Bootstrap 4を使って、ホームページに提供されているデザイン例から、テンプレートを作成します。
ここでは、フッターとパンくずリストとgoogle検索窓を追加します。
Bootstrapで、フッタを追加する
フッタがないサイトも多く存在するので、フッタを設置するかどうかは好みによります。フッタでなくても良いですが、著作権表示は、ページのどこかに入れておいたほうが良いかと思います。
私は、以下のものを記載しています。
- 著作権表示
- 連絡先(メールアドレス)
- 免責
具体的には、
- Copyright (C) 2011 Name All Rights Reserved.
- xxxxx@xxxx.com ご連絡の際は、お問い合わせページのURLの明記をお願いします。
- 「掲載内容は私自身の見解であり、所属する組織を代表するものではありません。」
以上です。
フッタの表記は、好みがありますので、色々考えてみてください。
Bootstrapにはフッタのデザインは例として用意されていますので、そのまま利用します。
Sticky footer with fixed navbar
ボディ内に説明がかかれているので、翻訳して確認しておきます。
「このカスタムHTMLとCSSを使用して、デスクトップブラウザで固定高さのフッターをビューポートの下部に固定します。修正されたnavbarは、body > .containerに、padding-top: 60px;が追加されました。」
サンプル例は、「固定高さのフッター」なので、1行表示にしか対応していません。以下のhtmlファイルを追加するとスタイルが崩れます。
<footer class="footer">
<div class="container">
<p>Copyright (C) 2011 Horio Kazuhiko(kukekko) All Rights Reserved.</p>
<p>「掲載内容は私自身の見解であり、所属する組織を代表するものではありません。」</p>
<address>ご連絡の際は、お問い合わせページのURLの明記をお願いします。kukekko@gmail.com</address>
</div>
</footer>なぜ、サンプルに「固定高さのフッター」の例を使用したのか悩みます。「初心者お断り」感がすごく伝わってきますが、気が付かなかったことにして、カスタムcssを作成し、スタイルを追加します。
※実際に使用する際は、外部cssファイルを使いますが、ここでは動作確認を目的としているので、インラインcssで記述しています。
html {
position: relative;
min-height: 100%;
}
body {
padding-top: 3.5rem;
color: #cbd9e7;
background-color: rgb(24, 25, 32);
}
.starter-template {
padding: 3rem 1.5rem;
text-align: center;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
padding-bottom: 5px;
line-height: 20px; /* Vertically center the text there */
background-color: rgba(71, 72, 86, 0.89);
font-size: 80%;
text-align: center;
}
.footer p, .footer address{
line-height: 15px;
margin: 5px;
}フッタをposition: absolute;で位置しているため、スクロールすると、mainタグと重なります。
パンくずリストを追加する
詳細されているデザインの例には、パンくずリストを使ったものが見当たらなかったので、ドキュメントからコードを取得します。
Bootstrap4 ドキュメントの翻訳 パンくずリスト
navタグの中に、以下のコードを追加します。
<a class="navbar-brand" href="#">vdlz</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>cssにスタイルを追加する必要があります。
/* パンくずリスト */
.breadcrumb{
background-color: rgb(25, 4, 99);
height: 1.6rem;
margin: 0;
padding: 0;
padding-left: 1rem;
}
.breadcrumb .active{
color: rgb(83, 241, 241);
}google検索に対応させる

google検索タグをそのまま貼り付けるとデザインが崩れます。
Bootstrapの検索窓のスタイルをそのまま利用する方法はないものでしょうか。
調べたところ、Google検索窓のデザインをcssを使用して変更する方法は、以下のサイトに記載されています。
- Googleカスタム検索の設置とカスタマイズ方法について
- Googleカスタム検索をCSSだけでデザイン変更してみました
- カスタム検索の「Google臭さ」をJSとCSSでカスタマイズするスマートな方法
- HTMLフォームを使用したGoogleカスタム検索のデザイン変更方法
Bootstrapのサンプルテンプレートの検索窓のhtmlです。
<!-- 検索窓 -->
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>Google検索窓のタグ
<!-- Google検索窓 -->
<script>
(function() {
var cx = 'YOUR SEARCH ENGINE ID goes here';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>HTMLフォームを使用した「カスタム検索ボックス」 を使用することにします。
「HTMLフォームを使用したGoogleカスタム検索のデザイン変更方法」を参考にします。
「YOUR SEARCH ENGINE ID goes here」部分にあなたのIDと差し替えて使用します。
<form action="http://www.google.com/cse" id="cse-search-box">
<input type="hidden" name="cx" value="YOUR SEARCH ENGINE ID goes here" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</form>
<script type="text/javascript" src="//www.google.com/cse/brand?form=cse-search-box&lang=ja"></script>Bootstrapのクラス指定を追加します。
<form action="http://www.google.com/cse" id="cse-search-box">
<input type="hidden" name="cx" value="YOUR SEARCH ENGINE ID goes here" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</form>
<script type="text/javascript" src="//www.google.com/cse/brand?form=cse-search-box&lang=ja"></script>
機能していますが、テキストボックスに、googleのロゴが入らない。が~ん。対応方法が見つからないので、このままです。
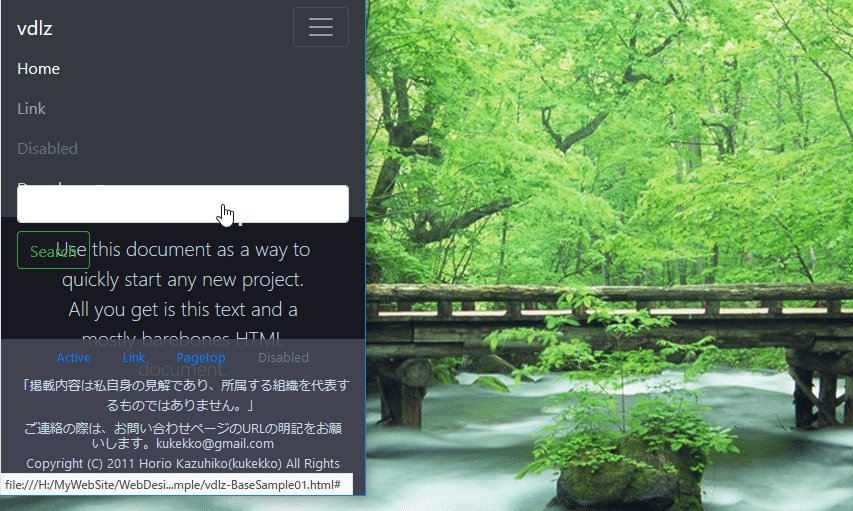
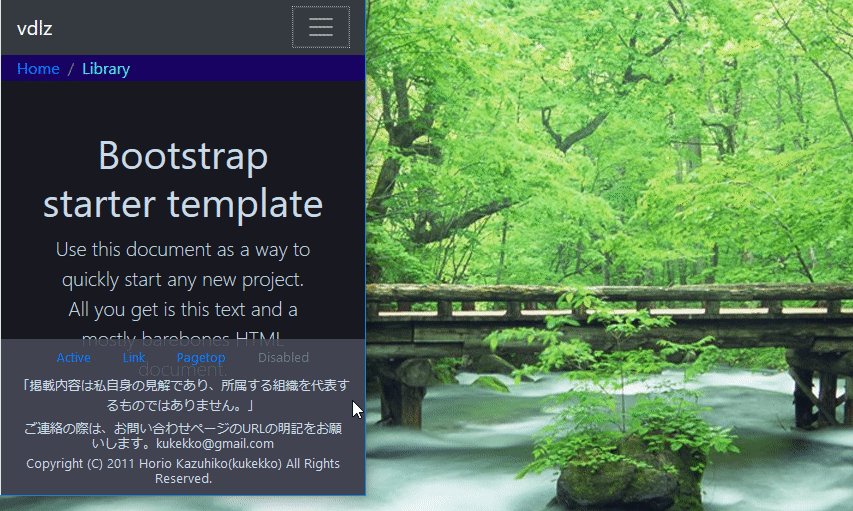
検索窓が表示されるとメニュー部分の高さが高くなり、パンくずリストが隠れてしまいます。そのため、divタグで囲み、cssで高さを制限します。すると検索窓の位置が不自然になるのでmargin-topで調整します。
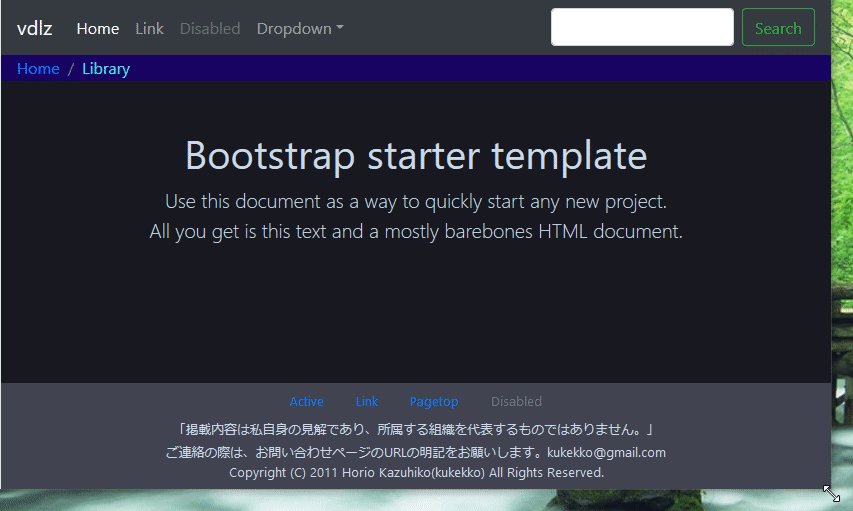
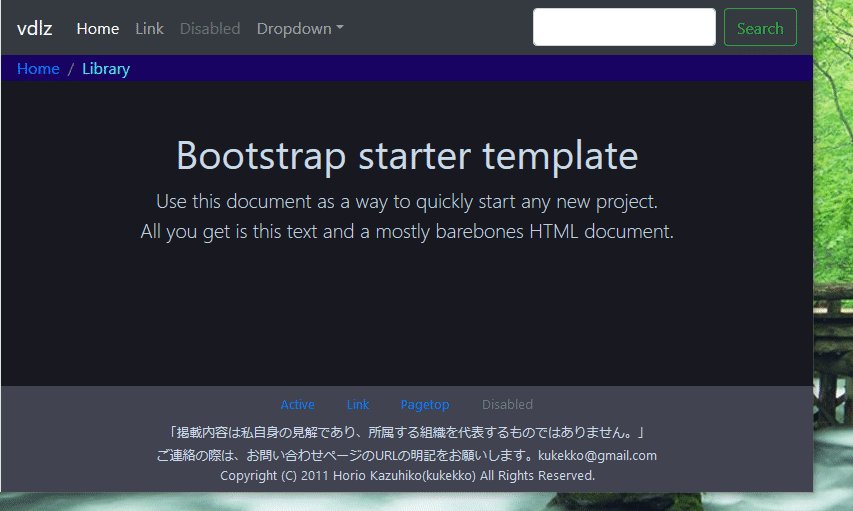
完成したテンプレートは、このようになります。

簡単に使えそうなことが、インターネット上のアチラコチラに書かれていたような気がするのですが、だまされた気分です。結構面倒です。
全ての変更を反映させたコードを示します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Horio Kazuhiko(kukekko) [kukekko@gmail.com]">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<style type="text/css"><!--
html {
/* フッターがボディに重ならないようにするために必要 */
position: relative;
min-height: 100%;
}
body {
padding-top: 3.5rem;
color: #cbd9e7;
background-color: rgb(24, 25, 32);
}
.starter-template {
padding: 3rem 1.5rem;
text-align: center;
}
.jumbotron {
color: #cbd9e7;
background-color: rgb(5, 38, 65);
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
padding-bottom: 5px;
line-height: 20px; /* Vertically center the text there */
background-color: rgba(71, 72, 86, 0.89);
font-size: 80%;
text-align: center;
}
.footer p, .footer address{
line-height: 15px;
margin: 5px;
}
/* パンくずリスト */
.breadcrumb{
background-color: rgb(25, 4, 99);
height: 1.6rem;
margin: 0;
padding: 0;
padding-left: 1rem;
}
.breadcrumb .active{
color: rgb(83, 241, 241);
}
/* google検索窓 */
.googleSerch{
height: 24px;
margin-top: -30px
}
--></style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">vdlz</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<!-- Google検索窓 -->
<div class="googleSerch">
<form class="form-inline my-2 my-lg-0" action="http://www.google.com/cse" id="cse-search-box">
<input type="hidden" name="cx" value="013286213413684301681:zqxtychpyiq" />
<input type="hidden" name="ie" value="UTF-8" />
<input class="form-control mr-sm-2" type="text" name="q" size="15" />
<input class="btn btn-outline-success my-2 my-sm-0" type="submit" name="sa" value="Search" />
</form>
<script type="text/javascript" src="//www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script>
</div>
<!-- Google検索窓 ここまで -->
</div>
</nav>
<!-- パンくずリスト -->
<nav aria-label="breadcrumb hidden-xs hidden-sm">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main><!-- /.container -->
<footer class="footer">
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pagetop</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<div class="container">
<span>「掲載内容は私自身の見解であり、所属する組織を代表するものではありません。」</span>
<address>ご連絡の際は、お問い合わせページのURLの明記をお願いします。kukekko@gmail.com</address>
<p>Copyright (C) 2011 Horio Kazuhiko(kukekko) All Rights Reserved.</p>
</div>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"><\/script>')</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>