Webサイトのレイアウトでは、複数のカラムを持つ、マルチ・カラム・レイアウトがよく利用されています。スマートフォンでは、サイドナビを持たないシングルカラムデザインで表示されます。PCでは、画面を有効につかい、サイドナビを持つマルチ・カラム・レイアウトが使われることが多いです。
横書きの文章が、幅広い領域に広がって表示されていると読みにくいからです。ブラウザ表示を幅広く使用している際に、真ん中の記事の左右に空白が広がっていると見た目が良くないこと、また、読み手の集中が途切れた時、視線が左右に移動することから、同じサイト内にある他の記事へのリンクがあれば、その記事を離脱する場合でも、同じサイト内で回遊してもらうことができます。
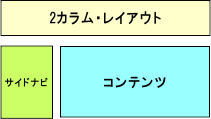
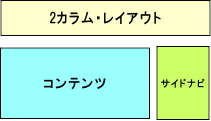
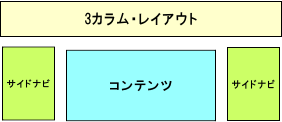
カラム・レイアウトの例
一般には、PCで表示される際、2カラム構成で表示されるデザインを利用しているWebサイトが多いように感じます。
左側にサイドナビがあるデザイン

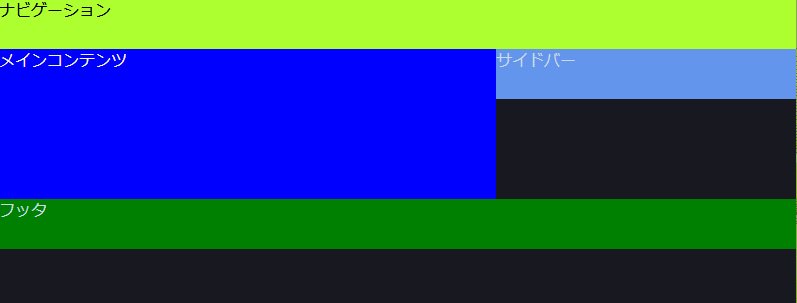
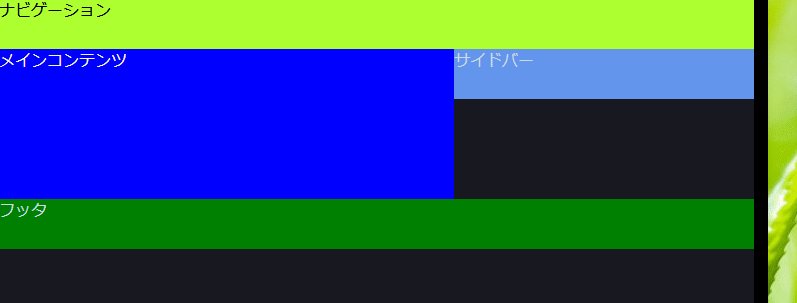
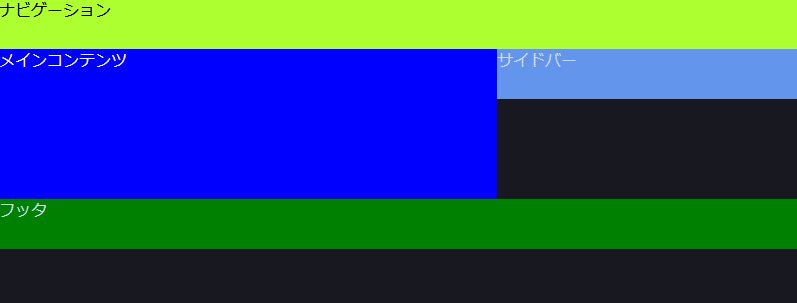
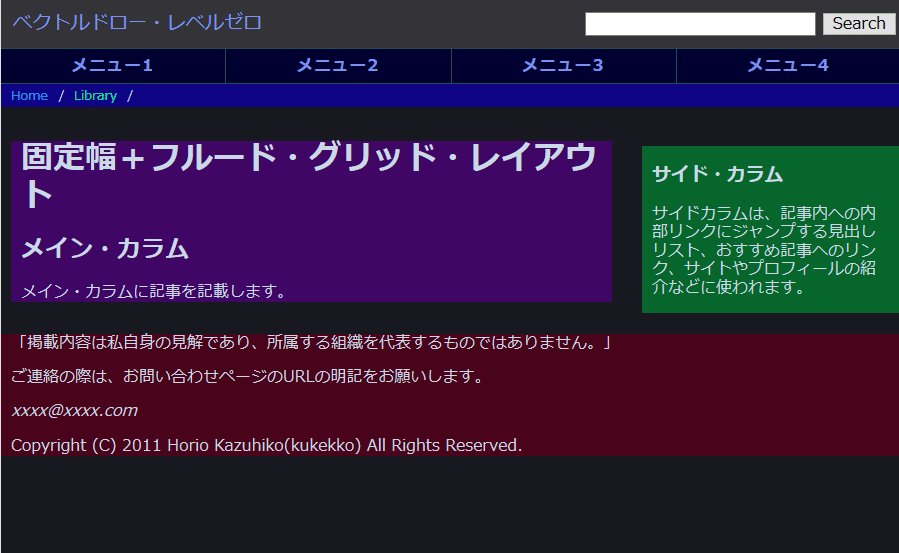
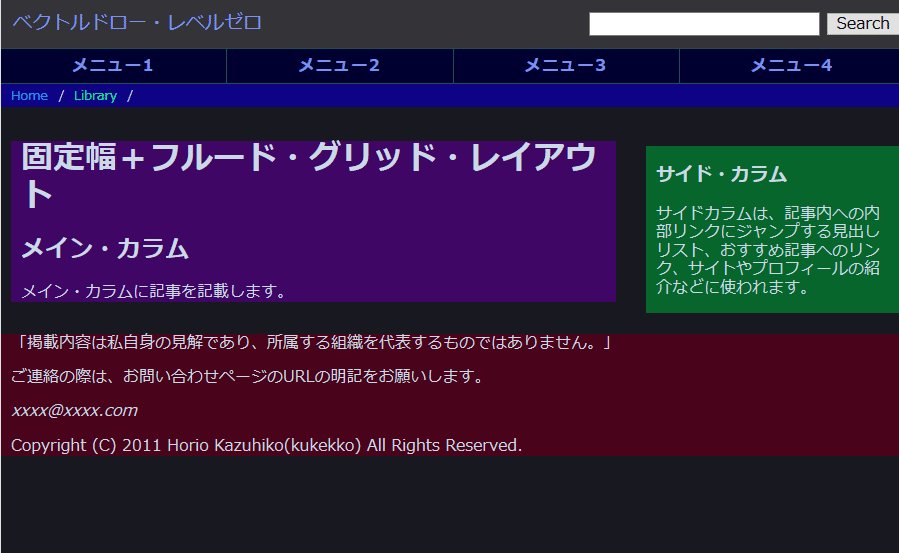
右側にサイドナビがあるデザイン

両側にサイドナビがあるデザイン

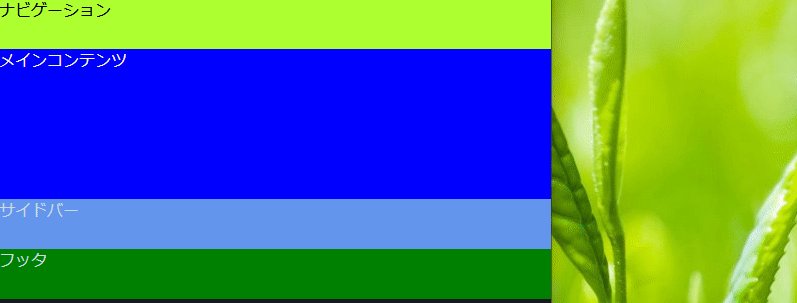
フルード・レイアウト
流れるように変化することを示す名前のレイアウトです。レスポンシブWebデザインが導入する前から使われています。カラムの幅を%で指定することで、表示するブラウザのウィンドウ幅に合わせて、表示領域が変化します。表示画面を有効に利用できる利点がありますが、複雑なレイアウトを活用しているとレイアウトが崩れやすいので注意が必要です。通常、レイアウトをそれほどこだわったページは、作成しないと思割れるため、実際には、問題が起こることは、まずありません。全てのカラムが、ウィンドウ幅に従って、変化するので、固定幅のコンテンツを配置する際は、若干の違和感が生じることがあります。
実装の方法
htmlとcssを活用して、そのような、デザインを実現するには、htmlとcssに対する高度な理解と、かなりの発想力が必要です。結果として、ほとんどの場合、望むレイアウトを実現する実装方法の定石を調べて、そのとおりに記述するだけです。
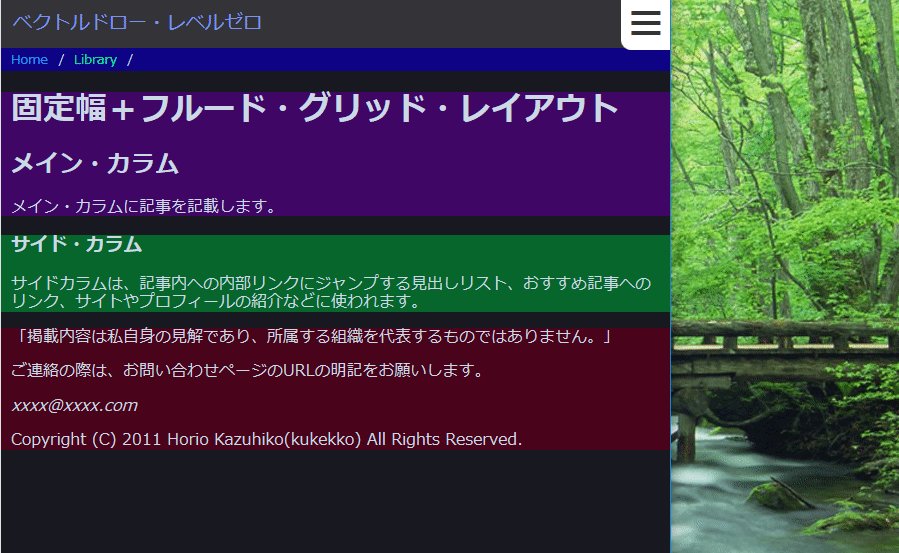
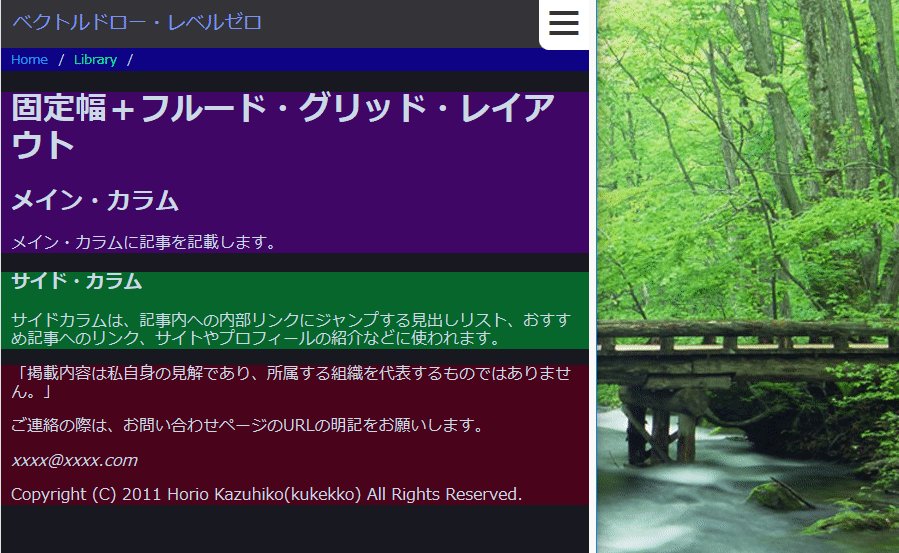
スマートフォンなど、さまざまな大きさの端末が存在しているため、あらたにWebサイトを作成する場合、表示幅ごとにレイアウトを変更するレスポンシブWebデザインを使用することが多いです。
書籍を参考にする
Webサイトのレイアウトは、いきなりだと理解しにくいと思うので、インターネット上の情報だけでなく、Webデザインを紹介する書籍を使用して、考え方を理解すると理解しやすいと思います。
私は、書籍を利用して学習しましたが、Webセミナーやスクールを利用して学習する方法を推奨している人もいます。学習する人の性格によって、適した方法が異なると思います。不向きな方法を選択しないように注意してください。
固定幅+フルードグリッドレイアウト
htmlとcssを使ってWebページを作成する場合、多くの知識が必要です。カラム・レイアウトとレスポンシブWebデザインについて理解するためには、できるだけ単純な構造のコードから少しずつ複雑なコードを考えていくと理解しやすくなります。
ブラウザ幅で、使用するcssを切り替え、表示レイアウトを変更するレスポンシブWebデザインに対応したレイアウト構造を検討する場合は、レイアウト構造のcssのだけを独立して検討すると検討が容易になります。
独立してレイアウト構造検討したあと、他のレイアウト・コンポーネントと組み合わせて、表示幅が変化したときに期待したようにレイアウトが変化するかを確認します。