新規作成日 2015-12-13
最終更新日
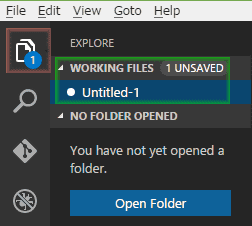
EXPLORER

Explorerの一番上には、Working Filesとラベルをつけられた項目があります。 これは、使用中のファイルのリストです。クリックすることでウインドウを切り替えることができます。
ファイル操作は、サイドバーの「EXPLORER」からも行えます。マウスで操作する場合はこちらのほうが便利です。 「EXPLORER」アイコンをクリックすると枠が表示されその中にツリーが表示されます。 「EXPLORER」アイコンに付いている数字は、編集しているファイルの数です。
VS Codeでフォルダを開いた後に、フォルダの内容は、エクスプローラーで表示されます。あなたは、ここから多くのことを行うことができます。:
- 作成、削除、ファイルとフォルダ名の変更
- ファイルとフォルダの移動とドラッグ&ドロップ
- すべてのオプションを調べるために、コンテキストメニューを使用します。
ファイルをコピーするために、外部のVS CodeからExplorerにドラッグ&ドロップすることができます。
既定では、VS Codeは、いくつかのフォルダをエクスプローラーから除外します。(例えば、.git)。 ファイルとフォルダをエクスプローラーから隠すための規則を設定するために、files.excludeセッティングを使用します。
ヒント:
これは、Unityの\*.meta、あるいは、TypeScriptプロジェクトの\*.jsのような、 派生したリソース・ファイルを隠すために、本当に役に立ちます。Unityのために、 \*.cs.metaファイルを除外するための選択をするパターンは以下の通りです。:
"**/*.cs.meta": true