msdnのドキュメント「最初の拡張機能を作成する: ハローワールド」(Visual Studio 2017で説明されている)を参考に、Visual Studio 2019 Communityで、最初の機能拡張を作成します。
このチュートリアルでは、Visual Studioに新しいコマンドを追加します。
この記事は、WindowsのVisual Studioに適用されます。Mac用のVisual Studioのチュートリアルを参照してください。
必須のコンポーネント
Visual Studioの機能をVSIXを使って拡張するためには、「Visual Studio拡張機能の開発」 のワークロードをインストールしている必要があります。
「すでにインストールしているVisual Studio 2019にVisual Studio SDKをインストールする」を参考にして下さい。
機能拡張プロジェクトを作成する
新規プロジェクトを作成します。

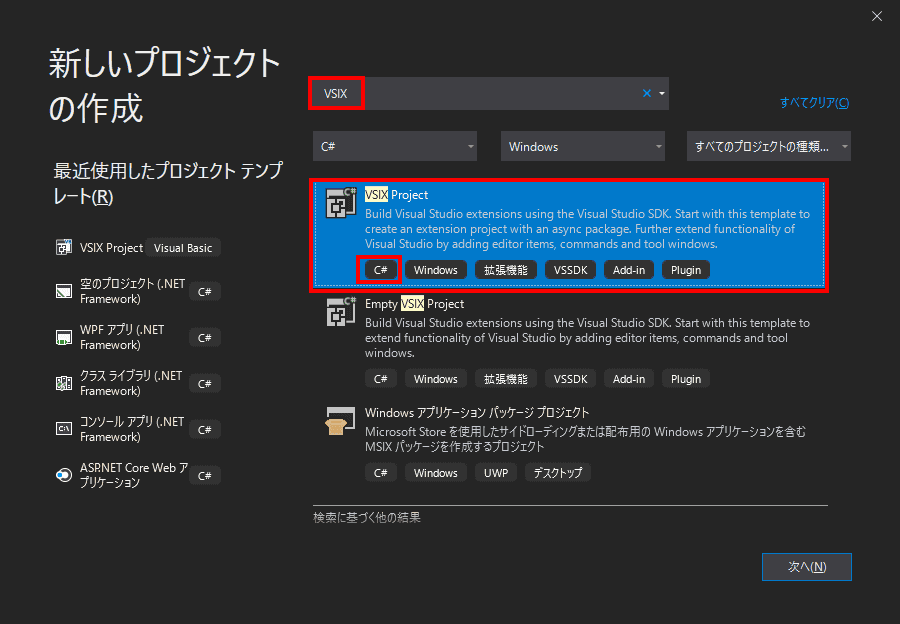
検索ウィンドウで、vsixを検索し、「VSIX Project」を選択し、「次へ」をクリックします。C#用のプロジェクトとVisual Basic用のプロジェクトが存在します。この記事では、C#用のプロジェクトを選択します。

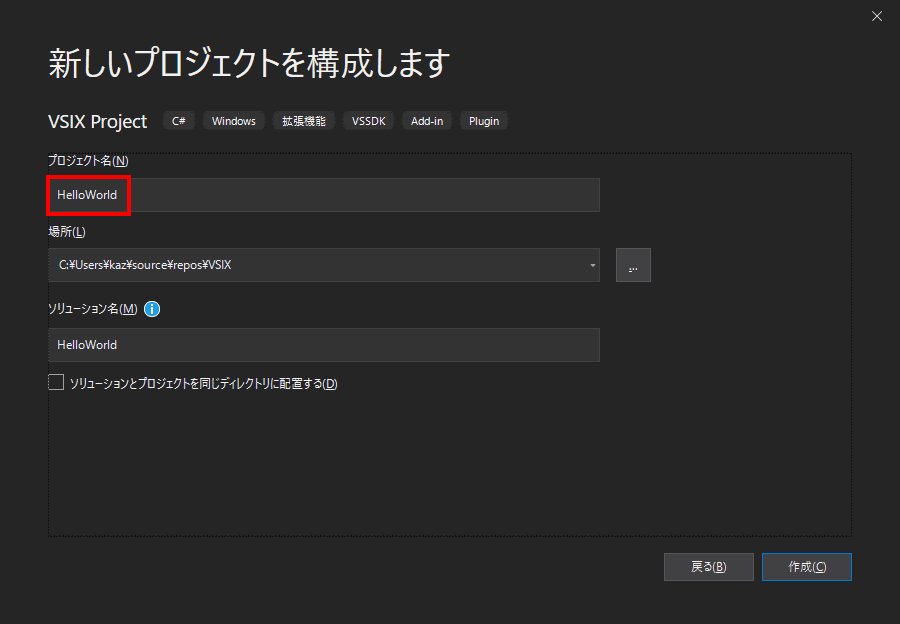
プロジェクト名に「HelloWorld」と入力し、「作成」をクリックします。

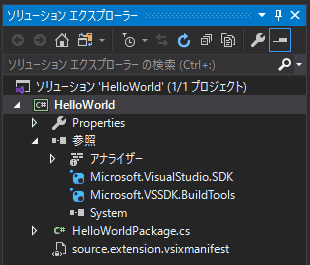
ソリューション・エクスプローラーに、HelloWorldプロジェクトが表示されます。

カスタムコマンドを追加する

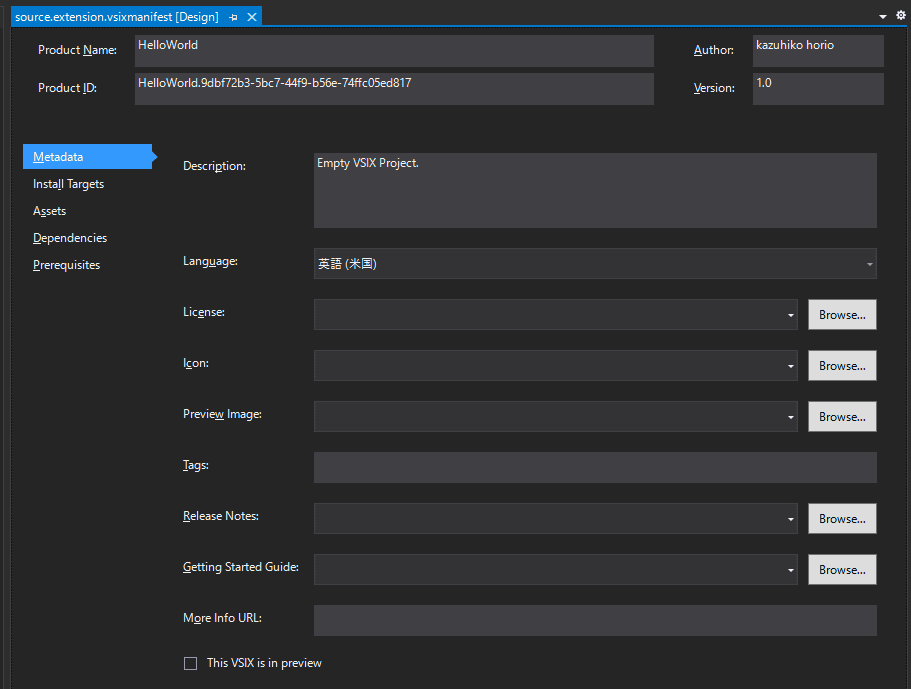
ソリューションエクスプローラーにvsixmanifest マニフェストファイルがあります。
vsixmanifest マニフェストファイルを選択すると、説明、作成者、バージョンなど、変更可能なオプションを確認できます。

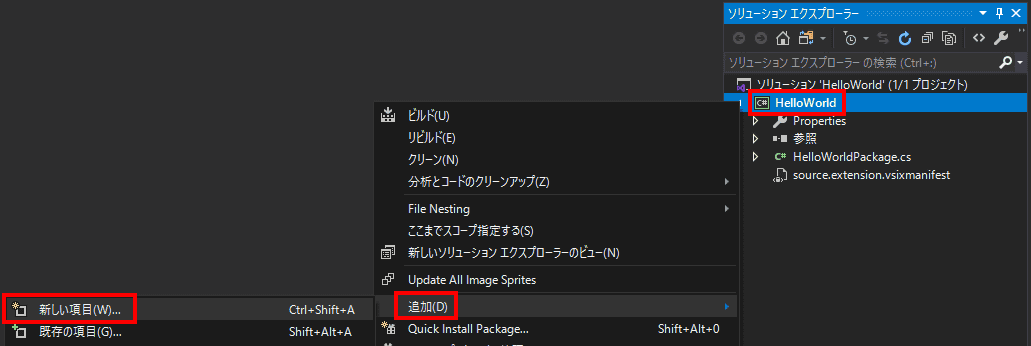
プロジェクトを右クリックし、「追加」、「新しいアイテム」をクリックします。

Extensibilityから、Commandを選択し、下部の [名前] フィールドに 、Command.csなどのファイル名を入力します。
![Extensibilityから、Commandを選択し、下部の [名前] フィールドに 、Command.csなどのファイル名を入力します。](Images/AddCommand.png)
![[リソース] ノードの下には、コマンドに関連する他のファイルがあります。](Images/CommandFile.png)
新しいコマンド ファイルがソリューション エクスプローラに表示されます。 [リソース] ノードの下には、コマンドに関連する他のファイルがあります。 たとえば、画像を変更する場合は、PNG ファイルが表示されます。
ソースコードを変更する
VSCT ファイルを編集します。
VSCT ファイルは、Visual Studio のコマンド システムでコマンドの名前を変更したり、コマンドの場所を定義したりできる場所です。 VSCT ファイルを調べるにつれて、VSCT コードの各セクションが何を制御するかを説明するコメントが表示されます。
ソリューションエクスプローラーから、HelloWorldPackage.vsct を開きます。
55行目当たりにある内容を以下のように修正します。
...
<Button guid="guidCommandPackageCmdSet" id="CommandId" priority="0x0100" type="Button">
<Parent guid="guidCommandPackageCmdSet" id="MyMenuGroup" />
<Icon guid="guidImages" id="bmpPic1" />
<Strings>
<ButtonText>Say Hello World!</ButtonText>
</Strings>
</Button>
...CS ファイルを編集します。
CS ファイルは、クリック ハンドラなどのアクションを定義できる場所です。
ソリューションエクスプローラーから、Command.csファイルを開きます。
89行目辺りにある、Executeメソッドで、文字列message、string.Format(..)からHello World!に変更します。
...
private void Execute(object sender, EventArgs e)
{
ThreadHelper.ThrowIfNotOnUIThread();
string message = "Hello World!";
string title = "Command";
// Show a message box to prove we were here
VsShellUtilities.ShowMessageBox(
this.ServiceProvider,
message,
title,
OLEMSGICON.OLEMSGICON_INFO,
OLEMSGBUTTON.OLEMSGBUTTON_OK,
OLEMSGDEFBUTTON.OLEMSGDEFBUTTON_FIRST);
}
...変更したファイルを保存します。
実行する
F5 キーを押して 、[デバッグの開始] コマンドを実行します。

新たに、Visual Studioが起動します。
コード無しで実行します。


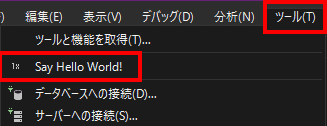
ツールメニューを選択すると、「Say Hello World!」メニューが追加されています。

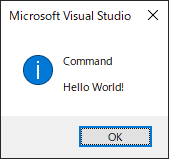
「Say Hello World!」を選択するとダイアログが表示されます。