新規作成日 2019-05-07
最終更新日
html、cssで作成する静的サイトは、パソコン上のフォルダにローカルサイトを作成し、その中にWebサイトを作成すると便利です。内部リンクを相対リンクで指定しておけば、htmlファイルをダブルクリックすれば、ブラウザで表示でき、リンクも動作します。
ローカルサイトが存在していたHDDが壊れてローカルサイトがなくなった場合、サーバー上のファイルからローカルサイトを作成する必要がある場合があります。
その場合、ftpクライアント機能を利用して、サーバー上のファイルを取得します。
ローカルサイトを格納するフォルダを作成する
ローカルサイトを格納するフォルダを作成する
複数のWebサイトを作成すると思いますので、Webサイトを格納するためのフォルダを作成し、その中に、サイト名でフォルダを作成し、その中にローカルサイトのファイルを格納します。

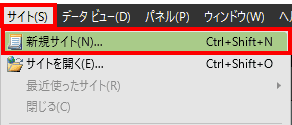
Expression Web 4を起動し、サイトから、新規サイトを選択します。

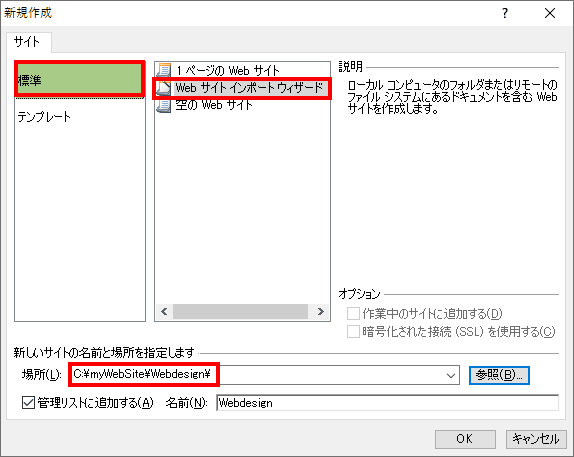
標準から、Webサイトのインポートウィザードを選択し、場所に、ローカルサイトを格納するフォルダを指定します。

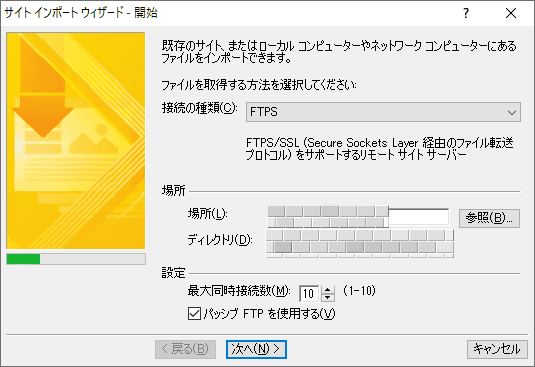
サーバーへの設定情報を参考に、接続の種類と場所とディレクトリを指定します。ディレクトリの位置もわかっていれば、ここで入力します。

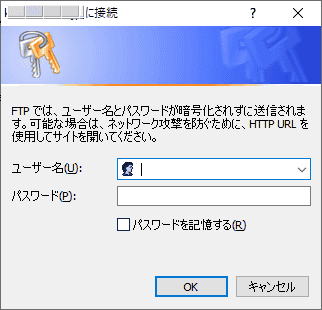
ユーザー名とパスワードを入力します。

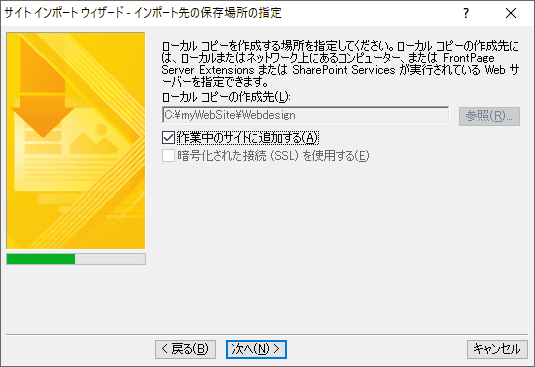
ローカルサイトを格納するフォルダを指定します。

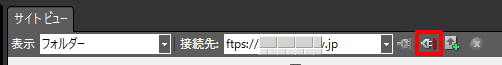
接続できたことを確認し、接続を切断します。ディレクトリの指定が既に行われていれば、サーバー上のファイルの取得を行ってください。