Bootstrapは、人気のあるcssフレームワークですが、初めて扱うときは、どうやって使えばよいのか考えてしまうと思います。ドキュメントは、詳しく書かれているものの、htmlやcssをそれなりに使いなれていと使い方を見つけることができません。
htmlとcssだけでも、かなりのことが行える技術です。それをより簡単に使うための仕組みが、cssフレームワークなので、ちょっと困りものです。
ドキュメントを手がかりに、手探りで自分の求める結果を得るための使い方を探していく必要があります。
Bootstrapに触ってみる

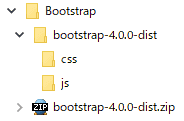
bootstrap-4.0をダウンロードして解答すると、cssとjsのフォルダが現れます。

ホームページを作成する場所にフォルダを作成します。このフォルダがローカルサイトになります。
CGIやPHPを利用する場合は、ローカル・サーバー内にフォルダを作成する必要があります。作成したフォルダの中に、cssとjsフォルダを作成します。

作成したフォルダに、ダウンロードしたBootstrapのファイルをコピーします。
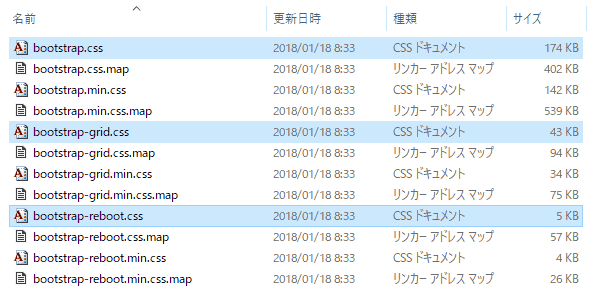
cssファイルから確認します。実際に使用するのは、スペースや改行文字を省いた「*.min.css」を使ったほうがページの表示が早くなると言われていますが、内容が読みにくいので、通常タイプを使用します。
「bootstrap.css」、「bootstrap-grid.css」、「bootstrap-reboot.css」をローカルサイトのcssフォルダにコピーします。

続いて、jsファイルについても、「bootstrap.bundle.js」、「bootstrap.js」をローカルサイトのjsフォルダにコピーします。
実際に使用する際には、このダウンロードしたmini版のcssとjsファイルを使います。あるいは、ネット上のBootstrap CDNファイルを参照します。
cssファイル
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>jsファイル
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>スターター・テンプレート

基本となるコードは以下のとおりです。このスターターテンプレートを元に、作成するには大変なので、サンプルページのコードを参考に、それぞれのページを作成します。
ドキュメントで紹介されている、ホームページやブログを構成する部品の動作を貼り付けて、動作を確認するために活用できます。
実際に、ホームページやブログのテンプレートの素材として使用する場合は、Examplesテンプレートを使ったほうが良いかと思います。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>Bootstrapのホームページで提供されているExamplesテンプレートを確認する
Examplesテンプレートで、どうやって使うかを確認し、可能であればできるだけそのままで使える記述を使って、自分のサイトで使うテンプレートに活用したいものです。 クラスごとのcssの記述を確認したり、試行錯誤でhtmlタグの利用方法を考えずに使えるとよいのですが...。