検索置換について
検索置換は、文字通り検索した文字列を置換する機能です。サイト作成では、トラッキングコードや解析タグを挿入する際に使用すると便利です。
基本的な使いかた


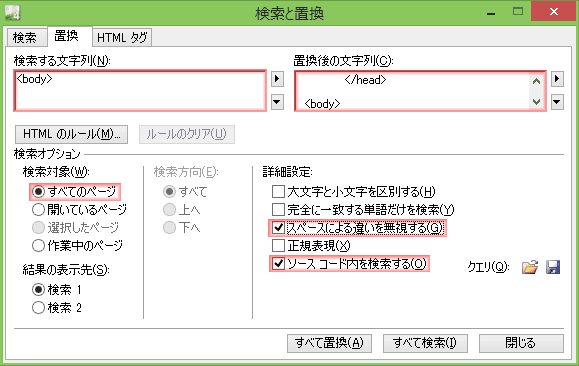
「検索する文字列」を「置換後の文字列」に変更します。
検索対象
「すべてのページ」「開いているページ」「選択したページ」「作業中のページ」から選択します。
詳細設定
コードを置換する際は、「スペースによる違いを無視する」と「ソースコード内を検索する」
トラッキングコードや解析タグを挿入する
挿入する位置を確認する
トラッキングコードや解析タグは、挿入位置が決まっています。取得するページで、操作説明を探してどこに挿入するか確認します。 通常、「</head>」の直前か、「<body>」の直後です。
「</head>」の直前の場合
「検索する文字列」を「</head>」に、「置換後の文字列」を「(挿入するコード)</head>」に設定します。 前後に改行を入れておく、コメントを入れておくと挿入後のコードが見やすくなります。※トラッキンくコードはこちらのパターンです。
「<body>」の直後の場合
「検索する文字列」を「<body>」に、「置換後の文字列」を「<body>(挿入するコード)」に設定します。 前後に改行を入れておく、コメントを入れておくと挿入後のコードが見やすくなります。※解析タグはこちらのパターンです。
ビューポートの追加
「検索する文字列」を「[追加したい位置の前後のタグ]」に、「置換後の文字列」を「[追加したい位置の前後のタグ](挿入するビューポート)」に設定します。 前後に改行を入れておく、コメントを入れておくと挿入後のコードが見やすくなります。
正規表現にも対応しているので、使い方を考えればいろいろな使いみちがあると思います。
参考サイト
困ったときに利用するサイトです。
ワニchanのうぇぶわーるど(外部サイト)
Expression Webで、わからないことがあったらまずはここで探しましょう。