HTMLやXHTMLに限定すれば、スキーマは言語定義のことです。どの言語定義を使用するかを明示するために使用されます。
XML形式のデータ表記は、自由度が高く、タグ名は自由に使用することができます。そのため、利用者が自分の目的に合わせて自由に使用する事ができます。
一方、ブラウザで表示する情報を表記する目的で使用されるHTMLやXHTMLでは、利用できるタグ名や属性名を決めて、どのように表示するかを明確に定義する必要があります。そのため、表示するブラウザに対して、どの言語定義を使用するかを明示する必要があります。
ブラウザごとの独自仕様を統合する方向で、HTML5とcss3が登場したため、これから作成するWebサイトでは、次の仕様が登場するまでHTML5とcss3だけを意識すれば、ほぼ問題ありません。HTML5とcss3も小規模な機能の削除、変更や追加は、頻繁に行われているようなので、使用する側は、おおらかに考えていれば良いものと思われます。
Expression Web 4のスキーマ設定
Expression Web 4のスキーマ設定は、ダイナミックWebテンプレートからページの生成時、強調表示(シンタックス・ハイライト)、誤入力の指摘や入力候補の提示に使用されるものと思われます。
HTMLファイルは、基本的にテキストファイルであるため、Expression Web 4のスキーマ設定自体は、本質的には重要影響をもたらさないと思います。更に言えば、Expression Web 4は、販売が終了してから期間が経っているため、HTML5とcss3の対応は、draft時点のものです。
Expression Web 4でスキーマを設定する

「ツール」→「ページ編集オプション」を選択します。

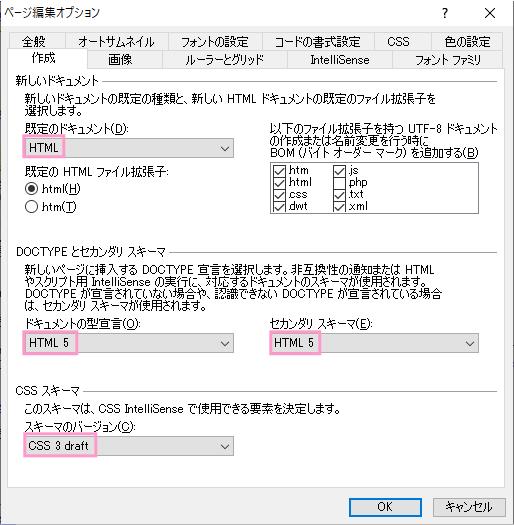
「作成タブ」で、「HTML 5」、「css 3 draft」を選択します。