原文:Button group
一連のボタンをボタン・グループで1行にまとめ、JavaScriptでスーパーパワーを加えます。
基本的な例
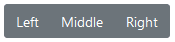
.btnで、一連のボタンを.btn-groupにラップします。私たちのボタン・プラグインで、オプションのJavaScriptラジオとチェックボックス・スタイルの動作を追加します。

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>正しい役割を確認し、ラベルを提供する
Ensure correct role and provide a label
一連のボタンがグループ化されていることを(スクリーン・リーダーのような)支援技術を伝えるために、適切な役割属性を提供する必要があります。ボタン・グループのために、ツールバーに、role = "toolbar"が必要な間、これは、role="group"です。
加えて、ほとんどの支援技術が、それらをそれ以外の場合には、知らせないので、適切な役割の属性が、存在しますが、グループとツール・バーは、明確なラベルを与える必要があります。ここでは提供される例では、私たちは、aria-labelを使用しましたが、また、aria-labelledbyのような、代替手段を使うことができます。
ボタンのツール・バー
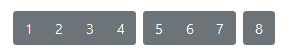
ボタングループのまとまりをボタンツールバーに組み合わせて、より複雑なコンポーネントを作成します。グループやボタンなどのために間隔をあけるために、必要に応じて、ユーティリティ・クラスを使用します。

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
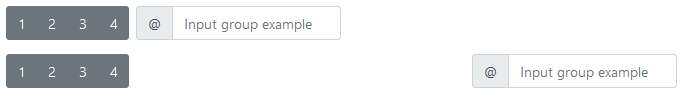
</div>入力グループとツールバーのボタングループを自由に組み合わせてください。上記の例と同様に、あなたは、おそらく、適切に間隔をあけるために、いくつかのユーティリティを必要とするでしょう。

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon">@</div>
</div>
<input type="text" class="form-control" placeholder="Input group example" aria-label="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon2">@</div>
</div>
<input type="text" class="form-control" placeholder="Input group example" aria-label="Input group example" aria-describedby="btnGroupAddon2">
</div>
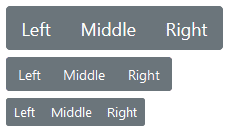
</div>大きさの設定
グループ内のすべてのボタンに、ボタンサイジングクラスを適用する代わりに、複数のグループを入れ子にするときはそれぞれを含めて、各々の.btn-group,へ.btn-group-*を追加するだけです。

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>ネスト
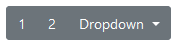
あなたが、ドロップダウン・メニューに、一連のボタンを混在させたいとき、他の.btn-group内に、.btn-groupを配置します。

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
</div>垂直バリエーション
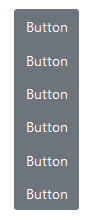
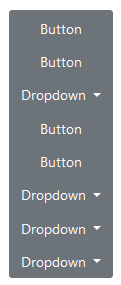
一連のボタンを、水平ではなく縦に積み重ねて表示させます。分割されたボタン・ドロップダウンは、ここではサポートされていません。


<div class="btn-group-vertical">
...
</div>