「XML&HTML Sitemap」は、無料で利用できるWebsiteのXMLサイトマップとHTMLサイトマップを作成するためのアプリケーションです。 「XML&HTML Sitemap」を使用して、XMLサイトマップとHTMLサイトマップを作成してみました。
経緯
「Visual SEO Studio」のβ版の開発が終了したので、500ページを超えるサイトのサイトマップが作成できなくなってしまいました。
WordPressでは、アドインを利用すれば、自動で更新し続けてくれるのですが、タグ打ちでホームページを作成しているとサイトマップ作成ツールは必要です。
そこで、他のサイトマップ作成ツールを探したところ、「XML&HTML Sitemap」を見つけました。そこで、セットアップとサイトマップの作成を行い、実際に使ってみました。
使ってみる
XML&HTML Sitemap
XML&HTML Sitemap(外部サイト)
ダウンロードした、「XmlHtmlSitemap130.lzh」を展開します。

展開したファイルの内の「XmlHtmlSitemap.exe」を実行します。

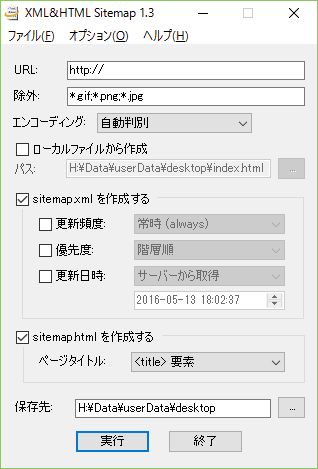
起動します。

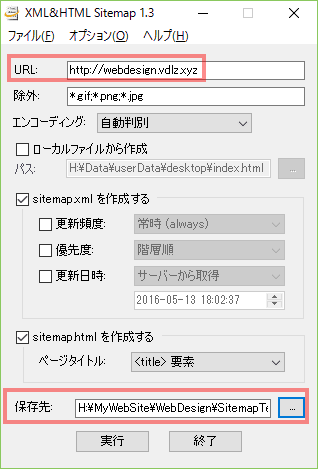
URLと保存先を指定して実行します。
※除外文字の区切り文字は、「;」セミコロンです。好みですが、私は、「;*.zip;*.txt」も追加しています。

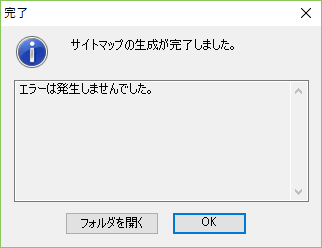
サイトマップの作成が完了しました。
作成されたxmlサイトマップを比較する
今まで、使っていた、「Visual SEO Studio」で作成したものと比較してみます。その結果、特に問題なさそうです。
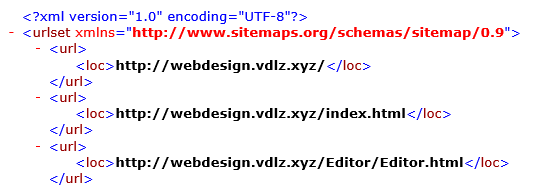
「XML&HTML Sitemap」で作成したもの(冒頭部分)

「Visual SEO Studio」で作成したもの(冒頭部分)

作成したxmlサイトマップをGoogle Search Consoleでテストする
サーバーにアップロードした後、Google Search Consoleでサイトマップをテストしてみます。

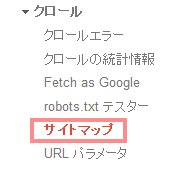
クロールの項目のサイトマップを選択します。

右上の「サイトマップの追加/テスト」をクリックします。

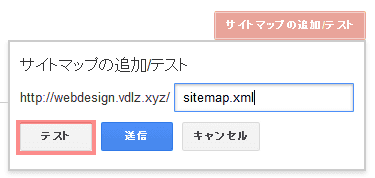
サイトマップのファイル名を入力し、テストをクリックします。

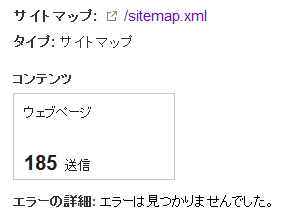
少し待って、「テストが完了しました。」の表示が現れたら、「テストの結果の表示」をクリックします。
問題ないことが分かりましたので、私は、これから、このサイトマップツールを使うことにします。