Wordpressで、記事を作成すると、装飾の少ない淡白なページに仕上がります。淡白なページのままだと記事が読みにくいので、装飾を追加しようとすると、cssの知識が必要になります。
ページビルダー型のプラグインを使用する
cssを学ぶことなく、Wordpressで装飾豊かなページを作成するには、ベージビルダー型のプラグインを使用する方法があります。
代表的なページビルダー型のプラグインは、Elementor Page BuilderやPage Builder By SiteOriginがあります。
日本語の書かれた詳しい使い方を説明したページがないので、試行錯誤で使い方を探していく必要があるところが導入の障壁になります。
cssを追加して、装飾を追加する
htmlやcssの知識があれば、cssを追加して、装飾を追加する方法がおすすめです。
Wordpressにcssを追加する
Wordpressでは、「親テーマ」、「子テーマ」、「追加CSS」の3つ場所にcssを追加できます。
親テーマ
親テーマは、Wordpressのテーマそのものです。親テーマのcssを変更することは、テーマを変更することと同じことです。さらに、テーマがアップデートされた際、更新すると上書きされて、変更した内容がなくなってしまいます。その結果、親テーマのcssを変更する際は、変更部分をどこかに記録しておき、テーマの更新のたびに、cssを変更する必要があります。
そのため、自分が記事で使用するcssを親テーマのcssを変更して適用するのは、結果的にかなり手間が増えます。
子テーマ
子テーマは、親テーマを変更せずに、テーマをカスタマイズするための仕組みです。親テーマが更新されても、カスタマイズされた内容には、影響がありません。ccsも同じで、親テーマが更新されても変更内容は、そのままです。
通常は、テーマをカスタマイズする際に使用します。
追加css

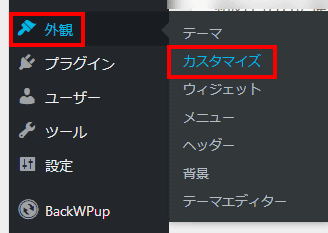
追加CSSを編集するためには、ダッシュボードの「外観」>「カスタマイズ」を選択します。

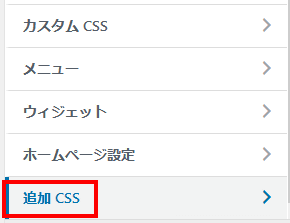
「追加CSS」を選択します。

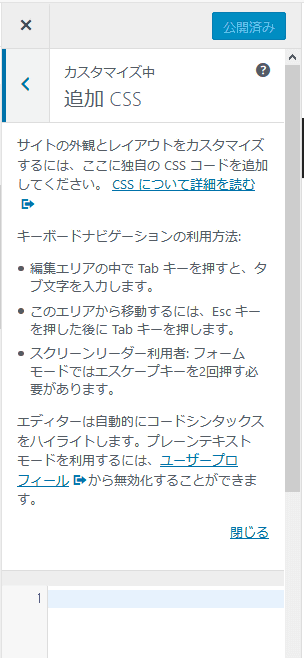
「追加CSS」から編集することができます。
「追加CSS」に追加した内容は、テーマごとに登録されます。そのため、テーマを変更したら、新たに登録する必要があります。