html、cssで作成する静的サイトは、パソコン上のフォルダにローカルサイトを作成することが多いです。内部リンクを相対リンクで指定しておけば、htmlファイルをダブルクリックすれば、ブラウザで表示でき、リンクも動作します。
ローカルサイトが存在していたHDDが壊れてローカルサイトがなくなったり、ローカルサイトのデータをもらえずにサーバー上のファイルからWebサイトを作成する必要がある場合があります。
その場合、ftpクライアント機能を利用して、サーバー上のファイルを取得します。
ローカルサイトを格納するフォルダを作成する
ローカルサイトを格納するフォルダを作成します。
複数のWebサイトを作成すると思いますので、Webサイトを格納するためのフォルダを作成し、その中に、サイト名でフォルダを作成し、その中にローカルサイトのファイルを格納します。

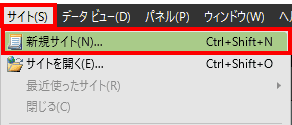
Expression Web 4を起動し、サイトから、新規サイトを選択します。

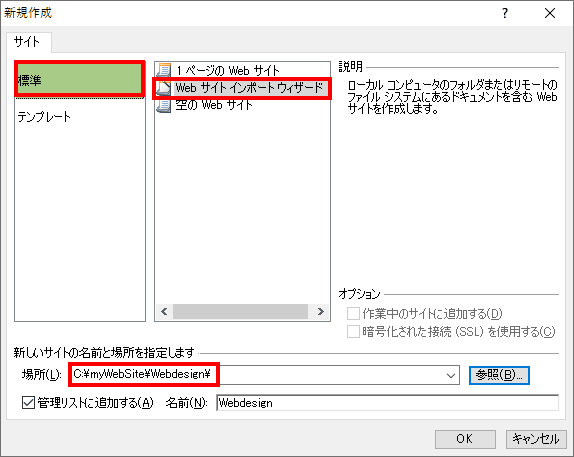
標準から、Webサイトのインポートウィザードを選択し、場所に、ローカルサイトを格納するフォルダを指定します。

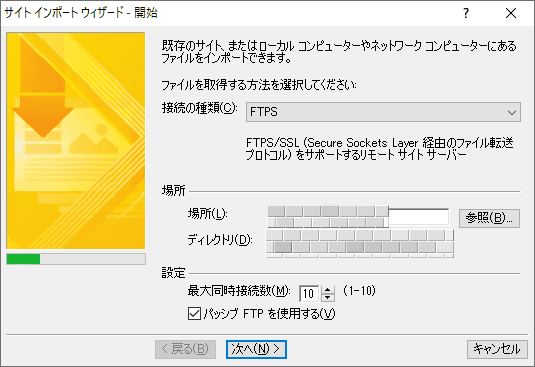
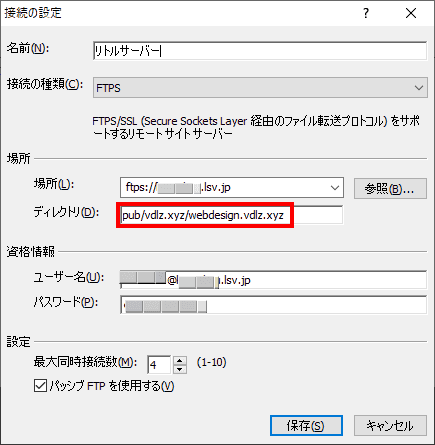
サーバーへの設定情報を参考に、接続の種類と場所とディレクトリを指定します。ディレクトリの位置もわかっていれば、ここで入力します。

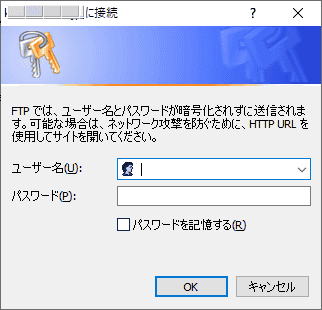
ユーザー名とパスワードを入力します。

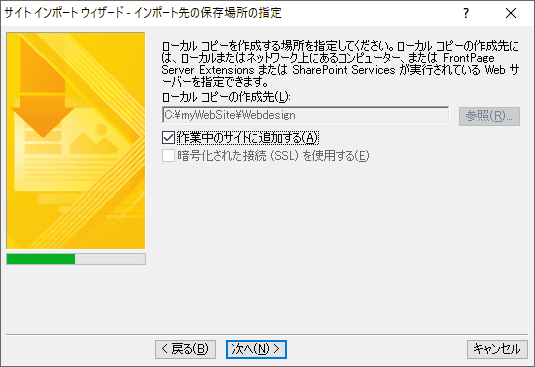
ローカルサイトを格納するフォルダを指定します。

接続できたことを確認し、接続を切断します。ディレクトリの指定が既に行われていれば、サーバー上のファイルの取得を行ってください。

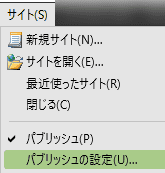
サイトから、パブリッシュ設定を選択します。

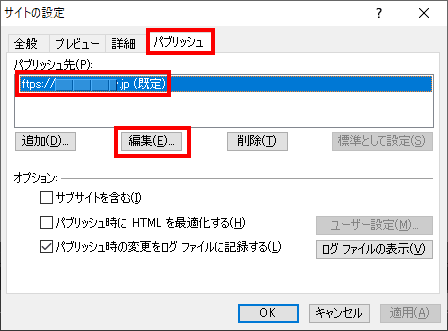
パブリッシュタブを選択し、設定を変更するパブリッシュ先を選択します。そして、設定をクリックします。

ディレクトリ設定を追加すると、Webサイトが格納されたフォルダに最初から移動することができます。

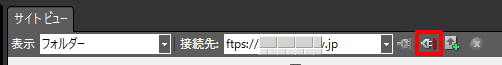
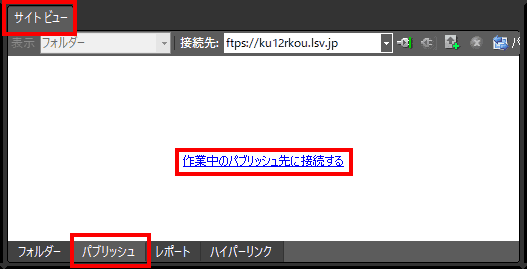
サイトビューのタブを選択し、パブリッシュのタブを選択した後、作業中のパブリッシュ先に接続するをクリックします。

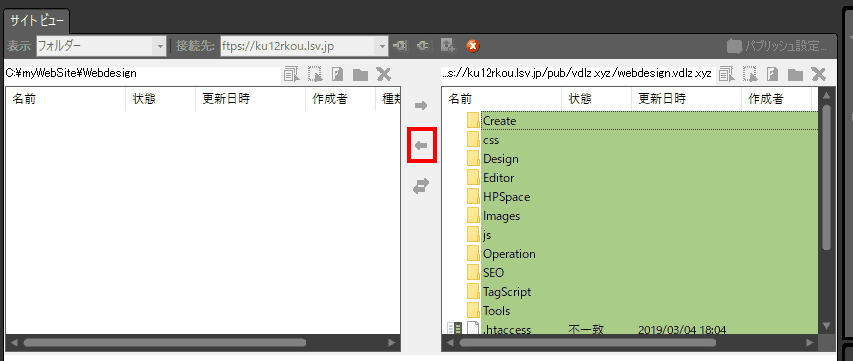
右側の枠がサーバーの内容です。右側の枠ですべてのファイルを選択し、左側を向いた矢印をクリックして、サーバー上のファイルをローカルサイトのフォルダにコピーします。

終了したら接続を切断します。
これで、サーバー上のファイルをローカルサイトのフォルダにコピーすることができました。