ファイルを開く
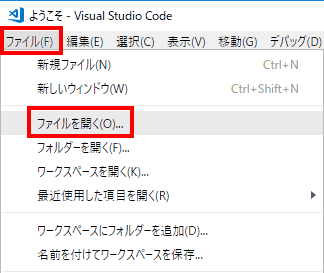
ファイルメニューからファイルを開く

既存の文書を編集する際は、ファイルを開きます。通常のアプリケーションを同様にファイルメニューからファイルを開くことができます。フィルメニューでは「File」→「Open File...」、ショートカットキーは、Ctrl+Oです。
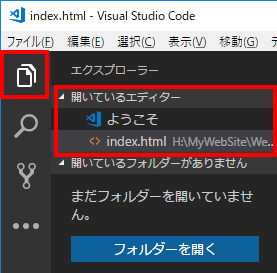
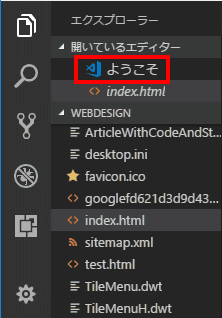
開かれているファイルは「エクスプローラー」の「開いているエディタ」に表示されます。

開かれているファイルは「エクスプローラー」の「開いているエディタ」に表示されます。「「エクスプローラー」は、左側のアイコンをクリックすると表示されます。
ショートカットキーを使ってファイルを開く
ファイイルを開くためのショートカットキーが設定されていますので、ショートカットキーを使ってファイルを開くことができます。
| コマンドパレット | Win/Linux | OS X | "command"指定 | |
|---|---|---|---|---|
| ファイルのオープン | Files: Open File | [Ctrl]+[O] | [Cmd]+[O] | "workbench.action.files.openFile" "workbench.action.files.openFileFolder"(OS X) |
エクスプローラを利用してファイルを開く
Visual Studio Codeには、左側に、エクスプローラーと呼ばれるファイルツリーを表示する枠があります。エクスプローラーを利用して、ファイルを開くことができます。
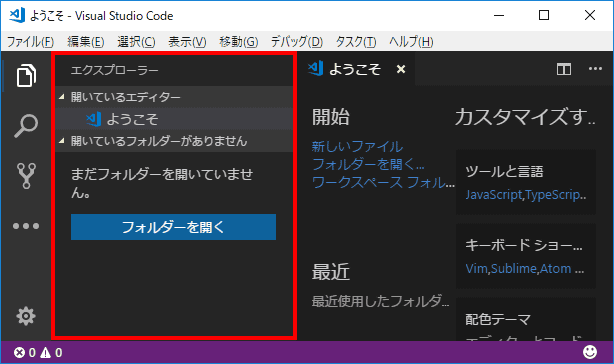
![Visual Studio Codeのエクスプローラーを開くためには、左端に並ぶアイコンから、エクスプローラーアイコンをクリックします。ショートカットキー([Ctrl]+[Shift]+E)を使っても開くことができます。](Images/007-002.png)
Visual Studio Codeのエクスプローラーを開くためには、左端に並ぶアイコンから、エクスプローラーアイコンをクリックします。ショートカットキー([Ctrl]+[Shift]+E)を使っても開くことができます。

エクスプローラーを開くと、開いているファイルと、開いているフォルダが表示されます。フォルダが開かれていないと「フォルダを開く」ボタンが表示されます。

フォルダを選択すると、選択したフォルダが開かれ、ファイルを選択するとファイルを開くことができます。
複数のファイルを並べて表示する
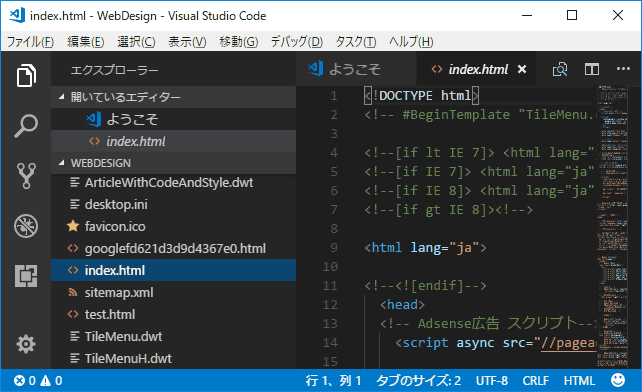
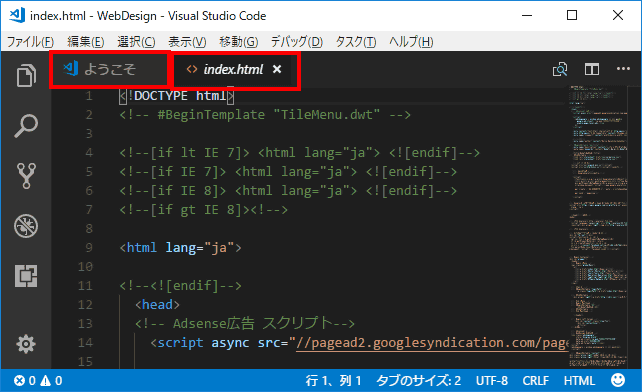
Visual Studio Codeでは、3つのファイルまで並べて表示する事ができます。通常複数のファイルを開くと上部にタブが表示され、タブを切り替えてそれぞれファイルを表示します。

2つの開かれたファイルに対応する2つのタブが表示されています。

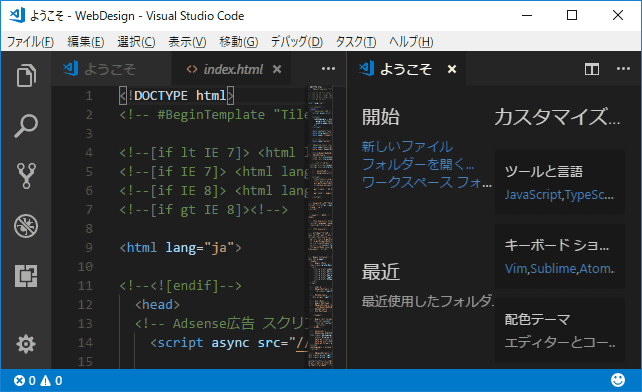
エクスプローラーを使用して、並べて表示する場合は、エクスプローラーを開いた後、Ctrlキーを押しながら、並べて表示するファイルをマウスでクリックします。

ウィンドウが並べて表示されました。

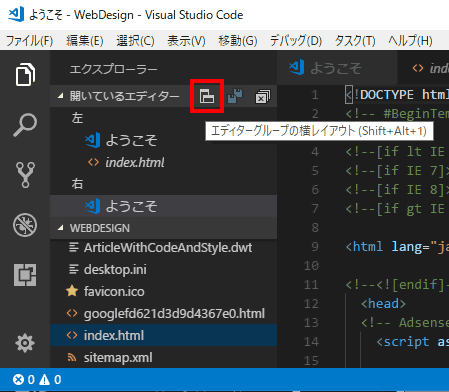
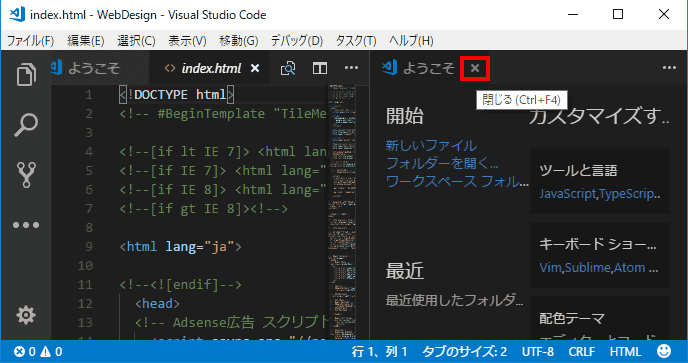
横に並べる方法と縦に並べる方法があります。切り替えは、ブラウザを開き、開いているエディタ上にマウスを重ねるとアイコンが表示されます。その中から、「エディタグループのレイアウト」を選択すると切り替わります。ショートカットキーは、横にする場合も縦にする場合も同じで、「[Ctrl]+[Alt]+1」です。

閉じる際は、タブ横のxアイコンをクリックして、全てタブを閉じると分割して表示されているウィンドウが閉じます。
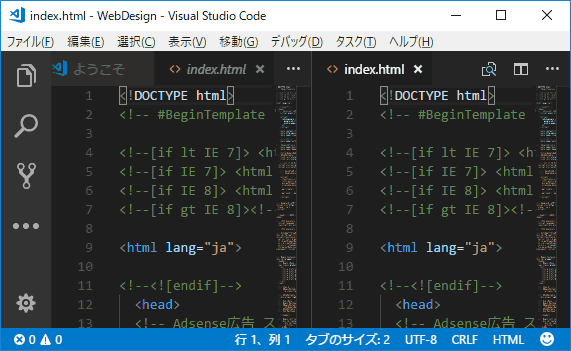
![右上に表示されている「エディタの分割」アイコンをクリックしても分割表示できます。ショートカットキーは、[Ctrl]+\です。](Images/007-010.png)
右上に表示されている「エディタの分割」アイコンをクリックしても分割表示できます。ショートカットキーは、[Ctrl]+\です。

表示されているファイルがが、増えたウィンドウにも表示されます。
複数のウィンドウを表示させている状態で、キーボードからウィンドウを切り替えるときは、[Ctrl]+1、[Ctrl]+2、[Ctrl]+3で切り替えることができます。この時、テンキーの数字を組み合わせると、動作しません。