原文:Badges
バッジのためのドキュメントと例、私たちの小さなカウンターとラベリング・コンポーネント。
例
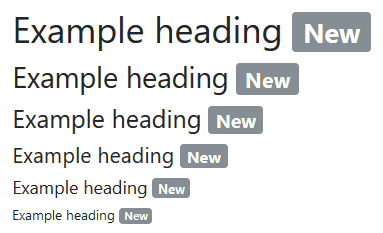
バッジは、相対なフォント大きさの設定とem単位を使用して、直接の親要素の寸法と一致するように縮尺を合わせます。

<h1>Example heading <span class="badge badge-secondary">New</span></h1>
<h2>Example heading <span class="badge badge-secondary">New</span></h2>
<h3>Example heading <span class="badge badge-secondary">New</span></h3>
<h4>Example heading <span class="badge badge-secondary">New</span></h4>
<h5>Example heading <span class="badge badge-secondary">New</span></h5>
<h6>Example heading <span class="badge badge-secondary">New</span></h6>バッジは、カウンターを提供するために、リンクやボタンの一部として使用することができます。

<button type="button" class="btn btn-primary">
Notifications <span class="badge badge-light">4</span>
</button>それらが使用される方法に従い、バッジは、スクリーン・リーダーや類似した支援技術のために、ユーザーに混乱を招くかもしれないことを注意して下さい。バッジのスタイリングは、その目的として、視覚的な手がかりを提供しますが、単純に、これらのユーザーに、バッジの内容が表示されます。特定の状況に応じて、これらのバッジは、文、リンクやボタンの末尾のランダムな追加の単語や数字のように見える場合があります。
コンテクストが明白でない限り、(「通知」の例のように、「4」は、通知の数であると理解されます)、視覚的に隠された追加テキストを含む追加のコンテキストを含めることを検討してください。

<button type="button" class="btn btn-primary">
Profile <span class="badge badge-light">9</span>
<span class="sr-only">unread messages</span>
</button>文脈上のバリエーション
バッジの外観を変更するには、下記の修飾クラスのいずれかを追加します。

<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>支援技術に意味を伝える
Conveying meaning to assistive technologies
スクリーン・リーダーのような、外観を提供するだけの意味を追加するために、色を使用すると、それは、支援技術から、ユーザーに伝達されません。.sr-onlyクラスで隠されている追加のテキストのような、(表示されるテキストのような)内容そのものから明らか、あるいは、代替手段が含まれられている色によって、情報が表示されていることを確認します。
弾丸型のバッジ
バッジをより丸くするために、.badge-pill修飾子クラスを使用します。(より大きい境界線の半径と追加の水平パディングで)。あなたが、v3からバッジが欠落している場合、役に立ちます。

<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
<span class="badge badge-pill badge-success">Success</span>
<span class="badge badge-pill badge-danger">Danger</span>
<span class="badge badge-pill badge-warning">Warning</span>
<span class="badge badge-pill badge-info">Info</span>
<span class="badge badge-pill badge-light">Light</span>
<span class="badge badge-pill badge-dark">Dark</span>リンク
ホバーとフォーカス状態で、動作可能なバッジを素早く提供するために、

<a href="#" class="badge badge-primary">Primary</a>
<a href="#" class="badge badge-secondary">Secondary</a>
<a href="#" class="badge badge-success">Success</a>
<a href="#" class="badge badge-danger">Danger</a>
<a href="#" class="badge badge-warning">Warning</a>
<a href="#" class="badge badge-info">Info</a>
<a href="#" class="badge badge-light">Light</a>
<a href="#" class="badge badge-dark">Dark</a>