新規作成日 2017-02-07
最終更新日
定義リストと呼ばれる<dl><dt><dd>タグは、cssを指定しないとあまり使いみちがないように感じます。しかし、cssでスタイルを追加するといろいろな使いみちがあります。
並べて表示する
htmlタグ
以下のように、htmlタグを記述します。
<dl>
<dt>margin-top:</dt>
<dd>上</dd>
<dt>margin-bottom:</dt>
<dd>下</dd>
<dt>margin-left:</dt>
<dd>左</dd>
<dt>margin-right:</dt>
<dd>右</dd>
<dt>margin: 0;</dt>
<dd>上下左右</dd>
<dt>margin: 0 0;</dt>
<dd>上下 左右</dd>
<dt>margin: 0 0 0;</dt>
<dd>上 左右 下</dd>
<dt>margin: 0 0 0 0;</dt>
<dd>上 右 下 左</dd>
</dl>cssを設定しない状態の表示
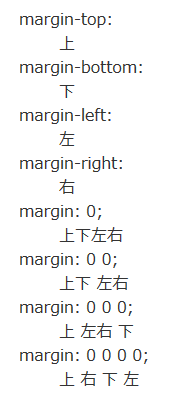
cssを指定しないと以下のように表示されます。これでは、使いたくありません。(cssリセッタ、normalize.css適用後の状態です。)

横に並べる場合のcss
cssを設定しない状態の表示
dl{
line-height : 1.4em;
padding : 10px 10px 10px 10px;
overflow : auto;
}
dt{
float : left;
clear : both;
width: 200px;
}
dd{
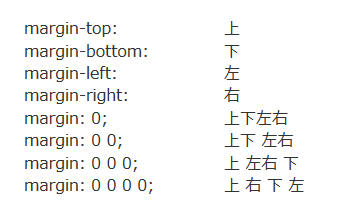
}横並びにするcssを追加した結果
横並びにできました。定義リスト
- は、cssの設定でいろいろなデザインが表現できそうです。

参考サイト
以下のサイトを参考にしました。いろいろなcssスタイルを適用して様々な使い方を試してみましょう。