作成日 2015.01.16
最終更新日
まずは、簡単にできることだけ
何をしたらいいかわからない

読んでもよくわかりません。
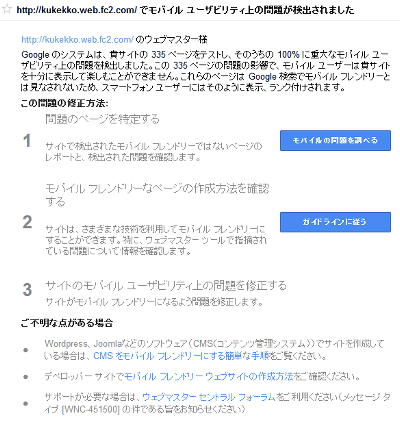
「モバイルの問題を調べる」ボタンを押して、表示された内容を呼んでもよくわかりません。
「ガイドラインに従う」ボタンを押して表示されたガイドラインは英語でした。何がしたいのでしょうか?
サポートサイトに投稿
一読して、この一連のメッセージとリンクから理解するのはあきらめました。
私のサイト作成スキルでは理解できません。
指示に従い、、ウェブマスター セントラル フォーラムのモバイルサイトカテゴリに
質問を投稿しました。
ここでわかったことは、「ビューポート」と「AdSense広告」が問題であるようです。
ビューポートの設定
サポートサイトでのアドバイスを元に、ビューポートタグをサイトに追加します。
Web検索をかけて ビューポートに関するページを調べてみました。
Web検索をかけて ビューポートに関するページを調べてみました。
このページによると、<head>~</head>内に、
<meta name=viewport content="width=device-width, initial-scale=1">
上記コードを追加すればいいようです。検索置換で追加すると便利です。
PCでの閲覧に影響は出ません。そのため、おまじないとして追加しておきます。
作業
「Expression Web 4」の検索置換機能を利用してすべてのページに上記メタタグを追加しました。
PCからのビューには影響なく変化ありませんでした。
PCからのビューには影響なく変化ありませんでした。
レスポンシブル広告に変更
ページに張り付けてあるAdSense広告をレスポンシブル広告に変更したいと思います。
こちらも同じく、「Expression Web 4」の検索置換機能で置換します。
問題点
「このサイトについて」の右端の空白は、cssで左側のカラムをパーセントで指定しているので、画面のサイズが小さくなった時、
Widthの値が不適切になるためです。PC画面で、ブラウザのウィンドウサイズの変化に対応させたので、
スマートフォン表示に対応できていないのです。でも、見にくいですが、何とか閲覧可能です。