新規作成日 2018-06-06
最終更新日
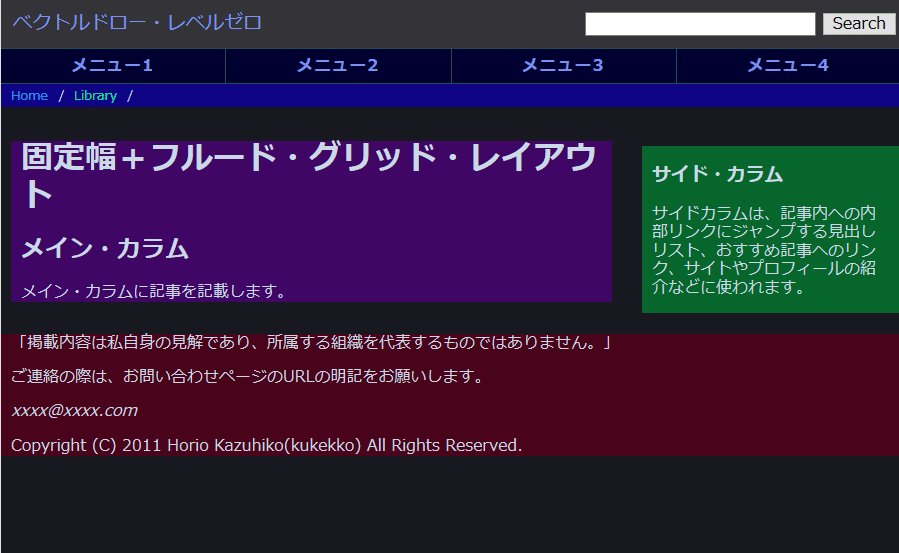
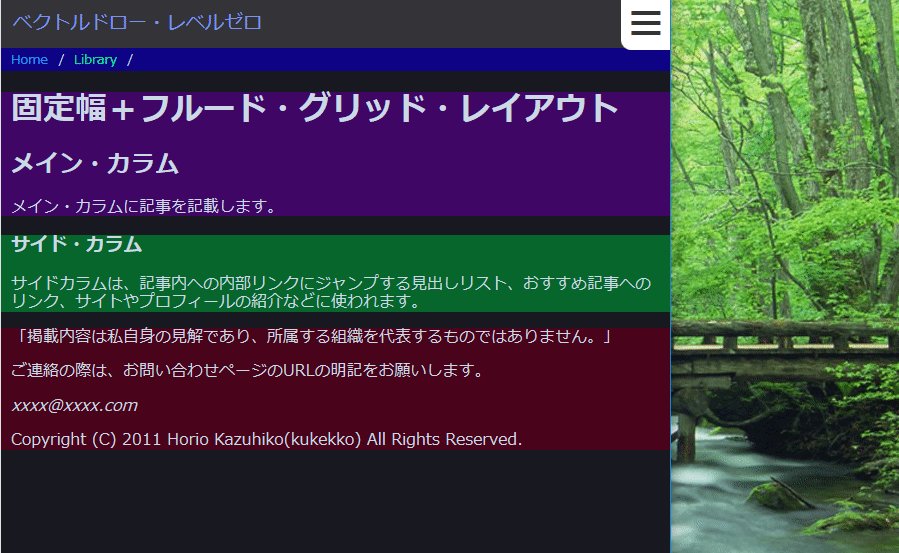
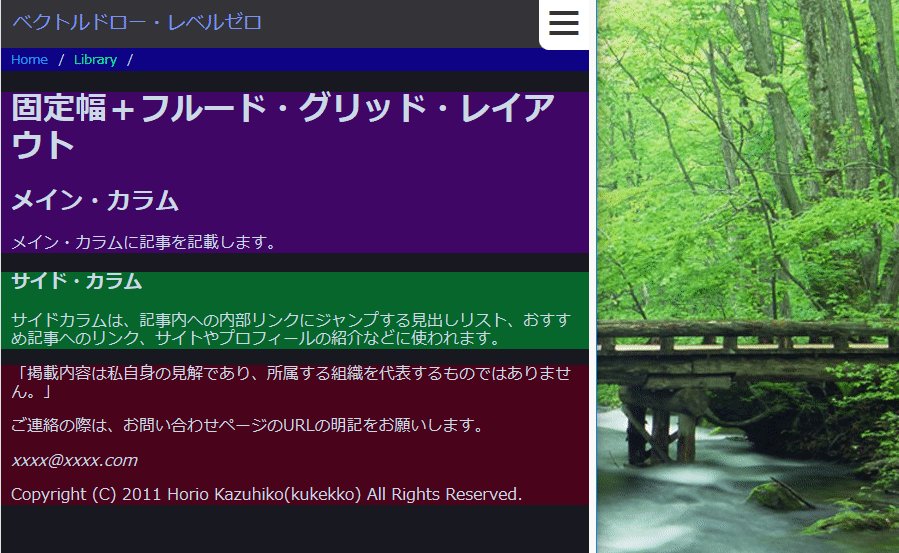
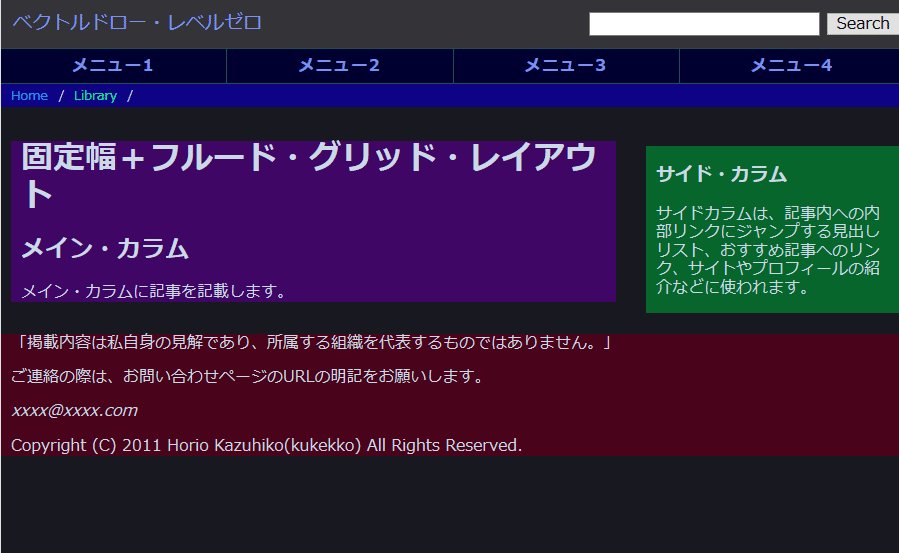
固定幅+フルードグリッドレイアウト
グリッドレイアウトは、いろいろなレイアウトがありますが、このページでは、カラム・レイアウトとフルード・レイアウトを組み合わせて、右側に固定幅のサイド・カラムを持つ、2カラム・レイアウトのテンプレートを作成します。
固定幅のサイド・カラムは、固定幅の広告枠やバナーが存在するときに便利です。幅が固定されていることで、サイドカラムは、サイト全体で、統一したデザインのコンテンツを配置することが多いので、固定幅にすることで、レイアウトが行いやすくなります。
そして、レスポンシブデザインの動作として、ブラウザウィンドウの幅が広いときは、記事の左側に回り込み、幅が狭くなったときには、記事の下に移動します。
サイドカラムは、記事内への内部リンクにジャンプする見出しリスト、おすすめ記事へのリンク、サイトやプロフィールの紹介などに使われます。

html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="author" content="Horio Kazuhiko(kukekko)">
<title>Document</title>
<title>固定幅+フルードグリッドレイアウト</title>
<meta name="description" content="ページの内容の概要を記入します。">
<meta name="keywords" content="">
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<link rel="stylesheet" href="css/style02-02.css" type="text/css">
</head>
<body>
<div id="wrapper">
<header>
<div class="collapse-navbar">
<a class="navbar" href="#">ベクトルドロー・レベルゼロ</a><!-- サイト名 -->
<input id="menu-cb" type="checkbox" value="off">
<label id="menu-icon" for="menu-cb">≡</label>
<label id="menu-background" for="menu-cb"></label>
<nav id="ham-menu">
<ul>
<li><a href="">メニュー1</a></li>
<li><a href="">メニュー2</a></li>
<li><a href="">メニュー3</a></li>
<li><a href="">メニュー4</a></li>
</ul>
<!-- Google検索窓 -->
<form action="http://www.google.com/cse" id="cse-search-box">
<input type="hidden" name="cx" value="013286213413684301681:zqxtychpyiq" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="13" />
<input type="submit" name="sa" value="Search" />
</form>
<script type="text/javascript" src="//www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script>
<!-- Google検索窓 ここまで -->
</nav><!-- ham-menu -->
</div><!-- collapse-navbar -->
<!-- パンくずリスト -->
<div>
<ol class="topic-path">
<li><a href="#">Home</a></li>
<li class="active"><a href="#">Library</a></li>
</ol>
</div>
</header>
<div id="content" class="clearfix">
<div id="contentInner">
<article>
<!-- ページタイトル -->
<h1>固定幅+フルード・グリッド・レイアウト</h1>
<section>
<h2>メイン・カラム</h2>
<p>メイン・カラムに記事を記載します。</p>
</section>
</article>
</div><!-- /#contentInner -->
<aside>
<h3>サイド・カラム</h3>
<p>サイドカラムは、記事内への内部リンクにジャンプする見出しリスト、おすすめ記事へのリンク、サイトやプロフィールの紹介などに使われます。</p>
</aside>
</div><!-- /#content -->
<footer>
<p>「掲載内容は私自身の見解であり、所属する組織を代表するものではありません。」</p>
<p>ご連絡の際は、お問い合わせページのURLの明記をお願いします。<address>xxxx@xxxx.com</address></p>
<p>Copyright (C) 2011 Horio Kazuhiko(kukekko) All Rights Reserved.</p>
</footer>
</div><!-- #wrapper -->
</body>
</html>css
@charset "UTF-8";
/*初期設定
----------------------------------------------------*/
body {
color: #cbd9e7;
background-color: rgb(24, 25, 32);
}
img {
max-width: 100%;
height: auto;
}
.ie8 img{
width: auto;
}
/*clearfix*/
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
article {
padding: 0 10px;
background-color: #400666; /* 背景色 */
}
aside {
padding: 0 10px;
background-color: #06662b; /* 背景色 */
}
footer {
padding: 0 10px;
background-color: #49041b; /* 背景色 */
}
/*layout
----------------------------------------------------*/
#wrapper{
margin: 0 auto;
}
/* スマホ用 ハンバーガー・メニュー */
#ham-menu {
background-color: rgb(12, 29, 75); /*メニュー背景色*/
box-sizing: border-box;
height: 100%;
padding: 10px 40px; /*メニュー内左右上下余白*/
position: fixed;
right: -300px; /*メニュー横幅 width と合わせる*/
top: 0;
transition: transform 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
width: 300px; /*メニュー横幅*/
z-index: 1000;
}
#menu-background {
background-color: #333; /*黒背景*/
display: block;
height: 100%;
opacity: 0;
position: fixed;
right: 0;
top: 0;
transition: all 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
width: 100%;
z-index: -1;
}
#menu-icon {
background-color: #fff; /*アイコン部分背景色*/
border-radius: 0 0 0 10px; /*左下角丸*/
color: #333; /*アイコン(フォント)色*/
cursor: pointer;
display: block;
font-size: 50px; /*アイコン(フォント)サイズ*/
height: 50px; /*アイコン縦高さ*/
line-height: 50px; /*縦位置中央化*/
position: fixed;
right: 0;
text-align: center;
top: 0;
width: 50px; /*アイコン横幅*/
transition: all 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
z-index: 1000;
}
#menu-cb {
display: none; /*チェックボックス本体は消しておく*/
}
#menu-cb:checked ~ #ham-menu,
#menu-cb:checked ~ #menu-icon { /* 展開後のメニュー */
color: rgb(255, 255, 255); /* メニュー文字色 */
background-color: rgb(3, 9, 36); /* メニュー背景 */
transform: translate(-300px); /*メニュー本体横幅 width と合わせる*/
margin: 0;
padding: 0;
}
#menu-cb:checked ~ #menu-background {
opacity: 0.5;
z-index: 999;
}
nav ul{
margin: 0;
padding: 0;
list-style-type: none;
}
nav ul li {
text-align: center;
border-bottom: 1px solid #fff;
margin: 0;
padding: 0;
}
nav ul li a{
display: block;
margin: 0;
padding: 8px 0;
}
nav ul li a:hover,
nav ul li.current a{
/* マウスが重なった時の背景色を変更する */
/* 現在のページの背景色を変更する */
display: block;
background-color: rgb(7, 3, 216);
color: rgb(216, 240, 247); /* リンクの文字色 */
}
/* スマホ用 メニュー ここまで*/
/* 最上位のバーのスタイル */
.navbar {
background-color: rgb(52, 51, 56); /* 背景 */
font-size: 1.2rem;
color: rgb(238, 236, 247);
text-decoration: none; /* リンクの下線を消す */
height: 24px;
display: block;
position: fixed;
top: 0;
width: 100%;
padding: 12px;
margin: 0;
}
/* パンくずリスト(トピックパス) */
/* リスト */
ol.topic-path {
margin-top: 3rem; /* マージン */
padding: 5px 0 5px 5px; /* パディング */
background-color: #100386; /* 背景色 */
font-size: 80%; /* 文字サイズ */
height: 0.8rem;
}
/* リスト項目 */
ol.topic-path li {
padding-left: 5px; /* 左パディング */
display: inline; /* 項目を横並び */
}
/* リンクエリア */
ol.topic-path li a {
padding-right: 10px; /* 右パディング */
text-decoration: none; /* リンクテキストの下線を非表示にする */
}
/* リンク色 */
ol.topic-path li a {
color: #2396f5;
}
/* リンク色(マウスオーバー) */
ol.topic-path li a:hover {
color: #23c8fa;
}
/* 現在の項目 */
ol.topic-path li.active a{
color: #15eb92;
}
ol.topic-path li::after {
content: "/";
}
a:link{
color: #20c2eb;
}
a:visited{
color: #7a91f5
}
/*media Queries
----------------------------------------------------*/
@media only screen and (min-width: 720px) {
/*layout
----------------------------------------------------*/
#contentInner {
float: left;
width: 100%;
margin-right: -300px;
padding: 0 10px;
}
article {
margin-right: 300px;
background-color: #400666; /* 背景色 */
}
aside {
float: right;
width: 240px;
margin-top: 1.675em;
background-color: #06662b; /* 背景色 */
}
aside p {
padding-right: 10px;
}
/*menu
----------------------------------------------------*/
#menu-icon{
visibility: hidden;
}
#ham-menu {
right: 0;
height: 100%;
padding: 0; /*メニュー内左右上下余白*/
position: fixed;
top: 48px;
width: 100%; /*メニュー横幅*/
height: 35px;
/* z-index: 1000; */
transform: none;
}
#menu-cb:checked ~ #ham-menu,
#menu-cb:checked ~ #menu-icon{
transform: none;
}
#menu-cb:checked ~ #menu-background {
opacity: 0;
z-index: auto;
}
nav ul { /* ナビ */
/* タグの余白を削除する */
margin: 0;
padding: 0;
}
nav ul li { /* ナビ */
display: block;
float: left;
width: 25%;
border-top: 1px solid #185353;
border-bottom: 1px solid #185353;
background: #010130;
letter-spacing: 0.1em;
text-align: center;
list-style: none; /* リスト記号を非表示にする */
padding: 0;
margin: 0;
}
nav ul li a{
border-right: 1px solid #185353;
}
nav ul li.last a{
border-right: none;
}
nav ul li a {
display: block;
padding: 8px 0;
margin: 0;
color: #6fb0e6; /* リンクの文字色 */
text-decoration: none;
font-weight: bold;
}
nav ul li a:hover,
nav ul li.current a{
/* マウスが重なった時の背景色を変更する */
/* 現在のページの背景色を変更する */
background-color: #c0c0c0;
color: #000000; /* リンクの文字色 */
}
/* 検索窓 */
#cse-search-box{
position: absolute;
top: -36px;
right: 5px;
}
/* パンくずリスト(トピックパス) */
ol.topic-path{
margin-top: 84px;
}
/* 2つの要素を並べる */
.harf div{
float: left;
width: 48.75%;
margin-right: 2.5%;
}
.harf div:last-child {
margin-right: 0;
}
/* 3つの要素を並べる */
.oneThird div{
float: left;
width: 31.6666%;
margin-right: 2.5%;
}
.oneThird div:last-child {
margin-right: 0;
}
/* 4つの要素を並べる */
.quarter div{
float: left;
width: 23.125%;
margin-right: 2.5%;
}
.quarter div:last-child {
margin-right: 0;
}
/* 5つの要素を並べる */
.oneFifth div{
float: left;
width: 18%;
margin-right: 2.5%;
}
.oneFifth div:last-child {
margin-right: 0;
}
/* 区別しやすいように背景色を付ける */
#one{
background-color: #6fb0e6;
}
#two{
background-color: darksalmon;
}
}
@media only screen and (min-width: 860px) {
}
@media only screen and (min-width: 1080px) {
}