新規作成日 2017-02-08
最終更新日
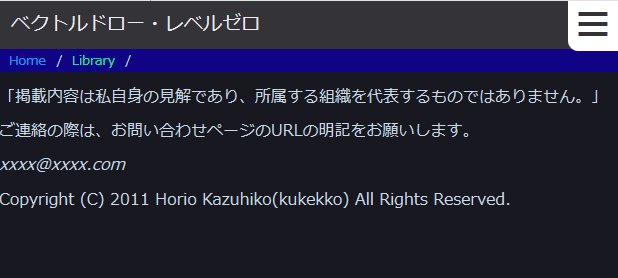
サイトが、携帯端末からも閲覧されることから、グローバルメニューは、携帯端末から表示される際は、ボタンを押すとメニューが表示される、ボタンに格納するデザインにすると、情報を表示する領域を広く取ることができます。cssで実現する方法を確認します。
まず、最小サイズを想定した、メニューをcssで作成します。
Javascriptを使わずに、cssでメニューを作成しようと思います。
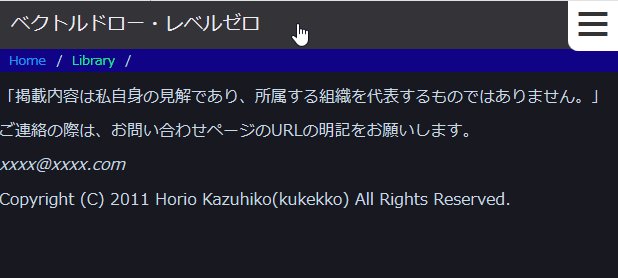
トグルボタンを使用して、メニューを作成する
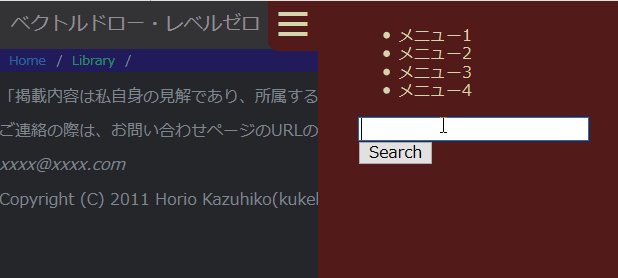
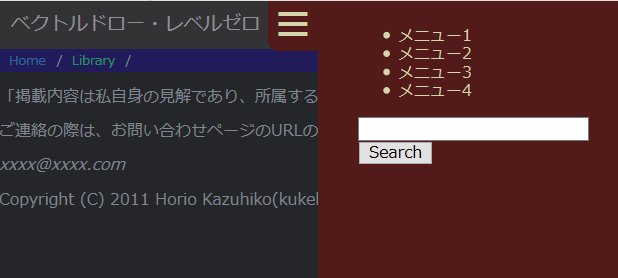
トグルボタンを利用することで、ボタンを押して、メニューを表示・非表示する事ができます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="author" content="Horio Kazuhiko(kukekko)">
<title>Document</title>
<meta name="description" content="ページの内容の概要を記入します。">
<meta name="keywords" content="">
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<style type="text/css"><!--
body {
color: #cbd9e7;
background-color: rgb(24, 25, 32);
}
/* スマホ用 ハンバーガー・メニュー */
#ham-menu {
background-color: rgb(12, 29, 75); /*メニュー背景色*/
box-sizing: border-box;
height: 100%;
padding: 10px 40px; /*メニュー内左右上下余白*/
position: fixed;
right: -300px; /*メニュー横幅 width と合わせる*/
top: 0;
transition: transform 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
width: 300px; /*メニュー横幅*/
z-index: 1000;
}
#menu-background {
background-color: #333; /*黒背景*/
display: block;
height: 100%;
opacity: 0;
position: fixed;
right: 0;
top: 0;
transition: all 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
width: 100%;
z-index: -1;
}
#menu-icon {
background-color: #fff; /*アイコン部分背景色*/
border-radius: 0 0 0 10px; /*左下角丸*/
color: #333; /*アイコン(フォント)色*/
cursor: pointer;
display: block;
font-size: 50px; /*アイコン(フォント)サイズ*/
height: 50px; /*アイコン縦高さ*/
line-height: 50px; /*縦位置中央化*/
position: fixed;
right: 0;
text-align: center;
top: 0;
width: 50px; /*アイコン横幅*/
transition: all 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
z-index: 1000;
}
#menu-cb {
display: none; /*チェックボックス本体は消しておく*/
}
#menu-cb:checked ~ #ham-menu,
#menu-cb:checked ~ #menu-icon { /* 展開後のメニュー */
color: rgb(211, 214, 171); /* メニュー文字色 */
background-color: rgb(83, 26, 26); /* メニュー背景 */
transform: translate(-300px); /*メニュー本体横幅 width と合わせる*/
}
#menu-cb:checked ~ #menu-background {
opacity: 0.5;
z-index: 999;
}
/* スマホ用 メニュー ここまで*/
/* 最上位のバーのスタイル */
.navbar {
background-color: rgb(52, 51, 56); /* 背景 */
font-size: 1.2rem;
color: rgb(238, 236, 247);
text-decoration: none; /* リンクの下線を消す */
height: 24px;
display: block;
position: fixed;
top: 0;
width: 100%;
padding: 12px;
margin: 0;
}
/* トピックパス */
/* リスト */
ol.topic-path {
margin-top: 3rem; /* マージン */
padding: 5px 0 5px 5px; /* パディング */
background-color: #100386; /* 背景色 */
font-size: 80%; /* 文字サイズ */
height: 0.8rem;
}
/* リスト項目 */
ol.topic-path li {
padding-left: 5px; /* 左パディング */
display: inline; /* 項目を横並び */
}
/* リンクエリア */
ol.topic-path li a {
padding-right: 10px; /* 右パディング */
text-decoration: none; /* リンクテキストの下線を非表示にする */
}
/* リンク色 */
ol.topic-path li a {
color: #2396f5;
}
/* リンク色(マウスオーバー) */
ol.topic-path li a:hover {
color: #23c8fa;
}
/* 現在の項目 */
ol.topic-path li.active a{
color: #15eb92;
}
ol.topic-path li::after {
content: "/";
}
--></style>
</head>
<body>
<nav>
<div class="collapse-navbar">
<a class="navbar" href="#">ベクトルドロー・レベルゼロ</a><!-- サイト名 -->
<input id="menu-cb" type="checkbox" value="off">
<label id="menu-icon" for="menu-cb">≡</label>
<label id="menu-background" for="menu-cb"></label>
<div id="ham-menu">
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
</ul>
<!-- Google検索窓 -->
<form action="http://www.google.com/cse" id="cse-search-box">
<input type="hidden" name="cx" value="013286213413684301681:zqxtychpyiq" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="13" />
<input type="submit" name="sa" value="Search" />
</form>
<script type="text/javascript" src="//www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script>
<!-- Google検索窓 ここまで -->
</div><!-- ham-menu -->
</div><!-- collapse-navbar -->
<!-- パンくずリスト -->
<div>
<ol class="topic-path">
<li><a href="#">Home</a></li>
<li class="active"><a href="#">Library</a></li>
</ol>
</div>
</nav>
</body>
<footer>
<p>「掲載内容は私自身の見解であり、所属する組織を代表するものではありません。」</p>
<p>ご連絡の際は、お問い合わせページのURLの明記をお願いします。<address>xxxx@xxxx.com</address></p>
<p>Copyright (C) 2011 Horio Kazuhiko(kukekko) All Rights Reserved.</p>
</footer>
</html>参考サイト
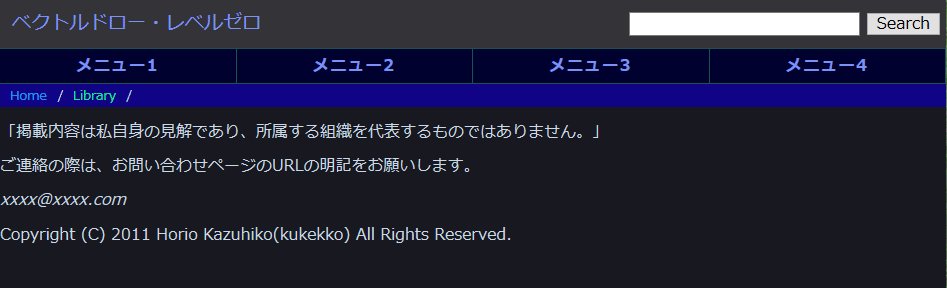
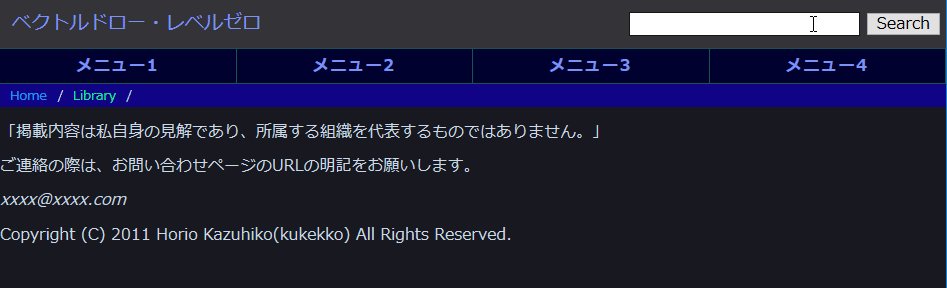
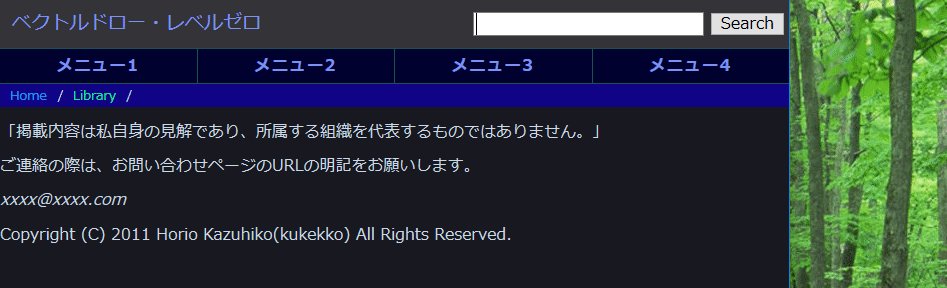
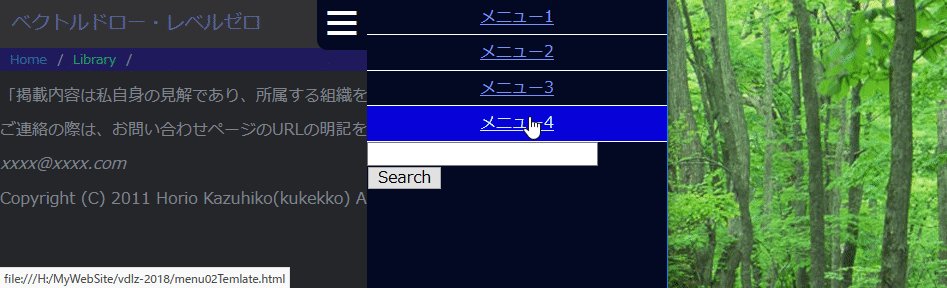
レスポンシブWebデザインに変更する
cssにメディアクエリを追加して、幅が狭いときは、メニューは、ボタンに変化し、ボタンを押すとメニューが表示されます。幅がひろいときは、ボタンスタイルのメニューに切り変わります。検索窓も幅によって、移動します。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="author" content="Horio Kazuhiko(kukekko)">
<title>Document</title>
<meta name="description" content="ページの内容の概要を記入します。">
<meta name="keywords" content="">
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<link rel="stylesheet" href="css/style02.css" type="text/css">
</head>
<body>
<nav>
<div class="collapse-navbar">
<a class="navbar" href="#">ベクトルドロー・レベルゼロ</a><!-- サイト名 -->
<input id="menu-cb" type="checkbox" value="off">
<label id="menu-icon" for="menu-cb">≡</label>
<label id="menu-background" for="menu-cb"></label>
<nav id="ham-menu">
<ul>
<li><a href="">メニュー1</a></li>
<li><a href="">メニュー2</a></li>
<li><a href="">メニュー3</a></li>
<li><a href="">メニュー4</a></li>
</ul>
<!-- Google検索窓 -->
<form action="http://www.google.com/cse" id="cse-search-box">
<input type="hidden" name="cx" value="013286213413684301681:zqxtychpyiq" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="13" />
<input type="submit" name="sa" value="Search" />
</form>
<script type="text/javascript" src="//www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script>
<!-- Google検索窓 ここまで -->
</nav><!-- ham-menu -->
</div><!-- collapse-navbar -->
<!-- パンくずリスト -->
<div>
<ol class="topic-path">
<li><a href="#">Home</a></li>
<li class="active"><a href="#">Library</a></li>
</ol>
</div>
</nav>
</body>
<footer>
<p>「掲載内容は私自身の見解であり、所属する組織を代表するものではありません。」</p>
<p>ご連絡の際は、お問い合わせページのURLの明記をお願いします。<address>xxxx@xxxx.com</address></p>
<p>Copyright (C) 2011 Horio Kazuhiko(kukekko) All Rights Reserved.</p>
</footer>
</html>body {
color: #cbd9e7;
background-color: rgb(24, 25, 32);
}
/* スマホ用 ハンバーガー・メニュー */
#ham-menu {
background-color: rgb(12, 29, 75); /*メニュー背景色*/
box-sizing: border-box;
height: 100%;
padding: 10px 40px; /*メニュー内左右上下余白*/
position: fixed;
right: -300px; /*メニュー横幅 width と合わせる*/
top: 0;
transition: transform 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
width: 300px; /*メニュー横幅*/
z-index: 1000;
}
#menu-background {
background-color: #333; /*黒背景*/
display: block;
height: 100%;
opacity: 0;
position: fixed;
right: 0;
top: 0;
transition: all 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
width: 100%;
z-index: -1;
}
#menu-icon {
background-color: #fff; /*アイコン部分背景色*/
border-radius: 0 0 0 10px; /*左下角丸*/
color: #333; /*アイコン(フォント)色*/
cursor: pointer;
display: block;
font-size: 50px; /*アイコン(フォント)サイズ*/
height: 50px; /*アイコン縦高さ*/
line-height: 50px; /*縦位置中央化*/
position: fixed;
right: 0;
text-align: center;
top: 0;
width: 50px; /*アイコン横幅*/
transition: all 0.3s linear 0s; /*0.3s はアニメーションにかかる時間*/
z-index: 1000;
}
#menu-cb {
display: none; /*チェックボックス本体は消しておく*/
}
#menu-cb:checked ~ #ham-menu,
#menu-cb:checked ~ #menu-icon { /* 展開後のメニュー */
color: rgb(255, 255, 255); /* メニュー文字色 */
background-color: rgb(3, 9, 36); /* メニュー背景 */
transform: translate(-300px); /*メニュー本体横幅 width と合わせる*/
margin: 0;
padding: 0;
}
#menu-cb:checked ~ #menu-background {
opacity: 0.5;
z-index: 999;
}
nav ul{
margin: 0;
padding: 0;
list-style-type: none;
}
nav ul li {
text-align: center;
border-bottom: 1px solid #fff;
margin: 0;
padding: 0;
}
nav ul li a{
display: block;
margin: 0;
padding: 8px 0;
}
nav ul li a:hover,
nav ul li.current a{
/* マウスが重なった時の背景色を変更する */
/* 現在のページの背景色を変更する */
display: block;
background-color: rgb(7, 3, 216);
color: rgb(216, 240, 247); /* リンクの文字色 */
}
/* スマホ用 メニュー ここまで*/
/* 最上位のバーのスタイル */
.navbar {
background-color: rgb(52, 51, 56); /* 背景 */
font-size: 1.2rem;
color: rgb(238, 236, 247);
text-decoration: none; /* リンクの下線を消す */
height: 24px;
display: block;
position: fixed;
top: 0;
width: 100%;
padding: 12px;
margin: 0;
}
/* パンくずリスト(トピックパス) */
/* リスト */
ol.topic-path {
margin-top: 3rem; /* マージン */
padding: 5px 0 5px 5px; /* パディング */
background-color: #100386; /* 背景色 */
font-size: 80%; /* 文字サイズ */
height: 0.8rem;
}
/* リスト項目 */
ol.topic-path li {
padding-left: 5px; /* 左パディング */
display: inline; /* 項目を横並び */
}
/* リンクエリア */
ol.topic-path li a {
padding-right: 10px; /* 右パディング */
text-decoration: none; /* リンクテキストの下線を非表示にする */
}
/* リンク色 */
ol.topic-path li a {
color: #2396f5;
}
/* リンク色(マウスオーバー) */
ol.topic-path li a:hover {
color: #23c8fa;
}
/* 現在の項目 */
ol.topic-path li.active a{
color: #15eb92;
}
ol.topic-path li::after {
content: "/";
}
a:link{
color: #20c2eb;
}
a:visited{
color: #7a91f5
}
/*media Queries
----------------------------------------------------*/
@media only screen and (min-width: 720px) {
#menu-icon{
visibility: hidden;
}
#ham-menu {
right: 0;
height: 100%;
padding: 0; /*メニュー内左右上下余白*/
position: fixed;
top: 48px;
width: 100%; /*メニュー横幅*/
height: 35px;
/* z-index: 1000; */
transform: none;
}
#menu-cb:checked ~ #ham-menu,
#menu-cb:checked ~ #menu-icon{
transform: none;
}
#menu-cb:checked ~ #menu-background {
opacity: 0;
z-index: auto;
}
nav ul { /* ナビ */
/* タグの余白を削除する */
margin: 0;
padding: 0;
}
nav ul li { /* ナビ */
display: block;
float: left;
width: 25%;
border-top: 1px solid #185353;
border-bottom: 1px solid #185353;
background: #010130;
letter-spacing: 0.1em;
text-align: center;
list-style: none; /* リスト記号を非表示にする */
padding: 0;
margin: 0;
}
nav ul li a{
border-right: 1px solid #185353;
}
nav ul li.last a{
border-right: none;
}
nav ul li a {
display: block;
padding: 8px 0;
margin: 0;
color: #6fb0e6; /* リンクの文字色 */
text-decoration: none;
font-weight: bold;
}
nav ul li a:hover,
nav ul li.current a{
/* マウスが重なった時の背景色を変更する */
/* 現在のページの背景色を変更する */
background-color: #c0c0c0;
color: #000000; /* リンクの文字色 */
}
/* 検索窓 */
#cse-search-box{
position: absolute;
top: -36px;
right: 5px;
}
/* パンくずリスト(トピックパス) */
ol.topic-path{
margin-top: 84px;
}
}
@media only screen and (min-width: 860px) {
}
@media only screen and (min-width: 1080px) {
}