秀丸エディタは、豊富なマクロ資産が利用できる汎用エディタです。htmlテキストを作成する際にあると便利なhtmlプレビュー機能を実現するプラグインももちろん存在します。
2つのプラグインは、表示にIEを使用するか、Chromeを使用するかの違いになります。
- HmHtmlPreview
秀丸上で編集中のテキストを「HTMLとして解釈し、リアルタイムにプレビューし続ける」秀丸用プラグインです。
- HmHtmlPreviewChrome
秀丸上で編集中のテキストファイルを、「自動的にChromeブラウザで確認できる」ようにするための秀丸用プラグインです。
HmHtmlPreview
インストール
まず、hm.NETが使えるように準備します。hm.NETは、秀丸エディタのマクロをC#でプログラミングするためのライブラリです。C#が使える秀丸エディタユーザーには、とてもありがたいライブラリです。
- hm.NET (秀丸マクロ用 .NET Framework ライブラリ via C#)
使用している秀丸エディタが、32bit版か、64bit版かによって使用するdllが異なることに注意して下さい。
ダウンロードして、解凍して取得した「hm.NET.dll」を秀丸エディタのディレクトリ内(hidemaru.exeと同じ場所)へと コピーします。
次に、HmHtmlPreviewを使えるようにします。
ファイルをダウンロードして、解凍します。
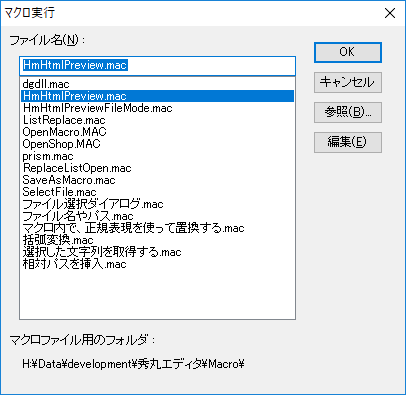
解凍して得られたファイルをマクロフォルダにコピーします。
- HmHtmlPreview.dll
- HmHtmlPreview.mac
- HmHtmlPreviewFileMode.mac
実行する
適当なhtmlファイルを秀丸エディタで開き、マクロを実行します。「HmHtmlPreview.mac」が「Liveモード」、「HmHtmlPreviewFileMode.mac」が「Fileモード」が起動されます。

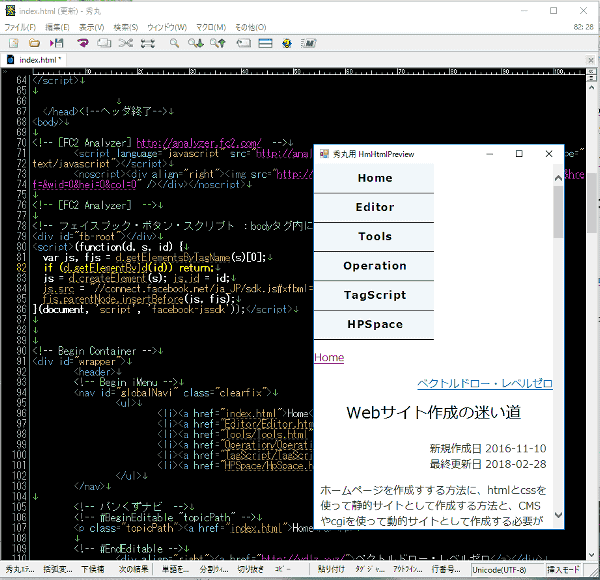
まず、「Liveモード」で実行します。

私の動作環境では動作が遅く、cssで、幅に応じたレイアウトの変更がうまく動作していないようです。
「Fileモード」は、保存したときのみ、プレビューが反映されます。しかし、同様に、私の動作環境では動作が遅く、cssで、幅に応じたレイアウトの変更がうまく動作していないようです。
実行した結果、試した時点のバージョンでは、動作が遅く実用性はなさそうです。
HmHtmlPreviewChrome
「HmHtmlPreview」の動作速度とcssによる幅に対応したデザインの切替が不完全なところに納得できなかったので、「HmHtmlPreviewChrome」も試して見ることにします。
- Chromeをインストールします。
- hm.NETを使えるようにしておきます。
- HmHtmlPreviewChromeをダウンローし、解凍します。
- 解凍した以下のファイルをマクロフォルダに格納します。
- HmHtmlPreviewChrome.dll
- HmHtmlPreviewChrome.mac
- WebDriver.dll
- chromedriver.exe
- 適当なhtmlファイルを開き、「HmHtmlPreviewChrome.mac 」を実行します。
同じように、私の動作環境では動作が遅いものの、cssで、幅に応じたレイアウトの変更には、きちんと対応しています。ファイルを「保存」するとすぐに描画されますが、秀丸エディタが使用できない時間が発生します。
現実問題として、試したバージョンで、htmlテキストをレイアウトを確認しながら書くのは難しいと思います。バージョンアップに期待します。