原文
The Basics of Visual Studio Code(外部サイト)
訳文
他の多くのコードエディタと同様に、本質的には、Visual Studio Codeは、コード・エディタです。VS Codeは、 共通のユーザー・インターフェイスとファイルの全てとあなたがアクセスを持っているフォルダを表示する、 左側のエクスプローラーのレイアウトとあなたが、開いたファイルの内容を表示する右上のエディタを採用しています。

ファイル、フォルダとプロジェクト
Files, Folders & Projects
VS Codeは、ファイルとフォルダに基づいています。-あなたは、VS Codeで、ファイルやフォルダを開くことで、すぐに使い始めることができます。
さらに、VS Codeは、異なるフレームワークとプラットホームで、定義されたいろいろなプロジェクト・ファイルを読み込み、 そして、利用することができます。例えば、あなたが、VS Codeが含まれているフォルダ、あるいは、多くのpackage.json、project.json、tsconfig.json、 あるいは、.NET CoreのVisual Studioソリューションとプロジェクト・ファイル、を開いている場合、 VS Codeは、エディタ内の高機能なIntelliSenseのような、追加の機能を提供するために使用する、これらのファイルを読み込むでしょう。
基本的なレイアウト
Basic Layout
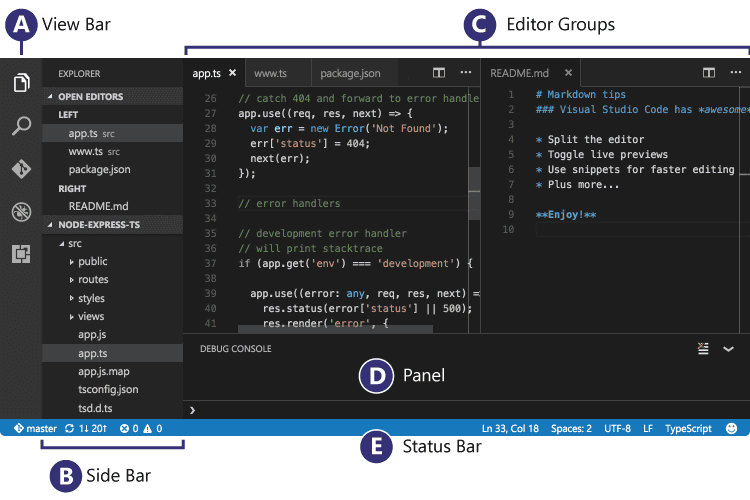
VS Codeは、ブラウズするための、あなたのフォルダ、あるいは、プロジェクトの全てのコンテキストにアクセスする十分な空間を残している間、 エディタのために、提供される空間を最大にする、簡単で直観的なレイアウトをもたらします。UIは、5つの領域に分けられています。:
- エディタ あなたのファイルを編集するための中心の領域にあります。あなたは、並べて最大3つのエディタを開くことができます。
- サイド・バーには、あなたのプロジェクトでの作業をする間、あなたを手助けするために、エクスプローラーのような異なるViewが含まれています。
- ステータス・バーは、あなたが編集する開いたプロジェクトとファイルに関する情報を表示します。
- View Barは、あなたが、Viewの間で切り換えることができ、最も左側に配置されます。 そして、あなたに、Gitが有効な時、多くの出力の変更のような、追加の文脈固有の標識を与えます。
- パネル あなたは、エディタ領域の下に、出力やデバッグ情報、エラーと警告や統合ターミナルのための異なるパネルを表示することができます。
あなたが、VS Codeを開始するたびに、それは、あなたが最後にそれを閉じたときと同じ状態で開きます。フォルダ、レイアウトと開かれたファイルは、維持されます。

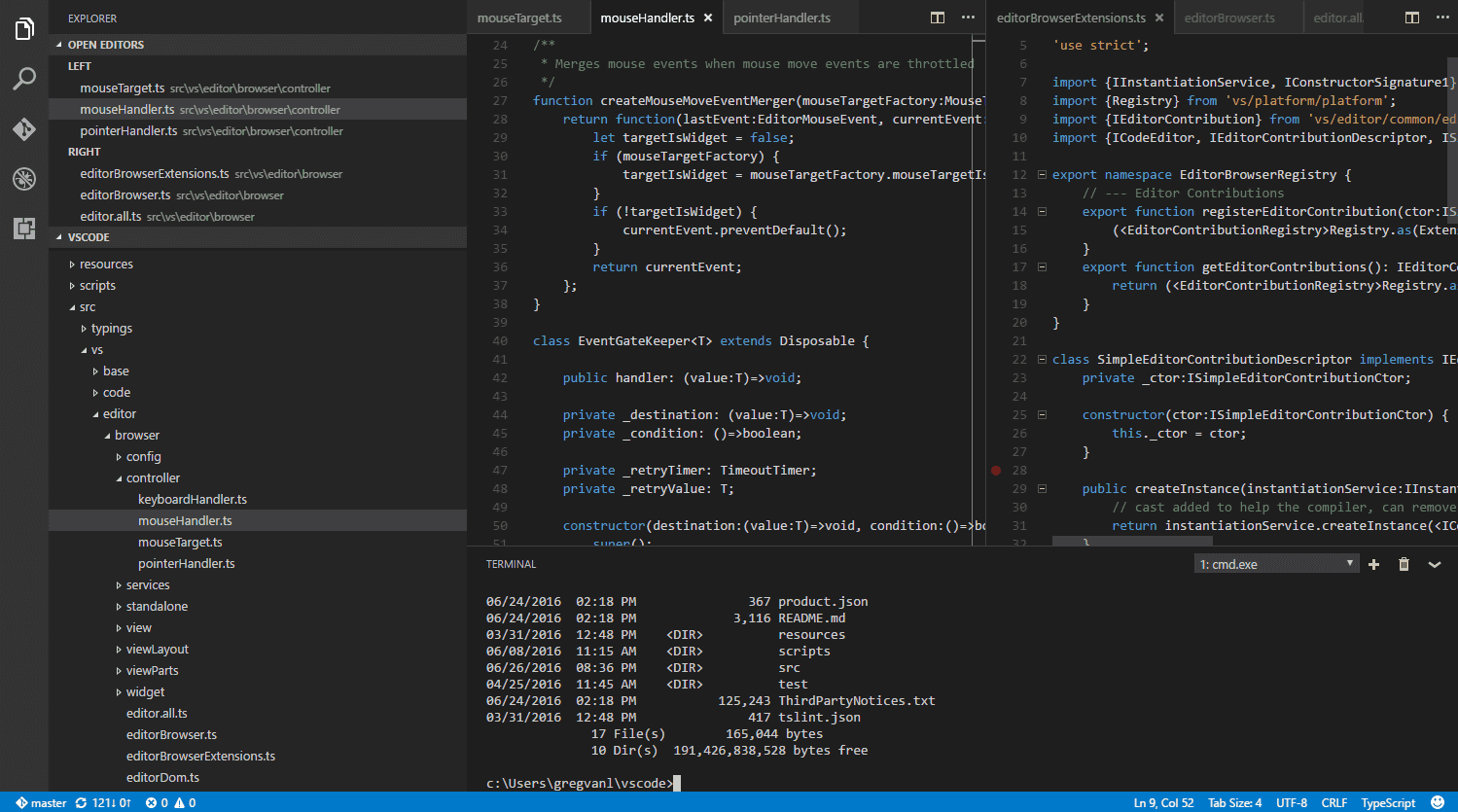
VS Codeは、いつでも3つまで、エディタを表示します。あなたは、並べて一緒に最大3つのファイルを編集、 あるいは、見ることができます。各々のエディタの開かれたファイルは、 エディタ領域の一番上のタブ付きのヘッダ(タブ)で表示されます。タブ付きのヘッダの詳細については、Tabの項目を参照してください。
ヒント:
あなたは、サイド・バーを右側(View, Move Sidebar)に移動する、あるいは、その可視性(Ctrl+B)を切り換えることができます。
並べて編集する
Side by Side Editing
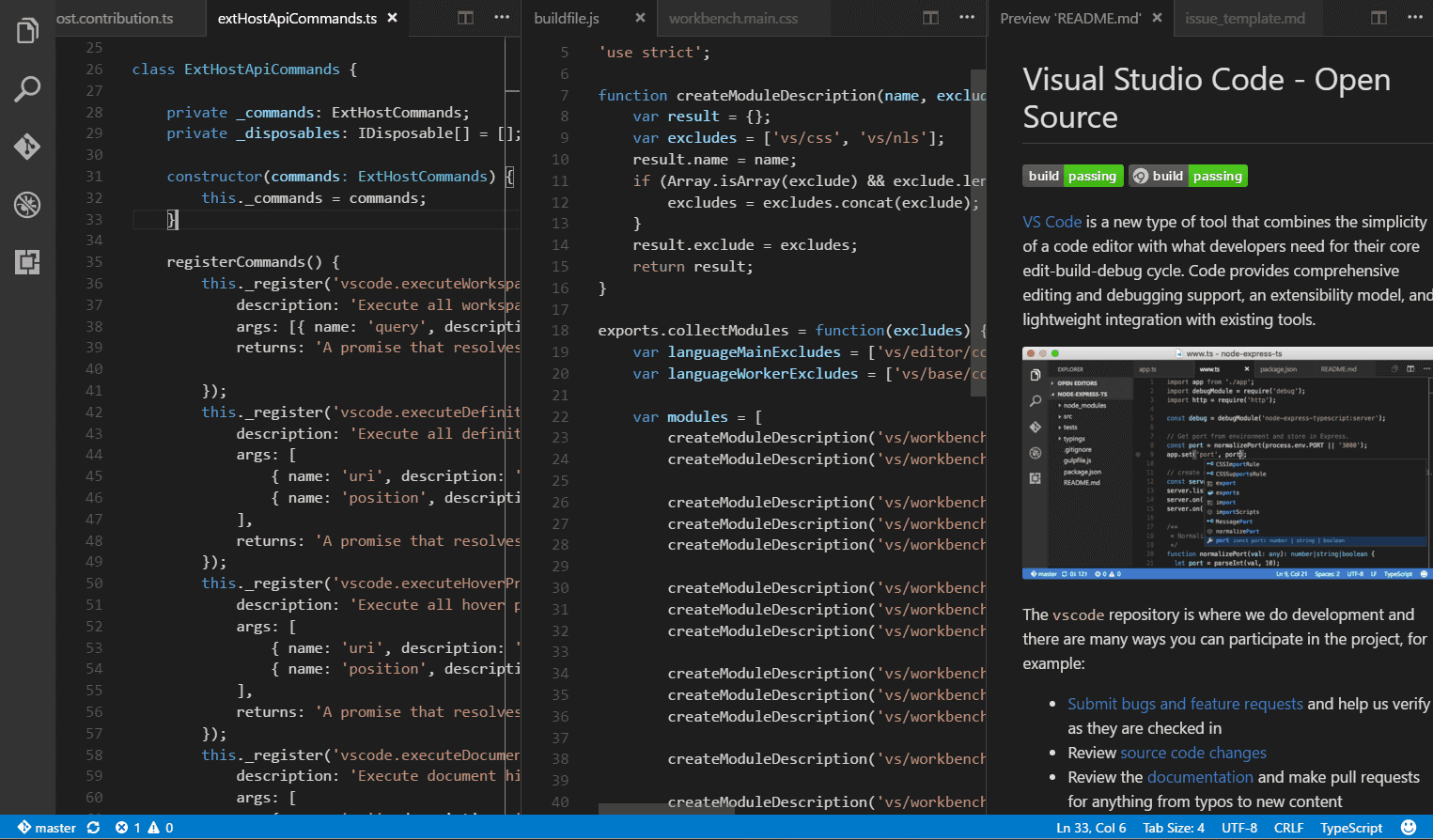
あなたは、最大3つのエディタを並べて開くことができます。あなたが、すでに1つのエディタを開いている場合、 既存のものの隣に他のエディタを開くことができる複数の方法があります。
- Explorer内のファイル上で、Ctrl(Mac:『Cmd』)をクリックします。
- Ctrl+\は、アクティブなエディタを2つに分割します。
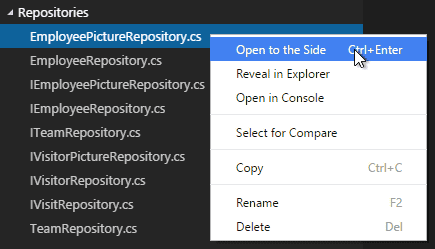
- ファイルのExplorerコンテキストメニューからOpen to the Sideを選択します。
- エディタの右上のエディタの分割ボタンをクリックします。
- エディタ領域のどちらかに、ファイルをドラッグ&ドロップします。

あなたが、他のファイルを開く時はいつでも、アクティブ状態のエディタは、そのファイルの内容を表示します。 このように、あなたが、並べて2つのエディタを持っている場合、そして、あなたが、エディタの右側に、ファイル'foo.cs'を開きたい、 ファイル'foo.cs'を開く前に、(その中でクリックすることによって)そのエディタが、アクティブなことを確認します。
あなたが、1つ以上のエディタを開きたい時、 あなたは、Ctrl (Mac: 'Cmd') キーを押したまま、1、2や3を押すことによって、すばやく、それらを切り換えることができます。
ヒント:
あなたは、エディタの寸法変更ができ、再度、並べ直すことができます。 エディタの再配置や寸法変更するために、エディタ・タイトルの領域にドラッグ&ドロップします。
エクスプローラー
Explorer
エクスプローラーは、あなたのプロジェクトでファイルとフォルダの全てを閲覧して、開いて、管理するために使用されます。
VS Codeでフォルダを開いた後に、フォルダの内容は、エクスプローラーで表示されます。あなたは、ここから多くのことを行うことができます。:
- ファイルとフォルダを作成して、削除して、名前を変えます。
- ファイルとフォルダの移動とドラッグ&ドロップ
- すべてのオプションを調べるために、コンテキストメニューを使用します。
ヒント:
あなたは、ファイルをコピーするために、外部のVS CodeからExplorerにドラッグ&ドロップすることができます。

VS Codeは、あなたが、使用するかもしれない、他のツール、特にコマンドライン・ツールと一緒に極めてうまく動作します。 あなたが、フォルダの内容で、コマンドライン・ツールを実行したい場合、あなたは、現在、VS Codeで開いています。 フォルダを右クリックし、そして、コマンド・プロンプトで、Openを選択します。(あるいは、Mac、あるいは、Linuxでターミナルを開きます)。
また、あなたは、ファイルやフォルダを右クリックすることによって、 本来のExplorerで、ファイル、あるいは、フォルダの位置に移動することができます。 そして、Reveal in Explorerを選択します。 (あるいは、Macでは、Finderの中で、あるいは、Linuxでは、Open Containing Folderの中で明らかになります)。
ヒント:
すばやく検索するために、Ctrl+P(Quick Open)を入力し、そして、その名前でファイルを開きます。
既定では、VS Codeは、いくつかのフォルダをエクスプローラーから除外します。(例えば、.git)。 ファイルとフォルダをエクスプローラーから隠すための規則を設定するために、files.excludeセッティングを使用します。
ヒント:
これは、Unityの\*.meta、あるいは、TypeScriptプロジェクトの\*.jsのような、 派生したリソース・ファイルを隠すために、本当に役に立ちます。Unityのために除外する\*.cs.metaファイル、選択するパターンは以下の通りです。
:「**/*.cs.meta」:trueTypeScriptのため、あなたは、以下のTypeScriptファイルのための作成されたJavaScriptを除外することができます。:
"**/*.cs.meta": trueエディタを開く
Open Editors
Explorerの一番上には、開いたエディタとラベルをつけられた項目があります。これは、使用中のファイルやプレビューのリストです。 これらは、あなたが、以前、あなたが、作業を続けているVS Codeで開いたファイルです。 例えば、あなたの場合、ファイルは、OPEN EDITORSセクションで一覧にされるでしょう。:
- ファイルを変更します
- Explorerで、ファイルをダブルクリックします
- カレント・フォルダの一部でないファイルを開きます
実際に、OPEN EDITORSセクションで、項目をクリックします。そして、それは、VS Code内でアクティブになります。
一旦、あなたが、作業を行う場合、あなたは、OPEN EDITORSセクションから個別にファイルを削除することができます。 あるいは、あなたは、Viewを用いて、すべてのファイルを削除することができます。: すべてのエディタやビューを閉じる。:グループ動作内のすべてのエディタを閉じる
エディタを設定する
Configuring the Editor
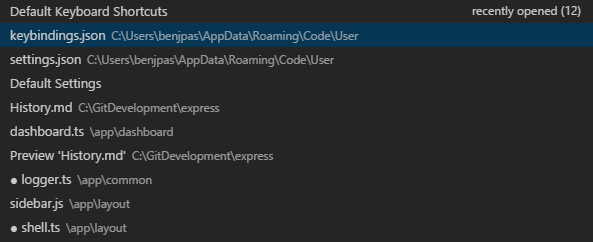
VS Codeは、エディタを設定するために、あなたに多くのオプションを与えます。あなたは、広範囲に、ユーザー設定を通して、 あるいは、プロジェクト/フォルダごとの作業スペース設定を通して、オプションを設定することができます。 設定値は、settings.jsonファイルで保有されます。
- ユーザーsettings.jsonファイルを編集するために、ファイル>環境設定>ユーザー設定を選択します。 (あるいは、Ctrl+Shift+Pを押します。userと入力し、Enterを押します)。
- 作業スペースsettings.jsonファイルを編集するために、ファイル>環境設定>作業スペース設定を選択します。 (あるいは、Ctrl+Shift+Pを押します。workspと入力し、Enterを押します)。
Macユーザーは、以下のように注意してください。: 環境設定メニューは、ファイルではなく、コードの下にあります。例えば、Code>Preferences>User Settings.
あなたは、左側のウィンドウのVS Codeの既定の設定と右側のあなたの編集可能なsettings.jsonを見るでしょう。 あなたは、簡単に、再検討、そして、既定の設定から、設定をコピーすることができます。
あなたの設定を編集した後、あなたの変更を保存するために、Ctrl+Sをタイプします。変更は、すぐに有効になります。
備考
作業スペース設定は、ユーザー設定を上書きするでしょう。 そして、チーム全体でプロジェクト固有の設定を共有するために役に立ちます。
キーボード・ショートカットを設定する
Configuring Keyboard Shortcuts
VS Codeは、ほとんどすべてのエディタ動作のためのキーボードショートカットをサポートしています。
キーボードショートカット・リファレンス-最も一般的に用いられて、 参考になるシートをダウンロードすることによって、普及しているキーボードショートカットを学びます。
Keymap拡張機能をインストールします。-VS Codeで、Keymap拡張機能をインストールすることで、 (Sublime Text、AtomとVimような)あなたの古いエディタのキーボードショートカットを使用します。
キーボード・ショートカットをカスタマイズします-あなたのスタイルを合わせるために、 既定のキーボードショートカットを変更します。
複数選択(マルチ・カーソル)
Multiple selections (multi-cursor)
VS Codeは、すばやい同時編集のための複数のカーソルをサポートしています。 あなたは、Alt+Clickで、第二のカーソル(薄く描画されます)を追加することができます。 それぞれのカーソルは、それが位置するコンテクストに基づいて、独立して操作します。 更にカーソルを追加する一般的な方法は、カーソルの下や上に挿入するCtrl+Alt+DownやCtrl+Alt+Upです。
備考
(Nvidiaのような)あなたのグラフィックカード・ドライバは、これらの既定のショートカットに上書きするかもしれません。

Ctrl+Dは、カーソルで単語を選択します。あるいは、続いて、現在の選択が出現します。

ヒント:
また、あなたは、Ctrl+Shift+Lで、より多くのカーソルを追加することができます。 それは、選択されたテキストやCtrl+F2で、各々の発生で、選択を追加するでしょう。それは、現在の単語のそれぞれの出現に選択を追加するでしょう。
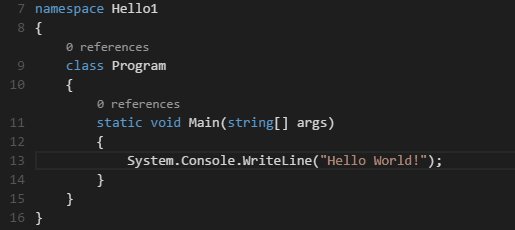
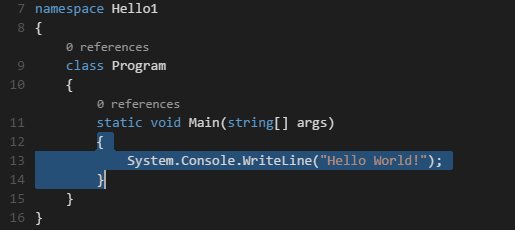
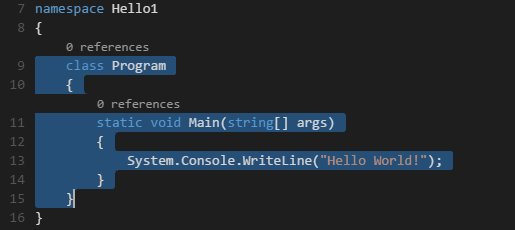
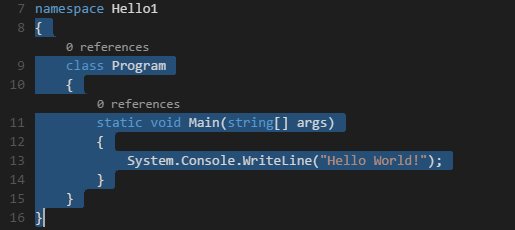
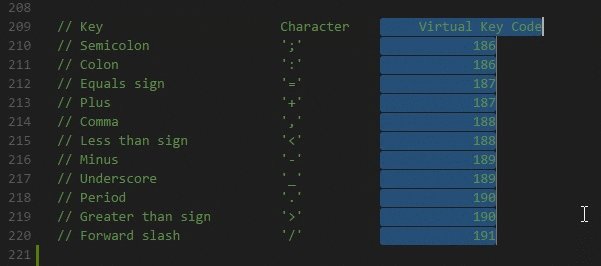
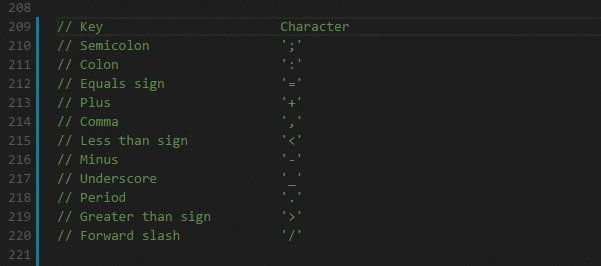
選択の縮小/拡大
Shrink/expand selection
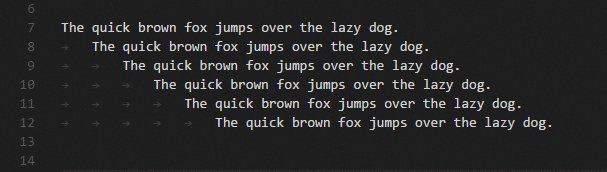
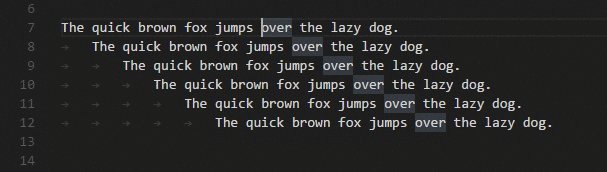
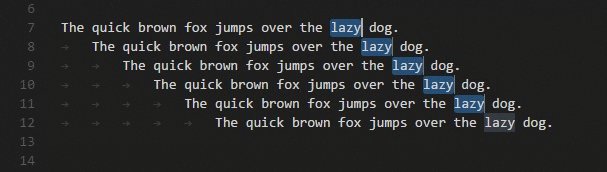
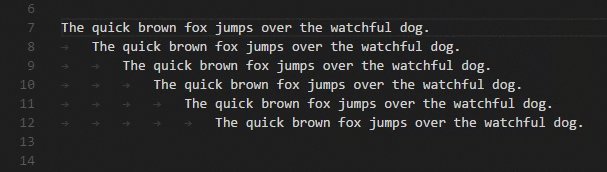
すばやく、現在の選択範囲を縮小、拡大します。Shift+Alt+LeftとShift+Alt+Rightで、それを起動します。
ここに、選択をShift+Alt+Rightによって拡大する例があります。:

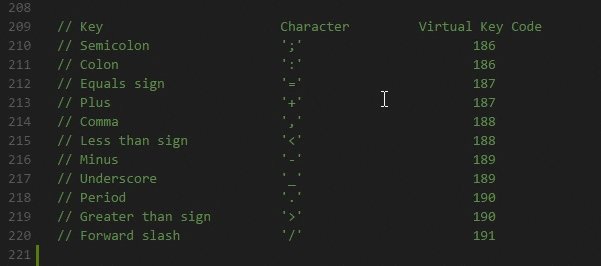
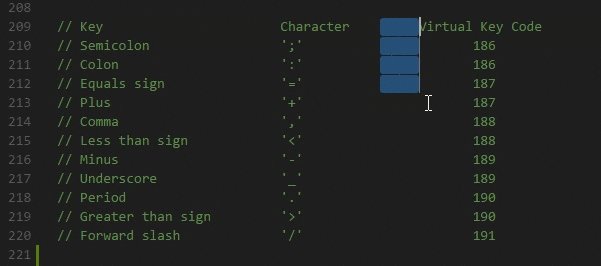
列(ボックス)選択
Column (box) selection
ShiftとAltを押しながら、ドラッグして列を選択します。:

また、Mac、そして、Windows上で、列を選択するための既定のキー割り当てがあります。しかし、Linuxでは存在しません。
| Key | Command | Command id |
|---|---|---|
| Ctrl+Shift+Alt+Down | Column Select Down | cursorColumnSelectDown |
| Ctrl+Shift+Alt+Up | Column Select Up | cursorColumnSelectUp |
| Ctrl+Shift+Alt+Left | Column Select Left | cursorColumnSelectLeft |
| Ctrl+Shift+Alt+Right | Column Select Right | cursorColumnSelectRight |
| Ctrl+Shift+Alt+PageDown | Column Select Page Down | cursorColumnSelectPageDown |
| Ctrl+Shift+Alt+PageUp | Column Select Page Up | cursorColumnSelectPageUp |
あなたが、望む場合、あなたは、それらを更に使い慣れた何かに割り当てるために、keybindings.jsonを編集することができます。
保存/自動保存
Save / Auto Save
既定では、VS Codeは、ディスクにあなたの変更を保存するために、明示された動作(Ctrl+S)を求めます。
しかしながら、それは、Auto Saveに変更することは簡単です。 それは、設定された後、遅れて、あるいは、フォーカスが、エディタを離れた時、あなたの変更を保存するでしょう。 このオプションをオンにすると、明示的にファイルを保存する必要はありません。 自動保存に変更する最も簡単な方法は、File > Auto Save toggleです。 それは、遅れて保存のオンとオフを切り替えます。
自動保存をより細かく制御するためには、ユーザー設定、あるいは、作業スペース設定を開き、そして、関連する設定を検索します。:
- files.autoSave:値を持つことができます:
- off-自動保存を無効にする。
- afterDelay-設定された遅延後に、ファイルを保存します。
- onFocusChange-フォーカスが、更新されたファイルのエディタから移動する時、ファイルに保存します。
- onWindowChange-フォーカスが、VS Codeウィンドウから移動するとき、ファイルを保存します。
- files.autoSaveDelay:files.autoSaveをafterDelayに設定するとき、ミリ秒の遅れを設定します。
ファイルの中の検索
Search Across Files
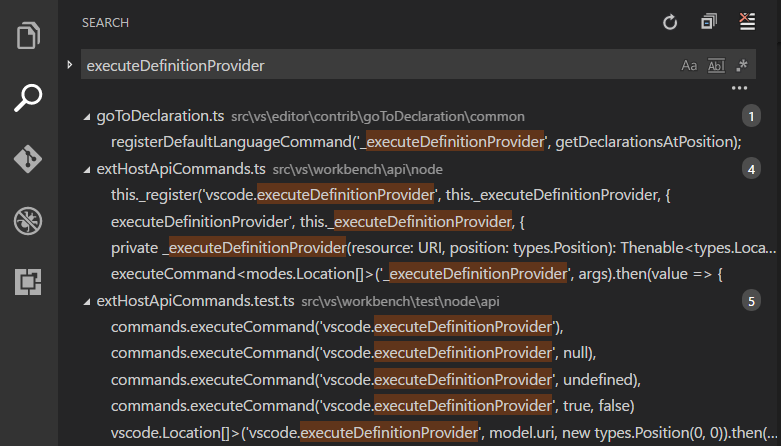
VS Codeは、あなたが、現在開かれたフォルダ内で、全体のファイルを素早く検索することができます。 単純に、あなたの検索で、Ctrl+Shift+Fを入力し、タイプます。 検索結果は、検索語が含まれるファイルにまとめられます。 それぞれのファイルとその場所での当りの表示とそのファイル内の全ての当りのプレビューを表示するために、ファイルを展開します。 続いて、エディタ内のビューをシングルクリックします。

ヒント:
私たちは、検索ボックス内での正規表現検索もサポートしています。
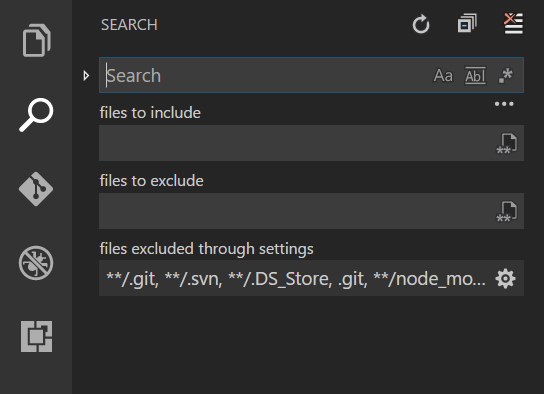
あなたは、Ctrl+Shift+Jを入力することによって、高度な検索オプションを設定することができます。 これは、検索を設定するために、追加されたフィールドを表示します。

検索ボックスの下の2つの入力ボックスで、あなたは、ファイルを含めたり、除外することができます。 トグルスイッチを右にクリックし、globパターン文法をenableにします。:
- *は、パス部分で1つ以上の文字と一致します
- ?は、パス部分で1つの文字の上で一致します
- **は、何も含まれていない場合を含む、多くのパス部分と一致します。
- {}は、グループ条件です (例えば、{**/*.html,**/*.txt}は、すべてのhtmlとtxtファイルと一致します。)
- []は、組み合わせる文字の領域を宣言します (例えば、example.[0-9]は、example.0、example.1、…に一致します。
VS Codeは、検索結果の数を減らすために、既定で、あなたが、興味を持っていない、いくつかのフォルダ(例えば:node_modules)を除外します。 これらの規則を変更するために、files.excludeとsearch.exclude項目の下で、設定を開きます。
ヒント:
Explorerから、一つのフォルダだけを検索するために、あなたは、フォルダを右クリックし、Find in Folderを選択することができます。
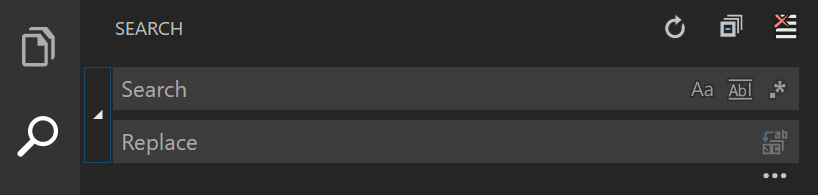
また、ファイル間で検索と置換を行うこともできます。置換テキスト・ボックスを表示するために、検索ウィジェットを展開します。

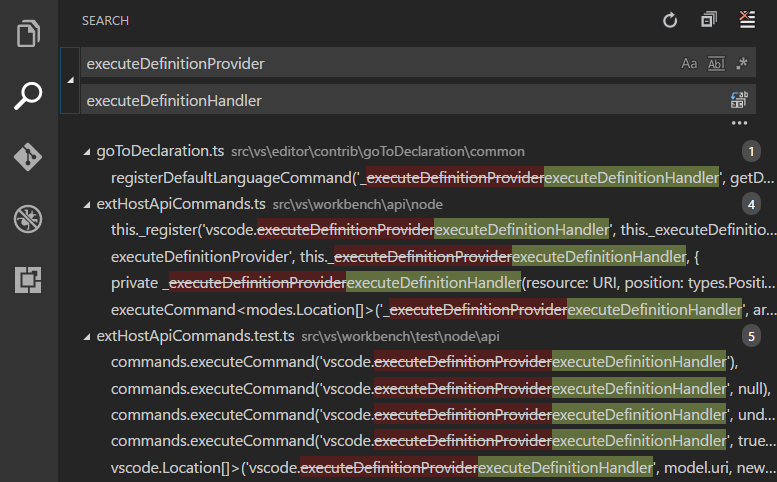
あなたが、置換テキスト・ボックスにテキストを入力すると、あなたは、保留中の変更の差分表示を見るでしょう。 あなたは、置換テキスト・ボックスから、すべてのファイルを置き換えることができます。1つのファイルをすべてを置き換えるか、1つの変更を置き換えます。

ヒント:
あなたは、あなたの検索語の履歴を移動するために、Alt+DownとAlt+Upを使用して、先程の検索語をすばやく再利用することができます。
コマンド・パレット
Command Palette
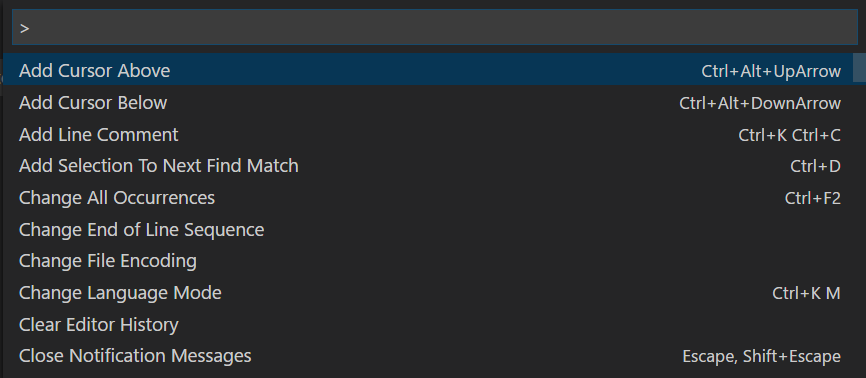
VS Codeは、キーボードからも同様に利用できます。 最も知っておく必要のある重要なキーの組み合わせは、Ctrl+Shift+Pです。それは、Command Paletteを表示します。 ここから、あなたは、VS Codeの機能の全てに、アクセスします。最も一般的な操作のためのキーボードショートカットが含まれています。

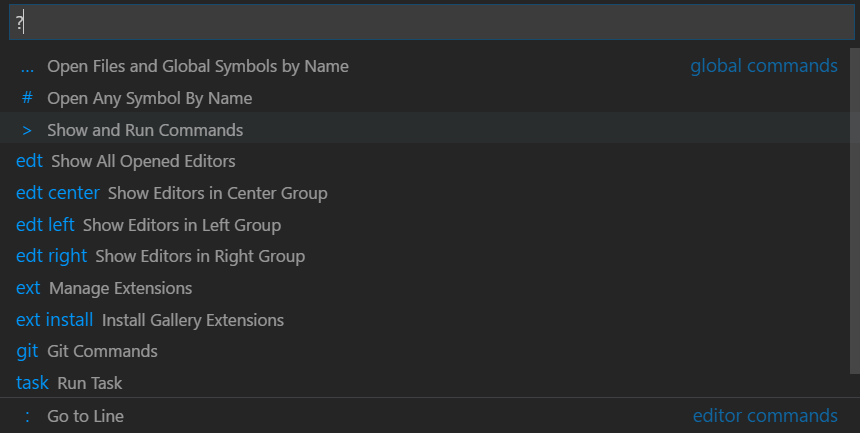
Command Paletteは、多くのコマンドへ、アクセスを提供します。 あなたは、エディタコマンドを実行、ファイルを開く、記号を検索することができます。 そして、ファイルの簡単な概要を参照してください。 すべて、同じ対話型のウィンドウを使用しています。ここに、いくつかのヒントがあります。:
- Ctrl+Pは、単純に名前を入力することによって、いずれかのファイルや記号に移動できます。
- Ctrl+Shift+Tabは、あなたが最後に開いて設定したファイルを繰り返すでしょう。
- Ctrl+Shift+Pは、あなたを、直接、エディタコマンドに導きます。
- Ctrl+Shift+Oは、あなたが、ファイル内の特別な記号を操作できます。
- Ctrl+Gは、あなたが、ファイル内の特定の行を操作できます。
入力領域内で?を入力すると、あなたが、実行することができるコマンドの利用できるリストを取得します。:

クイック・ファイル・ナビゲーション
Quick File Navigation
Explorerは、ファイルの間の移動するために最適です。 あなたが、プロジェクトを調べているとき、しかしながら、あなたが、タスク上で作業しているとき、あなたは、あなた自身が、すばやく移動しているのに気づきます。 ファイルの同じ設定の間で、VS Codeは、使いやすいキー結合で、ファイル中で、そして、渡って操作するために、2つの強力なコマンドを提供します。
Ctrlキーを押しながらTabキーを押すと、エディタグループで開いているすべてのファイルのリストが表示されます。 これらのファイルの1つを開くために、再び、あなたが、移動したいファイルを選択するために、Tabを使用します。続いて、それを開くために、Ctrlを離します。

他の方法として、あなたは、ファイルと編集場所の間で操作するために、Alt+LeftとAlt+Rightを使用することができます。 あなたが、同じファイルの異なる行の間のまわりで移動している場合、これらのショートカットは、簡単にそれらの場所の間を移動することができます。
ヒント:
あなたは、Ctrl+Pを入力する時、その名前で、どんなファイルでも開くことができます。
ファイル・エンコーディング・サポート
File Encoding Support
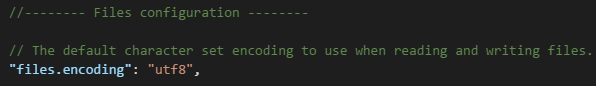
User SettingsやWorkspace Settings内で、files.encoding設定を使用することにより、 グローバルに、あるいは、ワークスペースごとに、ファイル・エンコーディングを設定します。

あなたは、ステータス・バーで、ファイル・エンコーディングを見ることができます。

再び開くために、ステータス・バーの中で、エンコーディング・ボタンをクリックします。あるいは、異なるエンコードで使用中のファイルを保存します。

続いて、エンコーディングを選択します。

コマンド・ラインから起動する
Launching from the Command Line
あなたは、すばやくファイル、フォルダやプロジェクトを開くために、コマンド・ラインから、VS Codeを起動することができます。 一般的に、あなたは、フォルダのコンテクスト内で、VS Codeを開きます。私たちは、これを行う最も良い方法が、単純に以下を入力することであることを見つけます。:
code .ヒント:
設定トピックに、ターミナル内から、VS Codeを開始することができるMacユーザーのための説明があります。 私たちは、インストール時に、自動的に、WindowsとLinux上のPATH環境変数に実行可能なVS Codeを追加します。
ときどき、あなたは、ファイルを開いたり作成したいと思うでしょう。ファイルが存在しない場合、私たちはあなたのために、それらを作成するでしょう。:
code index.html style.css readme.mdヒント:
あなたは、スペースで区切って、好きなだけファイル名を持つことができます。
追加されたコマンドライン引数
Additional Command line arguments
あなたが、コードによってコマンド・ラインでVS Codeを開始するとき、ここに、選択可能なコマンドライン引数があります。
| 引数 | 解説 |
|---|---|
| -h or --help | 印刷の使用 |
| -v or --version | VS Codeのバージョン(例えば0.10.10)を印刷する |
| -n or --new-window | 先程のセッションを元に戻す代わりに、VS Codeの新しいセッションを開きます(既定)。 |
| -r or --reuse-window | 最後のアクティブなウィンドウ内で、ファイル、あるいは、フォルダを開くことを強制します。 |
| -g or --goto | いつ、file:line:columnは、使用されますか?特定の行と選択可能な列の位置でファイルを開きます。 いくつかのオペレーティングシステムがファイル名で、:を許可するため、この引数は、提供されます。 |
| file | 開くファイルの名前。ファイルが存在しない場合、それは、作成され、そして、編集済みとして、マークされます。 あなたは、スペースで、各々のファイル名を切り離すことにより、複数のファイルを指定することができます。 |
| file:line:column? | 特定の行と選択可能な列の位置で、開くためのファイルの名前。あなたは、このように、複数のファイルを指定することができます。 しかし、あなたは、file:line:column? specifierを使用する前に、-g引数を(一度)使用する必要があります。 |
| folder | 開くフォルダの名前。あなたは、複数のフォルダを指定することができます。 |
| -d or --diff | ファイル差分エディタを開きます。引数として2つのファイル・パスを必要とします。 |
| --locale | VS Codeセッションのために、表示言語(ロケール設定)を設定します。 サポートされたロケール設定は以下の通りです。: en-US, zh-TW, zh-CN, fr, de, it, ja, ko, ru, es |
| --disable-extensions | すべてのインストールされた拡張を無効にします。まだ、拡張機能は、拡張機能で表示されます。: インストールされた拡張機能をドロップダウンに表示します。しかし、それらは、決してアクティブになりません。 |
| --list-extensions | インストールされた拡張の一覧を示します。 |
| --install-extension | 拡張をインストールします。引数に完全な拡張子名publisher.extensionを与えます。 |
| --uninstall-extension | 拡張をアンインストールします。引数に完全な拡張子名publisher.extensionを与えます。 |
| -w or --wait | ウィンドウが、閉じられたと返されるのを、待ちます。 |
ファイルとフォルダの両方のため、あなたは、絶対、あるいは、相対パスを使用することができます。 相対パスは、あなたがコードを実行するコマンド・プロンプトの現在のディレクトリに、相対的です。
あなたが、コマンド・ラインに、1つ以上のファイルやフォルダを指定する場合、VS Codeは、一つのインスタンスだけを開きます。
ウィンドウの管理
Window Management
VS Codeには、セッションの間で、どのようにウィンドウを開いたり、格納するか制御するための、いくつかのオプションがあります。
window.openFilesInNewWindow設定は、既存のVS Codeインスタンスを再利用する代わりに、 ファイルを新しいウィンドウの中で開く必要がある場合、制御します。 既定では、VS Codeは、新しいウィンドウを開きます。 あなたが、VS Codeの外から、ファイルをダブルクリックしたり、 コマンド・ラインからファイルを開くとき、VS Codeで、最後にアクティブだったインスタンスを再使用するために、 そして、そこでファイルを開くために、これをfalseに設定します。
window.reopenFolders設定は、 どのように、あなたの先程のセッションの開いたウィンドウを復元するか、VS Codeに伝えます。 既定では、VS Codeは、あなたが作業した最後に開かれたフォルダを再び開きます。 (設定:1)。どんなフォルダも、決して再度、開かないために、この設定をnoneに変更します。 そして、常に、空のVS Codeインスタンスから開始します。 あなたが、以前のセッション間に、作業した、すべてフォルダを復元するために、それを変更します。
次の手順
Next Steps
あなたは、基本的なユーザーインターフェースを取り扱いました-VS Codeには、まだ、どっさりあります。以下について調べるためにお読みください:
- イントロ・ビデオ-設定と基礎-VS Codeの基礎については、チュートリアルをご覧ください。
- ユーザー/作業スペース設定-ユーザーと作業スペース設定を通して、あなたの環境設定をVS Codeに設定する方法を学びます。
- 進化した編集-Lint、IntelliSense、Lightbulbs、PeekとGoto Definitionなど
- 統合ターミナル-VS Code内から、コマンド・ライン・タスクをすばやく実行するために、統合ターミナルについて学習します。
- IntelliSense-VS Codeは、高性能なコードの補完をもたらします。
- デバッグ-これは、VS Codeが本当に輝くところです
- Customization-テーマ、設定とキーボード結合
一般的な質問
Common Questions
Q:それは、包括的に検索置換できますか?
A:はい、置換するテキスト・フィールドを含めるために、検索Viewテキストボックスを展開します。 あなたは、作業スペースのすべてのファイルにわたって、検索、そして、置換ができます。

Q:ワード・ラップをオンにするには。どのようにすればいいですか?
A:あなたは、editor.wrappingColumn設定を通して、ワード・ラップを制御することができます。 既定で、editor.wrapperingColumnは、300文字の設定です。 あなたは、列幅を調整することができます。 あるいは、エディタのビューポート幅をラップにするために、値を0に設定します。
"editor.wrappingColumn": 0あなたは、Alt+Zで、VS Codeセッションのためのワードラップを切り換えることができます。 VS Codeを再起動すると、永続化されたeditor.wrappingColumn値を手に入れるでしょう。
また、あなたは、editor.rulers設定で、垂直列のルーラーをエディタに追加することができます。 それは、あなたが、垂直ルーラーが欲しい、文字の位置の列の配列を取得します。
Q:OPEN EDITORS項目に、より多くのファイルを表示するにはどうしたらよいでしょうか?
A:あなたは、あなたの設定を通じて、OPEN EDITORSの外観を設定することができます。 例えば、スクロールバーが、explorer.openEditors.visible設定を通して、 そして、OPEN EDITORSセクションが、explorer.openEditors.dynamicHeightを通して、 その高さを動的に設定する必要があるかに関係なく、表示される前に、 あなたは、表示されるファイルの最大数を設定することができます。
原文の最終更新日 2016年11月2日