Serch Consoleは、Googleの検索エンジンにWebサイトの情報を伝えるためのツールです。Wordpressでは、固有の設定方法で設定を行う必要があります。
Serch ConsoleにWordpressで作成した新しいサイトを追加する
登録したいサイトのURLを控えておきます。

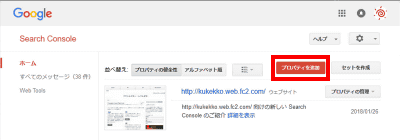
Serch Consoleのサイトに移動し、右上に表示されている「プロパティを追加」ボタンを押します。

拡大した「プロパティを追加」ボタンです。

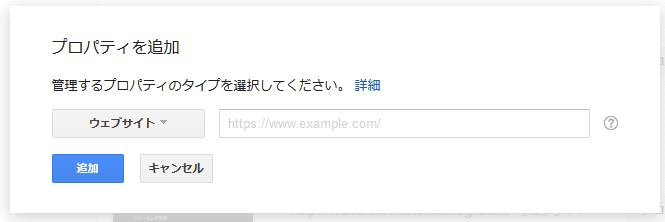
登録したいサイトのURL(サイトのトップページのURL)を 貼り付け、追加します。
登録するサイトの所有権をあなたが持っていることをサーチコンソールが確認できるようにする
登録するサイトの所有権をあなたが持っていることをサーチコンソールが確認できるようにする必要があります。
SEOに関連するプラグインをインストールしている場合は、プラグインの設定で簡単にSearch Consoleの所有権の確認コードの登録ができる場合があるので、まず、そちらを確認しましょう。

テーマを編集する方法
インターネットで調べてみると、確認用のhtmlタグを取得して、テーマファイルの「header.php」に書き込む方法が紹介されています。この方法を使用するとテーマファイルを変更するたびに、確認用のhtmlタグを取得して、テーマファイルに書き込む必要があるように思えます。
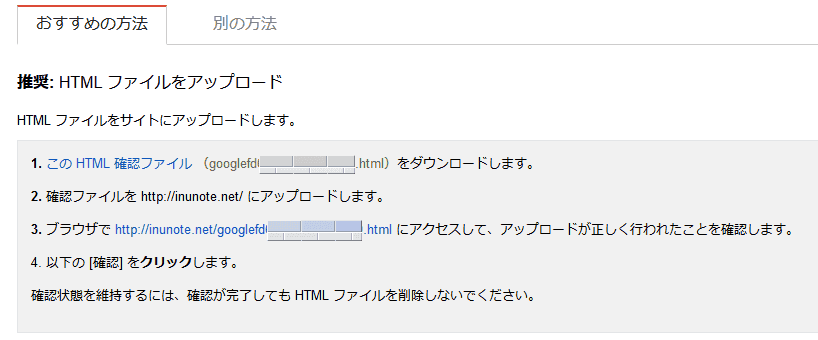
表示される推奨方法は、確認用のhtmlファイルを、サイト内に書き込むことです。

この推奨の方法で、確認を行ってみることにします。
ファイルのアップロードは、Wordpressのダッシュボードからは行えないようです。
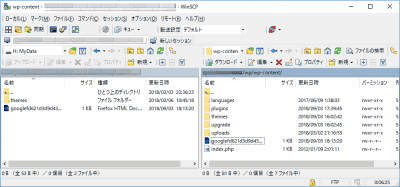
そこで、Ftpアプリケーションを使用してアップロードを行うことにします。


index.phpと同じディレクトリに確認ファイルをアップロードしましたが、認識しません。
つまり、単純に、確認ファイルをサーバー上に置いておいても機能しないため、テーマファイルの「header.php」に書き込む方法を選択しているようです。Wordpress奥が深いです。

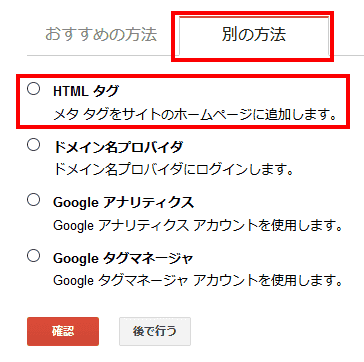
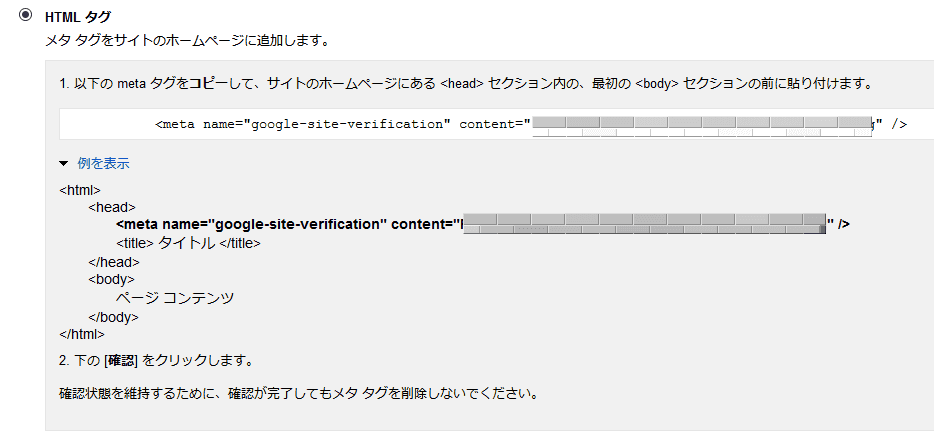
では、気を取り直して、別の方法タブを選択し、その中から「HTMLタグ」を選択します。
ヘッダにメタタグを貼り付ければ良いことがわかります。


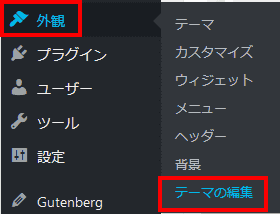
Wordpressでは、ダッシュボードを開き、外観の中のテーマの編集を選択します。

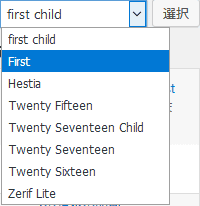
子テーマには、テーマヘッダがないので、親テーマを編集します。親テーマを選んで、選択をクリックします。

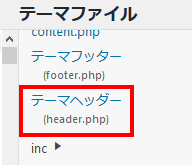
テーマヘッダを選択します。

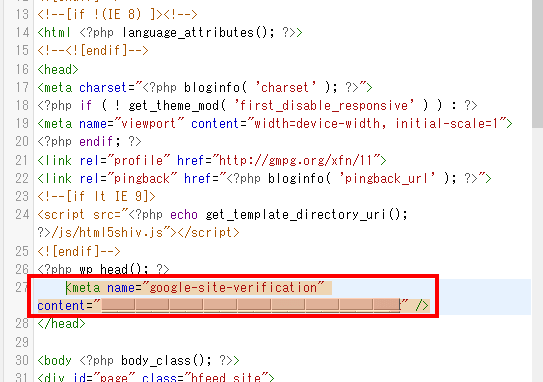
<head>と</head>の間であれば、とこでも良いと思うので</head>の直前に貼り付けました。

下にスクロールして、ファイルを更新をクリックします。

Search Consoleに移動して、確認をクリックします。

所有権が確認されました。続行をクリックします。

サイトを追加できました。
プラグインAll in One SEOで設定する方法
All in One SEOからでも登録するサイトの所有権を確認できるようにする方法があります。

Wordpressのダッシュボードから、All in One SEOを選択し、その中から一般設定を選択します。
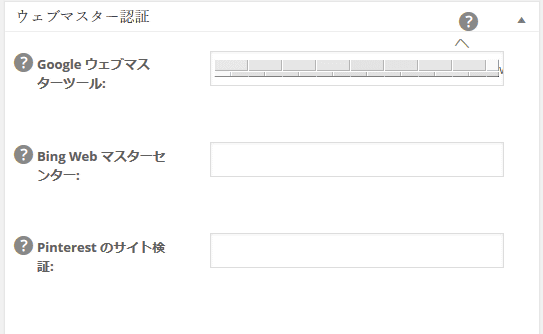
真ん中辺りまでスクロールすると、ウェブマスター認証の項目が現れます。
その中のGoogle ウェブマスターツール: の項目に、「content=”●●●●”」の「●●●●」の部分(英数字)だけをコピーしてここに貼り付けます。


下までスクロールして、設定を更新をクリックします。
参考にしたサイト
Wordpressで運営するWebサイトで、Search Consoleに、xmlサイトマップを登録する
Wordpressでxmlサイトマップを作成するためには、xmlサイトマップを使用します。xmlサイトマップを作成するプラグインは、複数存在するので、お好きなプラグインを利用してください。
ここでは、「All in One SEO」を使用します。
「All in One SEO」プラグインをインストールしてあれば、xmlサイトマップは、記事を投稿するたびに自動で更新されます。

特に設定は不要ですが、設定する場合は、ダッシュボードから、All In One SEOのxmlサイトマップの設定をクリックすると、細かな設定が可能です。
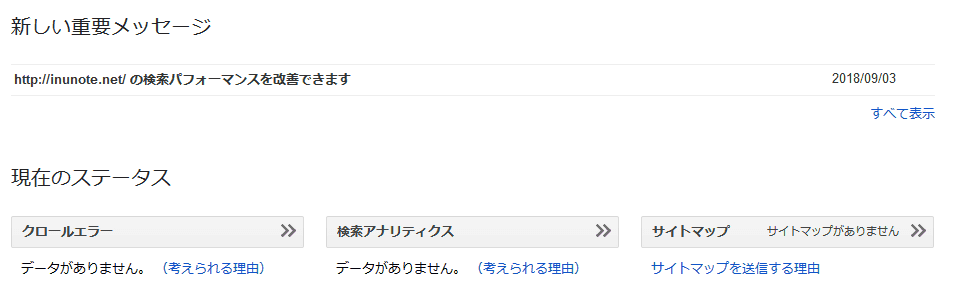
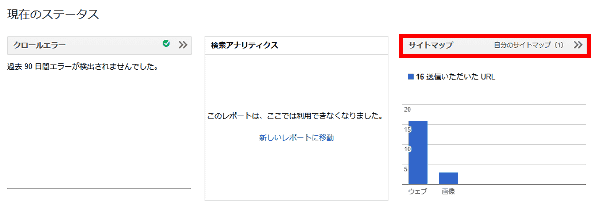
Search Consoleで、サイトマップを選択します。


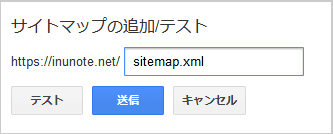
「サイトマップの追加/テスト」をクリックします。

サイトマップの名前「sitmap.xml」を登録します。