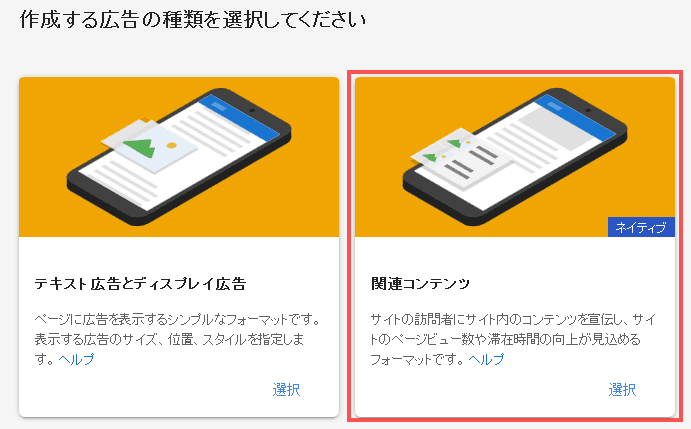
自分のサイトが、関連コンテンツを利用できるか確認する
自分のサイトがサービスの対象か確認する。

設定から、コンテンツが一致を選択します。

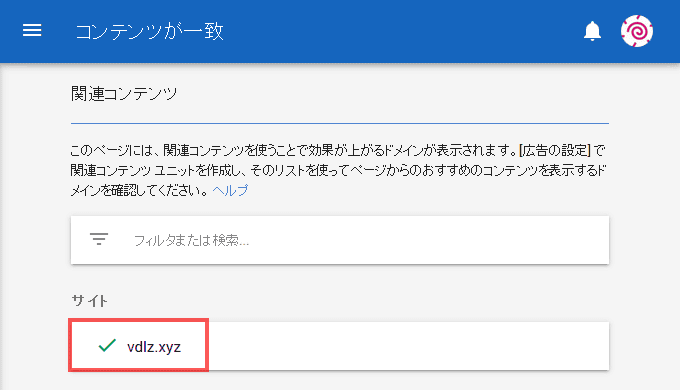
関連コンテンツが利用できるサイトが分かります。
広告コードを取得する

「広告の設定」、「コンテンツ」、「広告ユニット」を選択します。

「新しい広告ユニット」を選択します。

関連コンテンツを選択します。

説明が表示されます。「コンテンツを効果的にアピールできる機能です」

「ページビューを増やしましょう」

「収益を増やしましょう」

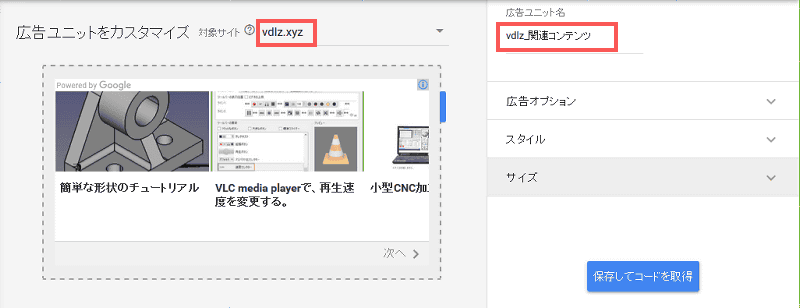
対象サイトを確認し、広告ユニット名を指定します。そして、「保存してコードを取得」をクリックします。

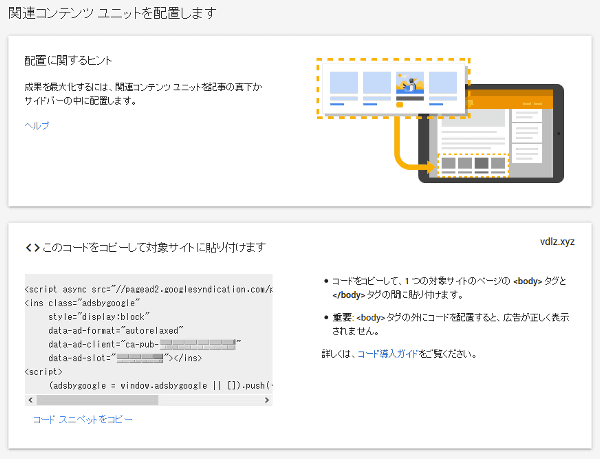
コードを取得します。
ヘルプ
コードをサイトに配置する
一番上の行は、他の広告ユニットと同じなので、ページに1つだけあれば問題ありません。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>2行目以降を貼り付けたい位置に貼り付けます。推奨は、サイドバーか、記事の下です。
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-*******"
data-ad-slot="*******"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>cssで、制御したくなるかもしれないので、クラス名を追加しておきます。class属性に、スペースで区切り、クラス名を追加します。
<ins class="adsbygoogle RelateContents"後は、許可されたサイトに、広告コードを貼り付けるだけです。
反映には、15分ほどかかるといわれています。紹介されるコンテンツは、時間の経過とともによりクリックされやすいコンテンツに変化すると言われています。
使用感
関連コンテンツユニットを配置後、PVは変化なく、AdSenseのクリック数(収益)は、減少している気がします。 サイトを利用するユーザーの傾向、どの経路から、サイトにアクセスするかによると思います。 サイト規模が小さく、検索エンジンで、目的の情報を探して、情報を確認したら離脱するユーザーが多いサイトでは、効果が無いのかもしれません。
関連コンテンツユニットを設定した後、広告ユニットの表示が遅くなっているのが原因ではないかと思います。 もう少し利用した後、AdSenseの収益が減るようなら、利用を中止しようと思います。