WordPressの投稿機能には、ビジュアルエディタと呼ばれる投稿記事を入力するエディタが付いています。残念ながらあまり使いやすくはありません。
WordPressの投稿機能(ビジュアルエディタ)は、Wordpressをインストールしているサーバーの性能が高ければ、軽快なのかもしれませんが、モッサイしている上に、かなりクセがあるように思えます。このあたりの挙動が、しばらくは、ページ作成速度も遅く、アクセス数も増えないと推測できる初心者にも、無駄に高性能と思われるサーバーが推奨される理由なのかもしれません。プラグインの追加で、改善できる可能性は、ありますが、テキストエディタでhtml形式で入力したものを貼り付けた方が、効率的な気がします。
テキストエディタで作成したhtmlテキストを入力する

新規で記事を投稿する場合は、「新規」、「投稿」を選択します。

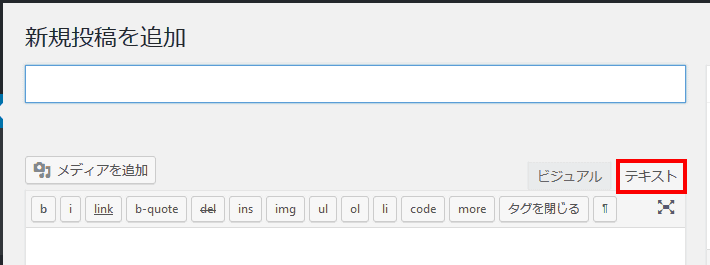
テキストタブを選択すると、htmlテキストが入力できます。そのため、慣れるまでは、テキストエディタで、html形式で入力した後、張り付けたほうが効率的だと思われます。
WordPressの投稿機能(ビジュアルエディタ)の注意点
インストールしたままの状態では、
- 表の挿入機能はありません。
- emmet入力は利用できません。
- インテリセンスのような入力補助はありません。
- htmlタグの強調表示はありません。
表の挿入機能を追加する
WordPressの投稿機能(ビジュアルエディタ)は、デフォルトの状態では表の挿入と編集ができません。
表の挿入機能を使用するには、プラグイン「TinyMCE Advanced 」を使用する必要があります。

ダッシュボードに移動し、プラグインの新規追加を選択します。

「TinyMCE Advanced 」を検索し、「今すぐインストール」をクリックします。

有効化します。
「TinyMCE Advanced 」の使い方を紹介した記事を確認する
「TinyMCE Advanced 」の使い方を紹介した記事を参考に設定を行います。

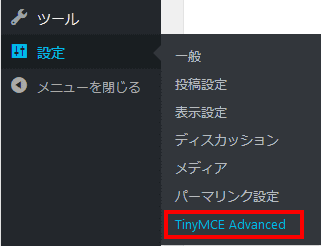
設定の中に、「TinyMCE Advanced 」の項目が増えていますので、選択します。

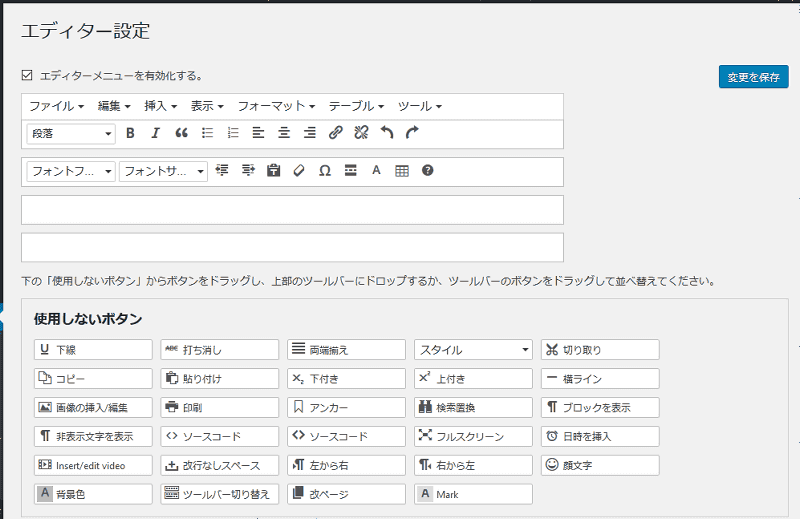
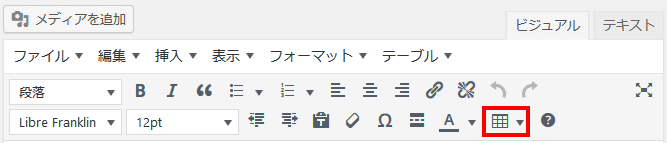
エディタメニューには、表は既に追加されています。必要になったときにツールを追加して下さい。

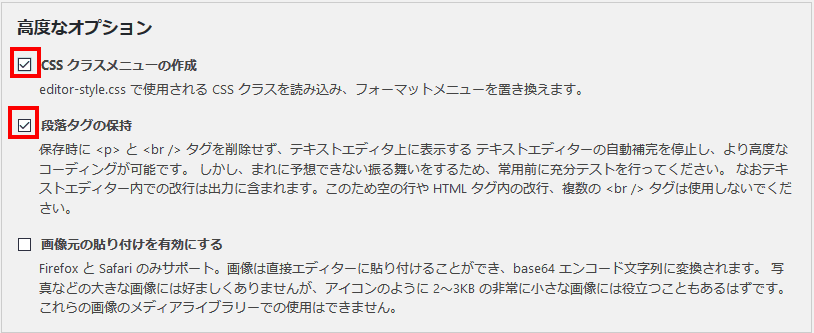
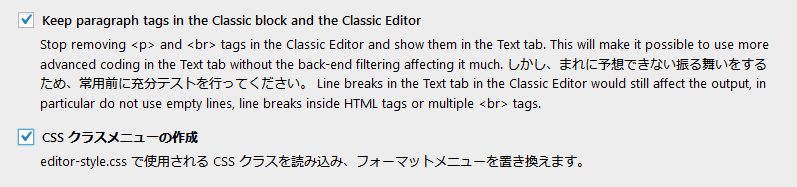
高度なオプションで、「cssクラスメニューの作成」と「段落タグの保持」にチェックを入れます。
高度なオプションの「cssクラスメニューの作成」と「段落タグの保持」は、プラグインのバージョンによって、表示が変化していることがあります。


投稿エディタのツールが増えました。