原文:Cards
Bootstrapのカードは、複数のバリエーションとオプションを備えた柔軟で拡張可能なコンテンツ・コンテナを提供します。
概要
カードは、柔軟で拡張可能なコンテンツ・コンテナです。それには、ヘッダとフッタ、多種多様なコンテンツ、文脈上の背景色と強力な表示オプションが含まれています。あなたがBootstrap 3を使い慣れている場合、私たちの以前のパネル、ウェル、サムネイルがカードに置き換えられています。それらのコンポーネントと類似した機能は、カードの修飾クラスとして利用可能です。
例
カードは、可能な限り小さいマークアップとスタイルで構築されています。しかし、また、多くの制御とカスタマイズを提供するために、管理しています。フレックスボックスで構築され、簡単な位置合せを提供し、そして、他のBootstrapコンポーネントとうまく結び付けます。それらは、既定でマージンを持っていないため、必要に応じて、間隔ユーティリティを使用します。
以下は、内容が混在し、幅が固定された基本的なカードの例です。カードは、最初、固定幅がありません。それで、それらは、自然に、その親要素の全幅を埋めるでしょう。これは、私たちのさまざまな大きさの設定オプションで、簡単にカスタマイズされます。

<div class="card" style="width: 18rem;">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>コンテンツの種類
カードは、画像、テキスト、リスト・グループ、リンクなどを含む、多種多様なコンテンツをサポートしています。
以下は、サポートされているものの例です。
ボディ
カードの素材は、.card-bodyです。あなたが、カード内に、パッドを入れたセクションを必要とするたびに、それを使用します。

<div class="card">
<div class="card-body">
This is some text within a card body.
</div>
</div>タイトル、テキストとリンク
カードのタイトルは、<h *>タグに.card-titleを追加して使用します。同じように、リンクが追加され、.card-linkを<a>タグに追加することで、隣同士に配置されます。
サブタイトルは、<h *>タグに.card-subtitleを追加して使用します。.card-titleと.card-subtitle項目が、.card-body項目に配置される場合、カード・タイトルとサブタイトルは、うまく整列します。

<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>画像
.card-img-topは、カードの一番上に、画像を配置します。.card-textで、テキストをカードに追加することができます。また、.card-text内のテキストは、標準のHTMLタグでスタイルを設定できます。

<div class="card" style="width: 18rem;">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>リスト・グループ
フラッシュ・リスト・グループを持つカード内のコンテンツのリストを作成します。

<div class="card" style="width: 18rem;">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
<div class="card" style="width: 18rem;">
<div class="card-header">
Featured
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>台所の流し
あなたが必要なカードを作成するために、複数のコンテンツの種類と混合し、組み合わせます。あるいは、そこにすべてを投げ入れます。画像スタイル、ブロック、テキスト・スタイルとリスト・グループを以下に示します。-すべて固定幅のカードに包まれます。

<div class="card" style="width: 18rem;">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>ヘッダとフッタ
カード内に、オプションのヘッダやフッタを追加します。

<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>カード・ヘッダは、.card-headerを

<div class="card">
<h5 class="card-header">Featured</h5>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card">
<div class="card-header">
Quote
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>大きさの設定
カードは、開始するための特定の幅を想定していません。そのため、特に明記しない限り、100%の幅になります。あなたは、カスタムCSS、グリッド・クラス、グリッドSass mixinsやユーティリティで必要に応じて、これを変更することができます。
グリッドのマークアップを使用する。
グリッドを使用して、カードを必要に応じて、列と行でラップします。

<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>ユーティリティを使用する
カードの幅を素早く設定するために、私たちは、少数の利用可能な大きさ設定ユーティリティを使用します。

<div class="card w-75">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card w-50">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>カスタムCSSを使用する
幅を設定するために、あなたのスタイルシートやインライン・スタイルとして、カスタムCSSを使用します。

<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>テキストの整列
あなたは、いずれのカードでも、-その全体や特定の部分で-私たちのテキスト整列クラスで、テキストの配置をすばやく変更できます。

<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-right" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>ナビゲーション
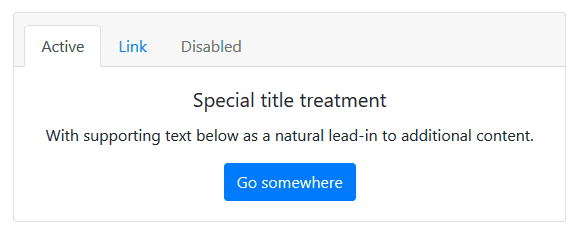
Bootstrapのnavコンポーネントで、カードのヘッダやブロックに、いくつかのナビゲーションを追加します。

<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>画像
カードには、画像を扱うためのいくつかのオプションが含まれています。カードの両端に「画像の帽子」を添付するか、カード・コンテンツに画像を重ねて表示するか、単純に画像をカードに埋め込むか選択します。
画像の帽子
ヘッダとフッタと同様に、カードは、上部と底部にカードの上部や下部の画像で「画像の帽子」を含めることができます。

<div class="card mb-3">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<img class="card-img-bottom" src="..." alt="Card image cap">
</div>画像を重ねて表示する
画像をカードの背景に変更し、カードのテキストを重ねて表示します。画像によっては、あなたは、追加のスタイルやユーティリティを必要とする場合があります。

<div class="card bg-dark text-white">
<img class="card-img" src="..." alt="Card image">
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>カード・スタイル
カードには、背景、境界線や色をカスタマイズするためのさまざまなオプションが含まれています。
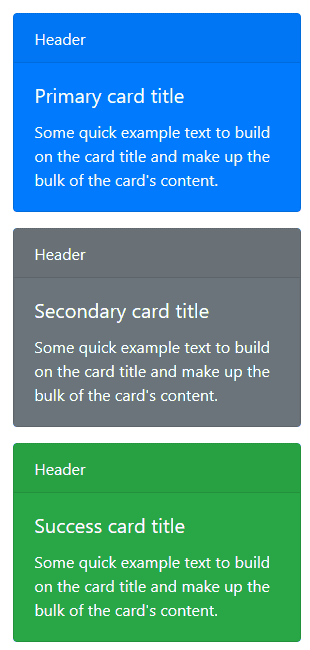
背景と色
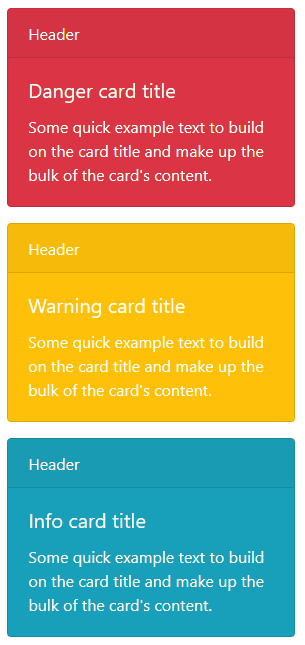
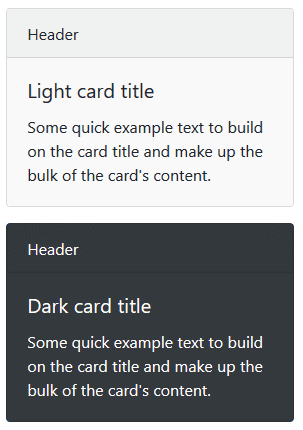
カードの外観を変更するために、テキストと背景ユーティリティを使用します。



<div class="card text-white bg-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card text-white bg-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Secondary card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card text-white bg-success mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card text-white bg-danger mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Danger card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card text-white bg-warning mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card text-white bg-info mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Info card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card bg-light mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Light card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card text-white bg-dark mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Dark card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>支援技術に意味を伝える
Conveying meaning to assistive technologies
スクリーン・リーダーのような、外観を提供するだけの意味を追加するために、色を使用すると、それは、支援技術から、ユーザーに伝達されません。.sr-onlyクラスで隠されている追加のテキストのような、(表示されるテキストのような)内容そのものから明らか、あるいは、代替手段が含まれられている色によって、情報が表示されていることを確認します。
境界線
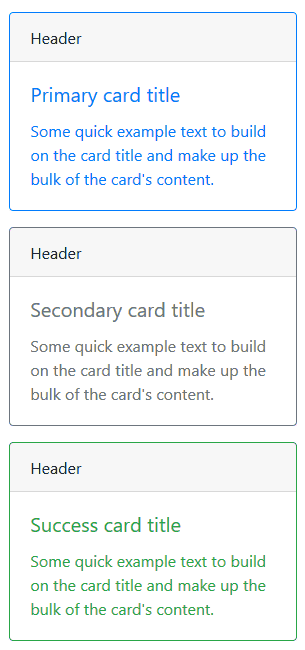
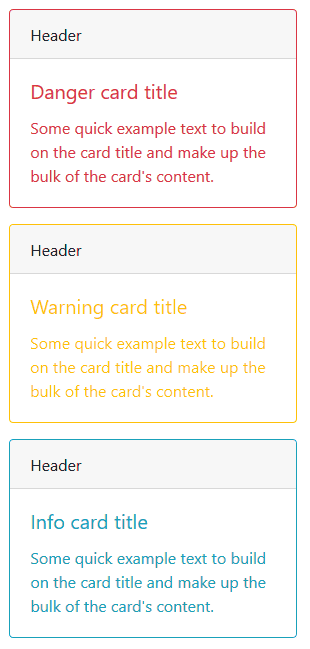
カードの境界線の色だけを変更するために、境界線ユーティリティを使用します。あなたが、以下で示すように、親の.cardやカードのコンテンツのサブセット上に、.text-{color}クラスを配置できることに注意して下さい。



<div class="card border-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-primary">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-secondary">
<h5 class="card-title">Secondary card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-success mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-success">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-danger mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-danger">
<h5 class="card-title">Danger card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-warning mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-warning">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-info mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-info">
<h5 class="card-title">Info card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-light mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Light card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div class="card border-dark mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-dark">
<h5 class="card-title">Dark card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>Mixinsユーティリティ
また、あなたは、必要に応じて、カード・ヘッダとフッタの境界線を変更できます。そして、更に、.bg-transparentで、それらの背景色を削除できます。

<div class="card border-success mb-3" style="max-width: 18rem;">
<div class="card-header bg-transparent border-success">Header</div>
<div class="card-body text-success">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<div class="card-footer bg-transparent border-success">Footer</div>
</div>カード・レイアウト
カード内で、コンテンツのスタイルを整えることに加えて、Bootstrapには、一連のカードを配置するためのいくつかのオプションが含まれています。しばらくの間、これらのレイアウト・オプションは、まだ、レスポンシブではありません。
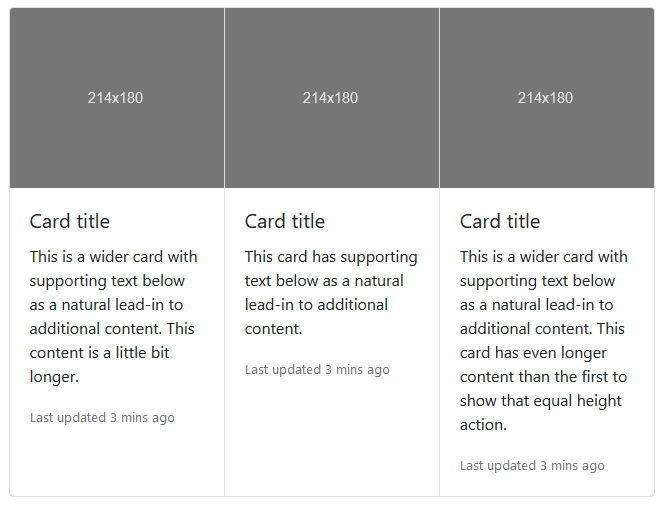
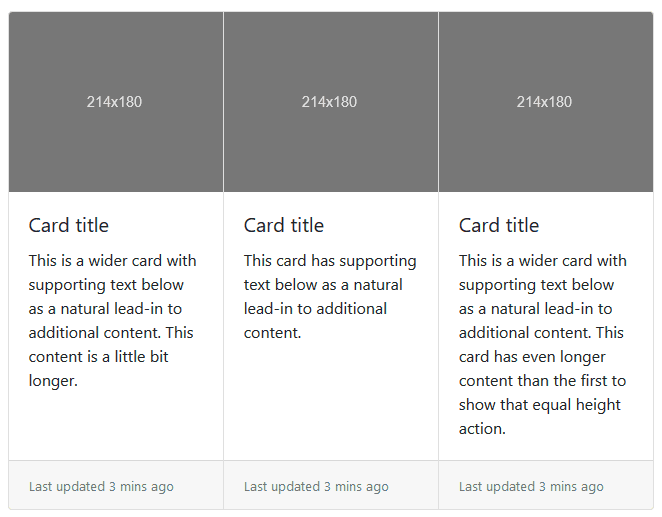
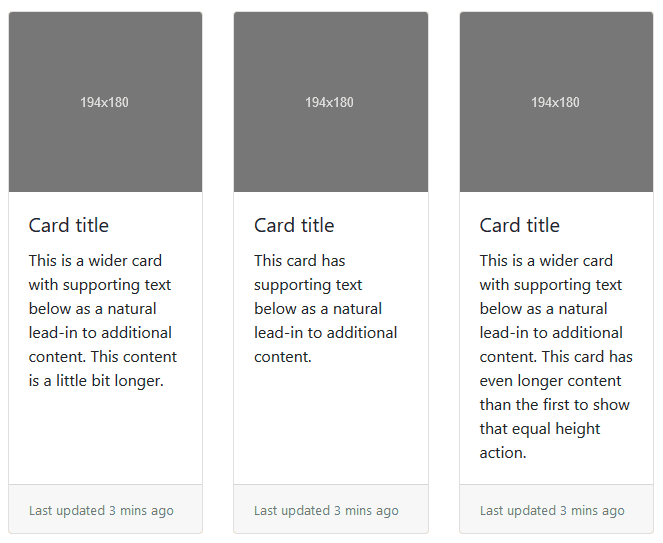
カード・グループ
同じ幅と高さの列をもつ要素を添付するシングルとして、カードをレンダリングするために、カード・グループを使用します。カード・グループは、それらの均一な大きさの設定を達成するために、display: flex;を使用します。

<div class="card-group">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="card-group">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
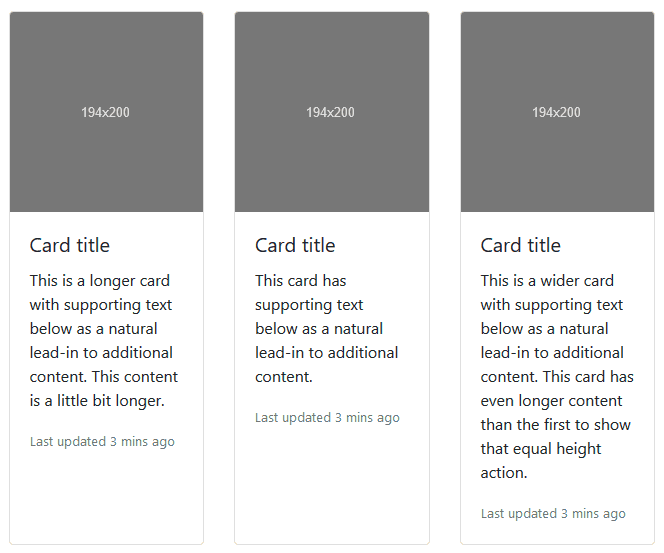
</div>カード・デッキ
お互いにくっついていない幅と高さが等しいカードが必要ですか?カード・デッキを使用して下さい。

<div class="card-deck">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
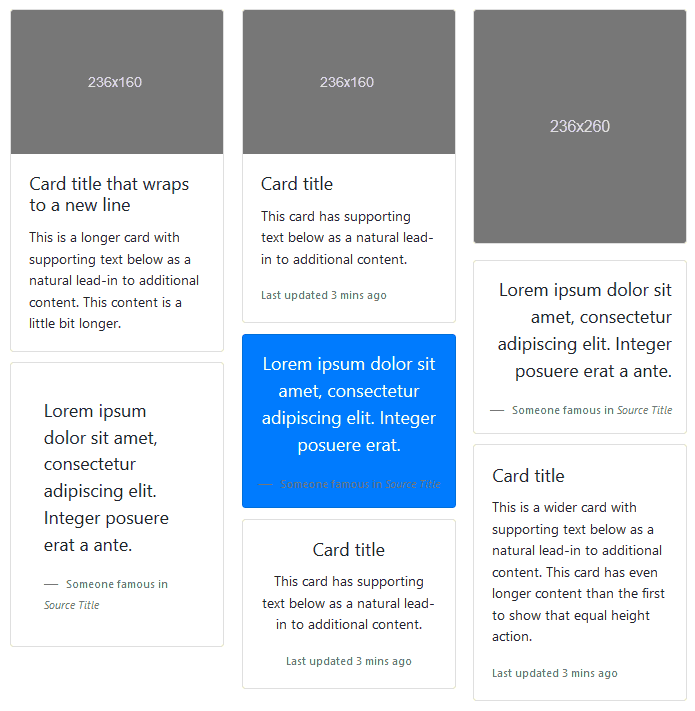
</div>カードコラム
カードは、.card-columnsで包むことで、CSSを持つMasonryのような列を系統化することができます。カードは、より簡単な位置合せのためのフレックスボックスの代わりに、CSSの列プロパティで構築します。カードは、上から下に、そして、左から右に並べられています。
注意喚起!カードの列を持つ、あなたのマイレージは、異なるかもしれません。列をまたいでカードが分割されることを防ぐために、私たちは、防弾のソリューションでなく、column-break-inside: avoidとして、それらを、display: inline-blockに設定する必要があります。

<div class="card-columns">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer class="blockquote-footer">
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img" src="..." alt="Card image">
</div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>カードの列は、また、いくつかの追加のコードで、拡張、そして、カスタマイズできます。以下は、列の数値を変更するための一連のレスポンシブ層を作成するために、私たちが使用するCSSの列と同じCSSを使用して、.card-columnsクラスの拡張機能です。
.card-columns {
@include media-breakpoint-only(lg) {
column-count: 4;
}
@include media-breakpoint-only(xl) {
column-count: 5;
}
}