Visual Studio Codeエディタは、Node.jsランタイムのための組み込みのデバッグ・サポートを持っています。そして、JavaScript、TypeScript、そして、JavaScriptにトランスパイルされる多くの他の言語でもデバッグすることができます。Node.jsデバッグのためのプロジェクトを設定することは、通常、VS Codeに、デフォルトの適切な起動設定とスニペットを提供すると簡単になります。
備考: あなたが、VS Codeを使い始める場合、あなたは、Debuggingトピックで、一般的なデバッグ機能とlaunch.json設定ファイルを作成することについて、学ぶことができます。
このNode.jsデバッグ・ドキュメントでは、高度なデバッグシナリオの設定と機能について詳しく説明しています。あなたは、ソースマップ、外部コードのステップ実行、リモート・デバッグの実行などで、デバッグのための説明を見つけ出すでしょう。
サポートされているnodeのようなランタイム
VS CodeのNode.jsデバッガが、ワイヤ・プロトコルによって、Node.jsランタイムと情報をやりとりするため、サポートされたランタイムの設定は、ワイヤ・プロトコルをサポートしているすべてのランタイムによって決まります。
現在、2つのワイヤ・プロトコルが存在します:
- legacy: 古いランタイムで現在サポートされている、元のV8デバッガプロトコル。
- inspector: 新しいV8インスペクタ・プロトコルは、Node.jsバージョン> = 6.3の--inspectフラグで公開されます。これは、レガシープロトコルの限界、および、スケーラビリティの問題の大部分を解決します。
現在、これらのプロトコルは、以下のランタイムの特定のバージョンの範囲でサポートされています。:
| Runtime | 'Legacy' Protocol | 'Inspector' Protocol |
|---|---|---|
| io.js | all | no |
| node.js | < 8.x | >= 6.3 (Windows: >= 6.9) |
| Electron | < 1.7.4 | >= 1.7.4 |
| Chakra | all | not yet |
VS CodeのNode.jsデバッガが、常に、自動的に最良のプロトコルを選択することは、可能と思われますが、私たちは、'pessimistic approach'のため、明確な起動構成の属性プロトコルと次に示す値を決定しています。:
- auto: 対象とするランタイムで、自動的に、使用するプロトコルを検出しようとします。要求型を起動する設定については、そして、runtimeExecutableが、指定されていない場合、私たちは、--version引数で、PATHから実行しているnodeで、バージョンを決定しようとします。nodeのバージョンが≧8.0である場合、新しい 'inspector' プロトコルが、使用されます。要求型 'attach' の設定については、私たちは、新しいプロトコルに接続しようとします。そして、これが、動作する場合、私たちは、'inspector' プロトコルを使用します。私たちは、初期のバージョンの深刻な問題のため、バージョン>= 6.9のための新しい'inspector' プロトコルに切り換えるだけです。
- inspector: 'inspector' プロトコルに基づいた実装を使うことを、nodeデバッガーに、強制します。これは、nodeバージョン>= 6.3とElectronバージョン>= 1.7.4によってサポートされています。
- legacy: 'legacy' プロトコルに基づいた実装を使うことを、nodeデバッガーに、強制します。これは、nodeバージョン< v8.0とElectronバージョン< 1.7.4によってサポートされます。
VS Code 1.11以降では、プロトコル属性の省略時の値は、autoです。
あなたのランタイムが、両方のプロトコルをサポートする場合、ここに、レガシーに対して、インスペクタ・プロトコルを使用するいくつかの理由があります。:
- それは、極めて大型のJavaScriptオブジェクトをデバッグするとき、より安定させることができます。レガシー・プロトコルは、クライアントとサーバの間で、大きなの値を送信する時、痛々しいほど遅くなることがあります。
- あなたが、あなたのアプリケーションでES6プロキシを使用している場合、あなたは、Node v7+ランタイムがクラッシュするのを防ぐことができます。インスペクタ・プロトコルによってデバッグされるとき、この問題は、Microsoft/vscode#12749で追跡できます。
- インスペクタ・プロトコルによるデバッグは、いくつかのより注意が必要なソース・マップ設定を、処理することができます。あなたが、ソースをマッピングしたファイルに、ブレークポイントの設定にトラブルを持っている場合、インスペクタを使用してみてください。
私たちは、両方のプロトコル実装の間で、パリティ機能を維持しようとしますが、新しいインスペクタは、迅速に進化しましたが、技術の基礎をなしているレガシーは、推奨されていないため、これは、ますます困難になります。この理由のため、機能は、レガシーとインスペクタの両方によってサポートされていない場合、私たちは、サポートされたプロトコルを指定します。
起動構成の属性
Launch configuration attributes
デバッグ設定は、あなたの作業スペースの.vscodeフォルダで配置されるlaunch.jsonファイルに格納されます。デバッグ構成ファイルの作成と使用の概要は、一般的なデバッグトピックにあります。
以下は、Node.jsデバッガーに固有のlaunch.json属性のリファレンスです。
launchとattach型の起動設定では、次の属性がサポートされています。:
- protocol -デバッグ・プロトコルに使用します。上記のNodeのようなランタイムをサポートするセクションを参照して下さい。
- port -デバッグポートに使用します。Node.jsへの添付とリモート・デバッグ・セクションを参照してください。
- address-デバッグポートのTCP/IPアドレス。Node.jsへの添付とリモート・デバッグ・セクションを参照してください。
- sourceMaps-これをtrueに設定して、ソース・マップを有効にします。ソースマップ・セクションを参照して下さい。
- outFiles -生成されたJavaScriptファイルを配置するためのglobパターンの配列。ソースマップ・セクションを参照して下さい。
- restart -終了時にセッションを再開する。自動的にデバッグ・セッションを再起動するセクションを参照して下さい。
- autoAttachChildProcesses-debuggeeのすべてのサブプロセスを追跡し、自動的にデバッグモードで起動されるプロセスにアタッチします。以下の「Node.jsサブプロセスへのデバッガの自動接続」を参照してください。
- timeout-セッションを再開するとき、ミリ秒のこの数値の後に、あきらめます。「Node.jsに添付する」セクションを参照して下さい。
- stopOnEntry -プログラムが起動するとすぐに中断する
- localRoot-VS Codeのルート・ディレクトリ。以下のリモート・デバッグ・セクションを参照して下さい。
- remoteRoot-nodeのルート・ディレクトリ。以下のリモート・デバッグ・セクションを参照して下さい。
- smartStep-ソース・ファイルにマップされないコードを、自動的にステップオーバーしようとします。スマートなステッピング・セクションを参照して下さい。
- skipFiles-これらのグロブ・パターンで、カバーされているファイルを自動的にスキップします。「興味のないコードをスキップする」セクションを参照して下さい。
- trace -診断出力を有効にします。冗長出力の場合は "all"に設定します。
これらの属性は、要求型の起動の起動構成でのみ使用できます。:
- program -デバッグするNode.jsプログラムへの絶対パス。
- args-デバッグするプログラムへの渡される引数。この属性は配列型で、それぞれの引数は、配列要素として期待されます。
- cwd-このディレクトリで、デバッグするプログラムを起動します。
- runtimeExecutable-使用するランタイム実行可能ファイルへの絶対パス。省略時設定は、nodeです。'npm'と他のツールのための起動構成サポート・セクションを参照してください。
- runtimeArgs -実行可能なランタイムに渡されるオプションの引数
- runtimeVersion -Node.jsのバージョン管理に、"nvm"(または"nvm-windows")または"nvs"を使用する場合、この属性は、Node.jsの特定のバージョンを選ぶために使用することができます。以下の複数のバージョンのサポート・セクションを参照して下さい。
env -オプションの環境変数。この属性は、環境変数を、キーと値の組合せ型の文字列のリストとして、期待します。
- envFile -環境変数の定義が含まれているファイルへのオプションのパス。以下の外部ファイルからの環境変数の読み込みを参照してください。
- console-プログラムを起動するコンソールの種類(internalConsole、integratedTerminal、externalTerminal)。以下のNodeコンソール・セクションを参照して下さい。
この属性は、添付する要求型の起動設定のためだけで利用できます。:
- processId-デバッガは、USR1信号を送信した後、このプロセスに添付しようとします。この設定では、デバッガは、デバッグモードで開始されていない、既に実行しているプロセスに添付できます。processId属性を使用するデバッグポートが、自動的に、node.jsバージョン(そして、使用されたプロトコル)に基づいて決定される時、そして、明示的に設定することはできません。それで、ポート属性は、指定しません。
一般的な脚本のための起動構成
Launch configurations for common scenarios
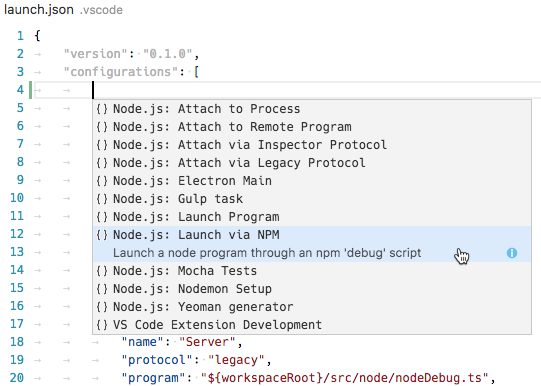
あなたは、launch.jsonファイルへの一般的なNode.jsデバッグシナリオのための起動構成スニペットを追加するインテリセンスを使用することができます。

ここに、すべてのスニペットのリストがあります。:
- Launch Program:デバッグモードで、Node.jsプログラムを起動します。
- Launch via NPM:npmの 'debug'スクリプトを通してNode.jsプログラムを起動します。あなたが、package.jsonで、npmデバッグスクリプトを定義している場合、あなたは、あなたの起動構成から、直接、これを使用することができます。デバッグポートが、npmスクリプトを使用したことを確認します。スニペットで指定されたポートに対応します。
- Attach:局所的に実行しているNode.jsプログラムをデバッグポートに添付します。デバッグするためのNode.jsプログラムが、デバッグモードで開始されたことを確認します。そして、使用するデバッグポートは、スニペットで指定されたものと同じです。
- Attach to Remote Program:address属性で指定したホストの上で実行されているNode.jsプログラムのデバッグポートに添付します。デバッグするためのNode.jsプログラムが、デバッグモードで開始されたことを確認します。そして、使用するデバッグポートは、スニペットで指定されたものと同じです。ソースファイルをマッピングしているVS Codeを助けるために、あなたの作業スペースとリモート・ホストのファイルシステムの間で、localRootand remoteRoot属性のための適切なパスを指定したことを確認して下さい。
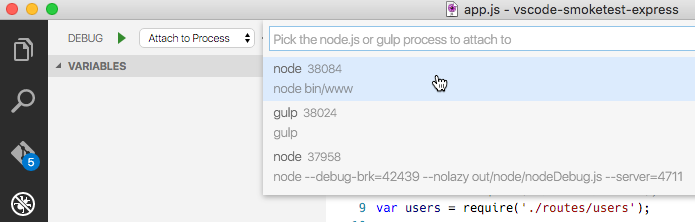
- Attach by Process ID:プロセス・ピッカーを開く、あるいは、デバッグのためにnode、あるいは、gulpプロセスを選択する。この起動設定では、node、あるいは、デバッグモードで開始されていない、gulpプロセスに添付することもできます。
- Nodemon Setup:JavaScriptソースが、変更されるたびに、自動的にデバッグ・セッションを再起動するために、ノーデーモンを使用します。あなたは、グローバルに、nodemonがインストールされていることを確認してください。デバッグセッションを終了すると、プログラムはデバッグするだけで終了し、nodemon自体は終了しないことに注意してください。nodemonを終了するために、統合ターミナルで、Ctrl+Cを押します。
- Mocha Tests:あなたのプロジェクトのテスト・フォルダで、モカ・テストをデバッグします。あなたのプロジェクトが、そのnode_modulesフォルダに、'mocha'がインストールされていることを確認して下さい。
- Yeoman generator:Yeomanジェネレーターをデバッグします。スニペットは、ジェネレータの名前を指定するように指示します。あなたのプロジェクトが、そのnode_modulesフォルダに、'yo'がインストールされていることを確認して下さい。そして、あなたの作成したプロジェクトは、プロジェクト・フォルダに、npmリンクを実行して、デバッグするためにインストールされます。
- Gulp task:gulpタスクをデバッグします。あなたのプロジェクトが、そのnode_modulesフォルダに、'gulp'がインストールされていることを確認して下さい。
- Electron Main:Electronアプリケーションのメインnode.jsプロセスをデバッグします。スニペットは、Electron実行可能ファイルが、作業スペースのnode_modules/.binディレクトリ内にインストールされていることを想定します。
nodeコンソール
既定では、Node.jsデバッグ・セッションは、内蔵VS CodeのDebug Consoleで対象とするものを起動します。Debug Consoleが、プログラムをサポートしないので、コンソールからの入力を読み込む必要があります。あなたの起動構成のコンソール属性を、それぞれexternalTerminalやintegratedTerminalに設定することによって、あなたは、外部ターミナルやVS Code統合ターミナルの使用のどちらかを有効にすることができます。省略時設定は、internalConsoleです。
外部ターミナルが、使用される場合、terminal.external.windowsExec、terminal.external.osxExecとterminal.external.linuxExec設定を通して、どのターミナル・プログラムを使用するか、あなたは、設定することができます。
起動構成は、'npm'と他のツールをサポートしています。
Launch configuration support for 'npm' and other tools
nodeで、直接、Node.jsプログラムを起動する代わりに、あなたは、起動構成から、直接、'npm'スクリプトや他のタスク実行環境ツールを使用することができます。:
- どんな、PATHで利用可能なプログラムでも、(たとえば、'npm'、'mocha'、'gulp'など)runtimeExecutable属性のために、使用することができます。そして、引数は、runtimeArgsを通して渡すことができます。
- あなたのnpmスクリプトや他のツールが起動するために、プログラムを暗黙的に指定する場合、あなたは、プログラム属性を設定する必要はありません。
- あなたが、ポート属性を通じて、デバッグポートを指定する場合、VS Codeは、自動的に--inspect-brk = nnnn属性を追加しません。なぜなら、デバッグポートは、同様に、通常、npmスクリプトや他のツールで指定されます。
'npm' の例を見てみましょう。あなたのpackage.jsonに 、'debug'スクリプトがある場合、例えば、
"scripts": {
"debug": "node --nolazy --inspect-brk=9229 myProgram.js"
},対応する起動設定は、以下のようになります。:
{
"name": "Launch via NPM",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script", "debug"
],
"port": 9229
}複数のバージョン・サポート
あなたが、あなたのNode.jsバージョンを管理するために、'nvm' (や'nvm-windows')を使用する場合、Node.jsの特定のバージョンを選択するための起動構成で、runtimeVersion属性を指定することができます。:
{
"type": "node",
"request": "launch",
"name": "Launch test",
"runtimeVersion": "7.10.1",
"program": "${workspaceFolder}/test.js"
}あなたが、あなたのNode.jsバージョンを管理する'nvs'を使用している場合、runtimeVersion属性を使用して、Node.jsの特定のバージョンを選択することができます。:
{
"type": "node",
"request": "launch",
"name": "Launch test",
"runtimeVersion": "chackracore/8.9.4/x64",
"program": "${workspaceFolder}/test.js"
}{ "type": "node", "request": "launch", "name": "Launch test", "runtimeVersion": "chackracore/8.9.4/x64", "program": "${workspaceFolder}/test.js" }
備考: VS Codeが、"nvs"がインストールされていると検出した場合、特定のNode.jsバージョンが、"nvs"で見つからない場合、"nvm"に逆戻りしません。"nvs"と"nvm"を同時に使用することは、サポートされていません。
外部ファイル(node)から環境変数を読み込みます
Load environment variables from external file (node)
VS Codeのnodeデバッガは、環境変数をファイルからの読み込み、そして、Node.jsランタイムにそれらを渡すことをサポートしています。この機能を使用するために、あなたの起動構成に、属性envFileを追加します。そして、環境変数が含まれているファイルに、絶対パスを指定します。:
//...
"envFile": "${workspaceFolder}/.env",
"env": { "USER": "john doe" }
//...envディクショナリで指定された環境変数は、ファイルから読み込まれた変数を上書きするでしょう。
ここに、.envファイルの例があります。
USER=doe
PASSWORD=abc123
# a comment
# an empty value:
empty=
# new lines expanded in quoted strings:
lines="foo\nbar"Node.jsに添付する
あなたが、VS CodeデバッガをNode.jsプログラムに添付することを望む場合、以下のようにNode.jsを起動します:
node --inspect program.js
or
node --inspect-brk program.js--inspect-brkオプションで、Node.jsは、プログラムの最初の行で停止します。対応する起動構成は、次のようになります。:
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"port": 9229
}あなたが、デバッグ・モードで開始されていないNode.jsプロセスに添付する場合、あなたは、文字列としてNode.jsプロセスのプロセスIDを指定することで、これを行うことができます。:
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"processId": "53426",
"port": 9229
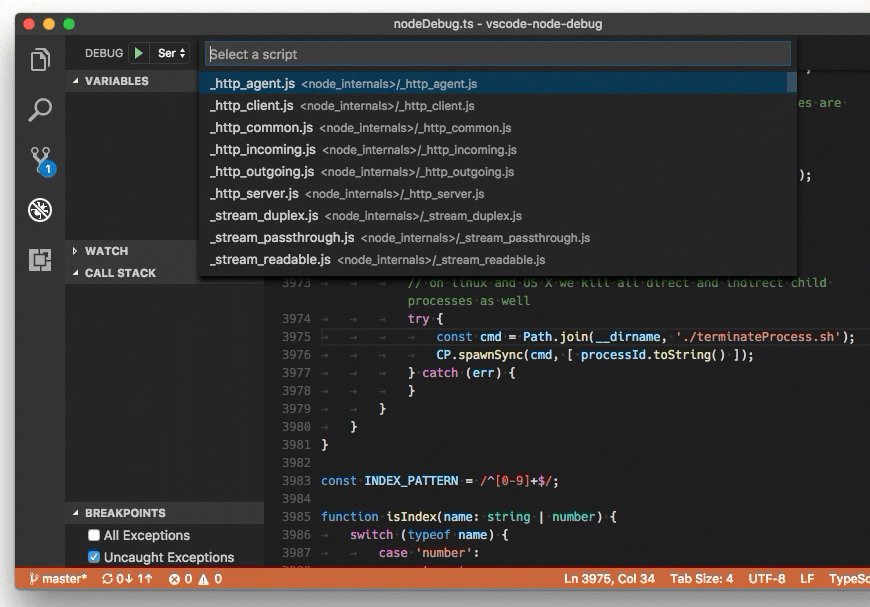
}繰り返しプロセスIDを見つけて、起動構成でそれを入力することは、少し面倒であるため、nodeデバッグは、プロセス・ピッカーに結合する、コマンドの変数PickProcessをサポートしています。それは、都合良く、あなたが、nodeやgulpのリストからプロセスを選択できます。:

PickProcess変数を使用することで、起動構成は、このように見えます。:
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"processId": "${command:PickProcess}",
"port": 9229
}ソース・マップ
VS CodeのNode.jsデバッガは、transpiled言語のデバッグを助ける、JavaScriptソース・マッピングをサポートしています。例えば、TypeScriptやminified/uglified JavaScript。 ソースマップでは、それは、終わりまで、1ステップで可能、あるいは、元のソースにブレークポイントを設定します。ソースマップが、元のソースが存在しない場合、あるいは、 ソース・マップが、分割され、ソースと生成されたJavaScriptの間で、うまくマッピングすることができない場合、続いて、ブレークポイントは、未確認の(灰色の中抜きの円)として表示されます。
ソースマップは、インラインで、2種類で作成することができます。:
- 行内のソースはマッピングします:作成されたJavaScriptファイルは、最後にデータURIとして、ソースマップが含まれています。(ファイルURIによってソースマップを参照する代わりに)。
- 行内のソース:ソース・マップには、元のソースが含まれています。(パスを介してソースを参照するのではなく)。
VS Codeは、インライン・ソースマップとインライン・ソースの両方をサポートしています。
ソースマップ機能は、デフォルトでtrueに設定されているsourceMaps属性によって制御されます。これは、(何か見つける場合)ソース・マップを使用するために、常に、nodeのデバッグ試みることを示しています。そして、結果として、あなたは、プログラム属性で、ソースファイル(たとえば、app.ts)を指定することさえできます。
あなたが、いくつかの理由のために、ソース・マップを無効にする必要がある場合、あなたは、sourceMaps属性をfalseに設定することができます。
作成された(翻訳された)JavaScriptファイルが、それらのソースの隣に存在しない場合、しかし、別々のディレクトリで、あなたは、outFiles属性を設定することによって、それらを配置するVS Codeデバッガを助ける必要があります。この属性は、JavaScriptファイルで生成された設定からファイルが含まれる、そして、除外するために、複数のglobパターンを取得します。あなたが、ブレークポイントを元のソースにセットする時はいつでも、VS Codeは、outFilesで指定したファイルで作成されたJavaScriptコードを検索しようとします。
ソースマップは、自動的に作成されないので、あなたは、それらを作成するために使用している、transpilerを設定する必要があります。TypeScriptの場合、これは以下の方法で行うことができます:
tsc --sourceMap --outDir bin app.tsこれは、TypeScriptプログラムに対応する起動構成です。:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch TypeScript",
"type": "node",
"request": "launch",
"program": "app.ts",
"outFiles": [ "${workspaceFolder}/bin/**/*.js" ]
}
]
}スマートなステッピング
起動構成で、smartStep属性をtrueに設定することで、デバッガで、コードをステップ実行するとき、VS Codeは、自動的に、'興味のわかないコード'をスキップするでしょう。'興味のわかないコード'は、トランスパイル・プロセスで、作成されますが、ソース・マップで取り扱われないコードです。それで、それは、最初のソースへ戻ってマッピングしません。このコードは、デバッガのソースコードをステップ実行する際に役立ちます。なぜなら、それは、デバッガが、あなたが、本当に興味がないと思っている、元のソース・コードと生成されたコードの間で切り換えます。smartStepは、それまでのソース・マップで、もう一度、ソース・マップで取り扱われる場所に到達するまで、取り扱かわないコードを自動的にステップ実行します。
これは、コンパイラが、ソース・マップで取り扱われないヘルパー・コードを注入するTypeScriptで、async/awaitダウンコンパイルするのような場合、特に役に立ちます。
JavaScriptソースマップ・ヒント
ソース・マップのデバッグの共通の問題は、あなたがブレークポイントを設定するとグレーに変化することです。その上にカーソルを置くと、あなたは、メッセージを見ることになります。"生成されたコードが、見つからないため、ブレークポイントは無視されます。(ソースは、問題をマッピングする?)".なんだろう?これにつながる、さまざまな問題があります。まず、nodeのデバッグアダプタは、ソースマップをどのように処理するかを簡単に説明します。
あなたがapp.tsでブレークポイントを設定したとき、デバッグ・アダプタは、app.jsにパスを把握する必要があります。あなたのTypeScriptファイルのトランスパイルされたバージョン、これは、Nodeで実際に実行されているものです。しかし、.tsファイルから、これを理解する簡単な方法はありません。その代わりに、デバッグ・アダプタは、すべてのトランスパイルされた.jsファイルを見つけるために、launch.jsonのoutFiles属性を使用します。そして、その関連する.tsファイルの位置に含まれているソース・マップのために、それらを解析します。
あなたが、ソースマップが有効になっているTypeScriptでapp.tsファイルを作成すると、そのどちらかは、app.js.mapファイルを作成します。あるいは、ソース・マップは、app.jsファイルの下部のコメント内のbase64でエンコードされた文字列として、インライン展開します。このマップに関連付けられた.tsファイルを見つけるために、デバッグ・アダプタは、ソース・マップ(ソース)で2つのプロパティを探し、そして、sourceRoot. sourceRootはオプションです。-存在する場合、それは、パスの配列のソースで、各々のパスの前に付加されます。結果は、.tsファイルへの絶対、あるいは、相対パスの配列です。相対パスは、ソース・マップを基準として解決されます。
最後に、デバッグ・アダプタは、.tsファイルのこの結果として得られるリストで、app.tsの完全なパスを検索します。一致がある場合、それは、使用するソース・マップファイルを見つけました。app.jsに、app.tsをマッピングするとき、一致がない場合、続いて、それは、ブレークポイントを結びつけることができません。そして、それは、グレーに変化します。
ここに、あなたのブレークポイントが、グレーに変化した時、いくつかのためす事があります。:
- launch.jsonに"sourceMaps": falseがありますか?
- あなたは、ソース・マップを有効にしてビルドしましたか?.jsファイルに、.js.mapファイル、またはインラインソースマップがありますか?
- あなたは、launch.jsonで、outFilesプロパティを設定しましたか?それは、あなたの.jsファイルと一致する、絶対パスのためのglobパターンである必要があります。
- 'inspector' プロトコルの実装を試してください。それは、更に複雑なソース・マップのケースのいくつかを処理することができます。
- あなたのソースマップのsourceRootとsourcesプロパティは正しいですか?それらを組み合わせて、.tsファイルへの正しいパスを取得できますか?
- あなたは、Webpackを使用していますか?既定では、それは、webpack:///接頭辞でパスを出力します、それをデバッグ・アダプタは、解決することができません。あなたは、あなたのWebpack設定内のdevtoolModuleFilenameTemplateオプションで、これを変更することができます。あるいは、これらのパスを解決するための追加のオプションが提供されている'inspector' プロトコルを使用してみてください。
- 間違ったケースで、VS Codeでフォルダを開いたことがありますか?コードFOOのように、コマンドラインからフォルダfoo /を開くことができ、この場合、ソースマップが正しく解決されないことがあります。
- Stack Overflowに関する特定の設定のヘルプを検索したり、GitHubで問題を提出したりしてみてください。
- デバッガ・ステートメントを追加してみて下さい。そこの.tsファイルに分割された場合、しかし、その場所のブレークポイントは、結合しません。それは、GitHub問題に含まれる有益な情報です。
リモート・デバッギング
Node.jsデバッガは、Node.js> = 4.xのバージョンのリモートデバッグをサポートしています。address属性を使用して、リモート・ホストを指定します。ここに例があります。
{
"type": "node",
"request": "attach",
"name": "Attach to remote",
"address": "TCP/IP address of process to be debugged",
"port": "9229"
}既定では、VS Codeは、リモートNode.jsフォルダから、ローカルVS Codeにデバッグされたソースをストリーミングし、そして、読取専用エディタで、それを表示します。あなたは、このコードをステップ実行することができますが、それを変更することができません。あなたが、作業スペースの代わりに、VS Codeで編集可能なソースを開きたい場合、あなたは、リモートとローカル位置の間に、マッピングを設定することができます。localRootとremoteRoot属性は、ローカルVS Codeプロジェクトと(リモート)Node.jsフォルダの間で、パスをマッピングするために、使用することができます。これは、同じシステム上、あるいは、異なるOS間で、ローカルでも動作します。コード・パスが、リモートNode.jsフォルダから、ローカルVS Codeのパスに変換する必要がある場合はいつでも、remoteRootパスはパスから削除され、localRootによって置き換えられます。逆変換の場合、localRootパスは、remoteRootによって置き換えられます。
リモート・デバッグによく利用される2つのアプリケーションは、以下の通りです。:
{
"type": "node",
"request": "attach",
"name": "Attach to remote",
"address": "TCP/IP address of process to be debugged",
"port": "9229",
"localRoot": "${workspaceFolder}",
"remoteRoot": "C:\\Users\\John\\project\\server"
}Dockerコンテナ内のNode.jsをデバッグする:
あなたが、Dockerコンテナ内でNode.jsを実行している場合、あなたは、上記の方法を使用して、Dockerコンテナ内のNode.jsをデバッグすることができます。 そして、あなたの作業スペースでファイルにリモート・ソースをマッピングし直します。私たちは、GitHubに "レシピ"を作成しました。TypeScriptとDockerで、Node.jsを設定する方法を説明します。
Windows上のLinuxサブシステムでのNode.jsのデバッグ:
あなたが、Windows(WSL)上のLinuxサブシステムで、Node.jsを実行したい場合、あなたは、上記のアプローチを使用することもできます。しかし、これをもっと簡単にするために、 私たちは、自動的にすべてを設定するために、useWSLフラグを導入しました。そのため、Node.jsは、Linuxサブシステムで実行されます。そして、 ソースは、あなたの作業スペース内のファイルにマッピングされます。
ここに、WSL内で、hello.jsをデバッグするための、最も単純なデバッグ設定があります。:
{
"type": "node",
"request": "launch",
"name": "Launch in WSL",
"useWSL": true,
"program": "${workspaceFolder}/hello.js"
}読み込んだスクリプトにアクセスする
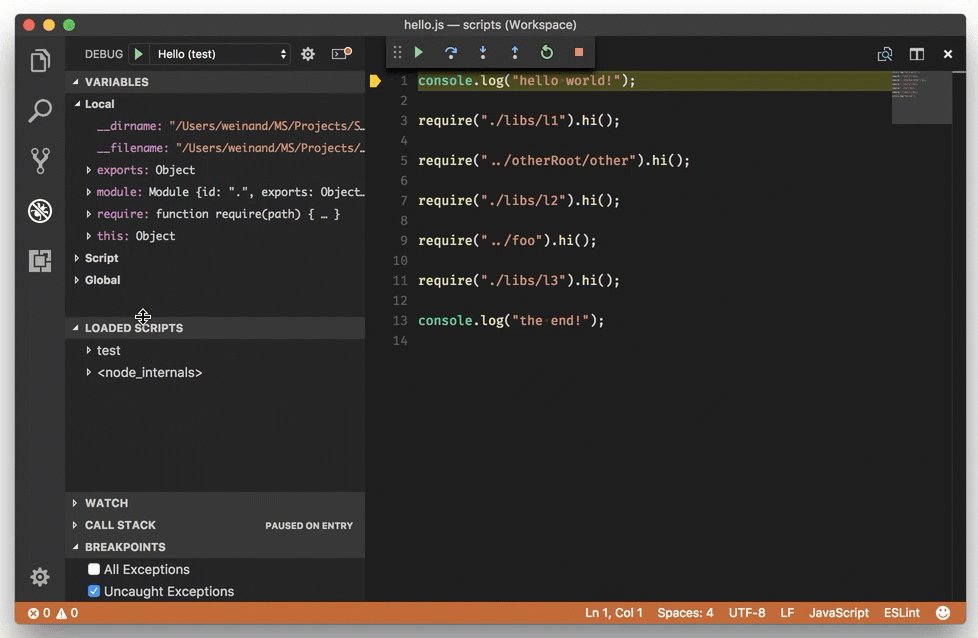
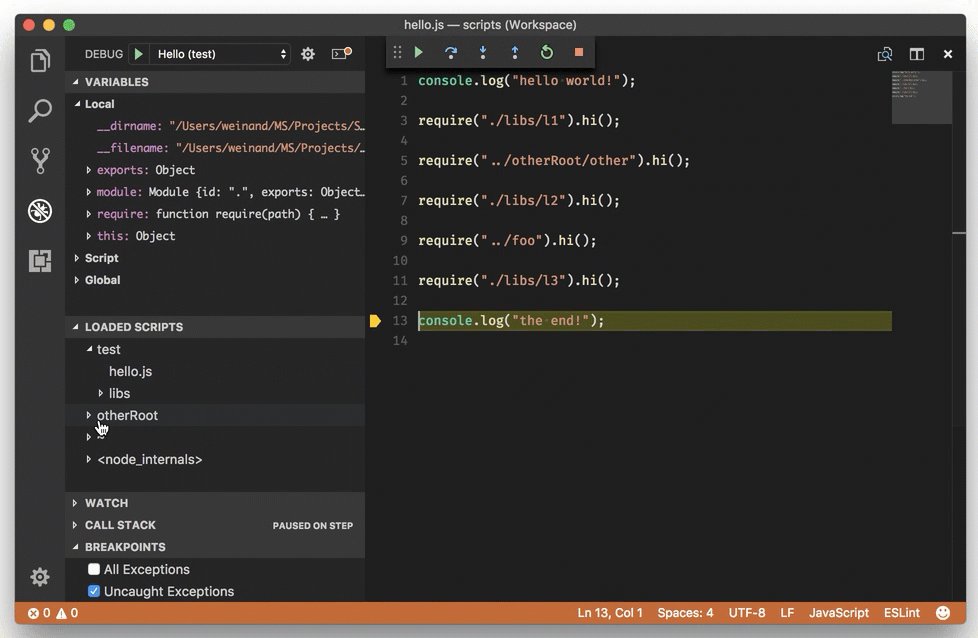
あなたが、あなたの作業スペースの一部でないスクリプトでブレークポイントを設定する必要がある場合、そして、その結果、通常のVS Codeのファイル・ブラウジングを通して簡単に配置し、開くことができません。あなたは、デバッグviewlet内のLOADED SCRIPTSビューを通じて、読み込んだスクリプトにアクセスすることができます。:

代わりに、あなたは、Debugを使用することができます。:Open Loaded Script動作(Ctrl+F4)は、あなたが、フィルタリングして、開くスクリプトを選択できるQuick Pickを開きます。

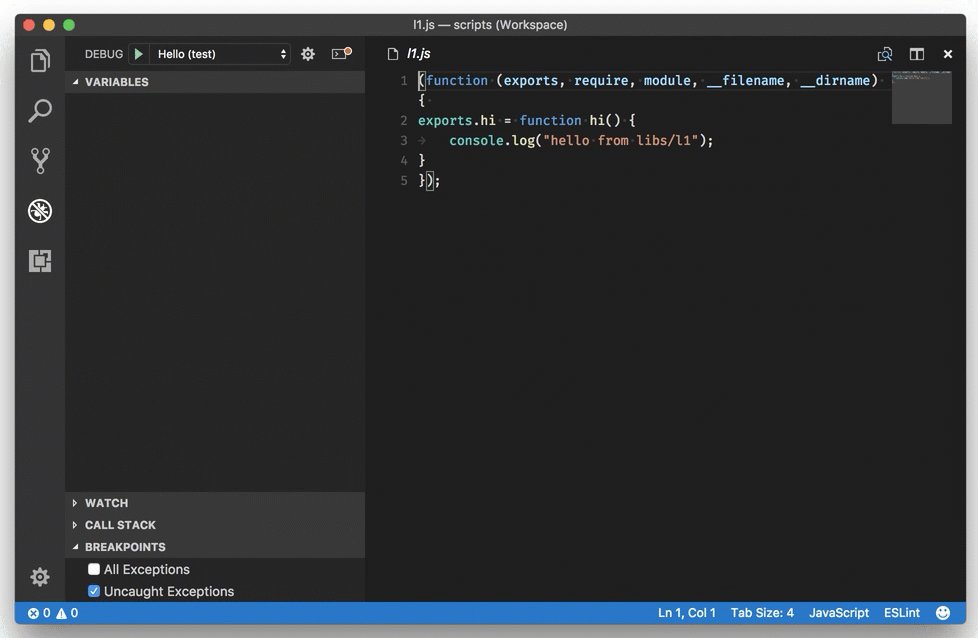
スクリプトは、あなたが、ブレークポイントを設定することができる読取専用エディタに読み込まれます。これらのブレークポイントは、デバッグ・セッション全体で記憶されますが、 あなたは、デバッグ・セッションが実行されている間、スクリプト・コンテンツにアクセスだけ行います。
ソースの編集時に、自動的にデバッグセッションを再開する
Restarting debug sessions automatically when source is edited
起動設定の再起動属性は、デバッグ・セッションが終了した後、Node.jsデバッガが、自動的に再起動するかどうかに関係なく、制御します。この機能は、役に立ちます。あなたが、ファイル変更の上で、Node.jsを再開するために、nodemonを使用する場合、起動構成の属性をtrueに設定すると、Node.jsが終了した後に、nodeデバッガが、自動的に、Node.jsに再接続を試みます。
あなたが、以下のようなコマンド・ラインで、nodemonによって、プログラムserver.jsを開始した場合:
nodemon --inspect server.jsあなたは、次の起動構成と一緒に、VS Codeデバッガを、それに添付することができます。:
{
"name": "Attach to node",
"type": "node",
"request": "attach",
"restart": true,
"port": 9229
}他の方法として、あなたは、直接、起動構成でVS Codeデバッガを添付して、nodemonによって、プログラムserver.jsを開始することができます。:
{
"name": "Launch server.js via nodemon",
"type": "node",
"request": "launch",
"runtimeExecutable": "nodemon",
"program": "${workspaceFolder}/server.js",
"restart": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}ヒント: Stopボタンを押すと、デバッグセッションが停止し、Node.jsとの接続が切断されますが、nodemon(そして、Node.js)は、実行し続けます。nodemonを停止するためには、あなたは、コマンドラインから、それを削除する必要があります。(あなたが、上記のようにintegratedTerminalを使用する場合、それは、簡単にできます)。
ヒント: 構文エラーの場合、nodemonは、エラーが修正されるまでNode.jsを正常に開始することができません。この場合、VS Codeは、Node.jsに添付しようとし続けますが、最終的に、あきらめます(10秒後)。これを避けるために、あなたは、より大きな値を持つtimeout属性を追加することによって、タイムアウトを増やすことができます(ミリ秒には)。
Node.jsサブプロセスに、デバッガを自動的にアタッチする
Automatically attach debugger to Node.js subprocesses
nodeデバッガは、debuggeeのすべてのサブプロセスを追跡する仕組みを持っています。そして、自動的に、デバッグモードで起動される、それらのプロセスに添付するために試みます。この機能は、フォークやプログラムのようなspawn Node.jsプロセスは、"cluster"のnodeモジュールに基づいたプログラムのデバッグを単純化します。:

起動構成の属性autoAttachChildProcessesをtrueに設定することによって、機能は、有効にされます。:
{
"type": "node",
"request": "launch",
"name": "Cluster",
"program": "${workspaceFolder}/cluster.js",
"autoAttachChildProcesses": true
}ヒント: サブプロセスを追跡できるようにするために、私たちは、親のプロセスIDが必要です。私たちが、これを必要とするために、中心となるデバッグ対象の起動構成は、Node.jsプロセスから、起動します。そして、私たちは、そのプロセスIDを見つけるために"evaluate"を使用します。
ヒント: プロセスがデバッグモードにあるかどうかは、プログラム引数を分析することによって推測されます。現在、私たちは、パターン--inspect、--inspect-brk、--inspect-port、--debug、--debug-brk、--debug-portを検出します。(すべてオプションで =とポート番号が続きます)。
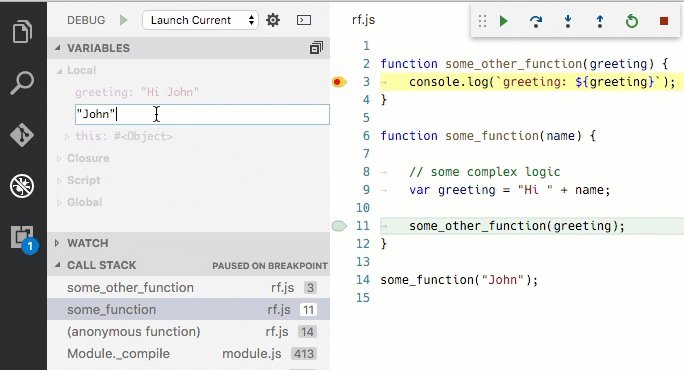
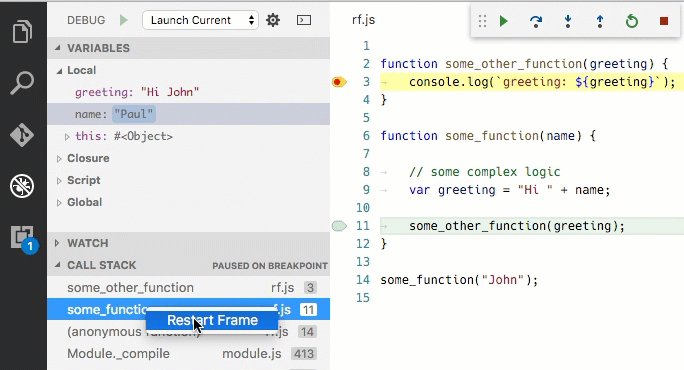
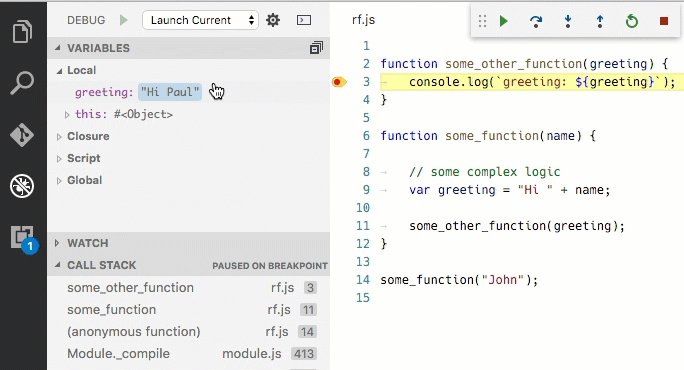
フレーム(node)を再起動する
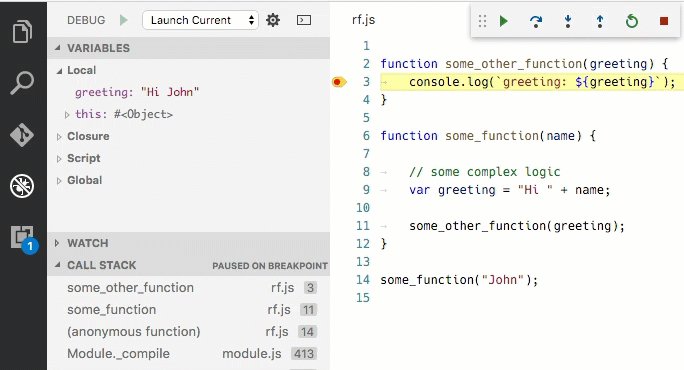
Nodeデバッガは、スタックフレームで、実行の再開をサポートします。これは、あなたが、ソース・コードで問題を発見した場合に役立ちます。そして、あなたは、変更された入力値で、コードの小さな部分を再実行することを望みます。完全なデバッグ・セッションを停止して、続いて、再起動することは、極めて時間のかかることがあります。Restart Frame動作は、あなたは、Set Value動作で、変数を変更した後に、あなたが、現在の関数に再入力できます。:

Restart Frameが、状態変更を少しも広げないことに注意して下さい。それで、それは、常に、期待どおりに動作するとは限りません。
初期のバージョンでは、すべての状況で動作するわけではないため、使用するために、Node.jsバージョン>= 5.11以降のバージョンであることを確認して下さい。
ブレークポイント
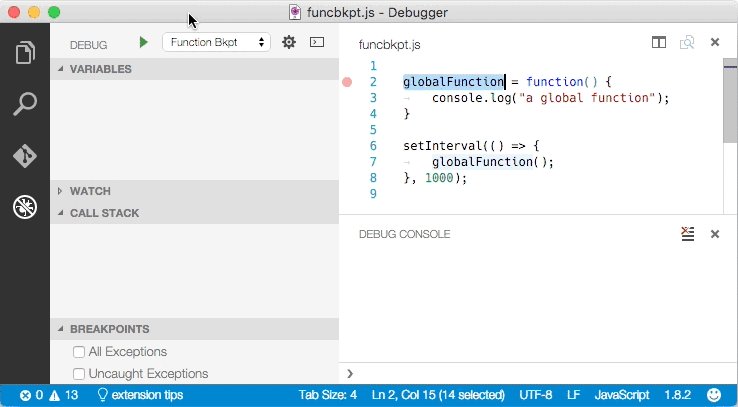
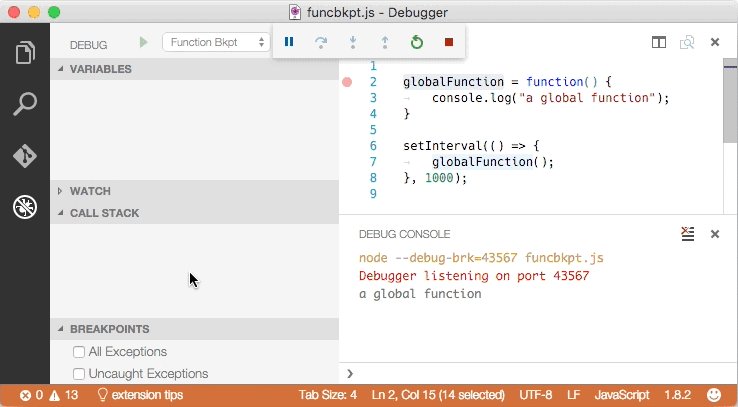
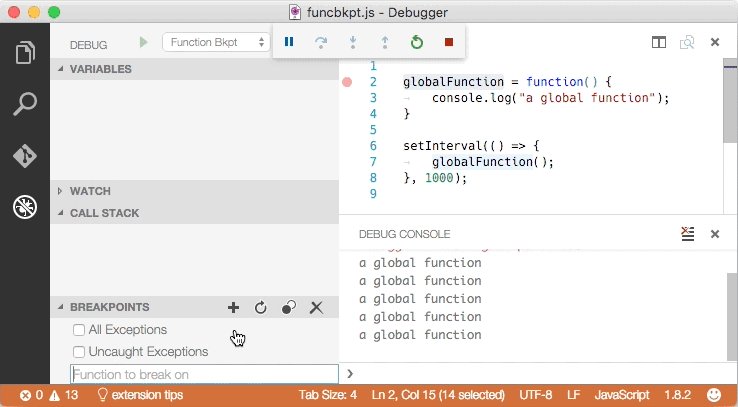
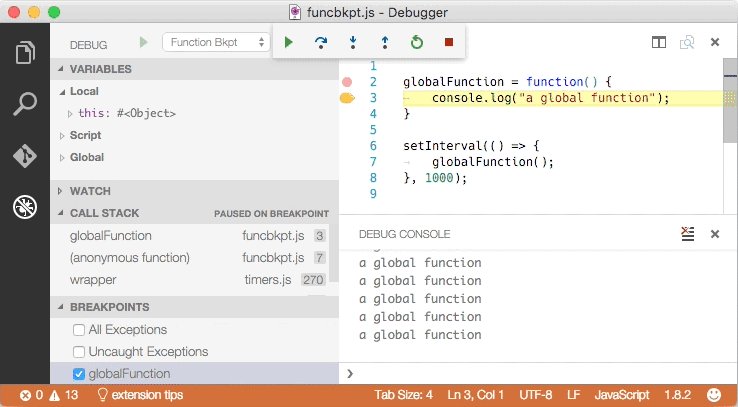
関数ブレークポイント
Node.jsデバッガは、関数ブレークポイントだけをサポートします。"legacy" プロトコルが、使われるとき、(それは、Node.js< 8.0を対象としているときです)。関数ブレークポイントを使用するとき、更に、次の制限を認識して下さい。:
- 関数ブレークポイントは、グローバルな、ネイティブでない関数に対してのみ動作します。
- 関数が、定義されている場合、関数ブレークポイントは、一つだけ作成することができます。(そして、デバッガに表示されます)。

ブレークポイント・ヒット数
『ヒット数の条件』は、実行を「中断」する前に、ブレークポイントが、何回達成される必要があるかを制御します。Node.jsデバッガでサポートされるヒット数の構文は、整数、あるいは、、演算子<、<=、==、>、>=、%の後に整数が続くかのどちらかです。
一部の例:
- >10 常に10ヒットの後に中断
- <3 最初の2回のヒットのあと中断する。
- 10は、≧10と同じ
- %2は、他のヒットをするたびに、中断します。
ブレークポイントの妥当性検証
性能上の理由のため、Node.jsは、最初のアクセスで、ゆったりとJavaScriptファイルの中の関数を解析します。結果として、ブレークポイントは、Node.jsによって見られ(解析され)なかったソース・コード領域内で、動作しません。
この動作は、デバッグのために理想的ではないので、VS Codeは、自動的にNode.jsに--nolazy オプションを渡します。これが、遅延解析と確認を妨げます。ブレークポイントは、そのコードを実行前に検証することができます。(それで、それらはもはや「移動しません」)。
--nolazyオプションが、大幅にデバッグ対象の起動時間を増加させる可能性があるため、runtimeArgs属性として--lazyを渡すことによって、あなたは簡単に脱出することができます。
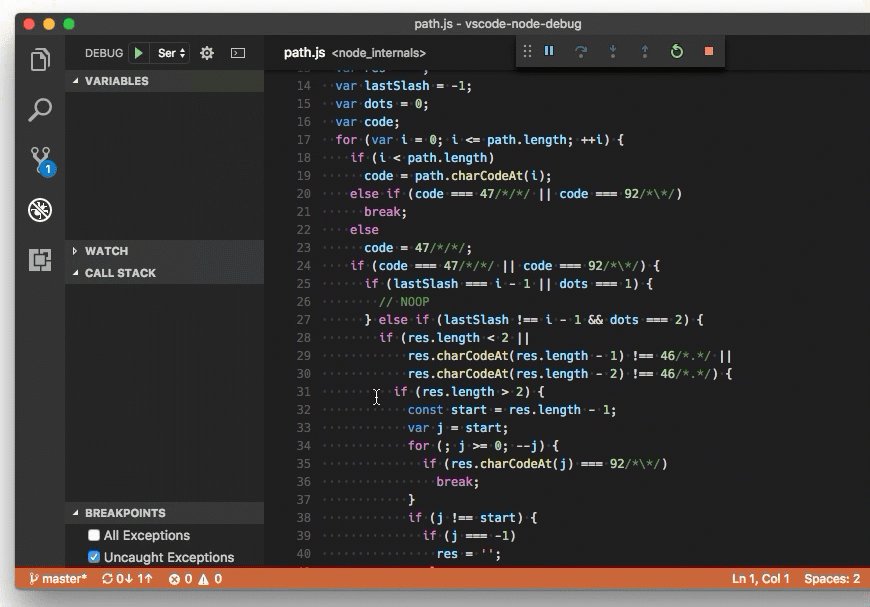
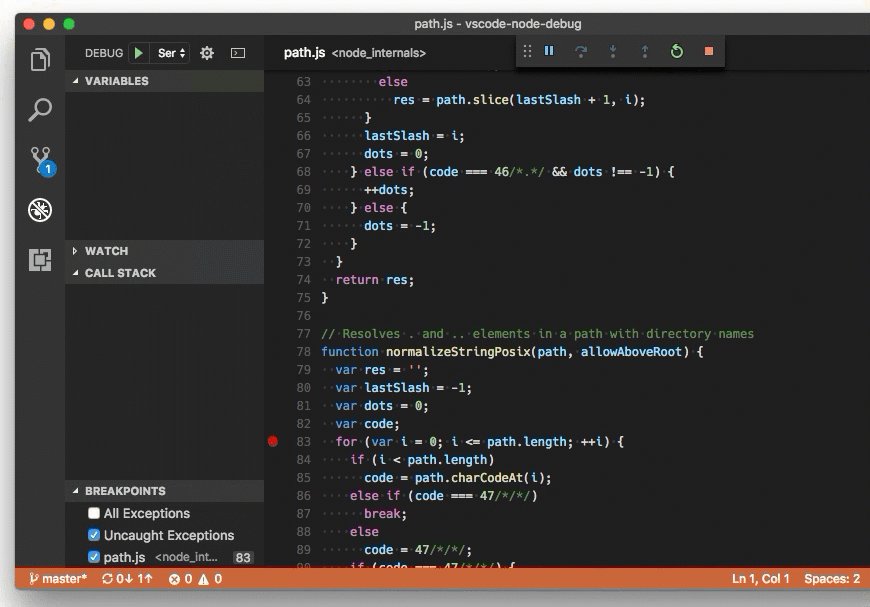
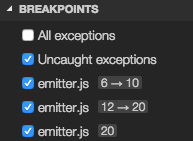
そうすると、ブレークポイントの一部が要求された行に「固執」しないことがわかります。しかし、その代わりに、これまでに解析されたコード内の次の可能な行に「移動します」。混乱を避けるために、VS Codeは、常に、Node.jsが、ブレークポイントがあると考える場所にブレークポイントを表示します。BREAKPOINTSの項目では、これらのブレークポイントは、要求されて実際の行番号の間で、矢印を表示します。:

このブレークポイントの検証は、セッションが開始すると発生します。そして、ブレークポイントは、Node.jsに登録されます。あるいは、セッションが、既に実行されていて、そして、新しいブレークポイントが設定されるとき、この場合、ブレークポイントは、異なる場所に「移動する」かもしれません。Node.jsが、すべてのコードを解析したあと、(例えば、それを通して実行することで)、ブレークポイントは、BREAKPOINTS項目のReapplyボタンで、簡単に、要求された位置に再適用することができます。これは、要求された場所に「戻る」ブレークポイントを作成する必要があります。

興味のわかないコード(node、chrome)を省略する
Skipping uninteresting code (node, chrome)
VS CodeのNode.jsデバッグは、あなたが、終わりまでステップ実行する(別名『ちょうど私のコード』)ことを望まない、ソース・コードを避けるための機能を持っています。この機能は、あなたの起動構成のskipFiles属性で有効にすることができます。skipFilesは、読み飛ばすスクリプト・パスのためのglobパターンの配列です。
例えば、以下を使用します。:
"skipFiles": [
"${workspaceFolder}/node_modules/**/*.js",
"${workspaceFolder}/lib/**/*.js"
]プロジェクト内のnode_modulesとlibフォルダ内のすべてのコードはスキップされます。
Node.jsの組み込みコア・モジュールは、'魔法の名前' <node_internals>によってglobパターンで参照できます。次の例は、すべての内部のモジュールを省略します。:
"skipFiles": [
"/**/*.js"
] 正確な'skipping'規則は、以下の通りです。:
- あなたが、あなたが、そこで停止しない、読み飛ばしたファイルに介入する場合、-あなたは、読み飛ばしたファイルではない、次に実行された行で、停止したいです。
- あなたが、投げられた例外を解除するオプションを設定した場合、続いて、スキップされたファイルから、スローされた例外を破棄することはありません。
- あなたが、スキップしたファイルでブレークポイントを設定する場合、あなたは、そのブレークポイントで停止ポイントをしたいです。そして、あなたは、あなたが、それからステップアウトするまで、それをステップ実行することができるようになります。その時点で、通常のスキップ動作が再開されます。
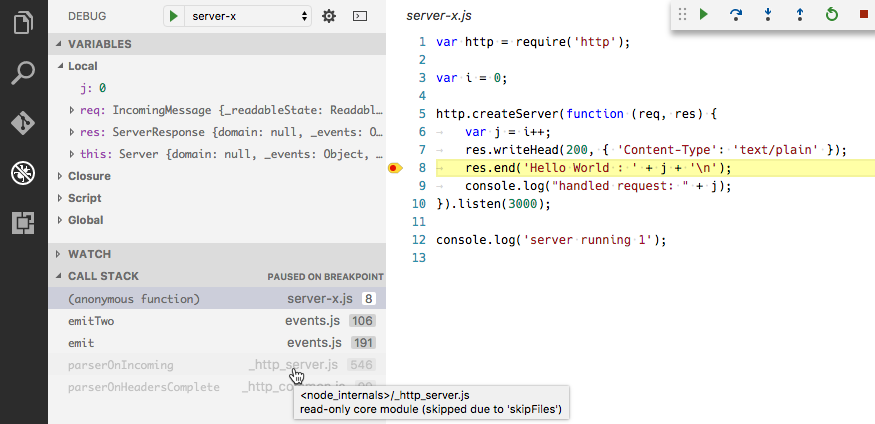
スキップされたソースは、CALL STACKビューで'淡色'のスタイルで表示されます

淡色の項目の上にカーソルを置くと、スタックフレームが淡色表示になっている理由が説明されます。
呼出しスタック上のコンテキスト・メニューの項目は、このファイルをスキップすると、それをあなたの起動構成に追加することなく、実行時にファイルを簡単にスキップできます。 このオプションは、現在のデバッグ・セッションでのみ存続します。また、あなたは、ファイルをスキップするのを止めるためにも使用することができます。それは、あなたの起動構成のskipFilesオプションによって、読み飛ばされます。
備考: 従来のプロトコル・デバッガは、負のglobパターンもサポートします。しかし、それらは、ポジティブ・パターンをフォローする必要があります。:ポジティブ・パターンは、ネガティブ・パターンが、その設定から取り去っている間、スキップしたファイルの設定を追加します。
以下では、(レガシー・プロトコルだけで)たとえば、 'math'モジュールを除くすべてのモジュールが、スキップされます。:
"skipFiles": [
"${workspaceFolder}/node_modules/**/*.js",
"!${workspaceFolder}/node_modules/math/**/*.js"
]備考: レガシー・プロトコル・デバッガは、skipFiles機能をエミュレートする必要があります。なぜなら、V8デバッガ・プロトコルは、ネイティブでそれをサポートしていません。 これにより、ステッピングのパフォーマンスが低下する可能性があります。
シンボリックリンクによるデバッグ
あなたが、npmリンクでシンボリックリンクを作成した場合、それらのシンボリックリンクを引き受けるために、Node.jsランタイムを指示することによって、あなたはシンボリックリンク・ソースをデバッグすることができます。あなたの起動構成runtimeArgs属性で、node.exe--preserve-symlinksスイッチを使用しました。文字列の配列のruntimeArgsは、デバッグセッション・ランタイム実行可能ファイルに渡されます。それは、node.exeで既定になります。
次の手順
Node.jsセクションをまだ読んでいない場合は、以下を参照してください。:
- Node.js-サンプル・アプリケーションとノードの筋書きの端から端まで
Node.jsのデバッグの基礎に関する、チュートリアルを見るには、以下を確認してください。
- イントロ・ビデオ-デバッグ-デバッグの基本を紹介する入門ビデオ。
サポートを実行するVS Codeのタスクについては、以下を参照してください。:
- タスク-Gulp、GruntとJakeと一緒にタスクを実行します。エラーと警告を表示する
独自のデバッガ拡張機能を作成するには、次を参照してください。:
- デバッガ-模擬サンプルから開始して、VS Codeデバッグ拡張を作成するための手順です。
一般的な質問
Q:Node.jsのデバッグには、どのNode.jsのバージョンが必要ですか?
A:最新のLTSバージョンのNode.jsをお勧めします。
Q:私は、VS Codeでnvm(nodeバージョン・マネージャー)を使うことができますか?
A:はい。あなたが、nvmでNode.jsバージョンを管理している場合、VS Codeは、起動後に発生する環境変数(PATHなど)の変更を取得しないため、あなたが、nvmで使用する、Node.jsバージョンを設定した後に、VS Codeを再起動してください
原文:最終更新日 2018/3/7