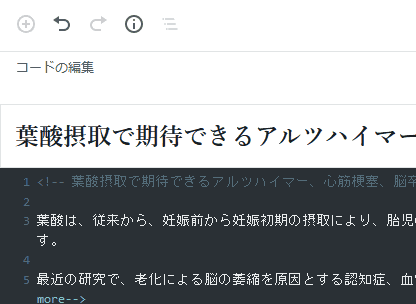
タグが消えていることが確認できます。