Node.jsは、JavaScriptを使用して、速く、そして、大きさの変更可能なサーバー・アプリケーションを構築するための基盤です。ランタイム、そして、NPMであるNode.jsは、Node.jsモジュールのためのパッケージ・マネージャーです。
Visual Studio Codeは、Node.jsのデバッグと同じように、すぐに使えるJavaScriptとTypeScript言語をサポートしています。しかしながら、Node.jsアプリケーションを実行するために、あなたは、あなたのマシンに、Node.jsランタイムをインストールする必要があるでしょう。
このチュートリアルを始めるために、あなたのプラットフォームのためのNode.jsをインストールします。Node Package Managerは、Node.jsディストリビューションに含まれています。あなたは、nodeのために、新しいターミナル(コマンド・プロンプト)を開く必要があります。そして、npmのコマンドライン・ツールをあなたのPATH上に配置します。
Linux:Linuxのさまざまな特色のための、利用できる特定のNode.jsパッケージがあります。Node.jsパッケージを見つけるには、パッケージマネージャを使用したNode.jsのインストールを参照してください。そして、インストール手順は、Linuxのあなたのバージョンに合わせて下さい。
ヒント:あなたが、適切にNode.jsを、お使いのコンピュータにインストールできたかを検証するには、 新しいターミナルを開き、node --helpと入力します。そして、使用方法のドキュメントが表示されます。
Hello World
最も簡単なNode.jsアプリケーション(「Hello World」)を作成することで、使い始めましょう。
"hello" という名前の空のフォルダを作成します。VS Codeを移動して、開きます。:
mkdir hello
cd hello
code .ヒント:あなたは、コマンド・ラインから、直接、ファイルやフォルダを開くことができます。ピリオド '.' は、カレント・フォルダを参照します。その結果、VS Codeが開始され、Helloフォルダが開きます。
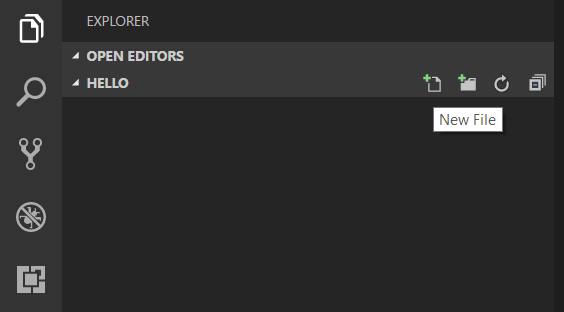
File Explorerツールバーから、New Fileボタンを押します:

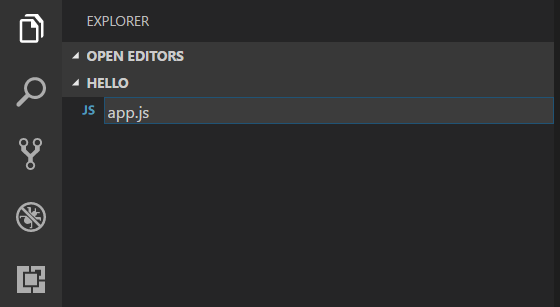
そして、ファイルに、app.jsという名前をつけます:

.jsファイル拡張を使用して、VS Codeは、このファイルをJavaScriptと判断して、JavaScript言語サービスでコンテンツを評価します。JavaScriptサポートの詳細については、「VS Code JavaScript言語」のトピックを参照してください。
app.js内に、簡単なstring変数を作成します。そして、文字列の内容をコンソールに送信します。:
var msg = 'Hello World';
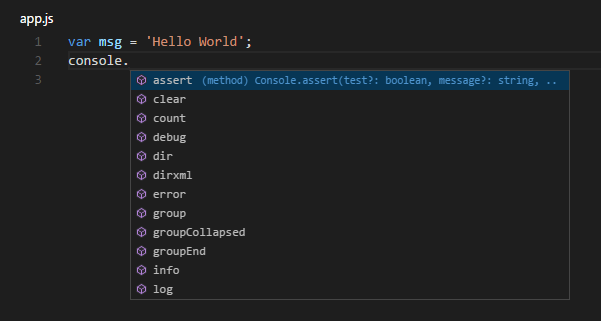
console.log(msg);あなたが、consoleを入力したとき、コンソール・オブジェクトのIntelliSenseが、あなたに自動的に示されることに注意してください。

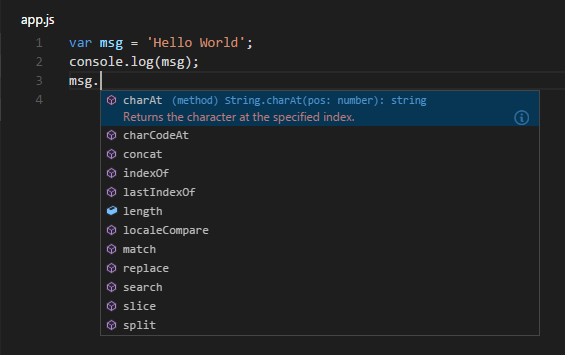
また、VS Codeが、そのmsgが、'hello world'に初期化上の文字列に基づいていることを知っていることに注意します。あなたが、msg.を入力する場合、あなたは、msg上で利用できる、全ての文字列関数を示しているIntelliSenseを見るでしょう。

IntelliSenseで実験した後に、上記のソース・コードの例から、どんな追加の変更でも戻り、そして、ファイル(Ctrl+S)を保存します。
Hello Worldを実行する
Node.jsで、app.jsを実行することは、簡単です。ターミナルから、入力します。:
node app.jsあなたは、ターミナルと続く、Node.jsの戻り値で、「Hello World」出力を見る必要があります。
統合ターミナル
VS Codeは、あなたが、シェル・コマンドを実行するために使用できる統合ターミナルを持っています。あなたは、そこから直接Node.jsを実行することができます。そして、コマンドライン・ツールを実行中、VS Codeを切り替えることを避けます。
View > Integrated Terminal(Ctrl+`とバッククォート付き文字)は、統合したターミナルを開きます。そして、あなたは、ここで、node app.jsを実行することができます。:

このチュートリアルのため、あなたは、コマンドライン・ツールを実行するために、外部のターミナルやVS Codeの統合ターミナルを使用することができます。
Hello Worldをデバッグする
冒頭で述べたように、VS Codeには、Node.jsアプリケーションのためのデバッガーが付属しています。私たちの簡単なHello Worldアプリケーションのデバッグを試してみましょう。
app.jsのブレークポイントを設定するために、エディタ・カーソルを最初の行に配置して、F9を押します。あるいは、行番号の横にあるエディターの左のガーターをクリックします。赤い円が、ガターに表示されます。

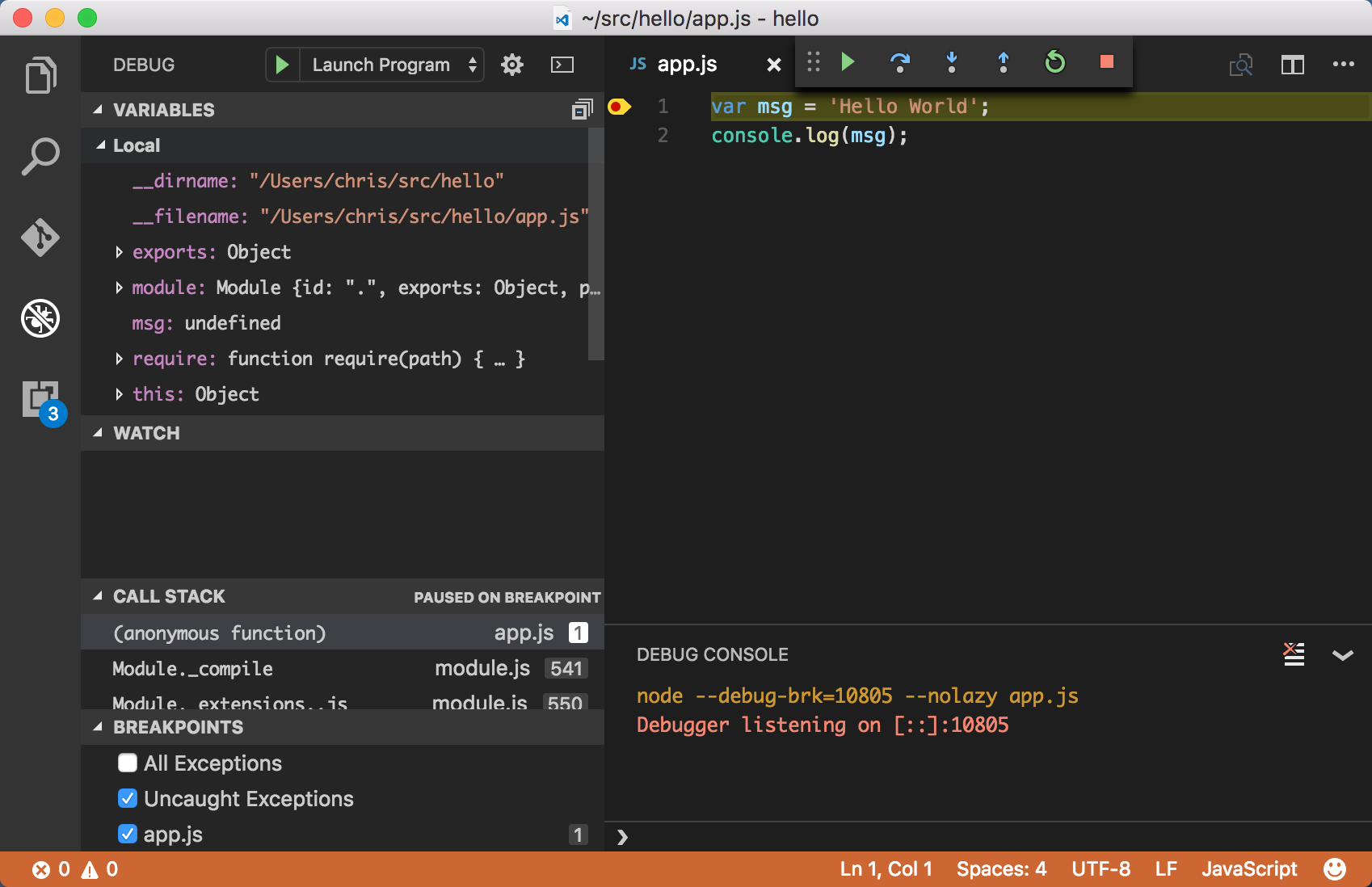
デバッグを開始するために、Activity BarでDebug Viewを選択します。:
![]()
あなたは、次に、Debugツールバーの緑の矢印をクリックすることができます。あるいは、「Hello World」を起動して、デバッグするために、F5を押します。あなたのブレークポイントは、衝突するでしょう。そして、あなたは、簡単なアプリケーションを、表示し、ステップ実行することができます。Debugモードであることを示すために、VS Codeが、別の色のついたステータス・バーを表示することに注意して下さい。そして、DEBUG CONSOLEが、表示されます。

これで、あなたは、「Hello World」の動作で、VS Codeを見てきました。次の項目では、全部スタックのNode.js webアプリによるVS Codeの使いかたを示します。
備考:私たちは、"Hello World"の例を完了しました。そこで、あなたがExpressアプリケーションを作成する前に、フォルダを移動します。あなたが望む場合、チュートリアルの残りの部分では必要ないため、あなたは、"Hello"フォルダを削除することができます。
Expressアプリケーション
Expressは、Node.jsアプリケーションを構築し、実行することのための、極めて評判がよいアプリケーション・フレームワークです。あなたは、Expressジェネレーター・ツールを使用して、新しいExpressアプリケーションに足場を組む(作成する)ことができます。Expressジェネレーターは、NPMモジュールとして発送され、NPMコマンドライン・ツールnpmを使用して、インストールされます。
ヒント:あなたが、適切にnpmを、お使いのコンピュータにインストールできたかを検証するには、ターミナルからnpm --helpを入力し、そして、あなたは、使用マニュアルを見る必要があります。
ターミナルから次のことを実行することによって、Expressジェネレーターをインストールします:
npm install -g express-generator-gスイッチは、あなたのマシンに、Expressジェネレーターを、グローバルにインストールします。それで、あなたは、どこからでも、それを実行することができます。
私たちは、次に、実行することで、myExpressAppと呼び出される、新しいExpressアプリケーションに足場を組むことができます。:
express myExpressAppこれは、あなたのアプリケーションの内容で、myExpressAppを呼び出される、新しいフォルダを作成します。アプリケーションの依存関係の全てをインストールするには、(もう一度、NPMモジュールとして送り出される)、新しいフォルダに移動し、npmインストールを実行します。:
cd myExpressApp
npm installここで重要な点は、私たちは、私たちのアプリケーションが実行するテストする必要があります。作成されたExpressアプリケーションは、package.jsonファイルがあります。それは、ノード./bin/wwwを実行するための起動スクリプトが含まれています。これは、Node.jsアプリケーションの実行を開始します。
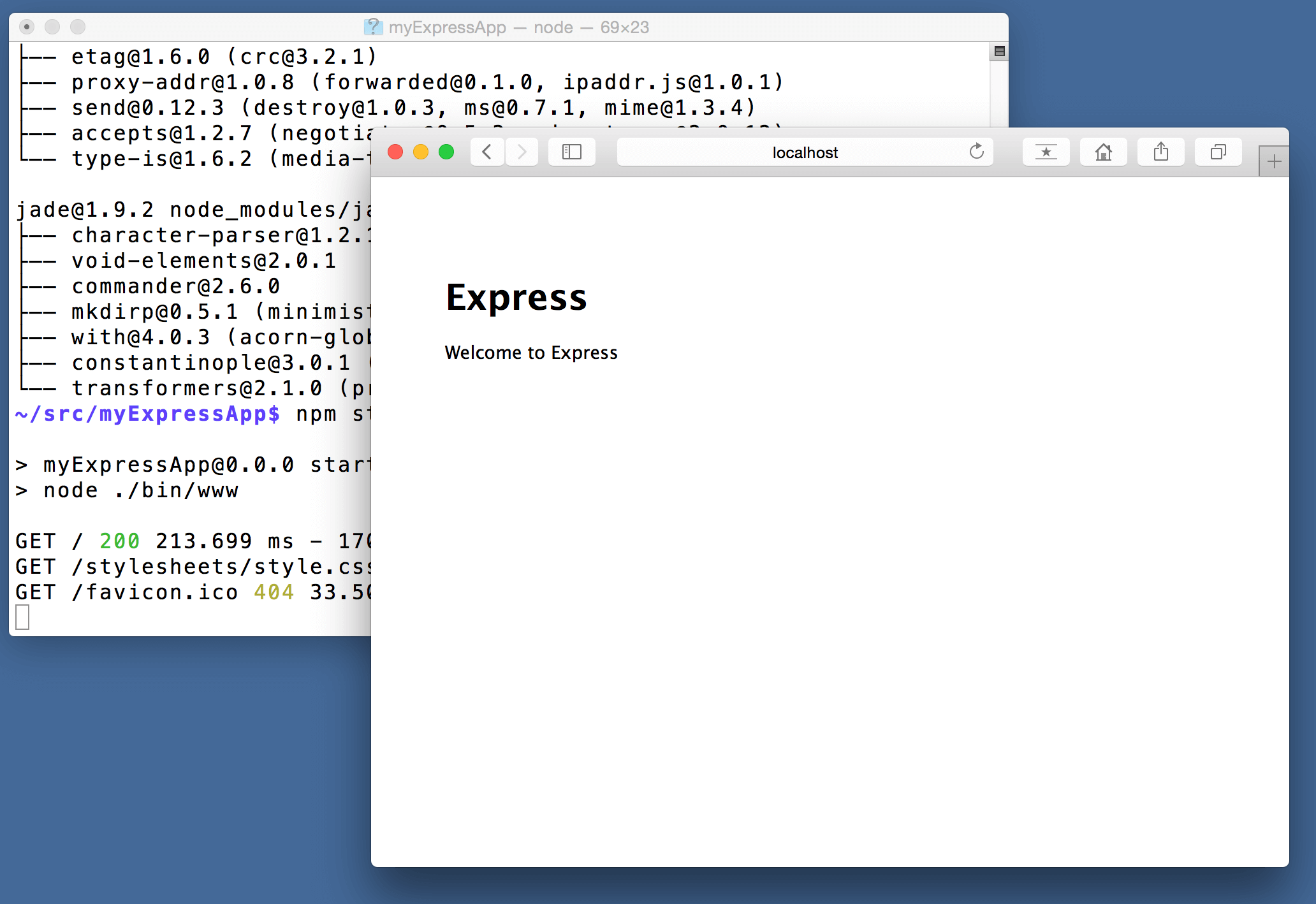
(実行される)Expressアプリケーション・フォルダ内のターミナルから、:
npm startNode.jsウェブサーバは、開始するでしょう。そして、あなたは、動作中のアプリケーションを確かめるために、http://localhost:3000をブラウズすることができます。

素晴らしいコード編集
myExpressAppフォルダ内のターミナルから、ブラウザを閉じて、CTRL+Cを押すことで、Node.jsサーバを停止します。
次に、VS Codeを起動します:
code .備考:あなたが、Expressジェネレーターをインストールする、そして、アプリケーションに足場を組むために、VS Codeの統合ターミナルを使用している場合、あなたは、File > Open Folder...コマンドで、あなたの実行しているVS Codeのインスタンスから、myExpressAppフォルダを開くことができます。
Node.jsとExpressのドキュメンテーションは、基盤とフレームワークを使用して、高機能なアプリケーションをどのように大きな作業を構築するかを説明します。Visual Studio Codeは、編集とナビゲーションの経験が、大きなコードを提供することによって、この種のアプリケーションを、より生産的に開発することができるでしょう。
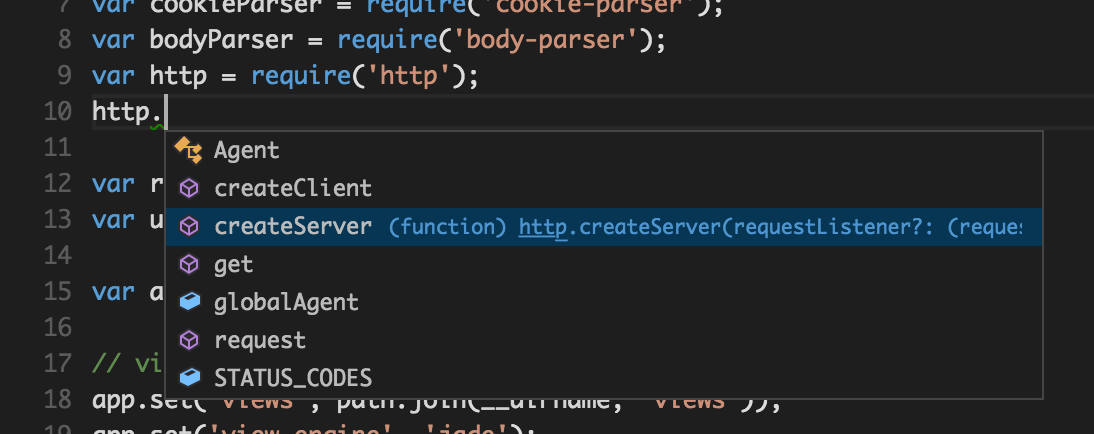
ファイルapp.jsを開き、Node.jsグローバルオブジェクト__dirname上にカーソルを重ねます。__dirnameが、文字列であることを、VS Codeが、どのように認識しているかに注目してください。 さらに興味深いことに、あなたは、Node.jsフレームワークに対する、全てのIntelliSenseを取得することができます。例えば、あなたは、Visual Studio Codeで入力する際に、httpクラスに対して、httpと完全なインテリセンスを要求することができます。

VS Codeは、あなたが、アプリケーションで利用しているJavaScriptに基づくフレームワークについて、VS Codeにメタデータを提供するために、TypeScript型宣言(型)ファイル(node.d.tsなど)を使用します。型宣言ファイルは、TypeScriptで記述されています。それで、それらは、VS Codeが、高機能なIntelliSenseの操作を提供できる、パラメータと関数の型を表現することができます。自動の型取得と呼ばれる機能のおかげで、あなたは、これらの型宣言ファイルのダウンロードについて心配する必要はありません。VS Codeは、あなたのために、それらを自動的にインストールします。
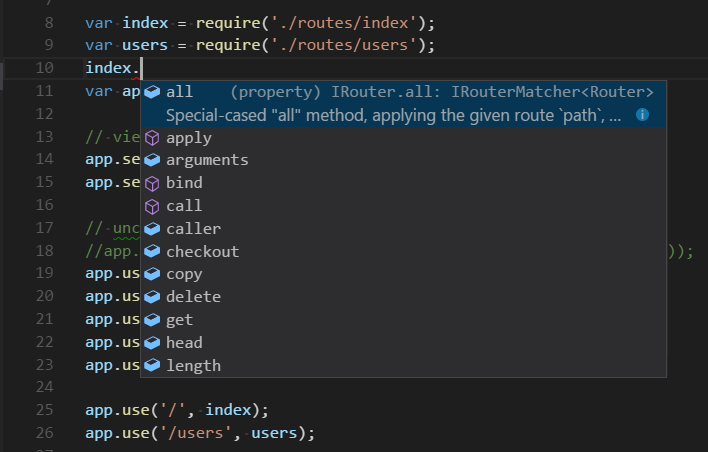
また、あなたは、他のファイルで、モジュールを参照するコードを記述することができます。例えば、 app.jsでは、私たちは./routes/indexモジュールを必要としています。それは、Express.Routerクラスをエクスポートします。あなたが、インデックス上でIntelliSenseを表示する場合、あなたは、Routerクラスの形状を確かめることができます。

あなたのExpressアプリケーションをデバッグする
あなたは、Expressアプリケーションのためのデバッガ設定ファイル、launch.jsonを作成する必要があるでしょう。Activity Barで、Debugアイコン、そして、その次に、既定のlaunch.jsonファイルを作成するために、Debugビューの一番上に設定の歯車アイコンをクリックします。確実に、設定の種類プロパティは、"node"に設定されているNode.js環境を選択してください。ファイルが、最初に作成されるとき、VS Codeは、package.json内の開始スクリプトを探し、使用します。Launch Program設定のための、プログラムとしてのその値(この場合、"${workspaceFolder}\\bin\\wwwです)
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\\bin\\www"
}
]
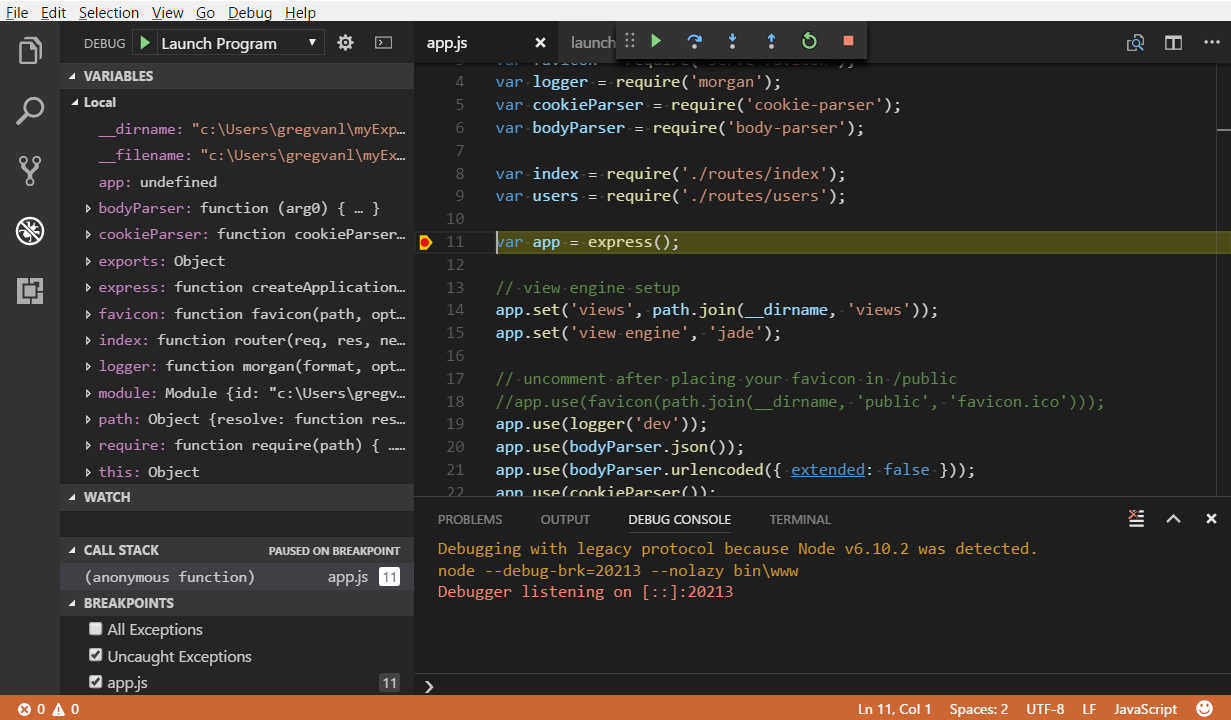
}新しいファイルを保存し、Debugビューの一番上の設定ドロップダウンで、Launch Programが、選択されていることを確認します。app.jsを開いて、そして、Expressアプリ・オブジェクトが作成されるファイルの上側の近くに、左側のガターの行番号をクリックすることで、ブレークポイントを設定します。アプリケーションをデバッグを開始するために、F5を押します。VS Codeは、新しいターミナルで、サーバを開始し、そして、私たちが設定したブレークポイントに衝突するでしょう。そこから、あなたは、あなたのコードを通じて、watchesをstepを作成することで、変数を調べることができます。

あなたのアプリケーションを配布する
あなたが、Webアプリケーションを配布する方法を学びたい場合、私たちが、AzureでWebサイトを実行する方法を示す「Node.jsアプリケーションをAzureにデプロイする」チュートリアルを確認してください。
次の手順
Visual Studio Codeで検索する多くの事があります。次のトピックを挑戦してみてください。:
- 設定-あなたが、どのように作業したいか、どのように、VS Codeをカスタマイズするかを学びます。
- デバッギング-これは、VS Codeが本当に輝くところです
- タスク-エラーと警告を表示するGulp、GruntとJakeと一緒にタスクを実行します。
- Node.jsのデバッグ-VS Codeに組み込まれているNode.jsデバッグの詳細については、こちらをご覧ください。
- デバッグのレシピ-クライアント側とコンテナのデバッギングのような脚本の例。
原文記事更新時:2018.03.07